OnlineJudgeFE之前端二次開發 青島大學開源OJ平臺搭建
之前我們在這篇文章青島大學開源OJ平臺搭建
講了關於它的安裝和部署。
今天我們討論如何對其進行二次開發。首先談談前端的二次開發。
如果想要對青島大學的OJ專案進行二次開發,目前我覺得要滿足這麼幾個要求?
第一、前端使用的是Vue.js,你需要對Vue.js畢竟熟悉;
第二、nodejs和webpack你最好也要熟悉,因為部署環境需要和打包的時候也需要;
Vue.js和Node.js教程你可以參考如下網址:
Vue.js:https://cn.vuejs.org/
Node.js:https://nodejs.org/en/
OnlineJudgeFE地址為:https://github.com/QingdaoU/OnlineJudgeFE
當然了,還可以去w3cschool或者菜鳥教程。
雖然說進入OlineJudgeFE地址,有對應的教程教你,但是也有潛在的坑,其實主要的坑還是在node.js上。大家按照我這個就可以避免這個坑。
一、部署環境準備
node.js環境安裝和配置,我的伺服器作業系統是Ubuntu16.04,ubuntu安裝軟體很簡單,通常sudo apt-get install 安裝包名稱 即可達到安裝的目的。但是node.js預設通過這種安裝版本會不符合官方文件上面要求的那樣。所以建議最好還是不要通過這種形式安裝。
node.js下載地址:https://nodejs.org/dist/
可以選擇對應的版本,最好是高於8.12.0或者等於8.12.0。
我是通過原始碼(已經編譯好了)安裝,步驟如下:
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz tar -xvf node-v8.9.3-linux-x64.tar.xz sudo mv node-v8.9.3-linux-x64 /usr/local sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node sudo ln -s /usr/local/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
二、部署
步驟如下:
git clone https://github.com/QingdaoU/OnlineJudgeFE.git
cd OnlineJudgeFE
npm install
NODE_ENV=development npm run build:dll
export TARGET=https://qduoj.com/
#target指的是後臺代理伺服器地址,通常為judgeserver
npm run dev
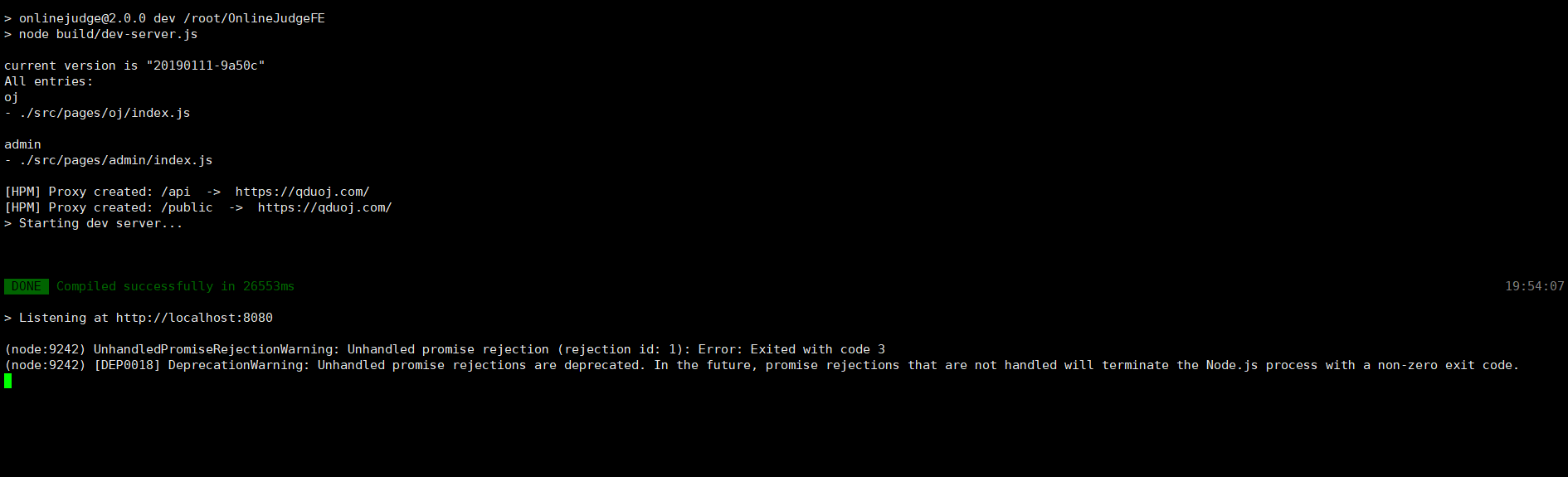
最終控制檯輸出的結果如下圖所示(成功):

通常失敗的話,一般都是npm install或者NODE_ENV=development npm run build:dll,原因就是因為node.js的版本及其npm問題。按照我上述的nodejs安裝教程,就可以避免這種情況的出現。
另外注意,如果改動了前端程式碼重新部署,不是直接進入OnlineJudgeFE目錄直接執行npm run dev就可以的。
需要依次輸入如此命令來完成部署,一步都不能省略:
NODE_ENV=development npm run build:dll
export TARGET=https://qduoj.com/
npm run dev
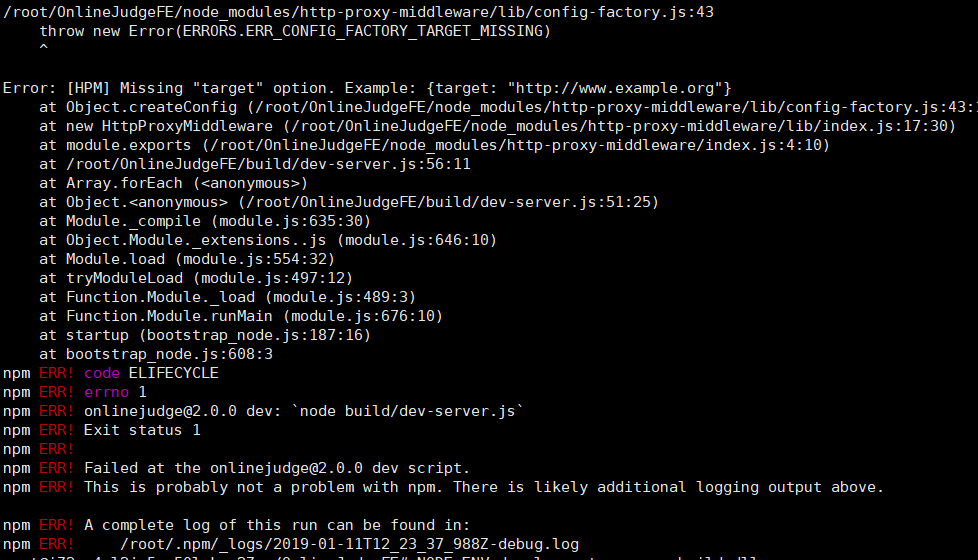
如果不按照上面的流程就直接執行npm run dev會出現如下錯誤:

對了,如果你覺得英文閱讀有難度體驗不好可以進入到對應的目錄修改一個檔案即可。
主要cd 到OnlineJudgeFE/src/i18n目錄
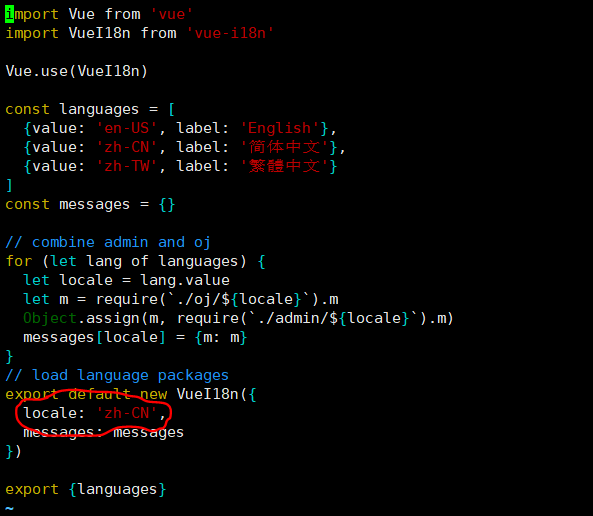
修改index.js檔案即可,index.js檔案內容,如圖:

最終展示的效果是這樣的,如圖所示: