artTemplate子模板和輔助函式詳解
我們知道artTemplate是一個前端模板引擎,可以使我們告別字串拼接渲染的麻煩。關於這個模板的優點和具體用法我就不一個個解釋。我在這裡只針對於其中的子模板和輔助函式並用實際程式碼例子來詳細的解釋一下。
先看程式碼和效果圖:
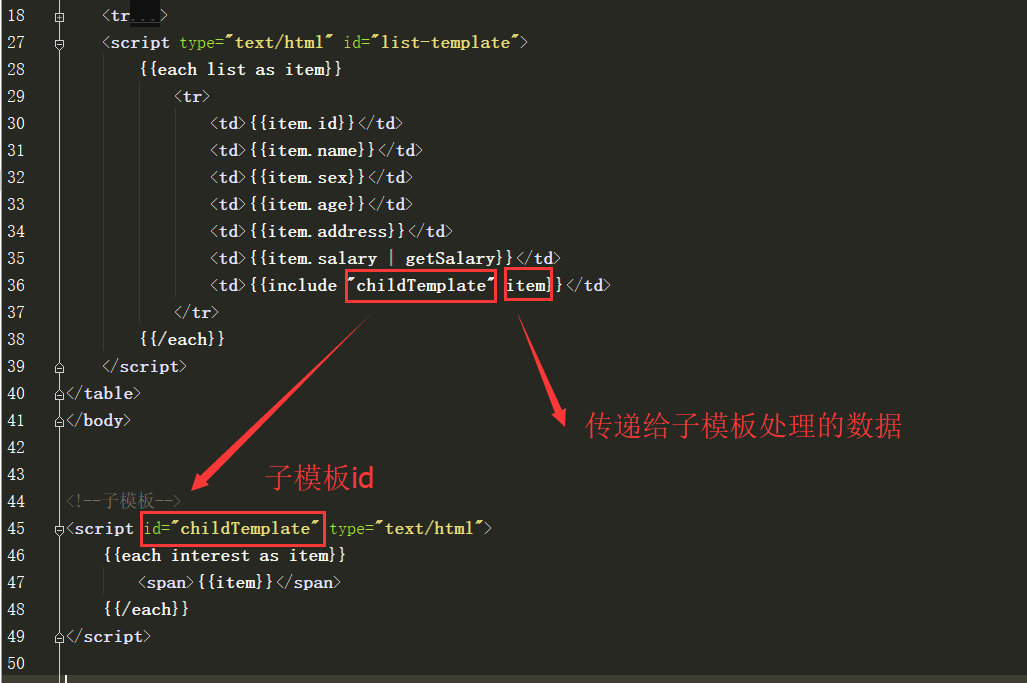
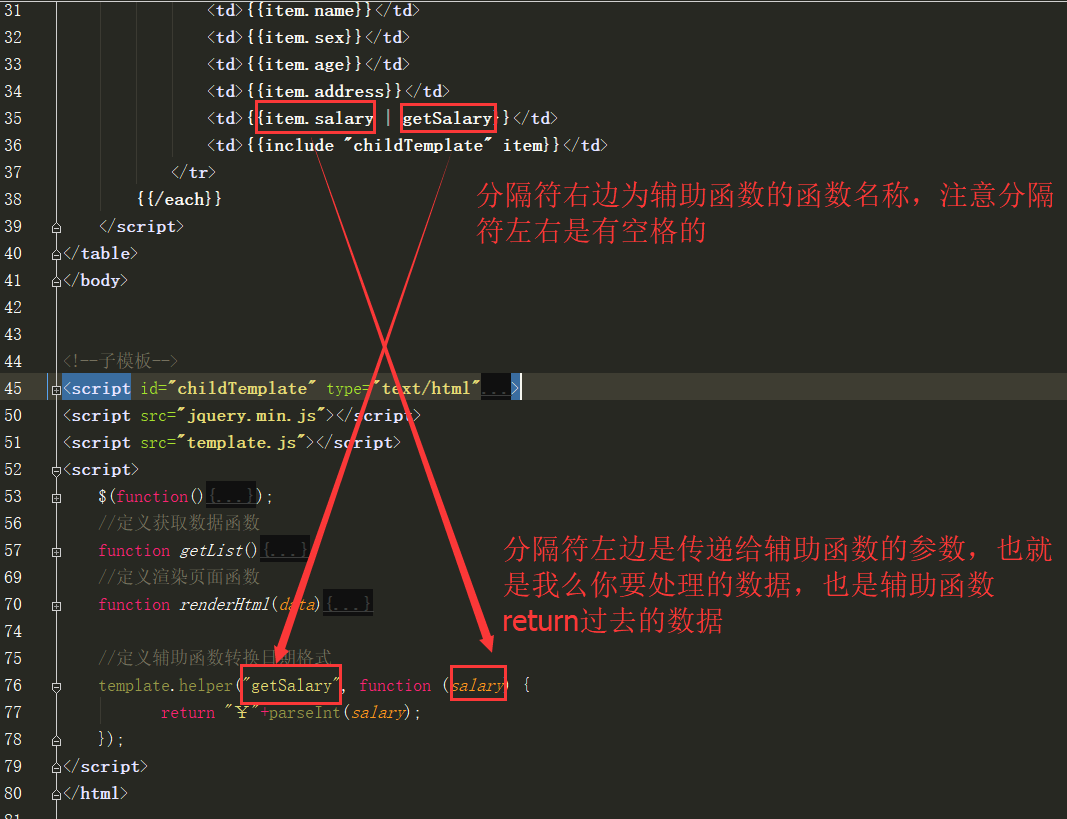
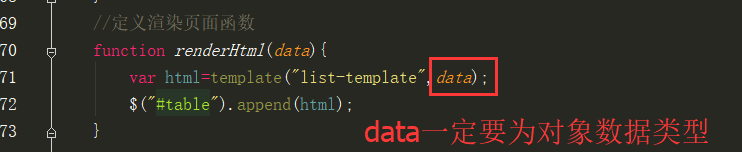
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>Title</title> <style> *{margin: 0;padding: 0;} #table{width: 1000px;font-size: 14px;color: #313131;text-align: center;} #table td,th{height: 25px;line-height: 25px;} </style> </head> <body> <table id="table" border="1" cellpadding="0" cellspacing="0"> <tr> <th>編號</th> <th>姓名</th> <th>性別</th> <th>年齡</th> <th>籍貫</th> <th>薪水</th> <th>興趣愛好</th> </tr> <script type="text/html" id="list-template"> {{each list as item}}<tr> <td>{{item.id}}</td> <td>{{item.name}}</td> <td>{{item.sex}}</td> <td>{{item.age}}</td> <td>{{item.address}}</td> <td>{{item.salary | getSalary}}</td> <td>{{include "childTemplate" item}}</td> </tr> {{/each}} </script> </table> </body> <!--子模板--> <script id="childTemplate" type="text/html"> {{each interest as item}} <span>{{item}}</span> {{/each}} </script> <script src="jquery.min.js"></script> <script src="template.js"></script> <script> $(function(){ getList(); //初始化載入資料 }); //定義獲取資料函式 function getList(){ var data={ list:[ {id:1,name:"張三",sex:"男",age:41,address:"江西南昌",salary:3000.45,interest:["讀書","音樂"]}, {id:2,name:"李四",sex:"女",age:29,address:"廣東深圳",salary:2189.6,interest:["足球"]}, {id:3,name:"王五",sex:"男",age:35,address:"浙江杭州",salary:8975.43,interest:["游泳","打遊戲","籃球"]}, {id:4,name:"趙六",sex:"男",age:20,address:"湖北武漢",salary:6300,interest:["書法","羽毛球","音樂","兵乓球"]}, {id:5,name:"錢七",sex:"女",age:15,address:"湖南長沙",salary:4500.6,interest:["兵乓球","象棋","籃球"]} ] }; renderHtml(data); } //定義渲染頁面函式 function renderHtml(data){ var html=template("list-template",data); $("#table").append(html); } //定義輔助函式轉換日期格式 template.helper("getSalary", function (salary) { return "¥"+parseInt(salary); }); </script> </html>
以下為圖片解釋:
相關推薦
artTemplate子模板和輔助函式詳解
我們知道artTemplate是一個前端模板引擎,可以使我們告別字串拼接渲染的麻煩。關於這個模板的優點和具體用法我就不一個個解釋。我在這裡只針對於其中的子模板和輔助函式並用實際程式碼例子來詳細的解釋一下。先看程式碼和效果圖: <!DOCTYPE html> <
malloc和free函式詳解(轉載只是為了查閱方便,若侵權立刪)
malloc和free函式詳解 本文介紹malloc和free函式的內容。 在C中,對記憶體的管理是相當重要。下面開始介紹這兩個函式: 一、malloc()和free()的基本概念以及基本用法: 1、函式原型及說明: void *malloc(lon
linux中alarm函式和pause函式詳解例項
轉載原文:https://www.cnblogs.com/yxk529188712/p/4982401.html alarm(time);執行之後告訴核心,讓核心在time秒時間之後向該程序傳送一個定時訊號,然後該程序捕獲該訊號並處理; pause()函式使該程序暫停讓出CPU,但是該函式的暫停
PL/SQL單行函式和組函式詳解
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Linux 多工程式設計——多程序建立:fork() 和vfork() 函式詳解
一、fork() 函式詳解 需要的標頭檔案: #include <sys/types.h> #include <unistd.h> pid_t fork(void); 功能: 用於從一個已存在的程序中建立一個新程序,新程序稱為子程序,原程序稱為父程序。
setjmp()和longjmp()函式詳解
今天看《unix環境高階程式設計》發現這兩個函式,還挺有用的,在c異常處理、協程等作用很大。 使用方法 我們知道,想要實現函式內的跳轉可以使用goto語句,但如果需要從一個函式跳轉到另一個函式,goto是不能完成的,那該如何實現呢? 函式間跳轉原理 示例程式碼: void
C語言itoa()函式和atoi()函式詳解(整數轉字元)
轉自:http://c.biancheng.net/cpp/html/792.html C語言提供了幾個標準庫函式,可以將任意型別(整型、長整型、浮點型等)的數字轉換為字串。 以下是用itoa()函式將整數轉換為字串的一個例子:# include <stdio.h># include
vue2.0專案實戰(4)生命週期和鉤子函式詳解
最近的專案都使用vue2.0來開發,不得不說,vue真的非常好用,大大減少了專案的開發週期。在踩坑的過程中,因為對vue的生命週期不是特別瞭解,所以有時候會在幾個鉤子函式裡做一些事情,什麼時候做,在哪個函式裡做,我們不清楚。 下面來總結一下vue的生命週期。 vue生命週期簡介 咱們從上圖可以很明顯的看出
程式設計師必備知識——fork和exec函式詳解
在學習UNIX程式設計時,必須要學習的一個函式為fork函式。fork函式也為面試中必定要問的一個問題,尤其是在BAT的面試中,fork函式相關問題更為面試筆試必考知識點。究其原因:
C++中get和getline函式詳解
get函式函式原型有多個,其中比較簡單的2個是:char get(); istream &get(char c);前者提取的字元作為函式值,後者提取的字元賦值給引數c,使用get函式從鍵盤提取自負的格式分別為:cin.get(); cin.get(字元變數c);#in
Lua中日期和時間函式詳解
最近在做Lua指令碼的時候,用到了Lua的日期和時間函式,發現其功能強大,學習一下!在Lua中,函式time和data提供了所有的日期和時間的功能,下面將這兩個函式分開學習。 time函式: 如果不帶任何引數呼叫time,它會返回一個數字,表示當前的日期和時間,改數字為
malloc和free函式詳解
本文介紹malloc和free函式的內容。 在C中,對記憶體的管理是相當重要。下面開始介紹這兩個函式: 一、malloc()和free()的基本概念以及基本用法: 1、函式原型及說明: void *malloc(long NumBytes):該函式分
sql中的round函式和cast函式詳解
<一>:ROUND函式主要返回數字表達式並四捨五入為指定的長度或精度。 語法格式如下: ROUND(numeric_expression,length[,function]) 引數說明: 1.numeric_expression:精確數字或近擬數字資料型別類別的
Lua函數語言程式設計和區域性函式詳解
函數語言程式設計中的函式這個術語不是指計算機中的函式(實際上是Subroutine),而是指數學中的函式,即自變數的對映。也就是說一個函式的值僅決定於函式引數的值,不依賴其他狀態。比如sqrt(x)函式計算x的平方根,只要x不變,不論什麼時候呼叫,呼叫幾次
Socket send函式和recv函式詳解
如果傳送應用程式沒有處理這個可讀的訊號,而是在send,那麼這要分兩種情況來考慮,假如是在傳送端收到RST標誌之後呼叫send,send將返回 -1,同時errno設為ECONNRESET表示對端網路已斷開,但是,也有說法是程序會收到SIGPIPE訊號,該訊號的預設響應動作是退出程序,如果忽略該訊號,那麼s
Socket中send()函式和recv()函式詳解
1、send函式 int send( SOCKET s, const char FAR *buf, int len, int flags ); 不論是客戶還是伺服器應用程式都用send函式來向TCP連線的另一端傳送資料。 客戶程式一般用send函式向伺服器傳送請求,而伺
kzalloc和kmalloc函式詳解
用kzalloc申請記憶體的時候, 效果等同於先是用 kmalloc() 申請空間 , 然後用 memset() 來初始化 ,所有申請的元素都被初始化為 0. /** * kzalloc - allocate memory. The memory is set to zero. * @si
C++子類父類成員函式的覆蓋和隱藏例項詳解
https://www.jb51.net/article/117380.htm函式的覆蓋 覆蓋發生的條件:(1) 基類必須是虛擬函式(使用virtual 關鍵字來進行宣告) (2)發生覆蓋的兩個函式分別位於派生類和基類 (3)函式名和引數列表必須完全相同函式的隱藏
Socket通訊過程和函式詳解
from:http://blog.csdn.net/tianmo2010/article/details/6542063 ①什麼是Socket Socket介面是TCP/IP網路的API,Socket介面定義了許多函式或例程,程式設計師可以用它們來開發TCP/IP網路上的應用程式。要學
Django中聚合函式,F表示式和Q表示式詳解
學習聚合函式的準備工作 新建一個專案,在新建一個app,名字隨意,然後在app中的models中定義幾個模型: from django.db import models # Create your models here. class Author(models.Model):