Whistle,web 抓包與 debug 利器
什麼是 whistle
whistle 是一個跨平臺的抓包與 web debug 工具,使用 whistle,你可以配置代理伺服器,模擬介面資料,捕獲請求重定向到指定 url,修改請求頭響應頭,修改 GET 請求的引數,往匹配的頁面中注入 js、css

whistle 提供了和 fiddler 類似的功能,也提供了一些 fiddler 沒有的功能,使用體驗比 fiddler 好很多,一開始公司組內只有我一個人用,經過安利,大部分開發、測試都換成了 whistle。而且 whistle 可以在 windows、mac、linux 上執行,目前還在不斷迭代更新,維護者對社群的各種問題都能及時響應,是一個很優秀的工具。
這篇文章接下來會介紹 whistle 的安裝及常見的使用方法,如果你要上手使用 whistle,建議通篇看完後嘗試安裝,遇到問題可以看文末的參考資料或自行 google。
whistle 的安裝
- 安裝 node.js,點選連結,選擇 LTS 版安裝
- 在命令列執行
npm install -g whistle(如果提示沒有許可權,要以 admin 或 sudo 的方式執行)
whistle 的啟動
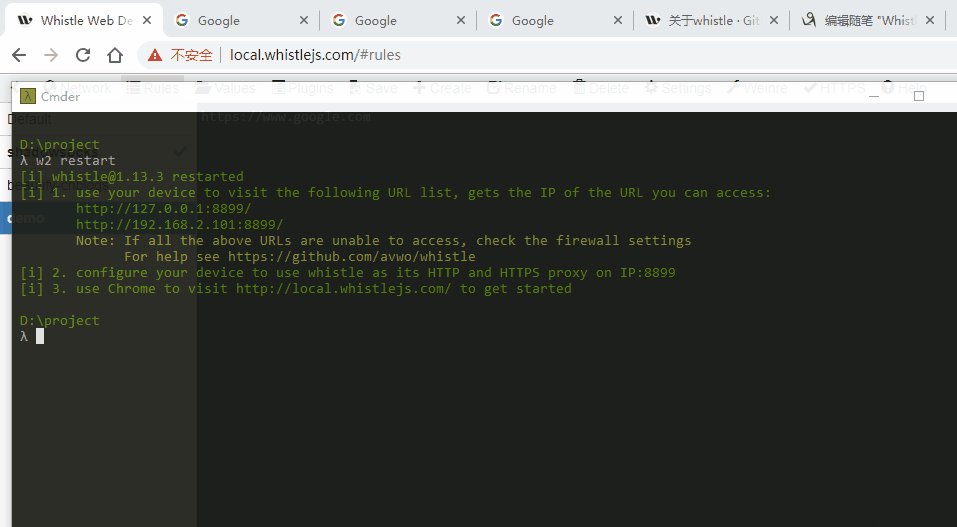
- 在命令列執行 whistle start,(推薦 w2 restart,當你需要重啟時,按上箭頭,回車即可)
whistle 的代理
在 whistle 啟動完成後,我們需要將瀏覽器的請求代理到 whistle,這樣 whistle 才能處理瀏覽器發出的請求。為此,我們需要安裝一個 SwitchyOmega chrome 擴充套件程式。
SwitchyOmega 安裝與配置
- 訪問這個連結,點選“新增至 CHROME”,點選彈框“新增擴充套件程式”,如果被牆了訪問不了,可以 點這裡 選擇 SwitchyOmega_Chromium.crx 下載,下載後在瀏覽器位址列輸入 chrome://extensions/,回車開啟頁面,將下載的檔案拖動到 extensions 那個頁面,點選安裝擴充套件即可。
- 頁面會自動跳轉到 SwitchyOmega 的配置頁,點選“跳過教程”
- 點選左側“新建情景模式…”,彈框提示“情景模式名稱”,你可以輸入“whistle”
- 點“建立”按鈕
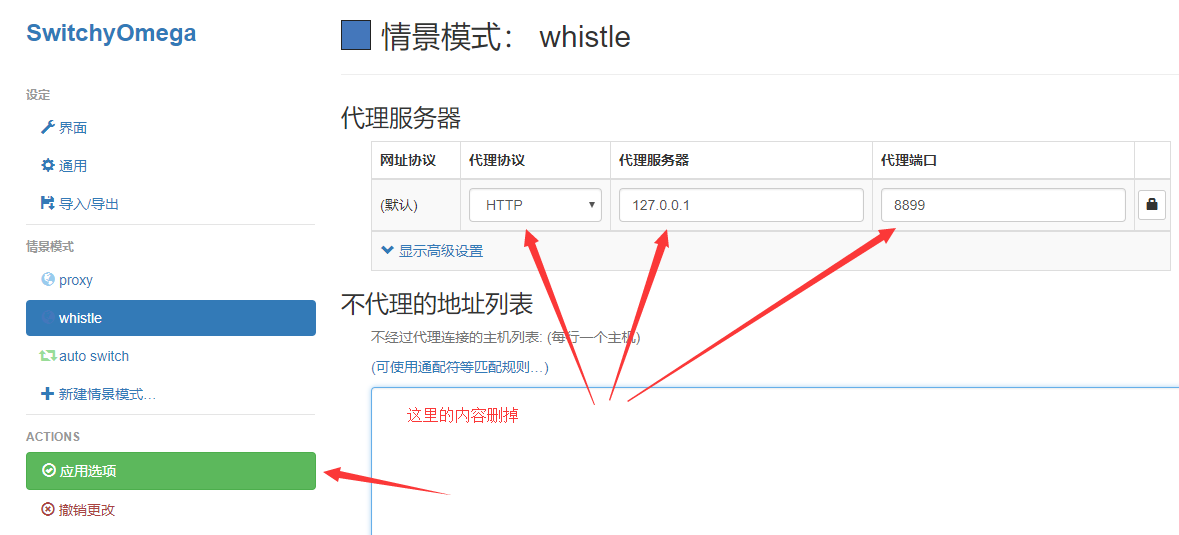
- 代理伺服器 -> 代理協議,這個下拉選擇框選擇 HTTP,將
example.com改為127.0.0.1,將80改為8899 - “不代理的地址列表” 的輸入框裡的所有文字都刪掉,因為裡面的 host 在本地開發很大概率會用到
- 點選左側“應用選項”
- 點選 chrome 右上角的圓圈圖示,切換成 whistle
- 瀏覽器輸入 local.whistlejs.com,回車,能開啟 whistle 的介面,說明 SwitchyOmega 的配置 ok

whistle 的常用配置
配 host
我們可以為某個域名或具體的 url 指定 ip,繞過 dns 解析,讓請求直接到達指定的 ip。通常在工作中,開發、測試和預釋出境的切換都通過切換 host 來實現,這樣訪問不同的環境不需要改變程式碼,或根據環境配置檔案訪問不同的 url。
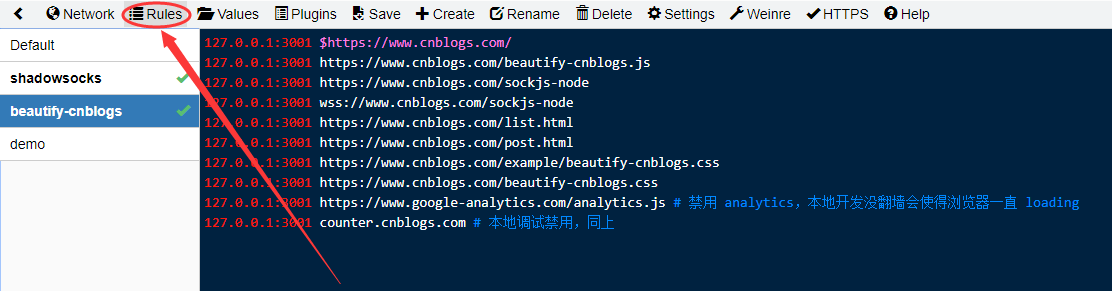
whistle 的 host 在 rules 下配置:

以下是常用的配 host 方法:
將 qq.com 對映到 127.0.0.1,你訪問 http://www.qq.com/ 時,請求的是本地的 127.0.0.1
127.0.0.1 qq.com你也可以把埠帶上
127.0.0.1:3000 qq.com你甚至可以將指定的路徑對映到某個 ip 和埠
127.0.0.1:3000 https://www.qq.com/a/b/c當然,把規則反過來寫也是生效的
https://www.qq.com/a/b/c 127.0.0.1:3000除了配 host,whistle 還有其它強大的功能,我們繼續往下看
重定向
將 baidu.com 重定向到 qq.com
https://www.baidu.com/ redirect://https://www.qq.com/此規則在移動端除錯時有個場景特別有用:比如想在某個 APP 裡開啟一個的網頁,但是該 APP 沒有一個 url 輸入框,我們可以隨機地點選這個 app 的資訊流,如果捕獲到有頁面請求,重定向為我們的 url 即可。
修改返回體
該功能在後端介面掛了或者沒有開發好的時候,可以模擬返回假資料,讓前端除錯可以不依賴後端
http://example.com/api/getUserList file://D:/path/to/your/file/userList.json將 getUserList 這個請求的返回替換成本地的 userList.json 檔案,如果覺得檔案放在磁盤裡寫路徑麻煩,可以放在 whistle 自帶的 Values 裡,那麼上面的規則就更簡潔了:
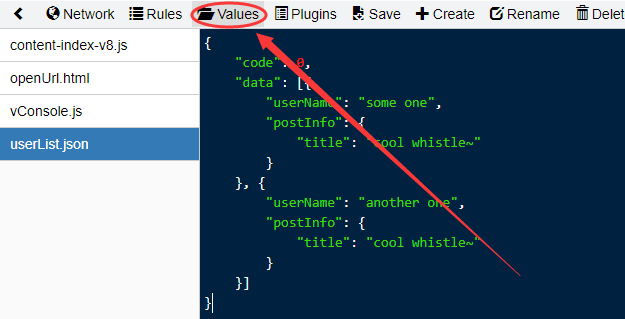
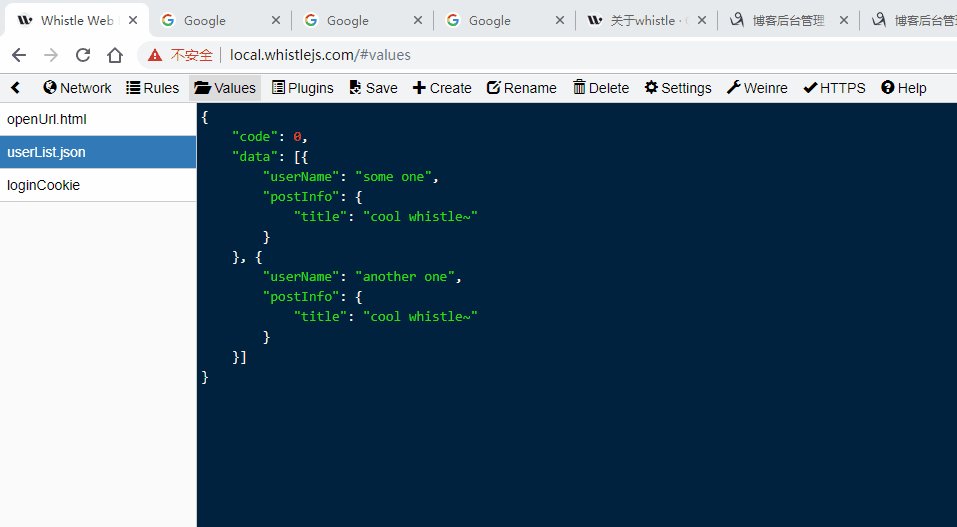
http://example.com/api/getUserList file://{userList.json}Values 是個很有用的功能,位置如下:

建立的檔案儘量帶檔案字尾,有語法高亮,另外如果不是 .json 結尾,whistle 不會在 Response Headers 裡自動新增 content-type: application/json; charset=utf-8,那麼一些請求庫就拿不到正確的返回。
替換線上檔案
如果有正式環境 bug,可以將 js 替換成本地檔案或資料夾,提高除錯效率。
http://example.com/cdn/example.js file://D:/path/to/your/file/example.js替換請求 url
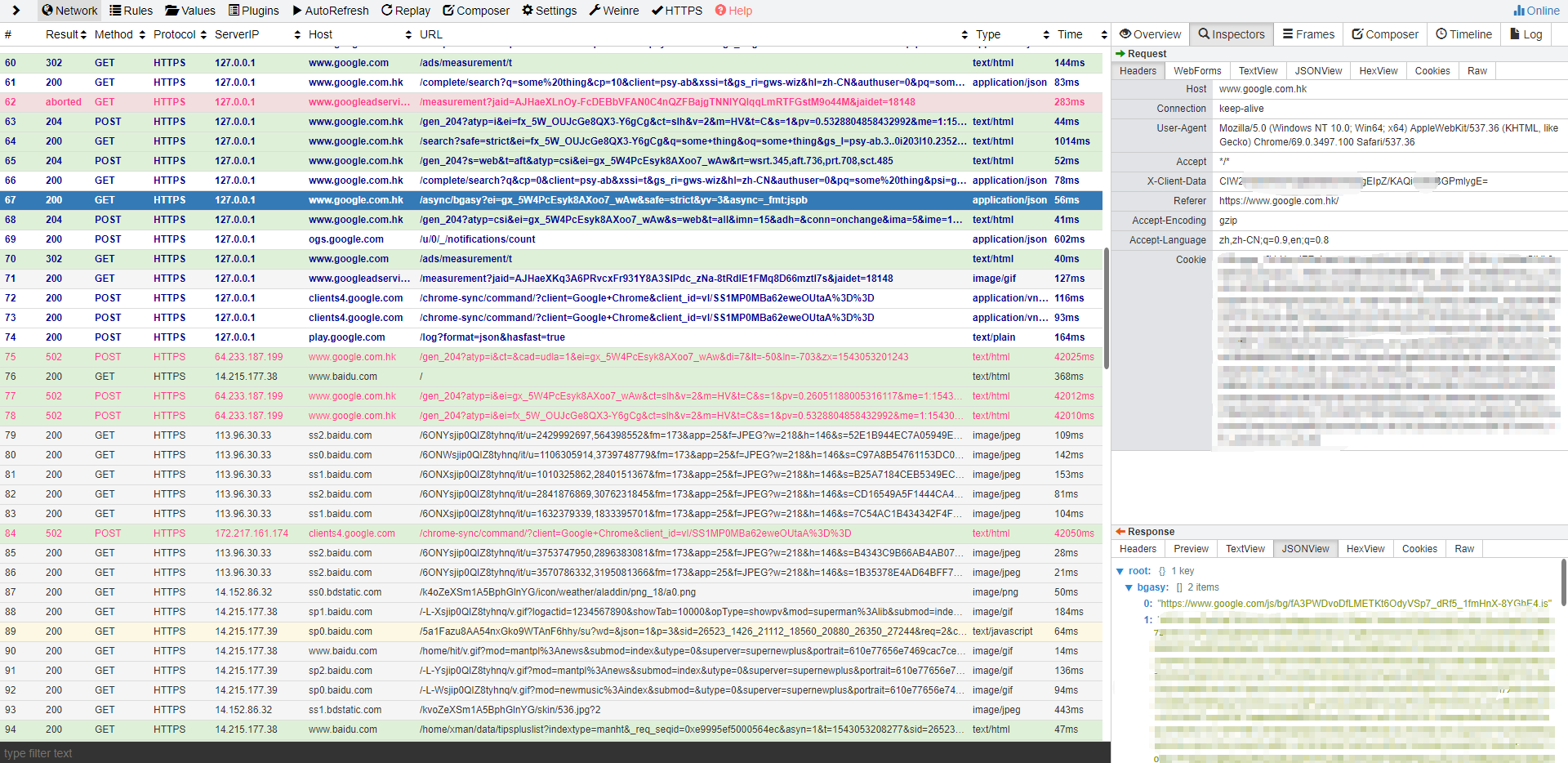
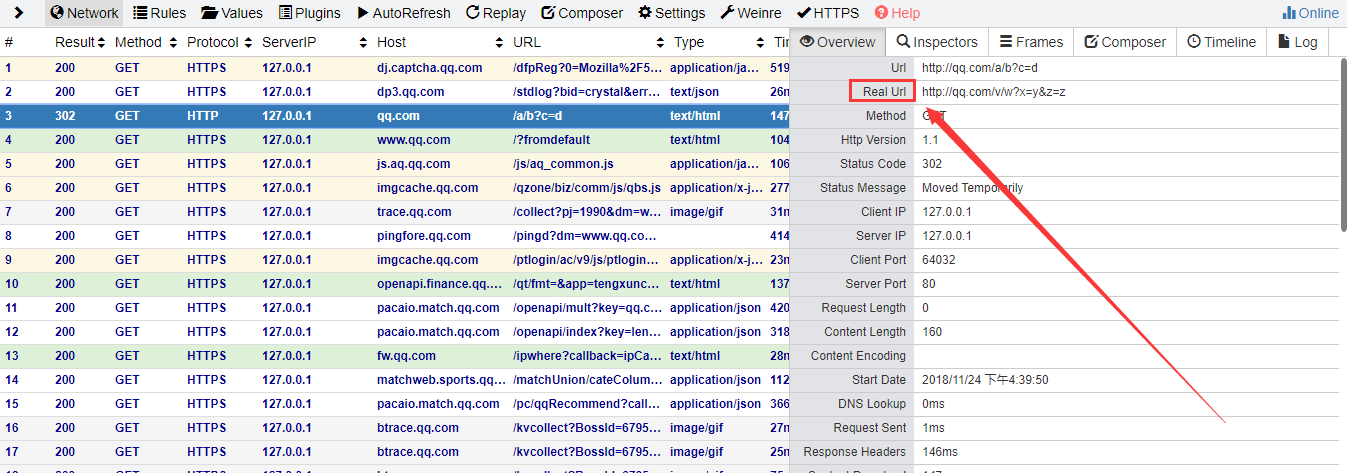
http://qq.com/a/b?c=d http://qq.com/v/w?x=y&z=z注意:這個規則的修改在瀏覽器的 network 裡體現不出來,因為請求已經發出去,到 whistle 層才被修改的,我們可以在 whistle 的 Network 右側裡看到 Real Url

修改返回碼
通過修改返回碼,可以模擬接口出錯
https://www.qq.com statusCode://500修改請求、響應的 header
Web 開發有時會遇到請求 header 設定不對帶來的一些問題,如果問題出現在正式環境,我們可以通過修改請求 header (比如修改 Cookie、user-agent、Content-Type 等)來模擬修復,等確認問題後,再修改程式碼,提高效率。
https://www.qq.com reqHeaders://{loginCookie}同樣,我們可以通過 resHeaders 來修改響應頭,上文提到我們可以通過 file://{userList.json} 來模擬假資料,但這麼做可能導致一些跨域的 header 丟失,對此,我們可以通過 resHeaders 加上跨域相關 header
https://www.qq.com/some/ajax resHeaders://{CORSHeaders}Values 中的 CORSHeaders 值為
Access-Control-Allow-Headers: Content-Type, Access-Control-Allow-Headers, Authorization, token
Access-Control-Allow-Methods: POST, GET, OPTIONS
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
content-type: application/json
status: 200插入 js
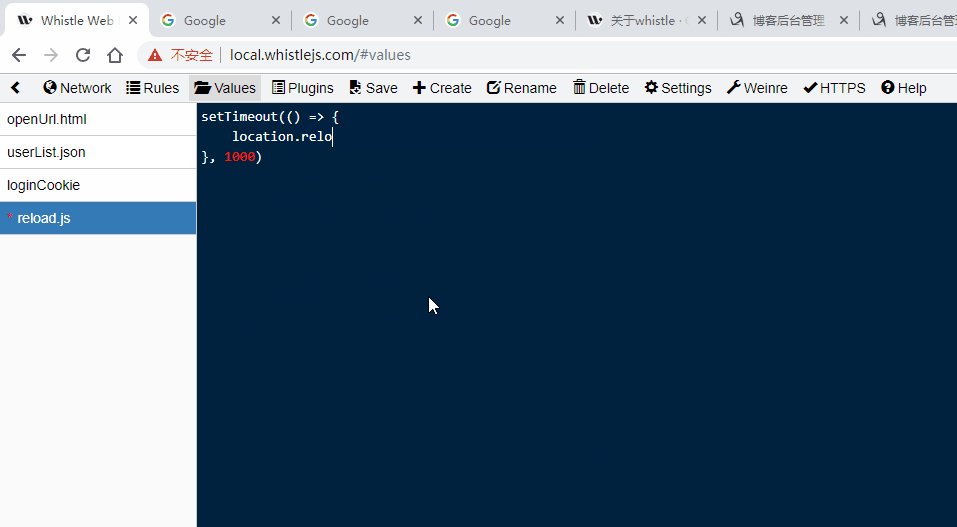
我們可以在不修改頁面程式碼的情況下,通過 whistle 往頁面插入 js,比如我們插入一個使頁面重新整理的 js:
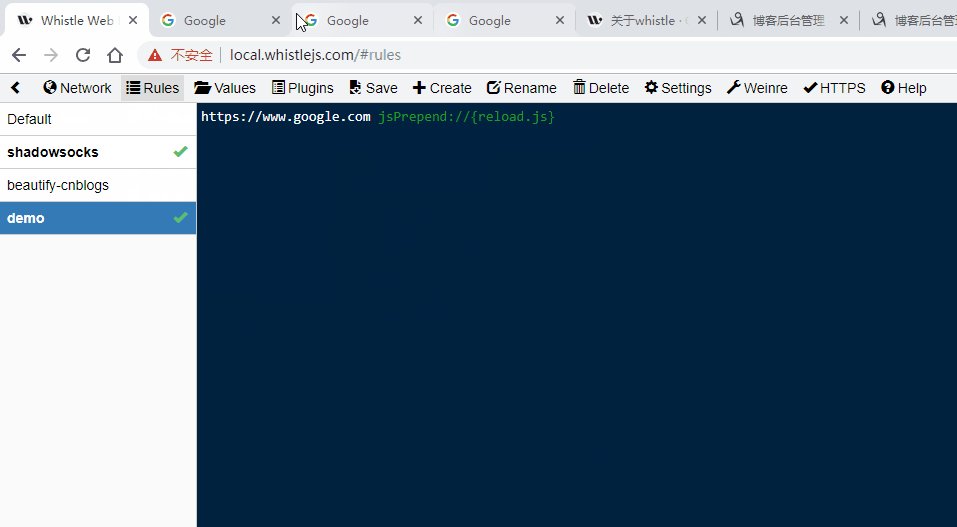
https://www.google.com jsPrepend://{reload.js}
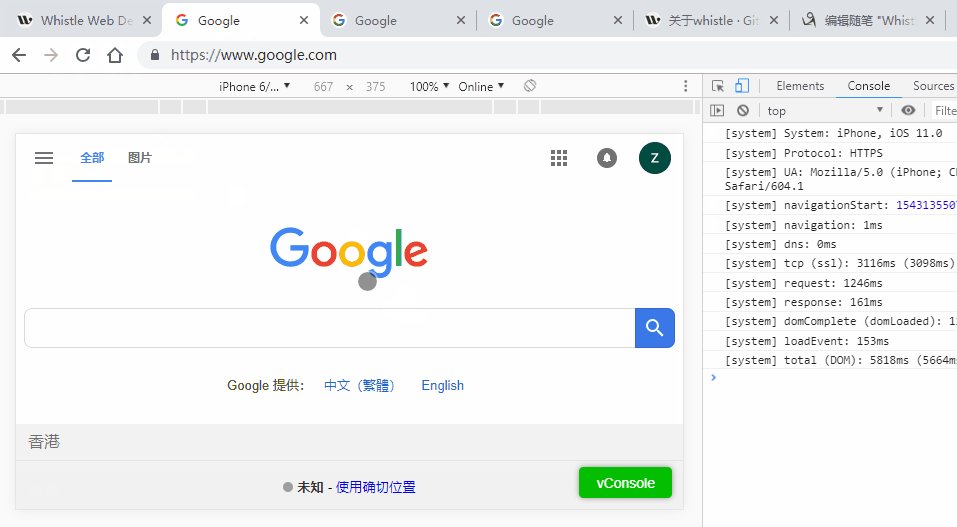
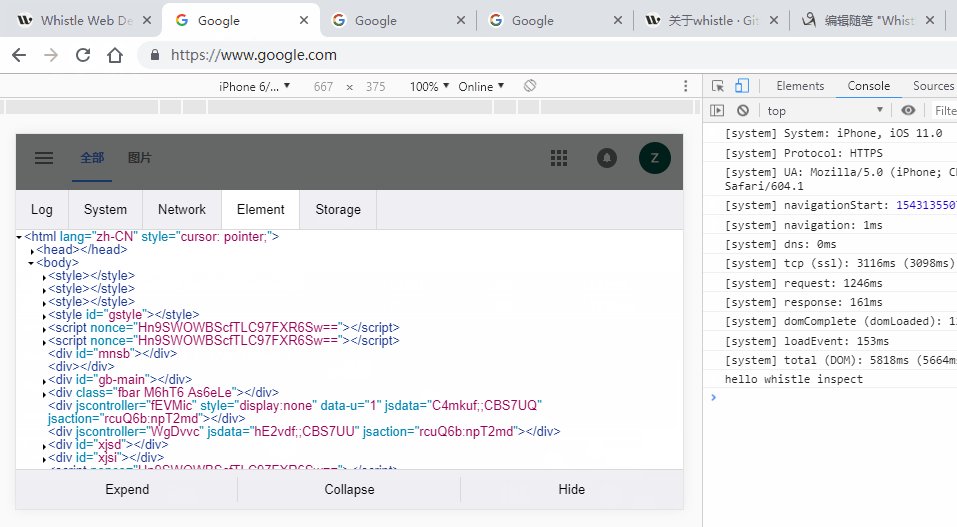
更有用的,是往頁面中插入除錯相關的 js,比如 vConsole.js,我們當然可以到 github 上將 vConsole.min.js 下載到本地,或放在 Values 中,然後把初始化程式碼也加上,最後將 vConsole.js 注入到頁面來 debug。不過,whistle 提供了更方便的外掛:
npm i -g whistle.inspecthttps://www.google.com whistle.inspect://
reqScript
考慮一種場景:我們要測一個視訊上傳介面返回 500 的情況,看是否走到了正常的提示邏輯,通常我們模擬狀態碼就可以解決,但如果介面跨域了,會先發起一個路徑一致的 options 請求,我們希望這個 options 請求依然返回 200,只處理 post 請求,這時我們可以這麼做:
http://qq.com/media/video reqScript://{onlyPostRule}Values 中的 onlyPostRule:
if (method === 'POST') {
rules.push('http://qq.com/media/video statusCode://500');
}https
抓取 https 請求需要安裝證書,官網文件 已經很詳細了,這裡就不再贅述,不過有兩點要補充說明:
- 安裝了某臺電腦的 whistle 證書,換另一臺,還需要繼續安裝另一臺電腦的 whistle 證書
- rootCA.crt 之所以能下載,是 whistle 做了代理,所以移動端安裝證書時要先連上 whistle 的代理才能安裝
手機代理到 whistle
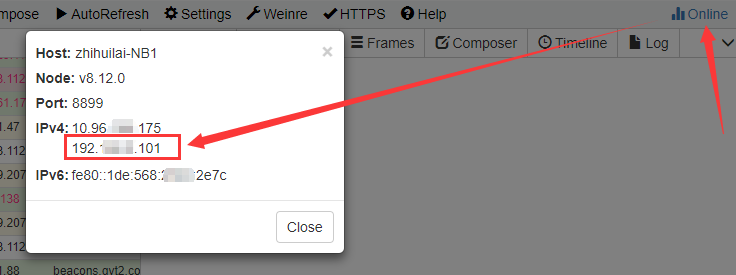
我們可以將電腦、手機連在同一個區域網下 (一般連同一個 wifi 就可以,公司有網路策略限制得再想辦法),然後點選 whistle 介面右上角的 Online

手機上進入 wifi 設定,代理設為手動,主機名填圈出來的 ipv4 ip,埠填 whistle 預設的 8899:

這麼操作後,我們就可以抓到手機上的請求了。
關於 whistle 就介紹到這裡,如有疑問或任何想法,歡迎大家評論。
參考資料:
相關推薦
Whistle,web 抓包與 debug 利器
什麼是 whistle whistle 是一個跨平臺的抓包與 web debug 工具,使用 whistle,你可以配置代理伺服器,模擬介面資料,捕獲請求重定向到指定 url,修改請求頭響應頭,修改 GET 請求的引數,往匹配的頁面中注入 js、css whistle 提供了和 fiddler 類似的功能,
Python爬蟲-02:HTTPS請求與響應,以及抓包工具Fiddler的使用
1. HTTP和HTTPS HTTP: 一種釋出和接受HTML頁面方法,埠號為80 HTTPS: HTTP的安全版,在HTTP上加入了SSL層,埠號為443 SSL: 用於Web的安全傳輸協議,在傳輸層對網路連線進行加密,保障在Internet上資料傳輸的安全 網路爬蟲可以理解為模擬瀏覽器操作的過程
Whistle pc抓包,手機抓包,https抓包
抓包,是我們平時最常用的方法,用來分析請求,除錯找錯等。這裡,介紹一個由阿里雲開發的抓包工具。 Whistle 這是一個比較方便好用的抓包工具,當然我們平時最常用的是瀏覽器F12,自帶的除錯工具。但是有時候經常會遇到瀏覽器自帶的工具無法解決的。 比如手機抓包,網頁
python mitmdump抓包與redis訂閱消息
import ole function col chan render androi reg 開始 本實例實現需求 django項目,後端采用python mitmdump 擴展腳本“sdk_log.py”實時抓取與過濾4399SDK 客戶端日誌,並且使用redis發布。
(轉)Fiddler簡介以及web抓包
通訊 永遠 我們 nts 獨立 mar 基於 ron 修改 一.Fiddler簡介 簡單來說,Fiddler是一個http協議調試代理工具,它能夠記錄並檢查所有你的電腦和互聯網之間的http通訊。網上簡介很多,我們不多說。 二.Fiddler版本
Fiddler簡介及web抓包
選項 ati 本地 電腦 unsafe edi lis 電腦ip 菜單 1、Fiddler界面如下 2、Fiddler開關 界面左下角或點擊F12控制Fiddler開關,開關是“Capturing”; 啟動之後,Fiddler代理永遠是開著的。 3、瀏覽器代
tcpdump抓包與linux下網路埠使用的問題
1、 linux下可以用 tcpdump 工具進行網路抓包; 2、抓包的命令為: 2.1 ~# tcpdump 抓取所有的包; 2.2 ~# tcpdump 抓取指定網路介面的包; &
【Fiddler學習】Fiddler簡介和Web抓包應用(轉)
一、Fiddler是什麼? Fiddler是一個http協議除錯代理工具,它能夠記錄並檢查所有你的電腦和網際網路之間的http通訊,設定斷點,檢視所有的進出Fiddler的資料。 Fiddler 要比其他的網路偵錯程式要更加簡單,因為它不僅僅暴露http通
python爬蟲如何獲取網頁資訊時,發現所需要的資訊是動態生成的,然後抓包獲取到資訊來源的URL?
如果在利用爬蟲爬取網頁資料的時候,發現是動態生成的時候,目前來看主要表現在以下幾種: 以介面的形式生成資料,這種形式其實挺好處理的,比較典型的是知乎的使用者資訊,我們只要知道介面的URL,就可以不用再考慮頁面本身的內容 以知乎為例,我們在爬取使用者資訊的時候,可能
爬蟲工具【Fiddler學習】Fiddler簡介和Web抓包應用-----------一
https://blog.csdn.net/persistencegoing/article/details/84376427 一、Fiddler是什麼? Fiddler是一個http協議除錯代理工具,它能夠記錄並檢查所有你的電腦和網際網路之間的http通訊,設定
關於Charles的安裝,手機抓包的連線,以及配置
Charles是一個網路抓包工具,相比Fiddler,其功能更為強大,而且跨平臺支援得更好,所以這裡選用它來作為主要的移動端安排app抓包工具配置,以及連線。 1. 相關連結 官方網站:https://www.charlesproxy.com 下載連結:https://www.c
嵌入式linux網路程式設計,TCP、IP協議原理,wireshark抓包工具,乙太網頭(Ethernet header),IP頭,TCP頭,三次握手,四次握手,UDP頭
文章目錄 1,wireshark抓包工具 1.1,wireshark安裝 1.2,wireshark啟動 1.2.1,出現錯誤警告 1.2.2,解決方案 2,常用除錯測試工具 3,TCP
nmap掃描工具,tcpdump抓包工具的安裝和使用
掃描:以獲取一些公開的、非公開資訊為目的。檢測潛在的風險,查詢可攻擊的目標,收集 裝置、主機、系統、軟體資訊,發現可利用的漏洞。 掃描方式:主動探測(scan)、被動監聽嗅探(sniff)、抓包(capture) 常用的分析工具:掃描器(NMAP)、協議分析(tcpdumpWireShark) NMAP:
使用Fiddler進行web抓包
1.瀏覽器代理設定 (1)IE或360瀏覽器代理都是自動開啟的; 代理檢視方式:瀏覽器選單欄上:工具—>Internet選項—>連線—>區域網設定—>高階代理。 Fiddler開啟之後,代理自動修改; (2)火狐瀏覽器
Charles抓包工具破解和https抓包問題解決:中文亂碼,Android抓包https亂碼
Charles 破解: 4.0.2 (Mac:/Application/Charles.app/Contents/Java)替換就破解了。 其實看這裡就夠了,下面總結下: 1.檢視電腦端ip.手機端編輯WiFi 繫結代理 手動 ip+埠。(手機wifi和電腦端網
【騰訊開源】LivePool:基於Node.js的跨平臺Web抓包替換工具
LivePool 是一個基於 NodeJS,類似 Fiddler 能夠支援抓包和本地替換的 Web 開發除錯工具,是Tencent AlloyTeam 在開發實踐過程總結出的一套的便捷的工作流以及除錯方案。 背景 在 Windows 平臺上,Fiddler 作為一款非常便捷好用的 Web 除錯工具
C#開發的HTTP代理、Socket5代理軟體,有抓包功能,支援遠端ADSL撥號換IP
【前提】 翻天覆地,夜夜睡不覺, 由是開發了這款代理工具.... 【感想】 剛開始想開發HTTP代理軟體,支援WEB遠端ADSL撥號就行,但測試中發現Socket5代理比HTTP代理要快很,由是把Socket5代理也加進了。 【幹什麼用?】 用於刷票、註冊、發廣告、區域
python+scapy 抓包與解析
最近一直在使用做流量分析,今天把 scapy 部分做一個總結。 python 的 scapy 庫可以方便的抓包與解析包,無奈資料很少,官方例子有限,大神部落格很少提及, 經過一番嘗試後,總結以下幾點用法以便大家以後使用。 python scapy 抓包
free看記憶體使用,ps看系統程序,netstat檢視網路,tcpdump抓包
監控磁碟使用命令:iostat 檢視磁碟的使用情況,著重看%util這項,值越大表示磁碟越忙。[root@shuai-01 ~]# iostat -x Linux 3.10.0-514.el7.x86_64 (shuai-01) 2017年11月28日 _x86_6
深入淺出新一代跨平臺抓包&調式利器Fiddler Everywhere
## 什麼是Fiddler Everywhere?  > Fiddler Everywhere is a web debug
