Flutter學習:用Flutter搭建一個簡單登入介面
阿新 • • 發佈:2019-01-12
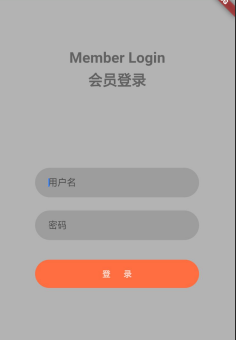
搭建如下圖所示的登入介面

看到結構圖,可以使用一個列布局即可完成,對於輸入框,使用TextField控制元件,對於輸入控制元件樣式,通過Container控制元件來裝飾。
看程式碼:
//登入介面 class LoginView extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return Container( padding: const EdgeInsets.all(55), child: Column( children: <Widget>[ SizedBox(height: 50,), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('Member Login', textAlign: TextAlign.right, style: TextStyle( fontSize: 25, color: Colors.black45, fontWeight: FontWeight.bold, ), ), ]), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text('會員登入', textAlign: TextAlign.right, style: TextStyle( fontSize: 25, height: 1.5, color: Colors.black45, fontWeight: FontWeight.bold, ), ), ]), SizedBox(height: 120), new inputEdtextNameWiget(), SizedBox(height: 20,), new inputEdtextPassWordWiget(), SizedBox(height: 30,), new loginButtonWiget(), ], ), ); } } //輸入使用者名稱 class inputEdtextNameWiget extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return new SizedBox( child: new Container( padding: EdgeInsets.fromLTRB(20, 2, 8, 2), decoration: BoxDecoration( borderRadius: BorderRadius.circular(30), color: Colors.black12, ), alignment: Alignment.center, child: TextField( maxLines: 1, decoration: InputDecoration( hintText: '使用者名稱', border: InputBorder.none, ), ), ), ); } } //輸入密碼 class inputEdtextPassWordWiget extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return new SizedBox( child: new Container( padding: EdgeInsets.fromLTRB(20, 2, 8, 2), decoration: BoxDecoration( borderRadius: BorderRadius.circular(30), color: Colors.black12, ), alignment: Alignment.center, child: TextField( maxLines: 1, decoration: InputDecoration( hintText: '密碼', border: InputBorder.none, ), ), ), ); } } //登入按鈕 class loginButtonWiget extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return new SizedBox( child: new Container( padding: EdgeInsets.fromLTRB(2, 15, 2, 15), decoration: BoxDecoration( borderRadius: BorderRadius.circular(30), color: Colors.deepOrangeAccent, ), alignment: Alignment.center, child: Text( '登入', textAlign: TextAlign.center, style: TextStyle(letterSpacing: 20, fontWeight: FontWeight.bold, color: Colors.white70), ) ), ); } }
