vue中的axios.post使用json資料傳輸,出現請求頭欄位內容型別是不被允許的情況的解決方案
問題描述:
由於restful介面需要在頭部header傳遞兩個欄位:
Content-Type: application/json
Access-Token: 84c6635800b14e0eba4f7ece65e095a1
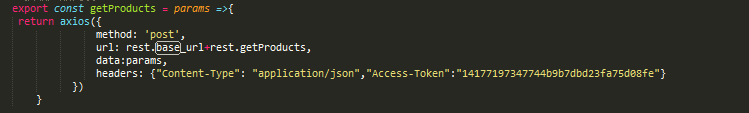
但是,在vue.js裡面配置:

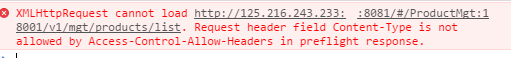
執行傳送的時候出現:

意思是預發請求的時候不通過,不再正式發請求
經過反覆的測試,發現,header裡面包含自定義欄位,瀏覽器是會先發一次options請求,如果請求通過,則繼續傳送正式的post請求,而如果不通過則返回以上錯誤
那這樣就只能在服務端配置options的請求返回,程式碼如下:

// TODO 支援跨域訪問response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("Access-Control-Allow-Methods", "*"); response.setHeader("Access-Control-Allow-Headers", "Content-Type,Access-Token"); response.setHeader("Access-Control-Expose-Headers", "*"); if (request.getMethod().equals("OPTIONS")) { HttpUtil.setResponse(response, HttpStatus.OK.value(), null); return; }

上面程式碼需要加入允許的頭部,content-type和access-token,並且判斷請求的方法是options的時候,返回ok(200)給客戶端,這樣才能繼續發正式的post請求。
修改之後成功發了post請求。
PS:
看了網上這麼多解釋,基本都用不到,關於AXIOS自定義頭部欄位的問題,貌似只有上述方法能夠解決
相關推薦
vue中的axios.post使用json資料傳輸,出現請求頭欄位內容型別是不被允許的情況的解決方案
問題描述: 由於restful介面需要在頭部header傳遞兩個欄位: Content-Type: application/json Access-Token: 84c6635800b14e0eba4f7ece65e095a1 但是,在vue.js裡面配置: 執行傳送的時候出現: 意思是
vue中的axios.post使用json數據傳輸,出現請求頭字段內容類型是不被允許的情況的解決方案
字段 pan PE acc lin 方案 配置 json數據 style 問題描述: 由於restful接口需要在頭部header傳遞兩個字段: Content-Type: application/jsonAccess-Token: 84c6635800b14e0eba
自己模擬資料介面,vue中axios獲取資料
我先說我的操作步驟:(前提是要有node.js沒有的npm吧) 第一步:新建一個資料夾,命名隨便;然後在檔案裡開啟命令列輸入以下命令 npm init -y npm i express 資料夾就會多一個node_moudules檔案和兩個json檔案 接下
關於vue中axios的資料data格式問題
**# 注:網上很多都是使用post傳送的例子,但是我使用過程當中,就是引數有問題,一直報引數無法present的問題,後來看到這篇部落格,需要引入QS對引數進行轉換,且要設定Content-Type,這樣就可以了,特別注意QS的功能:****`第一個坑:使用axios的th
PHP+MySQL對當月,當週,當日資料統計,並將相應欄位分組排序
在我們的開發過程中,往往會遇到對會員或者商家進行收益排行,分別按照當月,當週或者當日進行排序;當然,你可以先把用到的資料獲取到,然後再根據你想要的功能對資料進行相應處理。下面,我要給大家演示的是直接對MySQL進行操作,利用MySQL的一些統計函式,很方
Android中Fragment中onActivityResult不被呼叫的解決方案
android開發中,Fragment+ViewPager已經很常見了。其實遇到這個問題,其實挺尷尬的,我相信有很多小夥伴都遇到這個問題。我也在網上找了很多資料,說什麼是android原生的問題,程式設計師偷懶了,沒有處理這個事件分發等。 指錢看過這位仁兄的文章,
vue中axios資料請求 get和post
axios(基於 promise 的 HTTP 庫) <script src="./vue.js"></script> <!-- 1. 引入axios檔案 --> <script src="./axios.js"></script&g
在Virtualbox的linux客戶端中共享window的資料夾,出現“mount:未知的檔案系統 `vboxsf'”情況
如果在linux 終端中輸入sudo mount -t vboxsf “共享檔名” “linux下共享路徑”後出現如下提示 先在virtualbox的客戶端環境下安裝virtualbox addition 詳見http://blog.csdn.net/tjzhaome
Vue中axios的使用技巧配置項詳解
www 模塊 模擬 傳遞 all 字符串 給定 ans 必須 使用axios首先要下載axios模塊包 npm install axios --save 其次需要在使用的文件中引入 import axios from ‘axios‘ 一、調用axio
vue中數據接收成功,頁面渲染失敗
修改 img inf .com 代碼 一個 分享圖片 scrip 頁面 1.vue中數據接收成功,頁面渲染失敗。代碼如下 經過查找資料修改代碼為 或是 原因是: 由於 JavaScript 的限制, Vue 不能檢測以下變動的數組: 當你利用索引直接設置一個項時,
vue中遇到的一些坑,記錄一下
class 會有 判斷 inject safari 項目 否則 lag 結合 最近用vue開發完成了網頁和app的項目試著想記錄下遇到的坑,以免下次遇到的時候就輕松解決了 一、vue開發pc端 1、 cookie不用中文的,和時間格式不要帶’/’ ,否則safari
Vue中axios 表單POST提交
剛開始使用Vue,裡面的坑是一個接一個,今天就遇到一個axios POST傳參的問題。 因為後端要求是按表單提交的形式給他資料, 我需要在請求中傳遞引數,然後按官方文件的格式開始操作,程式碼如下: axios.post('/user', { &nbs
Java位元組序(不同語言中的網路資料傳輸時位元組序列轉換)
BIG-ENDIAN(大位元組序、高位元組序) LITTLE-ENDIAN(小位元組序、低位元組序) 主機位元組序 網路位元組順序 JAVA位元組序 1.BIG-ENDIAN、LITTLE-ENDIAN跟多位元組型別的資料有關的比如
MySQL資料同步,出現Slave_SQL_Running:no和slave_io_running:no問題的解決方法
一、問題描述: 當我們配置好MySQL主主同步時,是可以實現主主同步,但是重啟機器後就發現無法同步了。 二、Slave兩個關鍵程序: mysql replication 中slave機器上有兩個關鍵的程序,死一個都不行,一個是slave_sql_running,一個是Slave_IO_Running,一
(vue.js)vue中引用了別的元件 ,如何使this指向Vue物件
Vue中引用了別的元件 ,如何使this指向Vue物件 今天學習Vue元件傳值, 通過建立Vue例項, 廣播和監聽實現傳值, 但是傳值之後無法直接將得到的值應用到Vue物件, 因為這相當於引用改了別的元件, this指向發生改變,所以通過以下辦法解決。 var _this
開源實時音視訊技術WebRTC中RTP/RTCP資料傳輸協議的應用
1、前言 RTP/RTCP協議是流媒體通訊的基石。RTP協議定義流媒體資料在網際網路上傳輸的資料包格式,而RTCP協議則負責可靠傳輸、流量控制和擁塞控制等服務質量保證。在WebRTC專案中,RTP/RTCP模組作為傳輸模組的一部分,負責對傳送端採集到的媒體資料進行進行封包,然後交給上層網路模組
vue中axios攔截器的使用
1.攔截器分為request請求攔截器和response響應攔截器 PS:request請求攔截器:傳送請求前統一處理,如:設定請求頭headers、應用的版本號、終端型別等。 response響應攔截器:有時候我們要根據響應的狀態碼來進行下一步操作,例如:由於當前的token過期,
vue中axios的統一封裝及調用
return efault timeout 實例 remote class this func 0ms 一、axios.js 1、安裝axios npm install axios --save 2、環境地址(config.js) export default {
Jenkins中啟動從節點時,出現問題如何解決,問題:No Known Hosts...
Jenkins中,啟動從節點時,出現如下問題如何解決:/root/.ssh/known_hosts [SSH] No Known Hosts file was found at /root/.ssh/known_hosts. Please ensure one is created at this path
在 Linux中 cp複製檔案時,出現略過的提示
想要進行的操作時把當前目錄下的data檔案複製到/Desktop/data/abbs資料夾中,但是沒有成功,只是提示 cp: 略過目錄 ./data [email protected]:~/Desktop$ cp ./data /Desktop/data/abbs
