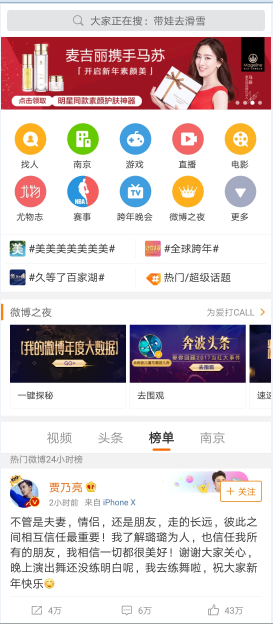
flexible box佈局微部落格戶端發現頁面練習
大致效果圖如下,原視訊練習在https://www.bilibili.com/video/av17842686?,有附帶原始碼和相關圖片檔案~大家也可以拿來練練手

這次寫的是移動端頁面,需要加上以下程式碼適配screen:
<meta name="viewport" content="device-width,initial-scale=1">
另外這次嘗試了基本上一次到位的命名方式,感覺也比一個個類疊加省事多了,在實際專案中,類名可能就會很長,這個就要綜合各方向考慮了
不得不說,有些地方用了flex佈局真的很省事,之前經常需要調整margin、padding,練習相對用的多是主軸或者交叉軸對齊的方式就不用調節了!以及
flex: 1;
可以將某元素設定為flex-grow:1;的縮寫,表示元素將佔據剩餘空間等等方法~我自己寫的詳細程式碼如下,做了一部分簡單的標註:
html部分:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <!--移動端在頁面的適配--> 6 <meta name="viewport" content="device-width,initial-scale=1">View Code7 <title>微博發現</title> 8 <link rel="stylesheet" href="css/reset.css"> 9 <link rel="stylesheet" href="css/style.css"> 10 </head> 11 <body> 12 <!--搜尋欄--> 13 <div class="search-col"> 14 <input class="search-col-input" type="text" title="seach"> 15 <div class="search-col-frame"> 16 <img class="search-col-img" src="image/search.png" alt=""> 17 <p class="search-col-p">大家正在搜:帶娃去滑雪</p> 18 </div> 19 </div> 20 <!--輪播圖--> 21 <div class="slider"> 22 <img src="image/banner.png" alt="" class="slider-img"> 23 </div> 24 <!--選單按鈕--> 25 <div class="menubtn"> 26 <div class="menubtn-item"> 27 <img src="image/menu.png" alt=""> 28 <p>遊戲</p> 29 </div> 30 <div class="menubtn-item"> 31 <img src="image/menu.png" alt=""> 32 <p>找人</p> 33 </div> 34 <div class="menubtn-item"> 35 <img src="image/menu.png" alt=""> 36 <p>遊戲</p> 37 </div> 38 <div class="menubtn-item"> 39 <img src="image/menu.png" alt=""> 40 <p>找人</p> 41 </div> 42 <div class="menubtn-item"> 43 <img src="image/menu.png" alt=""> 44 <p>遊戲</p> 45 </div> 46 <div class="menubtn-item"> 47 <img src="image/menu.png" alt=""> 48 <p>找人</p> 49 </div> 50 <div class="menubtn-item"> 51 <img src="image/menu.png" alt=""> 52 <p>遊戲</p> 53 </div> 54 <div class="menubtn-item"> 55 <img src="image/menu.png" alt=""> 56 <p>找人</p> 57 </div> 58 <div class="menubtn-item"> 59 <img src="image/menu.png" alt=""> 60 <p>遊戲</p> 61 </div> 62 <div class="menubtn-item"> 63 <img src="image/menu.png" alt=""> 64 <p>找人</p> 65 </div> 66 </div> 67 <!-- 熱門話題--> 68 <div class="hot-topic"> 69 <div class="hot-topic-item"> 70 <img src="image/lm.png" alt=""> 71 <p>#全球跨年#</p> 72 </div> 73 <div class="hot-topic-item"> 74 <img src="image/lm.png" alt=""> 75 <p>#全球跨年#</p> 76 </div> 77 <div class="hot-topic-item"> 78 <img src="image/lm.png" alt=""> 79 <p>#全球跨年#</p> 80 </div> 81 <div class="hot-topic-item"> 82 <img src="image/lm.png" alt=""> 83 <p>#全球跨年#</p> 84 </div> 85 </div> 86 <!--微博之夜--> 87 <div class="weibo-night"> 88 <div class="weibo-night-title"> 89 <h3>微博之夜</h3> 90 <p>為愛打call<span>></span></p> 91 </div> 92 <div class="weibo-night-content"> 93 <a href="#" class="weibo-night-item"> 94 <img src="image/rmd.png" alt=""> 95 <p>一鍵探密</p> 96 </a> 97 <a href="#" class="weibo-night-item"> 98 <img src="image/rmd.png" alt=""> 99 <p>去圍觀</p> 100 </a> 101 <a href="#" class="weibo-night-item"> 102 <img src="image/rmd.png" alt=""> 103 <p>一鍵探密</p> 104 </a> 105 </div> 106 </div> 107 <!--tab欄--> 108 <div class="tab-btn"> 109 <p><a href="#">視訊</a></p> 110 <p class="tab-btn-active"><a href="#">頭條</a></p> 111 <p><a href="#">榜單</a></p> 112 <p><a href="#">南京</a></p> 113 </div> 114 <!--熱門微博--> 115 <div class="hot-weibo"> 116 <h3>熱門微博24小時排行榜</h3> 117 <div class="hot-weibo-box"> 118 <div class="hot-weibo-info"> 119 <div class="hot-weibo-user"> 120 <img src="image/hp.png" alt=""> 121 <div class="hot-weibo-name"> 122 <p class="id">使用者名稱</p> 123 <p> 124 <small class="time">2小時前</small> 125 <small class="phone">來自iPhone X</small> 126 </p> 127 </div> 128 </div> 129 <div class="hot-weibo-follow"> 130 <p>+關注</p> 131 </div> 132 </div> 133 <div class="hot-weibo-content"> 134 <p>臺下,粉絲拍到張一山幫楊紫整理頭髮。</p> 135 <p>村上春樹說 如果我愛你 而你也正巧愛我.</p> 136 <p>你頭髮亂了的時候 我會笑一笑地替你撥一撥 然後 手還在你發上多待幾秒.</p> 137 <p>但是 如果我愛你 而你不巧地不愛我.你頭髮亂了 我只會輕輕地告訴你 你頭髮亂了喔 </p> 138 </div> 139 <div class="hot-weibo-footer"> 140 <div class="hot-weibo-zpz"> 141 <img src="image/zhuanfa.png" alt=""> 142 <p>4萬</p> 143 </div> 144 <div class="hot-weibo-zpz"> 145 <img src="image/pl.png" alt=""> 146 <p>6萬</p> 147 </div> 148 <div class="hot-weibo-zpz"> 149 <img src="image/zan.png" alt=""> 150 <p>10萬</p> 151 </div> 152 </div> 153 </div> 154 <div class="hot-weibo-box"> 155 <div class="hot-weibo-info"> 156 <div class="hot-weibo-user"> 157 <img src="image/hp.png" alt=""> 158 <div class="hot-weibo-name"> 159 <p class="id">使用者名稱</p> 160 <p> 161 <small class="time">2小時前</small> 162 <small class="phone">來自iPhone X</small> 163 </p> 164 </div> 165 </div> 166 <div class="hot-weibo-follow"> 167 <p>+關注</p> 168 </div> 169 </div> 170 <div class="hot-weibo-content"> 171 <p>臺下,粉絲拍到張一山幫楊紫整理頭髮。</p> 172 <p>村上春樹說 如果我愛你 而你也正巧愛我.</p> 173 <p>你頭髮亂了的時候 我會笑一笑地替你撥一撥 然後 手還在你發上多待幾秒.</p> 174 <p>但是 如果我愛你 而你不巧地不愛我.你頭髮亂了 我只會輕輕地告訴你 你頭髮亂了喔 </p> 175 </div> 176 <div class="hot-weibo-footer"> 177 <div class="hot-weibo-zpz"> 178 <img src="image/zhuanfa.png" alt=""> 179 <p>4萬</p> 180 </div> 181 <div class="hot-weibo-zpz"> 182 <img src="image/pl.png" alt=""> 183 <p>6萬</p> 184 </div> 185 <div class="hot-weibo-zpz"> 186 <img src="image/zan.png" alt=""> 187 <p>10萬</p> 188 </div> 189 </div> 190 </div> 191 <div class="hot-weibo-box"> 192 <div class="hot-weibo-info"> 193 <div class="hot-weibo-user"> 194 <img src="image/hp.png" alt=""> 195 <div class="hot-weibo-name"> 196 <p class="id">使用者名稱</p> 197 <p> 198 <small class="time">2小時前</small> 199 <small class="phone">來自iPhone X</small> 200 </p> 201 </div> 202 </div> 203 <div class="hot-weibo-follow"> 204 <p>+關注</p> 205 </div> 206 </div> 207 <div class="hot-weibo-content"> 208 <p>臺下,粉絲拍到張一山幫楊紫整理頭髮。</p> 209 <p>村上春樹說 如果我愛你 而你也正巧愛我.</p> 210 <p>你頭髮亂了的時候 我會笑一笑地替你撥一撥 然後 手還在你發上多待幾秒.</p> 211 <p>但是 如果我愛你 而你不巧地不愛我.你頭髮亂了 我只會輕輕地告訴你 你頭髮亂了喔 </p> 212 </div> 213 <div class="hot-weibo-footer"> 214 <div class="hot-weibo-zpz"> 215 <img src="image/zhuanfa.png" alt=""> 216 <p>4萬</p> 217 </div> 218 <div class="hot-weibo-zpz"> 219 <img src="image/pl.png" alt=""> 220 <p>6萬</p> 221 </div> 222 <div class="hot-weibo-zpz"> 223 <img src="image/zan.png" alt=""> 224 <p>10萬</p> 225 </div> 226 </div> 227 </div> 228 </div> 229 </body> 230 </html>
css部分:

1 @charset "UTF-8"; 2 /*圖片寬高自適應*/ 3 img { 4 display: block; 5 width: 100%; 6 height: auto; 7 } 8 9 /**{*/ 10 /*box-sizing: border-box;*/ 11相關推薦
flexible box佈局微部落格戶端發現頁面練習
大致效果圖如下,原視訊練習在https://www.bilibili.com/video/av17842686?,有附帶原始碼和相關圖片檔案~大家也可以拿來練練手 這次寫的是移動端頁面,需要加上以下程式碼適配screen: <meta name="viewport" content="device-
新浪微部落格戶端開發之授權登入+獲取微博列表
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
iOS 新浪微部落格戶端Demo實踐之(五) 粉絲列表頁面
這個頁面要講述的是使用者的粉絲列表,下面是效果圖: 可以看到這個檢視明顯也是一個tableview,在每一個cell中包含的有三個部分的內容:粉絲頭像image,粉絲暱稱label,我和粉絲之間的相互關注情況button。 在這個頁面我們主要處理的內容有:① 粉絲列表
iOS新浪微部落格戶端開發(1)——新特性介面
轉載自:http://blog.csdn.net/chy305chy/article/details/43118361 看完了MJ老師的微博專案視訊,準備自己動手寫一下,記錄開發中的一些感想。 1、首先判斷是否第一次使用該版本,如果是,先跳轉到新特性介面,否則,直接跳
Java新浪微部落格戶端開發第六步(完結&&開源)
這次所達到的: 1、修復之前幾個嚴重的Bug 1)、檢視別的使用者的微博時,出現當前登入使用者的微博 2)、檢視粉絲時,出現重複載入的情況。 3)、檢視微博評論、轉發時,出現只有第一條點選的微博可以檢視。 2、增加發送帶圖片微博的功能(支援拖拉) 3、對微博正
新浪微部落格戶端開發詳解(三)
上一篇博文中詳細講解了auth2.0的認證過程,本篇博文會詳細講解獲取微博資料並顯示出來的效果。 首先看效果圖: 微博資料獲取之後展示效果如圖所示。 (一) 首先我們從新浪微博的開放平臺說起。身份認證之後,開發者會有三十組介面可以呼叫。 微博普通讀取介面
YiBo微部落格戶端設定自定義尾巴詳細教程之二
最近一年以來,有事沒事,我都在玩新浪微博,而在手機上常用的軟體是“YiBo微博Android版”,被《新週刊》評為2011年度最有價值的手機App之一,因為過於優秀,遭致新浪微博官方版的嫉妒和算計,屢次對YiBo微博介面做出限制,導致YiBo主要功能被閹割。新浪微勃,
Android之UI學習篇十:使用TabHost實現微部落格戶端介面
這裡模擬微部落格戶端進行案例開發,由於沒有圖片資源,所以就做了一個大體結構類似的案例,跟大家分享一下它的實現,這裡採用的是使用xml佈局結合TabActivity控制。 先看看實現的效果: 工程目錄結構: 以下是原始碼: MainActivity.java pac
部落格開發總結之頁面編寫
前面是一堆廢話,正文下拉!!! 學習Java斷斷續續也快兩年了(實際應該是一年多),從大學第一次接觸C語言,就發現自己其實是喜歡程式設計的。在高中的時候,聽說了C語言後就想要學習,覺得寫程式碼是一件很酷的事情,於是在網上找了一份教程,試著在命令列介面printf("hello,world");
部落格園申請及頁面定製CSS 部落格園定製CSS-黑客帝國背景
一、背景 剛剛工作滿一年,感覺到工作後在學習方面和之前還是有些不一樣的:在校會有系統的整理歸納基礎知識和逐步學習的一個過程,最後考試進行比較全面的知識掌握程度檢測;而在工作上學習的內容很大程度上取決於你參與的專案所應用或者即將應用的技術,很少會有檢測你學習進度的過程,更看重的是你能不能滿足需求或解決問題。
部落格園自定義頁面風格設計 後續篇(頁面設計模式及程式碼高亮 滑鼠點選效果升級)
前言 在之前所寫過的部落格園自定義頁面風格設計篇中,我們已經說明了其中兩種風格的頁面設計,滑鼠圖案的修改,公告欄的設定,背景音樂的製作,關於CSS以及用Canvas和requestAnimFrame做動畫特效,在本文中我們將教大家制作當前簡約的頁面製作方法。 只要你們有需求,我會盡量幫助到大家,在此感謝各
除錯經驗——建立個人的知識庫(資料表、資料庫、部落格、微博等)的意義
大學四年,記住的老師的話並不多,但有一句至今難忘。 那是大三電子電路實驗課中有一節的內容是組裝一臺收音機,那位試驗老師對我們說“你們一定要注意儲存好自己的學習成果,不斷積累,這個非常重要!”。 所以,畢業十幾年以來,別的東西沒有積累多少,各種資料倒是積累了不少,至於有多少價值,那是另一回
使用open live writer客戶端寫部落格(親測有效)
部落格都開了這麼久了,才開始將資料上傳,但是每次都要登入網頁確實很麻煩,所以就用open live writer,使用起來真的是挺方便的,所以將我在安裝配置時,發現的問題彙總起來以便日後再次碰到忘記怎麼處理了,哈哈,我記性不好 一:安裝
【視訊免費分享】基於Spring Boot技術棧 部落格系統企業級前後端實戰
推薦視訊連結 Java 微服務實踐視訊教程 - Spring Boot Java 微服務實踐 視訊教程- Spring Cloud redis高可用視訊 分散式電商商城視訊教程 kubernets+docer jvm 秒殺專案實戰 Lin
第四篇部落格 CSS Grid 佈局基礎
wcphahaha CSS Grid 佈局基礎 grid 關鍵詞解釋 grid-template-columns: repeat(3,
指標的大小到底是由誰決定?是多少?(轉載至羽然的微博部落格)如果不能轉載,請聯絡刪掉
原文連結:http://blog.sina.com.cn/s/blog_4fd9844201010n3v.html 應該說這是一個非常基礎的問題,教科書上說指標大小和機器字長相同,即32位機指標長度為4位元組!但是對不對呢?為什麼是這樣? 搜了一下相關資料。。。居然發現回答不統一,很多人
CSDN部落格新增微信公眾號圖片
開啟你的部落格主頁,然後依次選擇“管理部落格”--->" 欄目管理"--->"新增自定義欄目", 只能新增一個自定義欄目,如果你已經有一個,則只能刪除或在原有的基礎上進行修改。 在編輯框裡面複製如下內容並且自定義修改。 關注微信公眾號「
mui+vue微信版前後端分離手機端登入頁面佈局和呼叫資料
第一步:頁面效果圖如下,是一個很常用的頁面 第二:程式碼如下,頁面非常少,沒有用webpack和vue-li,用了最原始的方法 <!DOCTYPE html> <html> <head> <meta charset="utf-8">
基於Spring Boot技術棧 部落格系統企業級前後端實戰 漸進式講解+Thymeleaf+Elasticsearch+多種資料庫
第1章 Spring Boot 簡介講解Spring Boot的專案背景,已經與其他技術框架(比如,Spring、SpringMVC、SpringCloud等)的關係。簡單介紹下Spring Boot 整個生態系統1-1 _Spring Boot部落格_課程導學1-2 -Spring Boot 是什麼 第2
慕課網實戰課程之基於Spring Boot技術棧部落格系統企業級前後端實戰
慕課網實戰課程專案-基於Spring boot部落格的搭建教程 技術棧 後端: SpringBoot+ElasticSearch+SpringSecurity 前端: Thymeleaf/Bootstrap/jQuery 資料庫:MySQL/MongoD

