Django框架學習筆記(19.自定義分頁)
在講自定義分頁之前,先講一個簡單的。
在模板語言中還有一些特殊的存在,比如這個:
def tpl4(request): name = "asdf123456" return render(request, 'tpl4.html', {'name': name})
tpl4.html:
<body> {{ name }} {{ name|upper }} </body>
執行後:
這些我們只需瞭解,但應該要學會自定義這種操作:
自定義simple_tag:
1.在某個app目錄下建立一個名為templatetags資料夾(必須為這個名字)
2.在資料夾內建立py檔案寫入函式(任意取名)‘
3.寫函式之前還有一個固定的格式,不能變,然後記得要在settings裡面註冊app
例:建立了一個st.py
from django import template from django.utils.safestring import mark_safe register = template.Library() @register.simple_tag def func(a1, a2): return a1 + a2
4.在html檔案中固定格式:
{% load st %}
<!DOCTYPE html>
<html lang="en">
<head>
這裡就實現了一個加法功能。
自定義filter:
和上面這個差不過,不過它只能傳2個引數:
from django import template from django.utils.safestring import mark_safe register = template.Library() @register.filterdef func(a1, a2): return a1 + a2
html中:
<body> {{ "fun"|func:"ction" }} </body>
看似這種遠不如上面那種好用,不過,它也有它的優點:
{% if "fun"|func:"ction" %}
{% endif %}
它可以用於if判斷中,不過simple_tag不支援
自定義分頁:
這裡做一個簡單的分頁示例:
views.py加入:
LIST = [] for i in range(109): LIST.append(i) def user_list(request): current_page = request.GET.get('p', 1) current_page = int(current_page) start = (current_page - 1) * 10 end = current_page * 10 data = LIST[start: end] all_count = len(LIST) count, y = divmod(all_count, 10) if y: count += 1 page_list = [] for i in range(1, count + 1): if i == current_page: temp = '<a class="page active" href="/user_list/?p=%s">%s</a>' % (i, i) else: temp = '<a class="page" href="/user_list/?p=%s">%s</a>' % (i, i) page_list.append(temp) from django.utils.safestring import mark_safe page_str = "".join(page_list) page_str = mark_safe(page_str) # 為了防止XSS攻擊 return render(request, 'user_list.html', {'li': data, 'page_str': page_str})
user_list.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pagination .page{ display: inline-block; padding: 5px; background-color: aqua; margin: 5px; } .pagination .active{ background-color: brown; color: white; } </style> </head> <body> <ul> {% for item in li %} {% include 'li.html' %} {% endfor %} </ul> <div class="pagination"> {{ page_str }} </div> </body> </html>
順便用下上一篇的知識:
li.html:
<li>{{ item }}</li>
效果這樣:
選中的那個會變成紅色的。
這裡做到了,但是如果資料過多,就顯得不好了。
完善:
LIST = [] for i in range(1009): LIST.append(i) def user_list(request): current_page = request.GET.get('p', 1) current_page = int(current_page) per_page_count = 10 start = (current_page - 1) * per_page_count end = current_page * per_page_count data = LIST[start: end] all_count = len(LIST) total_count, y = divmod(all_count, per_page_count) if y: total_count += 1 page_list = [] page_num = 11 if total_count <= page_num: start_index = 1 end_index = total_count+1 else: if current_page <= (page_num+1)/2: start_index = 1 end_index = page_num+1 else: start_index = current_page-(page_num-1)/2 end_index = current_page+(page_num+1)/2 if (current_page+(page_num-1)/2) > total_count: end_index = total_count+1 start_index = total_count-(page_num-1) if int(current_page) == 1: prev = '<a class="page" href="javascript:void(0);">上一頁</a>' else: prev = '<a class="page" href="/user_list/?p=%s">上一頁</a>' % (current_page-1) page_list.append(prev) for i in range(int(start_index), int(end_index)): if i == current_page: temp = '<a class="page active" href="/user_list/?p=%s">%s</a>' % (i, i) else: temp = '<a class="page" href="/user_list/?p=%s">%s</a>' % (i, i) page_list.append(temp) if current_page == total_count: nex = '<a class="page" href="javascript:void(0);">下一頁</a>' else: nex = '<a class="page" href="/user_list/?p=%s">下一頁</a>' % (current_page+1) page_list.append(nex) jump = ''' <input type="text"/><a onclick='jumpTo(this, "/user_list/?p=");'>GO</a> <script> function jumpTo(ths,base){ var val = ths.previousSibling.value; location.href = base + val; } </script> ''' page_list.append(jump) from django.utils.safestring import mark_safe page_str = "".join(page_list) page_str = mark_safe(page_str) # 為了防止XSS攻擊 return render(request, 'user_list.html', {'li': data, 'page_str': page_str})
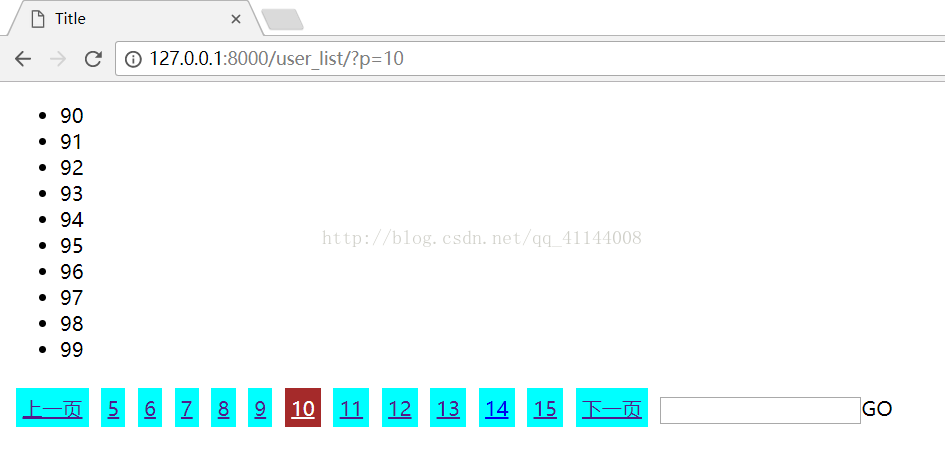
完善後的效果:
發現程式碼量很大,可以對它進行封裝:
創一個utils資料夾,新建一個pagination.py
class Page: def __init__(self, current_page, data_count, per_page_count=10, page_num=7): self.current_page = current_page self.data_count = data_count self.per_page_count = per_page_count self.page_num = page_num def start(self): return (self.current_page - 1) * self.per_page_count def end(self): return self.current_page * self.per_page_count def all_count(self): v, y = divmod(self.data_count, self.per_page_count) if y: v += 1 return v def page_str(self, base_url): page_list = [] if self.all_count() <= self.page_num: start_index = 1 end_index = self.all_count() + 1 else: if self.current_page <= (self.page_num + 1) / 2: start_index = 1 end_index = self.page_num + 1 else: start_index = self.current_page - (self.page_num - 1) / 2 end_index = self.current_page + (self.page_num + 1) / 2 if (self.current_page + (self.page_num - 1) / 2) > self.all_count(): end_index = self.all_count() + 1 start_index = self.all_count() - (self.page_num - 1) if int(self.current_page) == 1: prev = '<a class="page" href="javascript:void(0);">上一頁</a>' else: prev = '<a class="page" href="%s?p=%s">上一頁</a>' % (base_url, self.current_page - 1) page_list.append(prev) for i in range(int(start_index), int(end_index)): if i == self.current_page: temp = '<a class="page active" href="%s?p=%s">%s</a>' % (base_url, i, i) else: temp = '<a class="page" href="%s?p=%s">%s</a>' % (base_url, i, i) page_list.append(temp) if self.current_page == self.all_count(): nex = '<a class="page" href="javascript:void(0);">下一頁</a>' else: nex = '<a class="page" href="%s?p=%s">下一頁</a>' % (base_url, self.current_page + 1) page_list.append(nex) jump = ''' <input type="text"/><a onclick='jumpTo(this, "%s?p=");'>GO</a> <script> function jumpTo(ths,base){ var val = ths.previousSibling.value; location.href = base + val; } </script> ''' % (base_url,) page_list.append(jump) from django.utils.safestring import mark_safe page_str = "".join(page_list) page_str = mark_safe(page_str) # 為了防止XSS攻擊 return page_str
在views.py裡面這樣寫即可:
from utils import pagination LIST = [] for i in range(1009): LIST.append(i) def user_list(request): current_page = request.GET.get('p', 1) current_page = int(current_page) page_obj = pagination.Page(current_page, len(LIST)) data = LIST[page_obj.start():page_obj.end()] page_str = page_obj.page_str("/user_list/") return render(request, 'user_list.html', {'li': data, 'page_str': page_str})
相關推薦
Django框架學習筆記(19.自定義分頁)
在講自定義分頁之前,先講一個簡單的。 在模板語言中還有一些特殊的存在,比如這個: def tpl4(request): name = "asdf123456" return render(request, 'tpl4.html', {'name': name})
Django框架學習筆記(22.CSRF原理簡單介紹)
前面我們寫Django的時候,都要在settings.py裡把CSRF註釋掉,這裡其實是Django提供的一層防護,防止提交的資料含有XSS攻擊,只有請求裡面含有CSRF令牌(隨機字串)才可以通過,否
Django框架學習筆記(21.Session例項)
基於Cookie做使用者驗證時:不適合把敏感資訊(如密碼)放在Cookie中,因為可以Cookie是可以看見的。 Cookie優勢:減輕了服務端的壓力 接下來介紹Session: Cooki
Django框架學習筆記(25.Form元件驗證)
簡單的使用者註冊: urls.py加入: url(r'^fm/$', views.fm), views.py: from django import forms class FM(forms.
Django框架學習筆記(9.ORM基本操作)
app下的models.py: from django.db import models # Create your models here. class UserInfo(models.Mode
Django框架學習筆記(28.檔案上傳詳解)
1.所有美觀的上傳按鈕原理: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-
Django框架學習筆記(4.簡單的總結)
這裡對前面三節的知識做個簡單的總結: 一、基本操作: 1.建立Django工程: django-admin startproject [工程名] 2.建立app: cd [工程名] python manage.py startapp [app名稱]
Django框架學習筆記(16.利用ajax實現簡易的驗證)
繼續上一篇的例子: host.html: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/html"> <head> <meta charset=
Django框架學習筆記(14.一對多跨表操作)
繼續上次的Django工程,在資料庫中加入一些資料: 在views.py加入: def host(request): v1 = models.Host.objects.filter(nid_
Django框架學習筆記(27.Ajax簡單操作)
原生Ajax: urls.py: url(r'^ajax/$', views.ajax), url(r'^ajax_json/$', views.ajax_json), views.py: de
Django框架學習筆記(15.增加一對多資料簡易示例)
在上一篇建立好的Django工程的基礎上: urls.py: from django.contrib import admin from django.urls import path from django.conf.urls import url from app01
莫比烏斯反演學習筆記(轉載自An_Account大佬)
有一個 多人 rac 導出 公式 i++ 約數 n) 得出 轉載自An_Account大佬 提示:別用莫比烏斯反演公式,會炸的 只需要記住: [gcd(i,j)=1]=∑d∣gcd(i,j)μ(d)[gcd(i,j)=1]=\sum_{d|gcd(i,j)}\mu(d)[g
潭州課堂25班:Ph201805201 django框架 第十二課 自定義中介軟體,上下文處理,admin後臺 (課堂筆記)
中介軟體 在專案主目錄下的配置檔案 在專案主目錄下建立檔案 寫個自定義異常處理 方法1 要讓其生效,要在主目錄下,的中介軟體中進行註冊 主目錄下.該檔名.類名 在進入檢視函式之前進行判斷, 給 request 新增屬性 方法2
Haskell語言學習筆記(19)File IO
副作用 才會 lose file 類型 ask pen 函數 有效 關於IO Action 類型為IO t。 運算時不執行,因而沒有任何效果,只有執行時才會有效果,產生副作用。 一個IO Action只有在其他IO Action中才能被執行。 類型為IO t的I
php laravel框架學習筆記 (二) 數據庫操作
true 數據 mar sql show top 一行 ati del 原博客鏈接:http://www.cnblogs.com/bitch1319453/p/6810492.html mysql基本配置 你可用通過配置環境變量,使用cmd進入mysql,當然還有一種東
CSS學習筆記三:自定義單選框,復選框,開關
sla checked 移動 transform 第一個 16px 位移 block back 一點一點學習CCS,這次學習了如何自定義單選框,復選框以及開關。 一、單選框 1、先寫好body裏面的樣式,先寫幾個框 1 <body> 2 <d
Linux學習筆記(19)
19一、壓縮打包介紹壓縮完的文件可以節省空間,網絡傳輸時間變短,網絡帶寬耗費資源變小windows常見壓縮文件:rar zip 7zlinux常見壓縮文件 zip .gz .bz2 .xz .tar (後綴名只是一個約定) 壓縮的越狠,耗費的cpu資源越大二、gzip解壓工具 (不能壓縮
Spring框架學習筆記(二)
約束 存在 基礎 核心 但是 註解 文件的 分享 strong 上接Spring框架學習筆記(一) IOC和DI區別 (1)IOC: 控制反轉,把對象創建交給spring進行配置 (2)DI: 依賴註入,向類裏面的屬性中設置值 (3)關系:依賴註入不能單獨存在,需要在i
Spring框架學習筆記(四)
兩個 低版本 事務管理器 對象關系 多行 通配符 表單 spring整合 val 上接Spring框架學習筆記(三) 聲明式事務管理(xml配置) 1 配置文件方式使用aop思想配置 第一步 配置事務管理器 第二步 配置事務增強 第三步 配置切面 聲明式事務
Django學習手冊 - 初識自定義分頁
request shortcut ren 字符 span turn 翻頁 info char 核心: <a href=‘http://127.0.0.1:8000/index-%s‘>%s<a> 自定義分頁 1.前端處理字符 後端的字符