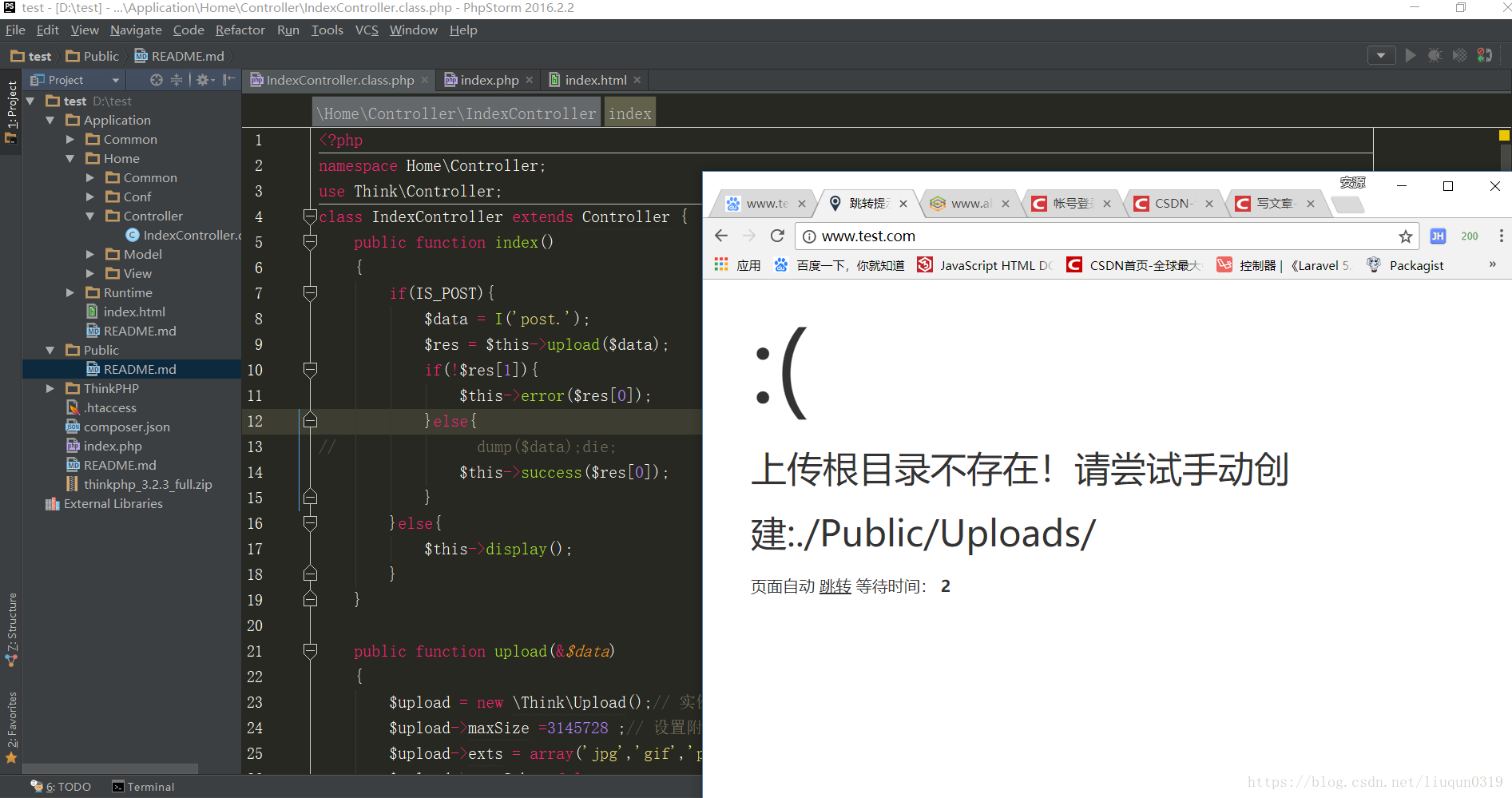
tp3 上傳圖片出現上傳根目錄不存在!請嘗試手動建立:./Public/Uploads/ 錯誤解決思路

下面看我的程式碼
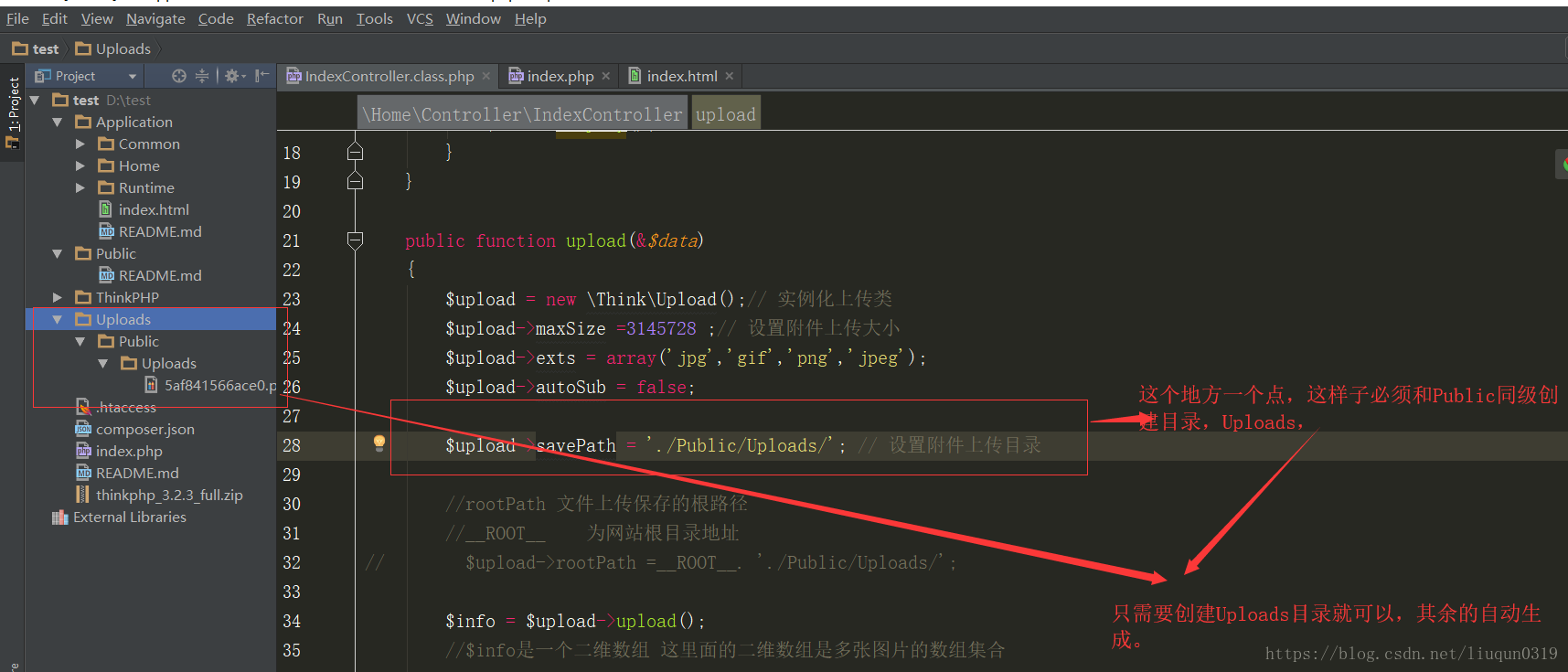
方法一
我指定的路徑是在
` public function upload( &upload = new \Think\Upload();// 例項化上傳類
upload->exts = array(‘jpg’,’gif’,’png’,’jpeg’);
$upload->autoSub = false;
// $upload->savePath = ‘../Public/Uploads/’; // 設定附件上傳目錄
//rootPath 檔案上傳儲存的根路徑 //__ROOT__ 為網站根目錄地址 $upload->rootPath =__ROOT__. './Public/Uploads/'; $info = $upload->upload(); //$info是一個二維陣列 這裡面的二維陣列是多張圖片的陣列集合 foreach($info as $v){ } $data['to'] = $info; $data['pic'] = '/Public/Uploads/'.$info['savepath'] . $info['savename']; $data['tt'] = $info['savepath'].$info['savename']; if(!$info){ return [0=>$upload->getError(),1=>false]; }else{ return [0=>"成功",1=>true]; } }
這是第一種解決思路,修改 檔案上傳儲存的根路徑
$upload->rootPath =ROOT. ‘./Public/Uploads/’;
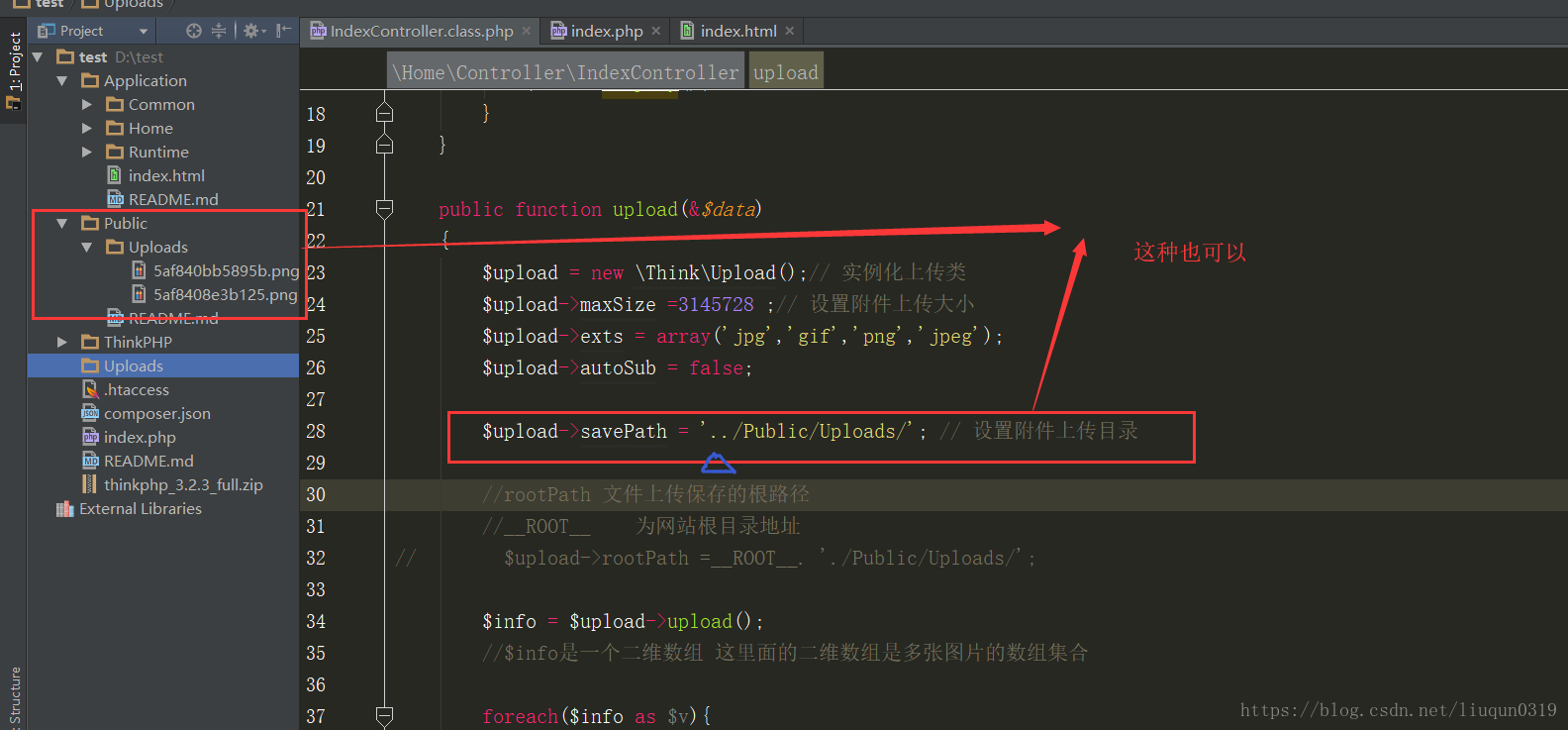
方法二

方法二的第二種
相關推薦
tp3 上傳圖片出現上傳根目錄不存在!請嘗試手動建立:./Public/Uploads/ 錯誤解決思路
下面看我的程式碼 方法一 我指定的路徑是在 ` public function upload( &data) {data) {upload = new \Think\Upload();// 例項化上傳類
Broadleaf電商平臺上傳圖片出現NullPointerException
orm xtend pre fir EDA extend int nand fire Broadleaf-5.1.2 + Tomcat7異常信息如下: 嚴重: Servlet.service() for servlet [admin] in context with pat
ueditor百度編輯器上傳圖片出現後端未配置好,不能正常載入外掛
專案使用百度編輯器,上傳圖片的時候出現後端未配置好,不能正常載入外掛: 主要原因就是百度編輯器下面需要的幾個jar並沒有引用到專案的lib資料夾下 紅框的這幾個外掛都需要加入到lib資料夾下,我的是maven專案,我最開始只引用了一個ueditor-1.1.2.jar
nodejs express 框架 上傳圖片,上傳頭像問題
上傳圖片總結: 必須 安裝’multer’模組 Npm I multer –S(手動輸入小寫) 第一步 App.js 裡面 掛載index路由之前寫入 app.use(express.static(path.join(__dirname, 'public'))); var mul
完美解決ueditor和neditor上傳圖片(視訊)上傳成功顯示異常
(一)前言: 二次開發編輯器neditor(基於百度編輯器ueditor):介面相對於ueditor會更美觀. (二) 問題描述: 最近在公司專案中遇到一個比較奇葩的問題。neiditor編輯器上傳圖片用時,插入圖片初始為loading圖,載入成功後才顯示上傳的圖片。插入圖
教你如何呼叫百度編輯器ueditor的上傳圖片、上傳檔案等模組
出於興趣愛好,前段時間自己嘗試寫了一個叫simple的cms,裡面使用了百度ueditor編輯器,發現它的多圖片上傳模組很不錯,用起來很方便,又可以選擇已經上傳好的圖片。正好我又是個懶人,發現有現成的自己就不想新開發了。於是我就想,是不是可以呼叫這個上傳模板為自己所用呢?
百度ueditor後端配置錯誤,未找到上傳資料,上傳圖片的完整步驟以及難點問題!
本人因需要編輯功能,自己鑽研加網上找文件,終於弄出了上傳功能。 1 先說原理,不用在後臺建立Action或者controller去接收ueditor上傳的檔案,你只需要設定上傳的路徑,他會自動給你上傳到該目錄下面,非常強大,並且是否帶上Html頭和尾自 需
django上傳圖片 後臺上傳和自定義上傳
後臺管理,上傳圖片1.在static中建立media資料夾,media資料夾中再建立一個資料夾用來存放檔案。2.專案設定中上傳儲存路徑MEDIA_ROOT = os.path .join(BASE_DIR,'static/media')3在model中設計模型類其中 # 型
laravel5.5的上傳圖片(僅傳到伺服器端)
這裡麵包含單張和多張圖片的上傳 首先先來前端頁面的html <!DOCTYPE html> <html> <head> <title>上傳圖
使用最原始的http-post方式上傳圖片 ,上傳工具類已封裝 可直接使用
// 上傳工具類的 .h檔案 #import <Foundation/Foundation.h> @interface IMPhotoPostTool : NSObject + (NSMutableURLRequest *)upload:(NSString *
ueditor 自定義上傳圖片,上傳圖片自定義
越來越不想寫部落格了,真的是累!好了,廢話不多說,進入正題。前臺:既然你們都走到這裡來了,那麼前面的就不在多說了,直接進去配置好的頁面。<script type="text/javascript"> var ue = UE.getEditor('editor'
使用AFN上傳圖片,顯示上傳進度
AFHTTPRequestOperation* uploadOperation = [mgr POST:url parameters:paramDict constructingBodyWithBlock:^(id<AFMultipartFormData
iOS原生api post上傳圖片,上傳視訊
我之前在做檔案上傳的時候,不想用第三方的,於是就寫了一個簡單的圖片上傳方法 ------------.h檔案裡面寫一個這樣方法------- /** * 非同步上傳檔案,視訊,圖片 * * @param name 名字 這個名字是和後臺
UEditor調用上傳圖片、上傳文件等模塊
one 分享圖片 打開 java 我們 itl tps .html 技術 來源:https://www.cnblogs.com/lhm166/articles/6079973.html 說到百度富文本編輯器ueditor(下面簡稱ue),我不得不給它一個大大的贊。我們在
ueditor1.4.3jsp版成功上傳圖片後卻回顯不出來與線上管理顯示不出圖片的解決方案
這是因為路徑問題,可以在jsp/config.json這個檔案去改路徑 通過“imageUrlPrefix”與“imagePathFormat”這兩個屬性去拼湊路徑。 “imageUrlPrefix”是字首的意思 如:我遇到的問題是圖片回顯地址為: http://local
踏上嵌入式之路,一去不復返!
大家好,昨天又有一批新的小夥伴加入,這裡重新簡單介紹一下自己的情況。和很多應屆生一樣,剛畢業有著找工作的迷茫和擔憂(這裡不包含已經工作的前輩),這是我去年也有過這樣的經歷;今天有一個網友加我微信,說在b站上看了我的介紹(b站ID:TXP嵌入式),學習經歷很像他,說到這裡,我也不由噓噓的感慨以前的時光,確實我大
JSP 插入到數據庫的數據出現 “SQLServerException: 將截斷字符串或二進制數據” 錯誤解決方案
表單 設置 文本 錯誤 測試 約束 數據 打開 但是 最近在編寫一個小型基於的jsp系統開發。掌握數據庫一直感覺還不錯。但是今天就出現了一個問題困擾我大半天。後來本來準備睡覺,但是覺得今天不解決這個問題恐怕晚上是“徹夜難眠啊”!!於是打開電腦,又開始搗騰。遇到問
執行HBase shell時出現ERROR: org.apache.hadoop.hbase.ipc.ServerNotRunningYetException: Server is not running yet錯誤解決辦法(圖文詳解)
cep ESS 關註 align comm util code ade dap 不多說,直接上幹貨! [kfk@bigdata-pro01 bin]$ jps 1968 NameNode 2385 ResourceManager 2259 Jou
Windows10執行VMware Workstation出現與Device Guard不相容導致無法執行與建立虛擬機器問題
原因分析 Windows10開啟Hyper-V後與VMware Workstation衝突導致無法執行和新建虛擬機器。 一般來說Windows10預設不會開啟Hyper-V,但是安裝Docker預設
Android專案匯入時,出現的Could not write file 。。。。。。.classpath錯誤解決辦法
昨天再做android的3D圖360度全景圖時,從http://code.google.com/p/panoramagl-android/downloads/list網站下載了現有的demo,匯入到Eclipse中後選擇了相應的API後,紅叉的專案錯誤沒有了。 工程列表也無