我學習Javascript的心得體會與Javascript的小總結
- JS就是用來控制結構(HTML)和樣式(CSS)的,用來實現網頁特效;
- 我知道了程式設計師一般使用console.log來檢測程式碼;
- "=" 叫做賦值,將右側的值給左邊的變量;
- 函式的定義:就是具備一定功能的程式碼段。宣告函式如果不呼叫是不起作用的;
- 幾種資料型別:String(字串)、 Number(數字)、 Boolean(布林)、 null(空)、 undefined( 未定義) 還有 複合資料型別:物件型別 object,函式型別 Function 陣列array;
- 知道了變數的命名規則;
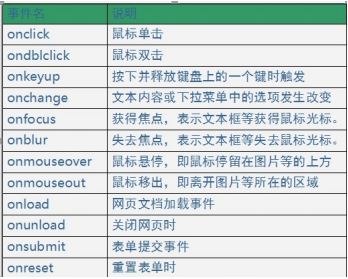
- 事件:
- 熟悉了三大結構:順序結構、選擇結構、迴圈結構
- 熟悉並掌握了if語句及switch語句。
第二部分 心得體會
相關推薦
我學習Javascript的心得體會與Javascript的小總結
經過今天的學習,讓我認識和了解了Javascript的基本知識,知道了js是一門弱型別的指令碼語言,能夠實現網頁特效。對今後的發展對我有巨大的作用,我來簡單的總結一下今天我所學的的內容:JS就是用來控制結構(HTML)和樣式(CSS)的,用來實現網頁特效;我知道了程式設計師一般使用conso
尚學堂java培訓怎麽樣?談談我在尚學堂學習的心得體會
培訓機構 尚學堂 參加尚學堂java培訓班有一段時間了,今天有點時間,來分享下這段時間在尚學堂學java的心得體會。 學java編程很枯燥也很乏味,每天就是對著電腦敲寫著代碼,一行行代碼在電腦鍵盤的敲擊下就如同壘城堡一般,必須很專註很認真仔細,因為稍不留神一個標點符號,或者大小寫一點點小錯誤
java學習之心得體會
面臨畢業與就業的壓力,不久將來就要從一個學生到一個社會人的轉變:技術在不斷的提高,思路在不斷的開闊,思想在不斷的昇華,更重要的是自己的理想和抱負更加的堅定。對於一個投身於IT的新人,經驗談不上,一些學習的心得倒是可以拿出來探討一下,我們該如何面臨這個似曾相識的社會,突然一天
JavaScript原型鏈與繼承內容總結
總結 第三天: 1. JavaScript繼承 JavaScript繼承可以說是發生在物件與物件之間,而原型鏈則是實現繼承的主要方法; 1.1 原型鏈 利用原型讓一引用型別繼承另一個引用型別的屬性和方
學習Java心得體會
學習了一學期的Java課程,覺得是該總結自己的心得體會了。開始學習任何一門課(包括java)
Android-框架-學習 CleanArchitecture 心得體會
最近 Android-CleanArchitecture 鬧得是沸沸揚揚,然而筆者也不甘寂寞,一直在研究這個東西,也fork過一些關於cleanArchitecture開源的專案進行了學習: 至於大家為什麼傾向於cleanArchitecture,那一定是有
韋東山老師對於嵌入式學習的心得體會
被問過太多次,特寫這篇文章來回答一下。 在學習嵌入式Linux之前,肯定要有C語言基礎。彙編基礎有沒有無所謂(就那麼幾條彙編指令,用到了一看就會)。 C語言要學到什麼程度呢?越熟當然越好,不熟的話也要具備基本技能。比如寫一個數組排序、輸入數字求和什麼的。 學C語言唯一的方法是多寫程式多練習,編譯出錯
原生js深入理解系列(七)--- 讀JavaScript 執行機制的一點小總結
開發十年,就只剩下這套架構體系了! >>>
個人學習java程式設計需要注意的---小總結
1、在類中建立無參構造方法時不需要呼叫父類構造方法。 建立有參構造方法,一定別忘了方法體內第一行呼叫父類的構造方法 super(); public Book(int id, String name, double price, String author, Da
Java與Javascript初學習心得
這個學期學習了Java與JavaScript,說實話,在我看來兩者都比較難,而且特別容易學混。兩者的不同拿定義值來說吧,Java中我們都是使用 int或 string來定義數字或者字串型別,但JavaScript不同,它是使用 var來定義數值。其實Java與JavaScri
javascript的小總結和javascript的心得體會(二)
通過這個星期對JavaScript的學習,知道它是由C語言演變而來的,而且在很大程度上借用了Java的語法,而Java又是由C和C++演生而來的,所以JavaScript和C有許多相似的語法特點。JavaScript的出現,可以使得資訊和使用者之間不僅只是一種顯示和瀏覽的關係,而是實現了一種實時的、動態的、
我所理解的Vue——學習心得體會1(Vue對象)
vue 模板 welcom 模型 style 學習 認識 理解 內容 初學Vue,總結如下: 1、首先要區分html的dom和js的dom 2、html的dom是View的範疇,js的dom是Model的範疇。 3、vue這庫就是創建了偉大的new Vue()對象,把htm
為什麼我要放棄javaScript資料結構與演算法(第一章)—— JavaScript簡介
資料結構與演算法一直是我算比較薄弱的地方,希望通過閱讀《javaScript資料結構與演算法》可以有所改變,我相信接下來的記錄不單單對於我自己有幫助,也可以幫助到一些這方面的小白,接下來讓我們一起學習。 第一章 JavaScript簡介 眾所周知,JavaScript是一門非常強大的程式語言,不僅可以用於
為什麼我要放棄javaScript資料結構與演算法(第三章)—— 棧
有兩種結構類似於陣列,但在新增和刪除元素時更加可控,它們就是棧和佇列。 第三章 棧 棧資料結構 棧是一種遵循後進先出(LIFO)原則的有序集合。新新增的或待刪除的元素都儲存在棧的同一端,稱為棧頂,另一端就叫做棧底。在棧裡, 新元素都靠近棧頂,舊元素都接近棧底。 棧也被用在程式語言的編譯器和記憶體中儲存
為什麼我要放棄javaScript資料結構與演算法(第五章)—— 連結串列
這一章你將會學會如何實現和使用連結串列這種動態的資料結構,這意味著我們可以從中任意新增或移除項,它會按需進行擴張。 本章內容 連結串列資料結構 向連結串列新增元素 從連結串列移除元素 使用 LinkedList 類 雙向連結串列 迴圈連結串列 第五章 連結串列 連結串列資
學習JavaScript資料結構與演算法(第2版).epub
【下載地址】 本書首先介紹了JavaScript 語言的基礎知識以及ES6 和ES7 中引入的新功能,接下來討論了陣列、棧、佇列、連結串列、集合、字典、散列表、樹、圖等資料結構,之後探討了各種排序和搜尋演算法,包括氣泡排序、選擇排序、插入排序、歸併排序、快速排序、堆排序、
為什麼我要放棄javaScript資料結構與演算法(第十章)—— 排序和搜尋演算法
本章將會學習最常見的排序和搜尋演算法,如氣泡排序、選擇排序、插入排序、歸併排序、快速排序和堆排序,以及順序排序和二叉搜尋演算法。 第十章 排序和搜尋演算法 排序演算法 我們會從一個最慢的開始,接著是一些效能好一些的方法 先建立一個數組(列表)來表示待排序和搜尋的資料結構。 function Arra
為什麼我要放棄javaScript資料結構與演算法(第十一章)—— 演算法模式
本章將會學習遞迴、動態規劃和貪心演算法。 第十一章 演算法模式 遞迴 遞迴是一種解決問題的方法,它解決問題的各個小部分,直到解決最初的大問題。遞迴通常涉及函式呼叫自身。 遞迴函式是像下面能夠直接呼叫自身的方式或函式 function recursiveFunction(someParam){
(演算法)學習JavaScript資料結構與演算法——氣泡排序
演算法入手:演算法思想——實現方式——時間複雜度+空間複雜度 實現排序前的基本結構: function ArrrayList(){ var array=[]; this.insert=function(item){ array.push(
小白應該如何學習Linux,我的一些心得分享.
大家好,今天給大家分享一下0基礎的人如何入門Linux,此文來源:我在上班的路上看到一篇文章,也是寫的0基礎的人如何學習Linux的文章。當時我在想,我寫博文一年多,都是相關Linux及Python等技術的文章,卻從來沒有寫過,我小白到入門的一些過程及學習方法。