HTML+CSS實現簡單下拉選單
HTML+CSS實現下拉選單
使用Html+css實現簡單的下拉選單
程式碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>下拉框</title> <style type="text/css"> *{ margin:0px; padding:0px;} #nav{ width:600px; height:40px; margin:0 auto;} #nav ul{ list-style:none;} #nav ul li{ float:left; line-height:40px; text-align:center; position:relative;} #nav ul li a{ text-decoration:none; color:#000; display:block;padding:0px 10px;} #nav ul li a:hover{ color:#FFF; background:#333} #nav ul li ul{ position:absolute; display:none;} #nav ul li ul li{ float:none; line-height:30px; text-align:left;} #nav ul li ul li a{ width:100%;} #nav ul li ul li a:hover{ background-color:#06f;} #nav ul li:hover ul{ display:block} </style> </head> <div id="nav"> <ul> <li><a href="#">首頁</a></li> <li><a href="#">學習中心</a> <ul> <li><a href="#">java</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">C++</a></li> <li><a href="#">C語言</a></li> </ul> </li> <li><a href="#">個人中心</a></li> <li><a href="#">關於我們</a></li> </ul> </div> <body> </body> </html>
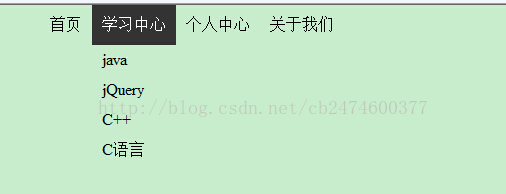
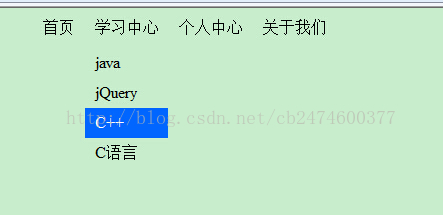
效果圖:
相關推薦
HTML+CSS實現簡單下拉選單
HTML+CSS實現下拉選單 使用Html+css實現簡單的下拉選單 程式碼: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT
Jquery和Css實現的下拉選單程式碼
其實京東的下拉選單最多的是使用者體驗。各位可以去看看他的選單是怎麼做的。在哪裡體現了使用者方便。使所有的分類儘量都展示在使用者眼中。 導航下拉選單是一款基於jquery+css3實現的下拉導航選單特效。 灰色下拉選單特效是一款基於jquery實現的FlexNav
HTML+CSS+JavaScript實現簡易下拉選單
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下拉列表</title> <li
html簡單下拉選單
選單的功能多種多樣,這裡提供給一個簡單的下拉選單的參考。 具體程式碼如下: html: <!DOCTYPE html> <html> <head lang="en
純css實現select下拉框並排顯示
code 同時 eight spl one 背景色 不起作用 表單 lang <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
純css製作導航下拉選單
轉載文章,覺得作者思路很好 <nav> <ul>
經典的 div + css 滑鼠 hover 下拉選單
經典的 div + css 滑鼠 hover 下拉選單 效果圖: 原始碼: <html> <head> <meta charset="utf-8"> <style type="text/css"> nav {
html+css 實現簡單的列表
實現效果 結構 <div id="f_list" class="list"> <div class="list-item"> <div class="im
jQuery+ajax實現搜尋下拉選單
jsp頁面程式碼 <input id="search_input" type="text" onkeyup="test(this.value,event)" onkeypress="test3()"/><select multiple="multiple
Bootstrap使用Tab和dropdown實現導航下拉選單效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Drop
利用Jquery實現二級下拉選單
最近在學習前端的內容:看到別人做的二級選單挺好看的。下載別人的Demo看起來比較麻煩,所以就嘗試了自己做一個簡單二級下拉選單: 效果圖如下: 下拉選單實現後的效果圖: 沒有做什麼美化,只是從功能上實現下拉選單 HTML程式碼: <!DOCTYPE ht
js實現的下拉選單的左右移動
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
jquery實現左側下拉選單列表
1、HTML部分 <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>左側下拉選單列表示例</titl
純css製作三級下拉選單
css本身的功能就挺強大的,尤其是css3出來之後,大部分特效只用css3就能完成了,無需再費心思去想js怎麼怎麼做jQuery怎麼怎麼做,程式碼簡潔質量輕巧。下面是本人用純css製作的三級下拉選單效果: 思路很簡單,三級選單直接用三層巢狀的ul佈局:
thinkphp實現動態下拉選單(補充 設定預設值)
在下拉選單中的選項 用動態方式新增 提高專案可擴充套件性 HTML部分 <span style="font-family:KaiTi_GB2312;font-size:18px;"><tr> <td width="84" align
使用PopupWindow實現ActionBar下拉選單效果
使用PopupWindow模仿ActionBar下拉選單效果 效果 設定佈局 程式碼 public class PopupOverFlow extends PopupWindow implements View.OnClickL
函式節流實現滑動下拉選單
# 涉及到的知識點(函式節流、this指向、事件冒泡、事件代理) **原始碼在文章底部** **先把選單最終效果圖給大家搞上來**