Bootstrap學習筆記之Nestable可拖拽樹結構
Nestable是基於Bootstrap的一個可拖拽的樹結構表現外掛。
下面粗略的介紹一下它的用法,只作為學習參考,如有不合適之處,請各位湊合看。
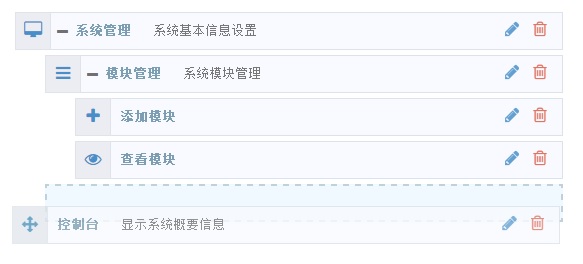
下圖是我在現在系統中用到的Nestable,對系統模組排序。

1.首先是需要引入的檔案
- bootstrap.min.css Bootstrap的CSS檔案
- font-awesome.min.css 這個是Bootstrap的一個圖示和字型的外掛,Nestable應該用了它的一些圖示,如果不引入這個檔案有可能圖示不能顯示出來。
- ace.min.css 這個一直不知道是什麼,沒來得及查閱資料,有知道的請告知一下
- jquery-2.0.3.min.js 這個不解釋
- bootstrap.min.js 同上
- jquery.nestable.min.js 這是就是今天介紹的主體
以上檔案我會統一放在附件裡面
2.下面是一個示例
HTML:
- <div class="dd">
- <ol class="dd-list">
- <li class="dd-item" data-id="1">
- <div class="dd-handle">Item 1</div>
- </li>
- <li class="dd-item" data-id="2">
- <div class="dd-handle">Item 2</div>
- </li>
- <li class="dd-item" data-id="3">
- <div class="dd-handle">Item 3</div>
- <ol class="dd-list">
- <li class="dd-item" data-id="4">
- <div class="dd-handle">Item 4</div>
- </li>
- <li class="dd-item" data-id="5">
- <div class="dd-handle">Item 5</div>
- </li>
- </ol>
- </li>
- </ol>
- </div>
在head標籤內加入
- <script type="text/javascript">
- jQuery(function() {
- $('.dd').nestable();
- });
- </script>

3.事件Events
當重新排序後觸發
- $('.dd').on('change', function() {
- /* on change event */
- });
4.方法Methods
將頁面顯示的樹結構序列化
- $('.dd').nestable('serialize');
按開頭的例子序列化返回的JSON資料應該是
- [{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
- $('.dd').nestable('expandAll');//展開所有節點
- $('.dd').nestable('collapseAll');//摺疊所有節點
5.配置Configuration
- $('.dd').nestable({ /* config options */ });
可配置項:
-
- maxDepth 樹節點層次(預設5)
- group 允許在列表之間拖動的組ID(預設0)
- listNodeName 建立樹結構的的HTML標籤(預設'ol')
- itemNodeName 建立樹結構節點的HTML標籤(預設'li')
- rootClass 根節點的class屬性名稱(預設'dd')
- listClass 所有節點的class屬性名稱(預設'dd-list')
- itemClass 樹結構葉子節點class名稱(預設'dd-item')
- dragClass
- handleClass
- collapsedClass
- placeClass
- emptyClass
- expandBtnHTML
- collapseBtnHTML
相關推薦
Bootstrap學習筆記之Nestable可拖拽樹結構
Nestable是基於Bootstrap的一個可拖拽的樹結構表現外掛。 下面粗略的介紹一下它的用法,只作為學習參考,如有不合適之處,請各位湊合看。 下圖是我在現在系統中用到的Nestable,對系統模組排序。 1.首先是需要引入的檔案 bootstrap.min
OpenLayers學習筆記(六)— 拖拽疊加層overlayer
是在官網例子基礎上增加的拖拽功能 GitHub:八至 作者:狐狸家的魚 本文連結:拖拽疊加層overlayer 全部程式碼 <!DOCTYPE html> <html> <head> <title>Icon
bootstrap 學習筆記之span div差別
基於bootstrap的學習 導航頁面 在寫導航頁面的時候 注意到span與div的區別 01 <html>02 <head>03 <meta http-equiv="C
學習筆記之C#常量、列舉、結構、索引器
一、常量(Const) 語法:const 常量型別 常量名 = 常量值;//常量只有在初始化的時候可以賦值 二、列舉(Enum) 定義一種型別,並且在定義時我們要指定這個型別的所有值 (一)語法 enum 自己起的型別名稱{值1,值2,值3...值n}; 如: enum 自
《MySQL實戰45講》學習筆記3——InnoDB為什麼採用B+樹結構實現索引
索引的作用是提高查詢效率,其實現方式有很多種,常見的索引模型有雜湊表、有序列表、搜尋樹等。 雜湊表 一種以key-value鍵值對的方式儲存資料的結構,通過指定的key可以找到對應的value。 雜湊把值放在數組裡,用一個雜湊函式把key換算成一個確定位置,然後把value放在陣列的這個位置。但是,多個ke
R語言可視化學習筆記之添加p-value和顯著性標記--轉載
let run compare tac rod 學習 line 需要 abs https://www.jianshu.com/p/b7274afff14f?from=timeline #先加載包 library(ggpubr) #加載數據集ToothGrowth dat
併發程式設計學習筆記之可伸縮性(九)
很多改進效能的技術增加了複雜度,因此增加了安全和活躍度失敗的可能性. 更糟糕的是,有些技術的目的是改善效能,事實上產生了相反的作用,帶來了其他的效能問題. 資料的正確性永遠是第一位的,保證程式是正確的,然後再讓它更快.只有當你的效能需求和評估標準需要程式執行得更快時,才去進行改進. 在設計併發應用程式的時候,
Android開發學習之ImageView手勢拖拽、縮放、旋轉
在Android應用中,圖片隨手勢的拖拽、縮放、旋轉在很多場景中都會用到,今天我們要做的就是在ImageView的基礎上實現一個可以拖拽、縮放、轉轉的TouchView。 一、實現原理 OnTouc
Bootstrap學習筆記--外掛之Carousel外掛輪播圖片,模態外掛,提示外掛,滾動監聽外掛,Affix外掛
輪播外掛: Carousel外掛: 輪播外掛。 是一個通過元素迴圈的元件,如旋轉木馬(幻燈片) 外掛可以單獨包含(使用Bootstrap“carousel.js”檔案),或者一次全部使用(使用“bootstrap.js”或“bootstrap.min.
Qt學習筆記之——生成exe可執行檔案並打包生成安裝軟體
之前用MFC生成過安裝檔案,今天想嘗試採用Qt生成的exe檔案打包並生成安裝軟體。 開始我認為比較簡單,但是嘗試過程中遇到了很多問題。下面一一列出來 首先:我認為,要完成一個軟體,應儘可能的使用Release版本檔案,當然了,可以現在Debug版本下除錯通過再進行測試 打包
SAS學習筆記之函數應用
不能 oracle 理解 資料 oracl 函數應用 特殊 put acl 今天在做數據需求的時候遇到一些問題,因為不能夠在數據庫裏面做,僅僅好在SAS裏面實現。這就遇到了一些麻煩,須要使用一些函數實現部分功能,如查找字段中某個特殊字符出現的次數,查找某個字符的位置等,
c#學習筆記之Application.DoEvents應用
box nbsp net replace 運算 技術 oop blank 假死 Visual Studio裏的摘要:處理當前在消息隊列中的所有 Windows 消息。 交出CPU控制權,讓系統可以處理隊列中的所有Windows消息 比如在大運算量循環內,加Applicati
[C#學習筆記之異步編程模式2]BeginInvoke和EndInvoke方法 (轉載)
cti otf 函數返回 編程模式 catch 數值 gin 單線程 blog 為什麽要進行異步回調?眾所周知,普通方法運行,是單線程的,如果中途有大型操作(如:讀取大文件,大批量操作數據庫,網絡傳輸等),都會導致方法阻塞,表現在界面上就是,程序卡或者死掉,界面元素不動了,
.NET學習筆記之ADO.NET
技術分享 reader sql語句 bsp 技術 area ada 執行sql 學習 據提供程序: Connection,用來連接數據庫 Command,用來執行SQL語句 DataReader只讀,只進的結果集,一條一條讀取數據 DataAdapter,一個封裝了上面3個
,NET學習筆記之ADO.NET
nbsp png alt 學習 log logs ima http blog ,NET學習筆記之ADO.NET
Metasploit學習筆記之——情報搜集
user 技術 得到 版本號 域名 listing 避免 ger max 1.情報搜集 1.1外圍信息搜索 1.1.1通過DNS和IP地址挖掘目標網絡信息 (1)whois域名註冊信息查詢(BT5、kali專有):[email protected]
鋒利的JQuery學習筆記之JQuery
function 效率 back 一點 ie6 容易 服務器端 pre loading 今天終於看到了最令我興奮的一章:JQuery與Ajax的應用。AJAX即“Asynchronous JavaScript and XML”(異步JavaScript和XML),
java入門學習筆記之1(類的定義,代碼的編譯執行)
spa hex nts 自動調用 [] alt vim 進制 技術 這篇文章講解Java代碼的基本執行過程 我們先拋開各種JAVA IDE,開發工具,只使用文本編輯器,以突出最本質的東西。 在Linux環境下,我們編輯一個文件: vim HelloWorld.java
python學習筆記之列表與元組
長度 bsp 最大 一般來說 設置 概述 檢查 常用 而且 一、概述 python包含6種內建的序列,其中列表和元組是最常用的兩種類型。列表和元組的主要區別在於,列表可以修改,元組則不能修改 使用上,如果要根據要求來添加元素,應當使用列表;而由於要求序列不可修改時,此時
bootstrap 學習筆記(1)---介紹bootstrap和柵格系統
優先 cal 圖片 應用 尺寸 文件中 lin png ice 學習前端許久,對於布置框架和響應瀏覽器用html 和javascript 寫的有點繁瑣,無意間看到這個框架,覺得挺好用的就開始學習了,但是這個框架上面有很多知識,不是所有的都要學的,故將學習筆記和覺得重點的
