Android-Xml繪圖
Android XML繪圖
XMl在Android中可不僅僅是一個佈局檔案、配置列表。它甚至可以變成一張畫、一張圖。
Bitmap
宣告:
res/drawable/bitmap.xml
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/zjl" />引用
<ImageView
android:id="@+id/id_iv_zjl" Shape
android的樣式主要則是通過shape、selector、layer-list、level-list、style、theme等組合實現。
一般用shape定義的xml檔案存放在drawable目錄下,若專案沒有該目錄則新建一個,而不要將它放到drawable-hdpi等目錄中。
使用shape可以自定義形狀,可以定義下面四種類型的形狀,通過android:shape屬性指定:
- rectangle: 矩形,預設的形狀,可以畫出直角矩形、圓角矩形、弧形等
- oval: 橢圓形,用得比較多的是畫正圓
- line: 線形,可以畫實線和虛線
- ring: 環形,可以畫環形進度條
通過shape可以在XML中繪製任何形狀,下面展示了Shape所支援的引數
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
//預設為rectangle
android:shape=["rectangle"|"oval"|"line"|"ring"]>
<corners //當shape="rectangle"時使用 rectangle
solid: 設定形狀填充的顏色,只有android:color一個屬性
android:color 填充的顏色
padding: 設定內容與形狀邊界的內間距,可分別設定左右上下的距離
android:left 左內間距
android:right 右內間距
android:top 上內間距
android:bottom 下內間距
gradient: 設定形狀的漸變顏色,可以是線性漸變、輻射漸變、掃描性漸變
android:type 漸變的型別
linear 線性漸變,預設的漸變型別
radial 放射漸變,設定該項時,android:gradientRadius也必須設定
sweep 掃描性漸變
android:startColor 漸變開始的顏色
android:endColor 漸變結束的顏色
android:centerColor 漸變中間的顏色
android:angle 漸變的角度,線性漸變時才有效,必須是45的倍數,0表示從左到右,90表示從下到上
android:centerX 漸變中心的相對X座標,放射漸變時才有效,在0.0到1.0之間,預設為0.5,表示在正中間
android:centerY 漸變中心的相對X座標,放射漸變時才有效,在0.0到1.0之間,預設為0.5,表示在正中間
android:gradientRadius 漸變的半徑,只有漸變型別為radial時才使用
android:useLevel 如果為true,則可在LevelListDrawable中使用
corners: 設定圓角,只適用於rectangle型別,可分別設定四個角不同半徑的圓角,當設定的圓角半徑很大時,比如200dp,就可變成弧形邊了
android:radius 圓角半徑,會被下面每個特定的圓角屬性重寫
android:topLeftRadius 左上角的半徑
android:topRightRadius 右上角的半徑
android:bottomLeftRadius 左下角的半徑
android:bottomRightRadius 右下角的半徑
stroke: 設定描邊,可描成實線或虛線。
android:color 描邊的顏色
android:width 描邊的寬度
android:dashWidth 設定虛線時的橫線長度
android:dashGap 設定虛線時的橫線之間的距離
<?xml version="1.0" encoding="utf-8"?><!-- android:shape指定形狀型別,預設為rectangle -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- solid指定形狀的填充色,只有android:color一個屬性 -->
<solid android:color="#2F90BD" />
<!-- padding設定內容區域離邊界的間距 -->
<padding
android:bottom="12dp"
android:left="12dp"
android:right="12dp"
android:top="12dp" />
<!-- corners設定圓角,只適用於rectangle -->
<corners android:radius="200dp" />
<!-- stroke設定描邊 -->
<stroke
android:width="2dp"
android:color="@android:color/darker_gray"
android:dashGap="4dp"
android:dashWidth="4dp" />
</shape>接著在要使用的view裡引用就可以了,例如本例中用做TextView的background:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:text="加了虛線描邊的矩形"
android:textSize="16sp"
android:textColor="@android:color/white"
android:background="@drawable/bg_rectangle_with_stroke_dash" />效果圖:
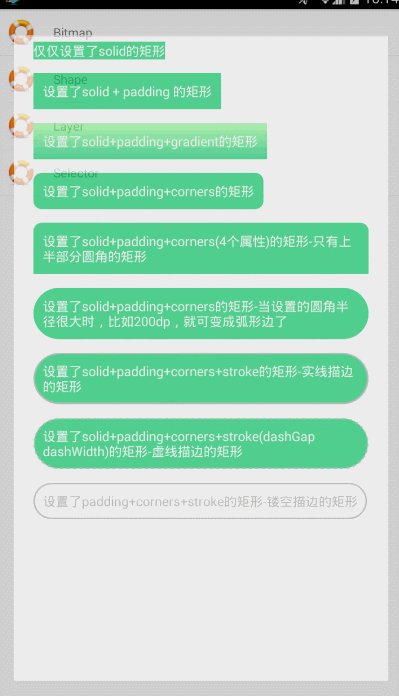
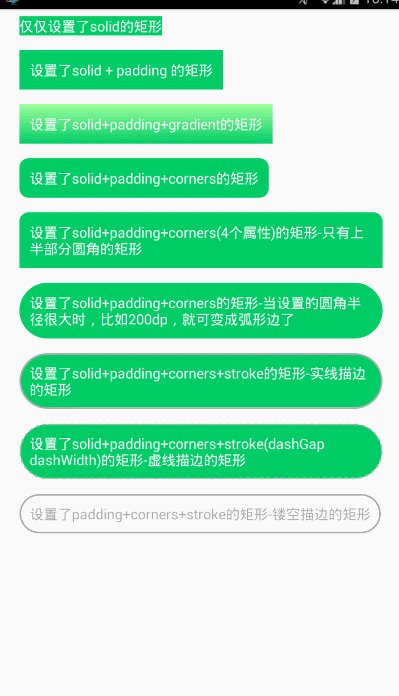
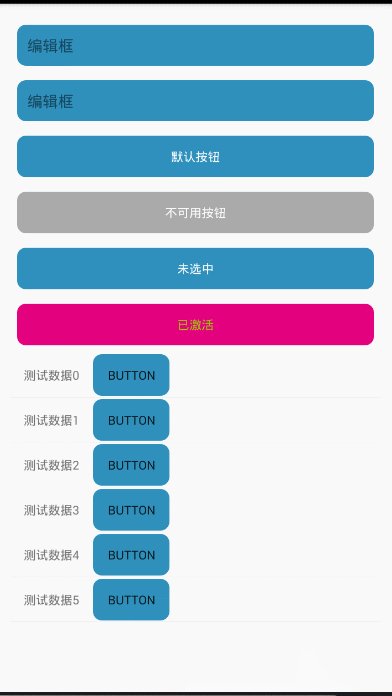
全部效果圖:
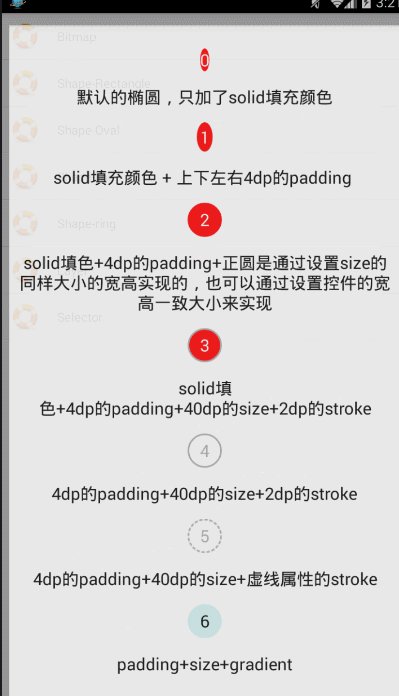
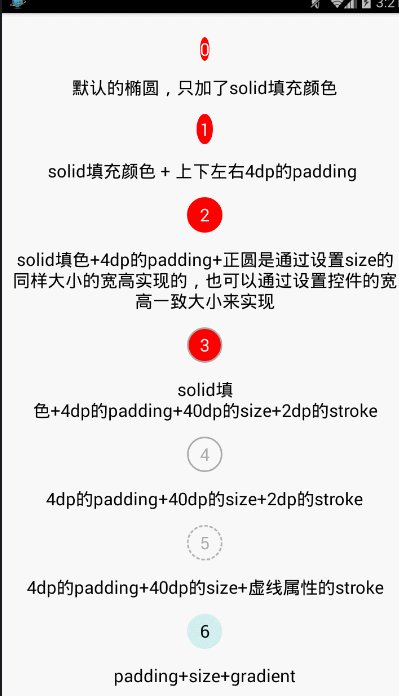
oval
oval用來畫橢圓,而在實際應用中,更多是畫正圓,比如訊息提示,圓形按鈕等
上面的效果圖應用了solid、padding、stroke、gradient、size幾個特性。size是用來設定形狀大小的,如下:
- size: 設定形狀預設的大小,可設定寬度和高度
android:width 寬度
android:height 高度
數字0是預設的橢圓,只加了solid填充顏色,
數字1則加了上下左右4dp的padding,
後面的數字都是正圓,是通過設定size的同樣大小的寬高實現的,也可以通過設定控制元件的寬高一致大小來實現。
數字3加了描邊,
數字4是鏤空描邊,
數字5是虛線描邊,
數字6用了radial漸變。注意,使用radial漸變時,必須指定漸變的半徑,即android:gradientRadius屬性。
以下是漸變的程式碼實現,檔案為bg_oval_with_gradient.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!-- padding設定內間距 -->
<padding
android:bottom="4dp"
android:left="4dp"
android:right="4dp"
android:top="4dp" />
<!-- size設定形狀的大小 -->
<size
android:width="40dp"
android:height="40dp" />
<!-- gradient設定漸變 -->
<gradient
android:endColor="#98FB98"
android:gradientRadius="40dp"
android:startColor="#D1EEEE"
android:type="radial" />
</shape>引用的程式碼:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_margin="8dp"
android:text="6"
android:textSize="20sp"
android:textColor="@android:color/black"
android:background="@drawable/bg_oval_with_gradient" />line
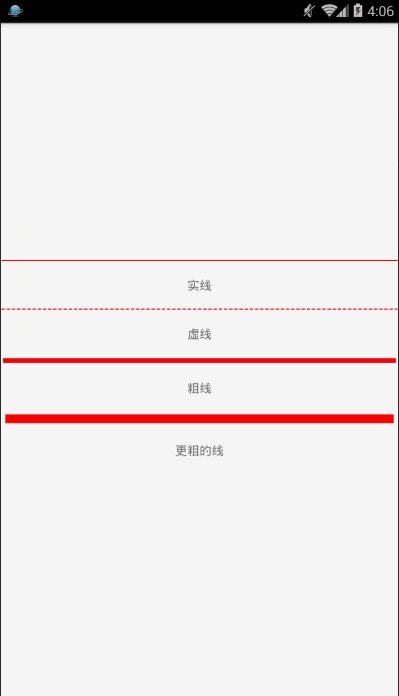
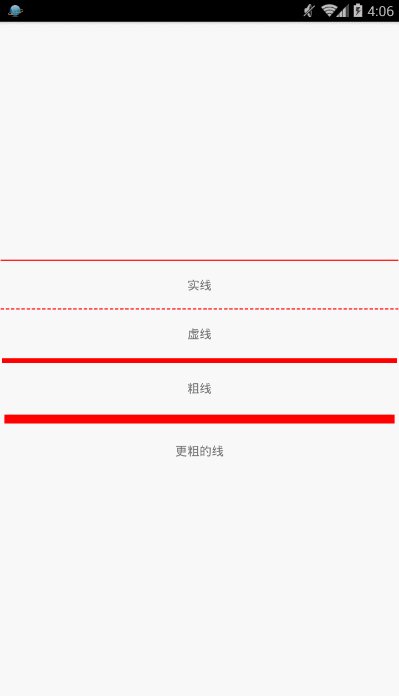
line主要用於畫分割線,是通過stroke和size特性組合來實現的,先看虛線的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1dp"
android:color="#FF0000" />
<!-- 虛線的高度 -->
<size android:height="4dp" />
</shape>畫線時,有幾點特性必須要知道的:
- 只能畫水平線,畫不了豎線;
- 線的高度是通過stroke的android:width屬性設定的;
- size的android:height屬性定義的是整個形狀區域的高度;
- size的height必須大於stroke的width,否則,線無法顯示;
- 線在整個形狀區域中是居中顯示的;
- 線左右兩邊會留有空白間距,線越粗,空白越大;
- 引用虛線的view需要新增屬性android:layerType,值設為”software”,否則顯示不了虛線。
引用:
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/bg_line_with_solid" />ring
首先,shape根元素有些屬性只適用於ring型別,先過目下這些屬性吧:
- android:innerRadius 內環的半徑
- android:innerRadiusRatio 浮點型,以環的寬度比率來表示內環的半徑,預設為3,表示內環半徑為環的寬度除以3,該值會被 android:innerRadius覆蓋
- android:thickness 環的厚度
- android:thicknessRatio 浮點型,以環的寬度比率來表示環的厚度,預設為9,表示環的厚度為環的寬度除以9,該值會被-android:thickness覆蓋
- android:useLevel 一般為false,否則可能環形無法顯示,只有作為LevelListDrawable使用時才設為true
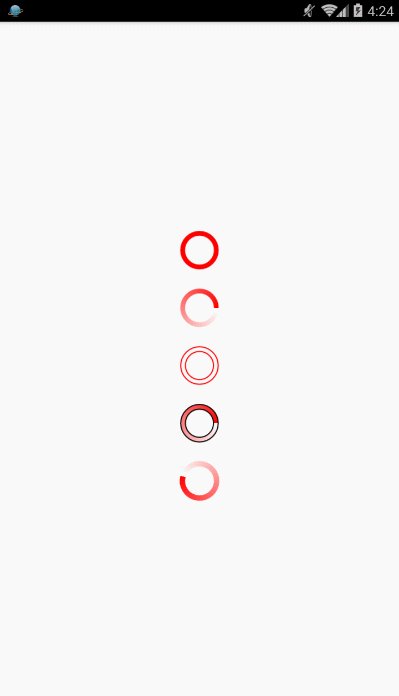
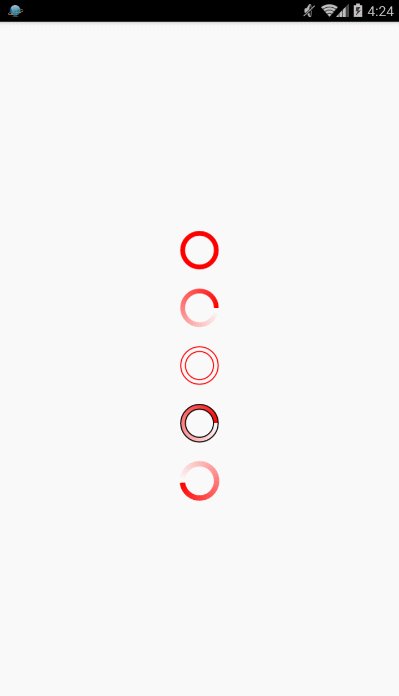
第一個圖只添加了solid;
第二個圖只添加了gradient,型別為sweep;
第三個圖只添加了stroke;
第四個圖添加了gradient和stroke兩項特性。
以下為第四個圖的程式碼:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="9"
android:useLevel="false">
<gradient
android:endColor="#2F90BD"
android:startColor="#FFFFFF"
android:type="sweep" />
<stroke
android:width="1dp"
android:color="@android:color/black" />
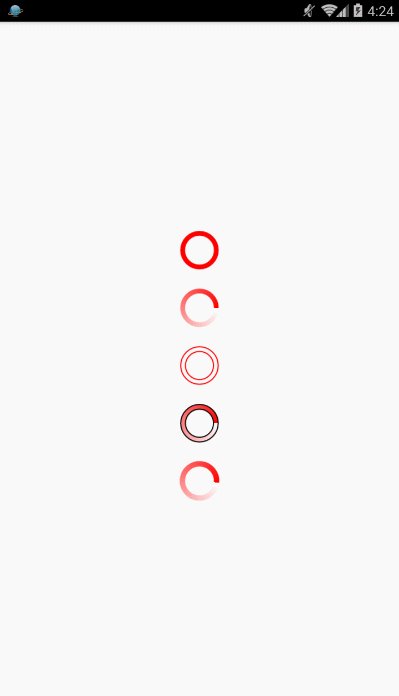
</shape>如果想讓這個環形旋轉起來,變成可用的進度條,則只要在shape外層包多一個rotate元素就可以了。
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="1080.0">
<shape
android:innerRadiusRatio="3"
android:shape="ring"
android:thicknessRatio="8"
android:useLevel="false">
<gradient
android:endColor="#FF0000"
android:startColor="#FFFFFF"
android:type="sweep" />
</shape>
</rotate>引用
android:indeterminateDrawable
<ProgressBar
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="8dp"
android:indeterminate="false"
android:indeterminateDrawable="@drawable/bg_ring_with_gradient_rotate" />
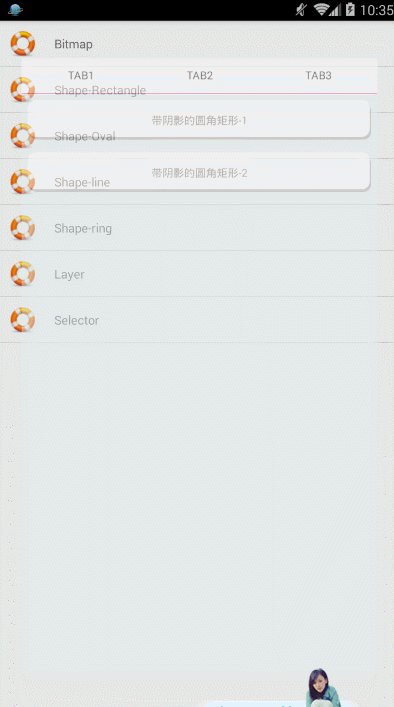
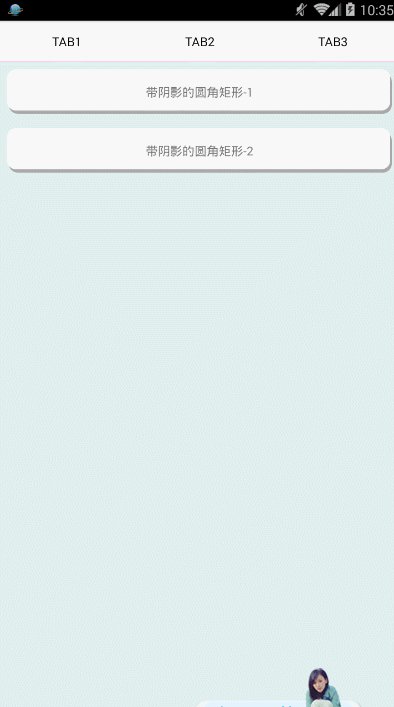
Layer
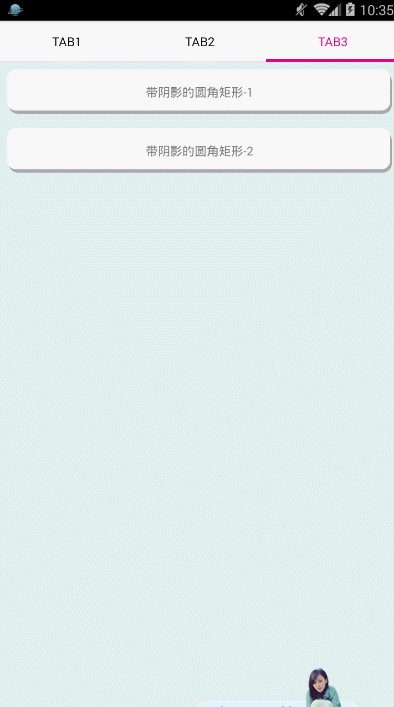
效果分析:
TAB的背景效果 + 帶陰影的圓角矩形
在這裡我們沒有用到任何的圖片,完全是依靠 shape+selector+layer-list完成。
使用layer-list可以將多個drawable按照順序層疊在一起顯示,像上圖中的Tab,是由一個紅色的層加一個白色的層疊在一起顯示的結果,陰影的圓角矩形則是由一個灰色的圓角矩形疊加上一個白色的圓角矩形。
Tab背景的程式碼:
第一種實現方式:
bg_tab_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 第一種載入方式 -->
<item android:drawable="@drawable/bg_tab_selected"
android:state_checked="true" />
<item android:drawable="@drawable/bg_tab_unselected" />
</selector>bg_tab_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 紅色底 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item
android:bottom="4dp"
android:drawable="@android:color/white" />
</layer-list>bg_tab_unselected.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 紅色底 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item
android:bottom="1dp"
android:drawable="@android:color/white" />
</layer-list>第二種實現方式 (只是把第一種的實現方式寫到一個檔案裡)
bg_tab_selected.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 第一種載入方式 -->
<!-- <item android:drawable="@drawable/bg_tab_selected"
android:state_checked="true" />>-->
<!-- <item android:drawable="@drawable/bg_tab_unselected" />-->
<!-- 第二種載入方式 -->
<!--選中的時候-->
<item android:state_checked="true">
<layer-list>
<!-- 紅色底 -->
<item>
<color android:color="#E4007F" />
</item>
<!-- 白色背景 -->
<item android:bottom="4dp" android:drawable="@android:color/white" />
</layer-list>
</item>
<!--非選中的時候-->
<item>
<layer-list>
<item>
<color android:color="#E4007F" />
</item>
<item android:bottom="1dp">
<color android:color="@android:color/white" />
</item>
</layer-list>
</item>
</selector>文字部分:
res/color/text_tab_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#E4007F" android:state_checked="true" />
<item android:color="#E4007F" android:state_selected="true" />
<item android:color="@android:color/black" />
</selector>帶陰影的圓角矩形:
bg_shadow_corners_rectangle.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
android:paddingBottom="16dp"
android:paddingMode="stack"
android:paddingTop="16dp">
<!-- 灰色陰影 -->
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 -->
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>引用:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#E0EEEE"
android:orientation="vertical">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:orientation="horizontal">
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB1"
android:textColor="@color/text_tab_selector" />
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB2"
android:textColor="@color/text_tab_selector" />
<RadioButton
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/bg_tab_selector"
android:button="@null"
android:gravity="center"
android:text="TAB3"
android:textColor="@color/text_tab_selector" />
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/bg_shadow_corners_rectangle"
android:gravity="center"
android:padding="16dp"
android:text="帶陰影的圓角矩形-1" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:background="@drawable/bg_shadow_corners_rectangle"
android:gravity="center"
android:padding="16dp"
android:text="帶陰影的圓角矩形-2" />
</LinearLayout>總結:
- 從上面的示例程式碼可以看到,layer-list可以作為根節點,也可以作為selector中item的子節點。
- layer-list可以新增多個item子節點,每個item子節點對應一個drawable資源,按照item從上到下的順序疊加在一起,再通過設定每個item的偏移量就可以看到陰影等效果了
- layer-list的item可以通過下面四個屬性設定偏移量:
android:top 頂部的偏移量
android:bottom 底部的偏移量
android:left 左邊的偏移量
android:right 右邊的偏移量
- 這四個偏移量和控制元件的margin設定差不多,都是外間距的效果。如何不設定偏移量,前面的圖層就完全擋住了後面的圖層,從而也看不到後面的圖層效果了。比如上面的例子,Tab背景中的白色背景設定了android:bottom之後才能看到一點紅色背景。那麼如果偏移量設為負值會怎麼樣呢?經過驗證,偏移超出的部分會被截掉而看不到,不信可以自己試一下。有時候這很有用,比如當我想顯示一個半圓的時候。
另外,關於item的用法,也做下總結:
- 根節點不同時,可設定的屬性是會不同的,比如selector下,可以設定一些狀態屬性,而在layer-list下,可以設定偏移量;
- 就算父節點同樣是selector,放在drawable目錄和放在color目錄下可用的屬性也會不同,比如drawable目錄下可用的屬性為android:drawable,在color目錄下可用的屬性為android:color;
- item的子節點可以為任何型別的drawable類標籤,除了上面例子中的shape、color、layer-list,也可以是selector,還有其他沒講過的bitmap、clip、scale、inset、transition、rotate、animated-rotate、lever-list等等。
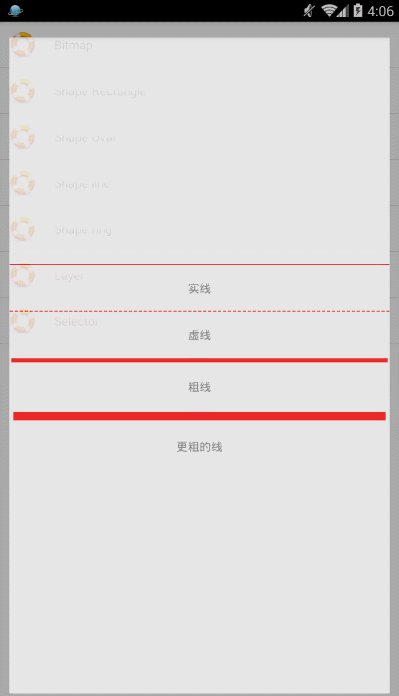
Selector
之前的博文底部導航欄的幾種實現方式底部是採用了selector樣式,也可以看下。
先看下最後的實現效果:

下面切入正題:
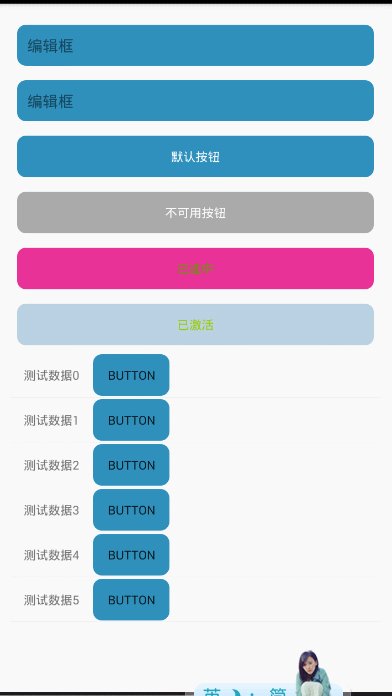
shape雖然可以自定義矩形、圓形、線形和環形,以及有哪些需要注意的地方。不過,shape只能定義單一的形狀,而實際應用中,很多地方比如按鈕、Tab、ListItem等都是不同狀態有不同的展示形狀。舉個例子,一個按鈕的背景,預設時是一個形狀,按下時是一個形狀,不可操作時又是另一個形狀。有時候,不同狀態下改變的不只是背景、圖片等,文字顏色也會相應改變。而要處理這些不同狀態下展示什麼的問題,就要用selector來實現了。
selector標籤,可以新增一個或多個item子標籤,而相應的狀態是在item標籤中定義的。
定義的xml檔案可以作為兩種資源使用:drawable和color。
作為drawable資源使用時,一般和shape一樣放於drawable目錄下,item必須指定android:drawable屬性;
作為color資源使用時,則放於color目錄下,item必須指定android:color屬性。
可設定的狀態:
如果不願意手工編寫,可以在Android Studio使用外掛android-selector-chapek,但是圖片的命名規則需要按照規範才可以自動生成。
注意事項:
- selector作為drawable資源時,item指定android:drawable屬性,並放於drawable目錄下;
- selector作為color資源時,item指定android:color屬性,並放於color目錄下;
- color資源也可以放於drawable目錄,引用時則用@drawable來引用,但不推薦這麼做,drawable資源和color資源最好還是分開;
android:drawable屬性除了引用@drawable資源,也可以引用@color顏色值;但android:color只能引用@color; - item是從上往下匹配的,如果匹配到一個item那它就將採用這個item,而不是採用最佳匹配的規則;所以設定預設的狀態,一定要寫在最後,如果寫在前面,則後面所有的item都不會起作用了。
另外,selector標籤下有兩個比較有用的屬性要說一下,添加了下面兩個屬性之後,則會在狀態改變時出現淡入淡出效果,但必須在API Level 11及以上才支援:
android:enterFadeDuration 狀態改變時,新狀態展示時的淡入時間,以毫秒為單位
android:exitFadeDuration 狀態改變時,舊狀態消失時的淡出時間,以毫秒為單位
最後,關於ListView的ListItem樣式,有兩種設定方式,一種是在ListView標籤裡設定android:listSelector屬性,另一種是在ListItem的佈局layout裡設定android:background。
但是,這兩種設定的結果卻有著不同。同時,使用ListView時也有些其他需要注意的地方,總結如下:
- android:listSelector設定的ListItem預設背景是透明的,不管你在selector裡怎麼設定都無法改變它的背景。所以,如果想改ListItem的預設背景,只能通過第二種方式,在ListItem的佈局layout裡設定android:background。
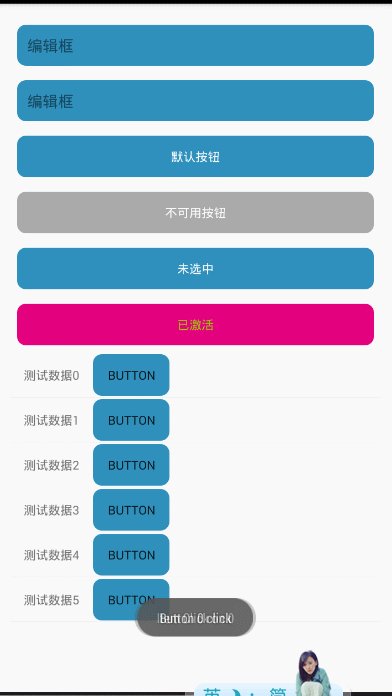
- 當觸控點選ListItem時,第一種設定方式下,state_pressed、state_focused和state_window_focused設為true時都會觸發,而第二種設定方式下,只有state_pressed會觸發。
當ListItem裡有Button或CheckBox之類的控制元件時,會搶佔ListItem本身的焦點,導致ListItem本身的觸控點選事件會無效。那麼,要解決此問題,有三種解決方案:
將Button或CheckBox換成TextView或ImageView之類的控制元件
- 設定Button或CheckBox之類的控制元件設定focusable屬性為false
設定ListItem的根佈局屬性- android:descendantFocusability=”blocksDescendants”
第三種是最方便,也是推薦的方式,它會將ListItem根佈局下的所有子控制元件都設定為不能獲取焦點。android:descendantFocusability屬性的值有三種,其中,ViewGroup是指設定該屬性的View,本例中就是ListItem的根佈局:
- beforeDescendants:ViewGroup會優先其子類控制元件而獲取到焦點
- afterDescendants:ViewGroup只有當其子類控制元件不需要獲取焦點時才獲取焦點
- blocksDescendants:ViewGroup會覆蓋子類控制元件而直接獲得焦點
shape layer-list selector中的內容學習自Keegan小鋼的文章,感謝前輩 受益匪淺~
相關推薦
Android-Xml繪圖
Android XML繪圖 XMl在Android中可不僅僅是一個佈局檔案、配置列表。它甚至可以變成一張畫、一張圖。 Bitmap 宣告: res/drawable/bitmap.xml <?xml version="1.0" encod
Android XML繪圖Shape虛線
Shape虛線 1、在Drawable上面寫Shape的XML檔案 <?xml version="1.0" encoding="utf-8"?> <shape xmlns:an
Android XML Drawable
1.0 指定 margin draw 圖像資源 btn als lns tco 一、簡介 Android把任何可繪制在屏幕上的圖形圖像都稱為drawable。drawable是一種抽象的圖形,一個繼承了Drawable類的子類,或者是一張位圖圖像。 二、示例
Android - View繪圖原理總結
繼承 最終 操作 地方 margin mea 類型 滾動條 gin Android系統的視圖結構的設計也采用了組合模式,即View作為所有圖形的基類,Viewgroup對View繼承擴展為視圖容器類,由此就得到了視圖部分的基本結構--樹形結構 View定義了繪圖的基本操作
Android原生繪圖之一起畫個表
零、前言 前幾天介紹了一大堆Android的Canvas,Paint,Path的API,接下來將是靈活地使用他們 今天帶來的是一個手錶的繪製,經過本篇的洗禮,相信你會對Canvas的圖層概念有更深刻的理解 至於表的美醜不是本文的重點,本文只有一個目的,就是理清Canvas的save和restore的意
Android原生繪圖進度條+簡單自定義屬性程式碼生成器
零、前言 1.感覺切拼字串是個很有意思的事,好的拼接方式可以自動生成一些很實用的東西 2.本文自定義控制元件並不是很高大上的東西,目的在於計錄自定義控制元件的書寫規範與行文流程 3.建議大家自定義控制元件時自定義屬性有自己專屬字首,有利無害,何樂不為 4.本文是根據鴻洋在慕課網上的教程敲的:詳見,自己
Android原生繪圖之炫酷倒計時
零、前言 1.本篇原型是慕課網的教程,但是用JavaScript實現在瀏覽器上的,詳見 2.最近感覺安卓Canvas不比html5的canvas差,使用想復刻一下到Android上 3.本篇並不止於教程,而是以知其所以然來運用字元點陣及動效,這也是從JavaScript移植到安卓的必要條件 4.本篇會
Android原生繪圖之讓你瞭解View的運動
一、前言 1.我一直想寫一篇關於運動的文章,現在總算千呼萬喚始出來了。 2.本篇是一個長篇,各位看官自備水果、飲料、花生米,相信會給你會吃的很開心。 3.本專案原始碼見文尾捷文規範第一條 先看一下幾個效果:(留圖鎮樓) 1.---瘋狂的分裂 2.---粉身碎骨
Android Canvas繪圖詳解
Android中使用圖形處理引擎,2D部分是android SDK內部自己提供,3D部分是用Open GL ES 1.0。今天我們主要要了解的是2D相關的,如果你想看3D的話那麼可以跳過這篇文章。 大部分2D使用的api都在android.graphics和android.graphics.
Android-Xml,PullParser,解析
persons.xml檔案內容: <?xml version='1.0' encoding='UTF-8' standalone='yes' ?><persons> <person id="0"><name>zhangsan0<
Android-Xml檔案生成,Xml資料格式寫入
生成xml檔案格式資料,Android提供了Xml.newSerializer();,可以理解為Xml序列化; 序列化:把記憶體裡面的資料(file,databases,xml 等等) 丟給某一個地方; 反序列化:把某個地方的資料(file,databases,xml 等等),拿到記憶體
Android xml解析到View的過程
分析 View 系列 原始碼分析 前言,一些必須知道的知識 API 版本 27 我們先看看 AppCompatActivity 的跟這次主題相關的 重要方法 public class AppCompatActivity ...{ @Overrid
android xml中設定水平虛線及豎直虛線
廢話不多說。。。上圖 1. 水平虛線 2. 豎直虛線 在專案的res資料夾drawable下面去建立: 水平虛線:line_stroke <?xml version="1.0" encoding="utf-8"?> <shape xmlns
android xml實現控制元件邊框陰影漸變效果
實現原理:使用兩塊畫布重疊,上面畫布小於下面畫布,下面畫布漸變 <?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/an
Android XML shape 標籤使用詳解
一個android開發者肯定懂得使用 xml 定義一個 Drawable,比如定義一個 rect 或者 circle 作為一個 View 的背景。但是,也肯定也有人在能使用 Drawable 的地方選擇使用一張 png 圖(或者是一張 .9 圖)作為 View 的背景
Android-XML格式描述
XML是W3C公司提出的標準,使用範圍非常廣闊,在框架的配置,程式的配置,佈局檔案的定義,網路傳輸等,無所不在; 以前學Java的時候,對XML的名詞定義是,根節點,子節點 等等,而在Android裡對XML名詞定義是,開始文件,文件結束,開始標籤,結束標籤,文字 等
簡單的Android XML佈局使用
Android XML佈局 前言 今天我們來簡單介紹一下Android的XML佈局以及三種常見的XML佈局 目錄 1.XML佈局的優點 在XML檔案中設計UI可以更好地將應用的外觀與控制應用行為的程式碼隔離,每次修改或調整介
Android xml 佈局
首先按照程式的目錄結構大致分析: res/layout/ 這個目錄存放的就是佈局用的xml檔案,一般預設為main.xml res/values/ 這個目錄存放的是一堆常量的xml檔案 res/drawable/ 存放的是一些圖片什麼的,當然圖示也在這裡 下面主要對layout下的xm
一個很好,很實用,學習android xml佈局檔案
用了各種佈局組合成一個漂亮的見面。新手很實用的一個例子,大家學習一下。。。。。。分享 本例用到了(相對佈局,線性佈局的各種巢狀使用) 效果圖片: <?xml version="1.0" encoding="utf-8"?> <RelativeLayout
Android Canvas繪圖
以圖形處理來說,我們最常用到的就是在一個View上畫一些圖片、形狀或者自定義的文字內容,這裡我們都是使用Canvas來實現的。你可以獲取View中的Canvas物件,繪製一些自定義形狀,然後呼叫View. invalidate方法讓View重新重新整理,然後繪製一個新