用CSS3實現動畫進度條
CSS3的新特性為我們實現漂亮的進度條掃清了障礙,我們可以完全不需要任何圖片和簡單的Javascript程式碼就可以構建。
一、第一個例子
效果圖:

1、基本的HTML
HTML程式碼非常簡單:
loading-status表示外層的容器,precent表示進度條。
2、CSS程式碼
我們為外層容器添加了邊框、圓角、陰影和漸變背景,效果如下圖所示:

進度條的CSS程式碼如下:
將width修改為10%可以看到效果:

3、動畫
通過控制width的百分比就可以控制進度條的顯示,動畫用
然後我們通過Javascript
二、第二個例子
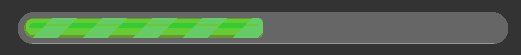
下面我們實現一個更為複雜一點的進度條:

1、基本的HTML
一共是三個元素。
2、CSS樣式
外框樣式如下所示:

基本進度條樣式如下所示:

為內層的span定義的樣式如下,主要是設定了一個漸變的背景。
樣式如下:

我們還需要新增一個屬性:
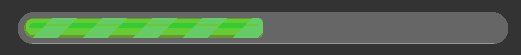
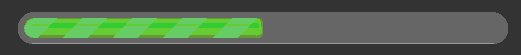
現在效果如下圖所示:

3、動畫
動畫我們通過改變background-position來實現。程式碼如下:
最終的效果如下:

寫在最後:由我擔任作者的一本HTML5入門書籍正在策劃和寫作中,大家可以期待一下,呵呵。

相關推薦
用CSS3實現動畫進度條
CSS3的新特性為我們實現漂亮的進度條掃清了障礙,我們可以完全不需要任何圖片和簡單的Javascript程式碼就可以構建。 一、第一個例子 效果圖: 1、基本的HTML HTML程式碼非常簡單: <div id=
用shell實現一個進度條
clas index nbsp blog str 進度條 進度 while lee #!/bin/bash i=0 str=‘#‘ ch=(‘|‘ ‘\‘ ‘-‘ ‘/‘) index=0 while [ $i -le 25 ] do printf "[%-25s][%
使用css3實現環形進度條
進度條效果如下: 整圓的效果處理會簡單些,不完整環實現起來細節多點。下邊是實現邏輯和過程。 進度條組成: 環形:兩種顏色進度條,當餘量少於50%時進度條顏色由綠色變為黃色。進度條結構由兩個疊加環形組成;上疊加環形展示剩餘量,深色;下疊加環形展示100%
canvas實現圓形進度條動畫的示例
本篇文章小編主要和大家分享一下canvas實現圓形進度條動畫的示例,文章中會有程式碼列出供大家參考學習,對HTML5開發感興趣的小夥伴就隨小編一起來了解一下吧。 本文介紹了canvas實現圓形進度條動畫,分享給大家,具體如下: 1、canvas的HTML部分很簡單就一個canvas標籤
css3實現圓形進度載入動畫
使用到的css3屬性有border-radius,transform,animation,clip等,在這裡著重講一下clip這個屬性。因為博主也是第一次用這個屬性。。。 這個屬性就是規定盒子內顯示的區域,可以有的值有auto(預設),有inherit:從父類繼承,還有就是
用css3實現滑鼠移入在原來的層上面顯示另一個層的動畫效果
演示效果 這是當滑鼠移入會在原來的層上顯示另一個層的動畫,我這個頁面裡有很多項都需要用這個效果,之前我想用js來實現這個效果,不過彈出來的層的位置不好固定,特別是頁面裡有太多這個效果,而最麻煩的還是當視窗縮小時彈出的層會亂飄,後來我使用css3動畫來實現,不僅在
【瘋狂的菊花系列】用CSS3幀動畫實現Loading
一直以來,本人都認為css3的animation只能實現漸變動畫,比如高度從0漸變到100px這類的。而無法實現高度從0跳變到50px再跳變到100px這種類似flash的幀動畫效果。 但是在看到天才的師姐給的例子之後, 讓我愧疚得無地自容,原來還真有css3幀
使用canvas實現環形進度條
cti anim 效果 math png utf-8 context request var html代碼: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta
CSS3實現動畫的兩種方式
logs del pin 屬性 cnblogs ase http eve 括號 1、設置transition設置過渡,添加transform設置形狀,形成動畫效果,如下: .divadd { transition: All 0.4s ease-in-out;
CSS3實現動畫效果常用方法
指定 afa 運動 css過渡 none reserve 更改 事件 keyframes 早期在web中要實現動畫效果,都是依賴於JavaScript或flash來完成,但在CSS3中新增加了一個新的模塊transition,它可以通過一些簡單的css事件來觸發元素的外觀變
超簡單CSS3水平動態進度條+小圓球+背景色漸變
背景色漸變 query 技術分享 scale wid alt class ani position 實現的的效果圖如下:效果是動態加載的 代碼如下: <!DOCTYPE html> <html lang="en"> <head> &l
【Web前端】用CSS3實現彈幕
font ram hover 字符 才會 命令 .sh left window 初版 用css3來實現彈幕確實比較簡單,只需要設置動畫讓彈幕從屏幕右側移動到屏幕左側即可,一開始是這樣實現的 .danmu { position: fixed; left: 100%
Vue 實現loading進度條
lean pll es2017 images mas height mage 沒有 圖片加載 項目中遇到的,用vue實現下: 1 <template> 2 <div class="plLoading"> 3 <d
Ajax實現帶進度條的文件上傳
actor show 運行 sleep ack sage encoding ttr img Ajax實現帶進度條的文件上傳 文件上傳頁面運行效果 上傳文件並顯示進度條運行效果 代碼如下; DiskFileItemFactory factory =
Python 實現下載進度條(不帶GUI界面)
Python requests 進度條 話不多說,先上圖該Python代碼可以實現獲取下載的文件名,下載文件的大小,下載速度等。 代碼關鍵點: 1、關於下載文件名的獲取:代碼裏使用兩種方式獲取:(1) 通過Content-Disposition屬性,該屬性是作為對下載文件的一個標識字段,存儲著下載
bootstrap動畫進度條
pan .com XA -s href ima lin cti jquer 創建一個動畫的進度條的步驟如下: 添加一個帶有 class .progress 和 .progress-striped 的 <div>。同時添加 class .active。 接著,在
27.QT-QProgressBar動態實現多彩進度條(詳解)
ID public lin 就是 def nim qslider etl #define 如下圖所示: 效果如下: (gif錄制的動畫效果不好,所以顏色有間隙) 介紹 通過qss實現,只需要一個多彩背景圖,通過QImage獲取顏色,然後來設置進度條,便
python 實現各種進度條
def bre init etime true ret sel object end 1. 時間進度條 class Tiao(object): def __init__(self): self.obj1 = datetime.timedelta(s
Linux下實現彩色進度條程式
程式碼: #include <stdio.h> #include <unistd.h> #include <string.h> int main() { int i = 0; char bar[101]; const char *la
Linu實現簡單進度條小程式(彩色版)
在實現進度條小程式之前,我們先來看兩段小程式碼 test.c #include<stdio.h> int main() { printf("hello bit\n"); sleep(3); return 0; } test1.c #include<stdio.h
