Mongoose的用法筆記
1.關於Mongoose
1.Mongoose支援的資料型別
String -- 字串
Number -- 數字,包括整數和小數
Date -- 日期
Boolean -- 布林
Buffer -- 用於儲存二進位制資料,eg:圖片,最大不超過16M
ObjectId -- mongodb自動生成_id,作為資料庫的主鍵
Mixed -- 可以儲存任意的資料型別
Array -- 陣列或內建子文件(subdocuments)
說明:
Array型別的兩種用法:
1.array陣列資料
eg:
var UserSchema = new mongoose.Schema({
name:String ,
email:[String]
});
2.內建subdocuments
eg:
var EmailSchema = new mongoose.Schema({
email:String,
regTime: Date
});
var UserSchema = new mongoose.Schema({
name:String,
email:[emailSchema]
});
3.Mongoose的用法
eg:
1.定義Schema結構
var UserSchema = new mongoose.Schema({
name:{type:String ,unique:true, index:true} ,
email:{type:String , unique:true} ,
regTime:{type:Date , default:Date.now } ,
modifiedTime: Date,
lastLogin: Date
});
2.Model --- 與MongoDB的document一一對應
schema打包成model,model會自動生成所有的 增(save)、刪(delete)、改(update)、查(find,findOne,findById) 方法
生成一個Model
mongoose.model('User',UserSchema)
eg:
查詢年齡在21~65歲之間的User
var User = require('./user');
User.find({age:{$gte:21, $lte:65}},callback);
<=等價於=>
User.where('age').gte(21).lte(65).exec(callback);2.Mongoose進行CRUD操作
Model methods and instance methods
So what do we mean by model methods? Well, if we have a model called User, some of the methods provided by Mongoose are User.create, User.find, User.update, and User.remove. The method names may be slightly different, but out of the box we’ve got methods for
all four CRUD (Create, Read, Update, and Delete) operations right there.
Creation
– Adding data to the instance
var newUser = new User({
name: 'Simon Holmes',
email: '[email protected]',
lastLogin : Date.now()
});
– Saving an instance
newUser.save( function( err ){
if(!err){
console.log('User saved!');
}
});
– Using the saved data
newUser.save( function( err, user ){
if(!err){
console.log('Saved user name: ' + user.name);
console.log('_id of saved user: ' + user._id);
}
});
Querying
There are a number of static model methods provided by Mongoose to assist in the bulk of find operations, including
– Model.find
– Model.findOne
– Model.findById
User.find({'name' : 'Simon Holmes'})
.where('age').gt(18)
.sort('-lastLogin')
.select('_id name email')
.exec(function (err, users){
if (!err){
console.log(users); // output array of users found
} });
Model.findOne
User.findOne({'name' : 'Simon Holmes'})
.where('age').gt(18)
.sort('-lastLogin')
.select('_id name email')
.exec(function (err, users){
if (!err){
console.log(users); // output array of users found
} });
Model.findById
User.findById( userId, function(err,user) {
if(err){
console.log(err);
}else{
console.log(project);
}
Updating
Three static methods for updating data in a single go:
– update()
– findOneAndUpdate()
– findByIdAndUpdate()
Each of these methods can take the following four arguments:
– conditions : These are the query conditions,used to find documents to update
– update : object contain the fields and value to set
– options : object specifying options for this operation
– callback :function to run after a successful operation
User.update({_id:user._id},{ $set: {lastLogin: Date.now()} },function(){
console.log('update success...');
});
Find-Edit-Save Approach
// 1: FIND the record
User.findOne(
{email : '[email protected]'},
function(err, user) {
if(!err){
// 2: EDIT the record
user.name = "Simon";
// 3: SAVE the record
user.save(function(err,user){
console.log('User saved:', user);
});
}
};
);
Deleting
– remove()
– findOneAndRemove()
– findByIdAndRemove()
//remove()
User.remove({ name : /Simon/ } , function (err){
if (!err){
// all users with 'Simon' in their name were deleted
}
});
User.findOne({ email : '[email protected]'} ,
function (err,user){
if (!err){
user.remove( function(err){
// First user with matching email address was removed
});
}
});
findOneAndRemove()
User.findOneAndRemove(
{name : /Simon/},
{sort : 'lastLogin', select : 'name email'},
function (err, user){
if (!err) {
console.log(user.name + " removed");
// Simon Holmes removed
};
}
);
3.Mongoose常用查詢
Model.find
Mongoose 模型提供了 find, findOne, 和 findById 方法用於文件查詢。
Model.find
Model.find(query, fields, options, callback)
// fields 和 options 都是可選引數
簡單查詢
Model.find({ 'csser.com': 5 }, function (err, docs) { // docs 是查詢的結果陣列 });
只查詢指定鍵的結果
Model.find({}, ['first', 'last'], function (err, docs) {
// docs 此時只包含文件的部分鍵值
})
Model.findOne
與 Model.find 相同,但只返回單個文件
Model.findOne({ age: 5}, function (err, doc){
// doc 是單個文件
});
Model.findById
與 findOne 相同,但它接收文件的 _id 作為引數,返回單個文件。_id 可以是字串或 ObjectId 物件。
Model.findById(obj._id, function (err, doc){
// doc 是單個文件
});
Model.count
返回符合條件的文件數。
Model.count(conditions, callback);
Model.remove
刪除符合條件的文件。
Model.remove(conditions, callback);
Model.distinct
查詢符合條件的文件並返回根據鍵分組的結果。
Model.distinct(field, conditions, callback);
Model.where
當查詢比較複雜時,用 where:
Model
.where('age').gte(25)
.where('tags').in(['movie', 'music', 'art'])
.select('name', 'age', 'tags')
.skip(20)
.limit(10)
.asc('age')
.slaveOk()
.hint({ age: 1, name: 1 })
.run(callback);
Model.$where
有時我們需要在 mongodb 中使用 javascript 表示式進行查詢,這時可以用 find({$where : javascript}) 方式,$where 是一種快捷方式,並支援鏈式呼叫查詢。
Model.$where('this.firstname === this.lastname').exec(callback)
Model.update
使用 update 子句更新符合指定條件的文件,更新資料在傳送到資料庫伺服器之前會改變模型的型別。
var conditions = { name: 'borne' }
, update = { $inc: { visits: 1 }}
, options = { multi: true };
Model.update(conditions, update, options, callback)
注意:為了向後相容,所有頂級更新鍵如果不是原子操作命名的,會統一被按 $set 操作處理,例如:
var query = { name: 'borne' };
Model.update(query, { name: 'jason borne' }, options, callback)
// 會被這樣傳送到資料庫伺服器
Model.update(query, { $set: { name: 'jason borne' }}, options, callback)
查詢 API
如果不提供回撥函式,所有這些方法都返回 Query 物件,它們都可以被再次修改(比如增加選項、鍵等),直到呼叫 exec 方法。
var query = Model.find({});
query.where('field', 5);
query.limit(5);
query.skip(100);
query.exec(function (err, docs) {
// called when the `query.complete` or `query.error` are called
// internally
});
Node.js+Mongoose實現分頁的原理
var mongoose = require(“mongoose”);
mongoose.connect(“mongodb://localhost/adb”); //連線mongodb
var model = mongoose.model(‘myCollection’,{title:String});
var start = 1; //可改為接受引數後計算出的值
var pageSize = 10; //每頁顯示條數
model.find(options).skip(start).limit(pageSize).exec(function(err,datas){
//do something for your page
//datas是分頁後的資料
})
注意:
start = (頁數-1)*pageSize
Mongoose使用案例–讓JSON資料直接入庫MongoDB
為什麼用Nodejs?為什麼用MongoDB?從領域語言和程式碼簡潔之道來看,這是我非常關心的問題。
Nodejs基於Javascript,MongoDB腳步同樣也是基於Javascript。而且他們的資料儲存格式都是JSON,這就是為什麼要把他們放在一起的原因了。如果程式前後端能直接處理JSON,我想資料處理過程又可以極大的減化了,程式碼量又將低少1/5。多麼的興奮啊!讓我們來動手驗證一下想法吧。
轉載自:
本文重點介紹web前端通過JQuery發起POST提交JSON資料,通過Mongoose直接插入或更新到MongoDB。
工程目錄沿用nodejs-demo,增加/mongoose路徑及對應檔案。
關於nodejs-demo專案介紹,請參考文章:
從零開始nodejs系列文章
從零開始nodejs系列文章,將介紹如何利Javascript做為服務端指令碼,通過Nodejs框架web開發。Nodejs框架是基於V8的引擎,是目前速度最快的Javascript引擎。chrome瀏覽器就基於V8,同時開啟20-30個網頁都很流暢。Nodejs標準的web開發框架Express,可以幫助我們迅速建立web站點,比起PHP的開發效率更高,而且學習曲線更低。非常適合小型網站,個性化網站,我們自己的Geek網站!!
文章目錄
- 配置Mongoose
- 建立目錄及檔案
- 插入資料,POST提交JSON增加一條記錄
- 查詢資料,取出剛增加的記錄
1. 配置Mongoose
增加mongoose的類庫
cd d:/workspace/project/nodejs-demo
npm install mongoose
D:\workspace\project\nodejs-demo\node_modules\mongoose\node_modules\mongodb\node_modu
C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\Microsoft.Cpp.InvalidPlatform.Targe
e_modules\mongodb\node_modules\bson\build\bson.vcxproj]
[email protected] node_modules\mongoose
├── [email protected]
├── hoo[email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected] ([email protected])
└── [email protected] ([email protected], [email protected])
安裝時,有64位相容性錯誤提示沒關係,Mongoose類庫安裝完成。
增加models目錄mkdir models
在models目錄,增加mongodb.js檔案
var mongoose = require('mongoose');
mongoose.connect('mongodb://localhost/nodejs');
exports.mongoose = mongoose;
指定Mongo的資料庫名為nodejs
2.建立目錄及檔案
在models目錄,增加資料模型Movie.js
var mongodb = require('./mongodb');
var Schema = mongodb.mongoose.Schema;
var MovieSchema = new Schema({
name : String,
alias : [String],
publish : Date,
create_date : { type: Date, default: Date.now},
images :{
coverSmall:String,
coverBig:String,
},
source :[{
source:String,
link:String,
swfLink:String,
quality:String,
version:String,
lang:String,
subtitle:String,
create_date : { type: Date, default: Date.now }
}]
});
var Movie = mongodb.mongoose.model("Movie", MovieSchema);
var MovieDAO = function(){};
module.exports = new MovieDAO();
指定Mongo的資料庫集為Movie
資料型別,包括了String,Date,Array,Mixed]
開啟app.js增加訪問路徑
var express = require('express')
, routes = require('./routes')
, user = require('./routes/user')
, movie = require('./routes/movie')
, http = require('http')
, path = require('path')
, ejs = require('ejs')
, SessionStore = require("session-mongoose")(express);
...
app.get('/movie/add',movie.movieAdd);//增加
app.post('/movie/add',movie.doMovieAdd);//提交
app.get('/movie/:name',movie.movieAdd);//編輯查詢
app.get('/movie/json/:name',movie.movieJSON);//JSON資料
在routes目錄,增加movie.js
var Movie = require('./../models/Movie.js');
exports.movieAdd = function(req, res) {
if(req.params.name){//update
return res.render('movie', {
title:req.params.name+'|電影|管理|moive.me',
label:'編輯電影:'+req.params.name,
movie:req.params.name
});
} else {
return res.render('movie',{
title:'新增加|電影|管理|moive.me',
label:'新增加電影',
movie:false
});
}
};
exports.doMovieAdd = function(req, res) {
res.send({'success':true});
};
在views目錄,增加movie.html
<% include header.html %>
<div class="container-fluid">
<div class="row-fluid">
<div class="span8">
<form>
<fieldset>
<legend><%=label%></legend>
<textarea id="c_editor" name="c_editor" class="span12" rows="10"></textarea>
<button id="c_save" type="button" class="btn btn-primary">儲存</button>
</fieldset>
<form>
</div>
</div>
</div>
<% include footer.html %>
網頁效果:http://localhost:3000/movie/add
3. 插入資料,POST提交JSON增加一條記錄
基礎環境,都搭建好後,我們開臺準備向mongodb中插入資料。
首先建立一個json資料檔案,這樣我們可以方便點,直接讀入這個檔案,建立JSON資料物件了。
在public/javascripts/目錄,增加movie.json檔案
{
"name": "未來警察",
"alias": ["Future X-Cops ","Mei loi ging chaat"],
"publish": "2010-04-29",
"images":{
"coverBig":"/img/movie/1_big.jpg",
"coverSmall":"/img/movie/1_small.jpg"
},
"source":[{
"source":"優酷",
"link":"http://www.youku.com",
"swfLink":"http://player.youku.com/player.php/sid/XMTY4NzM5ODc2/v.swf",
"quality":"高清",
"version":"正片",
"lang":"漢語",
"subtitle":"中文字幕"
},{
"source":"搜狐",
"link":"http://tv.sohu.com",
"swfLink":"http://share.vrs.sohu.com/75837/v.swf&topBar=1&autoplay=false&plid=3860&pub_catecode=",
"quality":"高清",
"version":"正片",
"lang":"漢語",
"subtitle":"中文字幕"
}]
}
在public/javascripts/目錄,增加jquery.json-2.4.js類庫
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
<script src="/javascripts/jquery.json-2.4.js"></script>
<script src="/javascripts/movie.js"></script>
</body>
</html>
在public/javascripts/目錄,增加movie.js檔案,作為前端指令碼
$(function() {
var mdata={};
var url = '/javascripts/movie.json';
$.getJSON(url, function(data) {
mdata=data;
render_editor_form(mdata);
render_event_form(mdata);
});
var render_editor_form=function(data){
$('#c_editor').val($.toJSON(data));
};
var render_event_form=function(){
$('#c_save').on('click',function(event){
var data = {};
data['content'] = mdata;
$.ajax({
type: "POST",
url: '/movie/add',
data: data,
success: function (data, textStatus){
if(data.success){
$('#msg').html('成功儲存!');
$('#msg').addClass('alert alert-success');
$(location).attr('href','/movie/'+mdata.name);
} else {
$('#msg').html(data.err);
$('#msg').addClass('alert alert-error');
}
}
});
});
};
});
修改views/footer.html,增加movie.js檔案引用,同時增加jquery.json包
<script src="/javascripts/jquery-1.9.1.min.js"></script>
<script src="/javascripts/bootstrap.min.js"></script>
<script src="/javascripts/jquery.json-2.4.js"></script>
<script src="/javascripts/movie.js"></script>
</body>
</html>
網頁效果:http://localhost:3000/movie/add
在models/Movie.js,增加save方法
MovieDAO.prototype.save = function(obj, callback) {
var instance = new Movie(obj);
instance.save(function(err){
callback(err);
});
};
在routes/movie.js,呼叫save方法
exports.doMovieAdd = function(req, res) {
console.log(req.body.content);
var json = req.body.content;
if(json._id){//update
} else {//insert
Movie.save(json, function(err){
if(err) {
res.send({'success':false,'err':err});
} else {
res.send({'success':true});
}
});
}
};
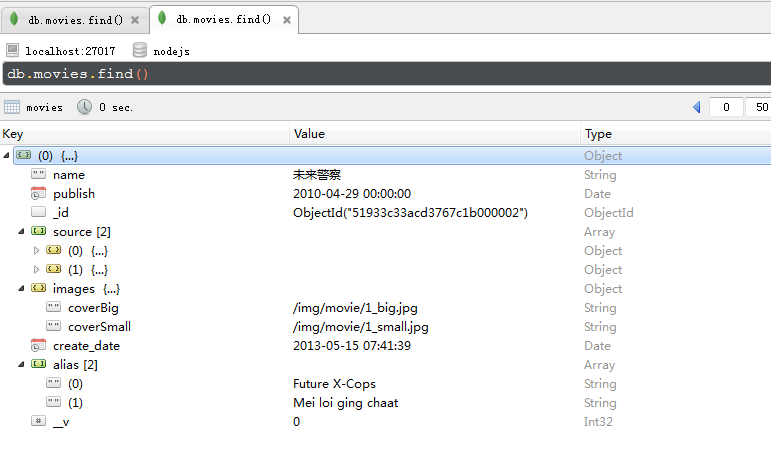
控制檯日誌
Express server listening on port 3000
{ name: '未來警察',
alias: [ 'Future X-Cops ', 'Mei loi ging chaat' ],
publish: '2010-04-29',
images:
{ coverBig: '/img/movie/1_big.jpg',
coverSmall: '/img/movie/1_small.jpg' },
source:
[ { source: '優酷',
link: 'http://www.youku.com',
swfLink: 'http://player.youku.com/player.php/sid/XMTY4NzM5ODc2/v.swf',
quality: '高清',
version: '正片',
lang: '漢語',
subtitle: '中文字幕' },
{ source: '搜狐',
link: 'http://tv.sohu.com',
swfLink: 'http://share.vrs.sohu.com/75837/v.swf&topBar=1&autoplay=false&plid=3860&pub_ca
quality: '高清',
version: '正片',
lang: '漢語',
subtitle: '中文字幕' } ] }
POST /movie/add 200 57ms - 21b
資料已插入MongoDB
4. 查詢資料,取出剛增加的記錄
models/Movie.js,增加findByName方法
MovieDAO.prototype.findByName = function(name, callback) {
Movie.findOne({name:name}, function(err, obj){
callback(err, obj);
});
};
routes/movies.js,增加movieJSON
exports.movieJSON = function(req, res) {
Movie.findByName(req.params.name,function(err, obj){
res.send(obj);
});
}
前端javascripts/movie.js,從/movie/json/xxx處取資料
var mdata={};
var url = '/javascripts/movie.json';
var movie=$('#c_editor').attr('movie')
if(movie){
url = '/movie/json/'+movie;
}
修改 views/movie.html
<textarea id="c_editor" name="c_editor" rows="10" <%= (movie?'"movie='+movie+'"':'') %>></textarea>
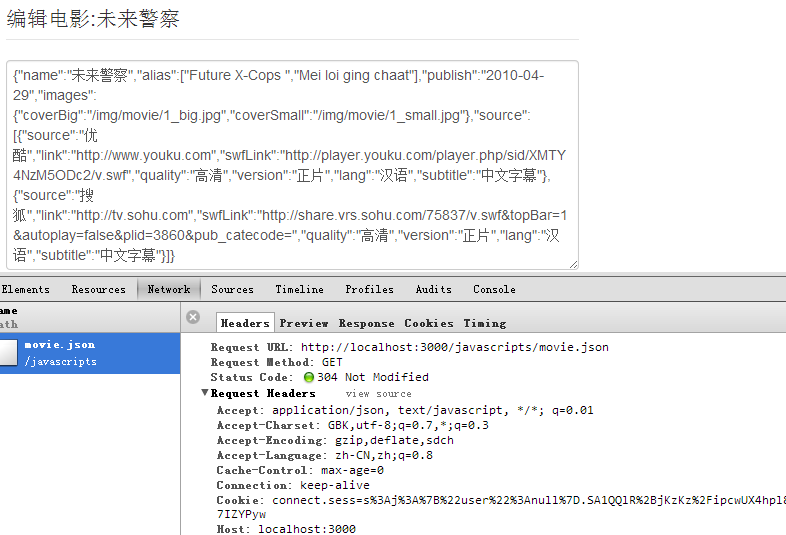
訪問我們的網頁
http://localhost:3000/movie/未來警察
資料從/movie/json/未來警察,處讀取。完成嘗試。
修改操作與插入的操作類似,我就不做演示了。
相關推薦
Mongoose的用法筆記
1.關於Mongoose 1.Mongoose支援的資料型別 String -- 字串 Number -- 數字,包括整數和小數 Date -- 日期 Boolean -
C# 哈希表(Hashtable)用法筆記
timestamp remove 空間 方法 generic alt dsi 項目 bool 一、什麽是Hashtable? Hashtable 類代表了一系列基於鍵的哈希代碼組織起來的鍵/值對。它使用鍵來訪問集合中的元素。 當您使用鍵訪問元素時,則使用哈希表,而且
GroupBy,Apply用法筆記
一起 實施 ram 用法 ron ner and 數值 文件中 GroupBy針對DataFrame將其按照某個準則分組 1.常見的調用形式為: df[‘a‘].GroupyBy(df[‘b‘]) df.GroupyBy(df[‘b‘,‘c‘])#層次化的索引 df.
mongoose學習筆記
any bind wan gte delete mis 創建model remove 插入 一、為什麽使用mongoose 1、避開連接mongo經常要 db.open()和db.close(),數據庫操作頻繁就會出現 Error: db object alr
Jemeter 實戰用法 筆記
1、利用jemeter實現http請求的介面測試 如上圖顯示 以上要填寫的內容 其左邊新增的 新增執行緒組 右鍵測試計劃-- 新增--user--執行緒組 線上程組下 新增--sample--http請求 線上程組下
指標和malloc用法筆記
檢視指標和malloc的使用,其中指標初始化之後不是直接進行賦值。例如 int *p; *p = 0; 此時,指標p並沒有被分配地址,這樣會存在錯誤。 #include<stdio.h> #include<stdlib.h> #include<
c語言中rand()函式的用法筆記
最近在學著用c寫一些小程式,過程中遇到很多問題,在網上查很多大神的講解,以及查閱vs2010的幫助文件。在此做個筆記,以便今後查閱,備忘。感謝無私奉獻講解的大神們! 一、rand() rand()函式用來產生隨機數,但是,rand()的內部實現是用線性同餘法實現的,是偽隨機數,由於週期較長,
request.getParameterMap()用法筆記
一、 根據Java規範:request.getParameterMap()返回的是一個Map型別的值,該返回值記錄著前端(如jsp頁面)所提交請求中的請求引數和請求引數值的對映關係。這個返回值有個特別之處——只能讀。不像普通的Map型別資料一樣可以修改。這是因為伺服
yum用法筆記
yum是指通過linux系統的一個命令也是一個軟體包管理工具,基於rpm管理,通過命令下載指定網站的包源,下載好之後自動解壓和分配 下載yum:一般linux的伺服器在出廠前都自帶yum,包括虛擬機器 顯示安裝的yum包: yum list 獲取所有yum中的包名 yum list ngin
CMakeLists用法筆記
做一個學習筆記,僅僅是筆記而已。 1、設定編譯選項: 這裡可以利用CMAKE_C_FLAGS(增加C編譯選項)和CMAKE_CXX_FLAGS(增加C++編譯選項),可以設定的編譯選項有: 1) -fPIC fPIC的全稱是 Position Inde
JAVA Stack、Queue 用法筆記
總結。 1.棧和佇列 Stack Queue API java.util.Stack; java.util.Queue; java.util.LinkedList;
spring-JdbcTemplate用法筆記
12120171030 package com.tiger.dao; import java.util.List; import org.springframework.beans.factor
python中multiprocessing、multiprocessing.dummy和threading用法筆記
一、multiprocessing 用法參考地址:multiprocessing用法 首先解釋一個誤區: 程序池的大小是每次同時執行的程序數,但是並不會影響主程序申請程序的數量。主程序申請多程序量不等於池子大小。 1、子程序無返回值 # -*- coding:u
shiro用法筆記
if ( !currentUser.isAuthenticated() ) { //collect user principals and credentials in a gui specific manner //such as username/password html form, X
Selenium用法筆記(解決動態渲染頁面)
Selenium庫,主要用來做自動化測試,爬蟲中用來解決JavaScript渲染的問題 需要安裝selenium庫,以及瀏覽器的驅動(Chrome瀏覽器安裝ChromeDriver) 一、基本使用
Node.js中的Mongoose實用筆記
mongoose官網 http://mongoosejs.com/ 1.Mongoose學習參考文件 前言:本學習參考文件僅供參考,如有問題,師請雅正 ##一、快速通道 ###1.1 名詞解釋 Schema : 一種以檔案形
junit用法筆記
junit筆記 junit 介紹 JUnit是一個開源的Java單元測試框架 下面是JUnit一些特性的總結: — 提供的API可以讓開發人員寫出測試結果明確的可重用單元測試用例。 — 提供了
mybatis逆向工程的Example類用法==筆記==【單表操作只需呼叫,多表查詢需要自定義sql+mapper介面方法(待補全)】
======上程式碼: ===版本1: @Service public class BaseDictServiceImpl implements BaseDictService { //查詢資料字典表,注入資料字典表mapper介面代理物件 @Autowired
Android輔助功能 Accessibility Services基本用法筆記
概述 Accessbility 又叫做輔助功能,是Android官方推出幫助身體不便或者操作不靈活的人來輔助操作手機應用的。當然也可以用來幹一些別的事,比如自動搶紅包啊,靜默安裝app,幫助用於開一系列許可權操作等。出於專案需求,大概研究了下Accessili
MongoTemplate用法筆記
1.前言 程式碼中的Object代表資料庫實體類 2.匯入Mongo相關jar包 <dependency> <groupId>org.mongodb<