【小程式開發】VSCode-:識別wxml,wxss檔案為html,css格式
問題描述:由於wxml 及 wxss檔案不能直接被識別,因此在vscode中作為純文字,可以在右下角純文字出點擊修改,然而!在幾個頁面編輯 需要來回切換,它就偶爾翻臉不認識了,又變回了純文字,反覆改了幾次,決定解決掉這個問題:
處理辦法:
在vscode擴充套件中(快捷鍵shift+command+X):
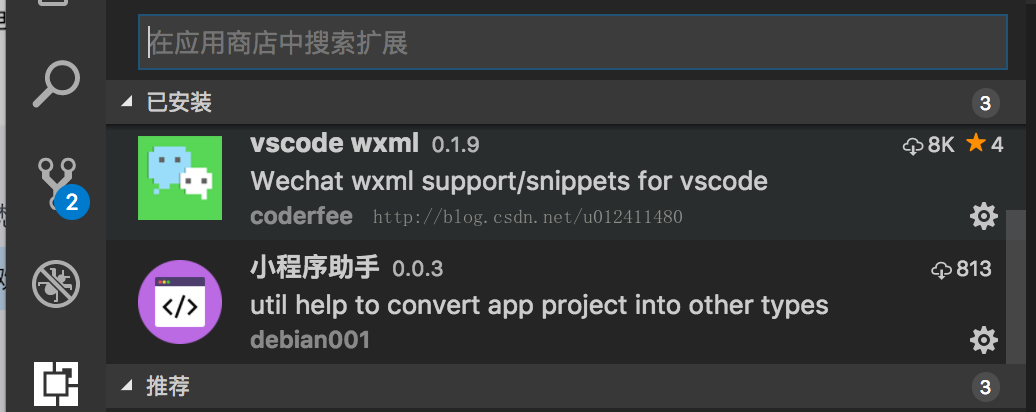
1.識別wxml:搜尋wxml,安裝外掛vscode wxml.
2.識別wxss:搜尋小程式,安裝外掛。
3.重新載入頁面
安裝後的外掛如下:
VSCode外掛:
相關推薦
【小程式開發】VSCode-:識別wxml,wxss檔案為html,css格式
問題描述:由於wxml 及 wxss檔案不能直接被識別,因此在vscode中作為純文字,可以在右下角純文字出點擊修改,然而!在幾個頁面編輯 需要來回切換,它就偶爾翻臉不認識了,又變回了純文字,反覆改了幾次,決定解決掉這個問題: 處理辦法: 在vscode擴充套件中(快捷鍵s
小程式開發】VSCode-:識別wxml,wxss檔案為html,css格式
問題描述:由於wxml 及 wxss檔案不能直接被識別,因此在vscode中作為純文字,可以在右下角純文字出點擊修改,然而!在幾個頁面編輯 需要來回切換,它就偶爾翻臉不認識了,又變回了純文字,反覆改了幾次,決定解決掉這個問題: 處理辦法: 在vscode擴充套件中(快捷鍵shift+comm
【小程式社群】小程式社群提供微信小程式和支付寶小程式相關的資訊、開發教程、開發指南、小程式DEMO等資源。小程式開發社群是國內微信小程式和支付寶小程式開發的領先社群,這裡有最新的功能、最全的DEMO、最多的教程和最
小程式社群 小程式社群提供微信小程式和支付寶小程式相關的資訊、開發教程、開發指南、小程式DEMO等資源。小程式開發社群是國內微信小程式和支付寶小程式開發的領先社群,這裡有最新的功能、最全的DEMO、最多的教程和最...
【微信小程式開發】快速開發一個動態橫向導航模板並使用
目標:做個橫向導航,可以橫向滾動。 思路:使用scroll-view元件,可實現橫向滾動功能。scroll-view內包含一個動態的view列表,代表導航的每一項,導航要接收動態陣列,然後使用列表展示。使用模板技術做到可複用。 按照思路,先要做個template。 新建一個wxml檔案:navbar.w
【微信小程式開發】實現輪番圖效果swiper 元件
輪番效果在很多的網站主頁或者手機應用端都能看到,在微信小程式中使用swiper元件來實現圖片輪番,今天的小例子效果如下: 為了方便演示我將動畫切換的間隔調整為3s,現實專案中一般為5s,具體看專
【微信小程式開發】IOS與安卓樣式相容問題
1.margin在IOS中失效 在頁面中元素使用margin值,在某些IOS裝置下會出現失效的情況,而安卓機則正常顯示,此問題暫無直接的解決方案,當前使用空DIV控制間距。 2.fixed定位問題 整個頁面的fixed定位,在ios下下拉會觸發下拉事件,但
小程式開發總結一:mpvue框架及與小程式原生的混搭開發
mpvue-native:小程式原生和mpvue程式碼共存 問題描述 mpvue和wepy等框架是在小程式出來一段時間之後才開始有的,所以會出現的問題有:需要相容已有的老專案,有些場景對小程式的相容要求特別高的時候需要用原生的方式開發 解決思路 mpvue的入口檔案匯入舊版路由配置檔案 公共樣式 字型圖示遷
小程式開發進階:如何實現直播連麥
我們上週做了一場免費線上直播課,聲網Agora 研發工程師張乾澤分享了小程式直播元件的特點、實現小程式間連麥的方法,以及需要注意的產品化難題等乾貨。本文將為沒能觀看到直播,又正在做小程式開發的朋友們回顧一下演講內容,以及直播觀眾們提出的那些問題。(文末有視訊回顧地址,大家可配合觀看)
【小程序開發】計時器
data inter ear pre set ont function container art 1、wxml代碼 <!--index.wxml--> <view class="container"> <button type=‘prima
【小程式問題】微信小程式 在canvas畫布上划動 頁面跟著滑動
微信小程式官方文件有說明,disable-scroll="true" 可以阻止頁面下拉和滾動。這裡有個坑,disable-scroll在真機上如果要生效,那麼要給canvas繫結一個觸控事件才能生效。<canvas disable-scroll="true" bindtouchmove="touchMo
微信小程式開發技巧之:Flex佈局
轉載原文連結:https://www.cnblogs.com/dragondean/p/5922740.html------------------------------------------------------------------------------微信小程
【Qt OpenGL教程】25:變形和從檔案中載入3D物體
第25課:變形和從檔案中載入3D物體 (參照NeHe) 這次教程中,我們將學會如何從檔案中載入3D模型,並且平滑的從一個模型變形為另一個模型。在這一課裡,我們將介紹如何實現模型的變形過程,這將會是效果很棒的一課! 程式執行時效果如下: 下面進入教程: 我們這次將在第
【小程式】開發 JS知識總結
JS知識總結 js判斷字元是否為空的方法: //判斷字元是否為空的方法 function isEmpty(obj){ if(typeof obj == "undefined" || obj == null || obj == ""){ ret
【純·技術乾貨】更 App 化的小程式開發
2018 年 10 月13 日,由又拍雲和知曉雲聯合主辦的 Open Talk 丨2018 小程式開發者沙龍系列活動廣州站拉開帷幕,糗事百科前端負責人宋航在沙龍上做了《更App化的小程式開發》的分享。 “2018 小程式開發者沙龍”是又拍雲 Open Talk 繼“2018 音視訊技術沙龍”後推出的重磅系列
【轉載】微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很多雷同之處。說白了,小程式就是基於微信
【總結篇】js編寫的2048小遊戲開發(上:思路)
2048是大家都熟悉的一款魔性小遊戲,其操作簡單,卻極其有效地殺時間。本篇將詳細講解如何構建這款小遊戲的開發思路、如何根據玩法進一步分析設計程式設計結構,適合有一定html、css、js、jquery語言基礎的讀者閱讀。 一.遊戲試玩 遊戲玩法大家都很
微信小程式開發--【初體驗】(一)
第一步–註冊賬號 切記: 訂閱號、服務號、小程式、企業微信,以上四種功能每個郵箱僅能申請一種帳號。 第二步–登入 登入後我們看到的介面如圖所示: 我們看到東西特別多,我們一步一步來 第三步–完善小
【純·技術乾貨】更 App 化的小程式開發
2018 年 10 月13 日,由又拍雲和知曉雲聯合主辦的 Open Talk 丨2018 小程式開發者沙龍系列活動廣州站拉開帷幕,糗事百科前端負責人宋航在沙龍上做了《更App化的小程式開發》的分享。 “2018 小程式開發者沙龍”是又拍雲 Open Talk 繼“2018
例項-0基礎微信小程式開發入門1.2-【第一個小程式】
【開啟征程】開啟微信web開發者工具,點選小程式專案:點選右下角的“+”號,將建立快速模板前面的勾去掉然後選擇體驗小程式,目錄隨意,點選確定,即可建立一個全空的小程式專案啦。【建立最基本的目錄結構和檔案】在開始建立之前,我們有必要了解一下最基本的東西:JSON 是一種資料格
【小程式】微信小程式開發實踐
帳號相關流程 註冊範圍 企業 政府 媒體 其他組織 換句話講就是不讓個人開發者註冊。 :) 填寫企業資訊 不能使用和之前的公眾號賬戶相同的郵箱,也就是說小程式是和微信公眾號一個層級的。 填寫公司機構資訊,對公賬戶資訊 繫結管理員微信 企業認