腳手架搭建的vue專案裡引入jquery和bootstrap
引入jquery:
1.在cmd輸入:npm install jquery,回車,等待..
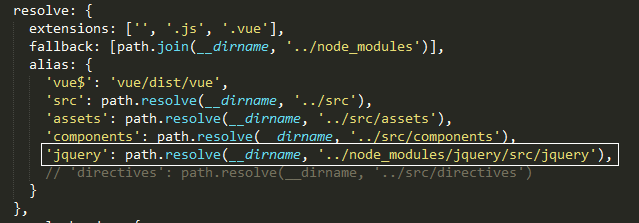
2.在webpack.base.conf.js裡進行如下操作:

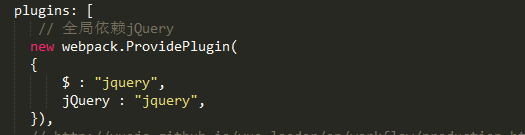
3.在webpack.prod.conf.js裡進行如下操作:

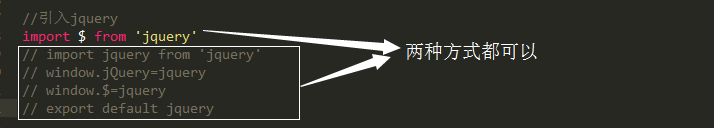
4.在入口檔案裡引入:

不知道是不是jquery版本的問題,在重構以前寫的頁面時,通過在.vue檔案裡引入js的方式將寫好的js引入(該js檔案裡用了jquery外掛),部分功能有問題
引入bootstrap
參照網上的方式進行了實踐,生效了。
主要在配置檔案裡添加了兩個配置檔案,這個兩個檔案一定要放在一起
1.bootstrap.config.js檔案:
module.exports = {
// Default for the style loading
styleLoader: require('extract-text-webpack-plugin').extract('style-loader', 'css-loader!postcss-loader!less-loader'),
scripts: {
'transition': true,
'alert': true,
'button': true,
'carousel': true,
'collapse': true,
'dropdown': true,
'modal': true,
'tooltip': true,
'popover': true,
'scrollspy': true,
'tab': true,
'affix': true
},
styles: {
"mixins": true,
"normalize": true,
"print": true,
"scaffolding": true,
"type": true,
"code": true,
"grid": true,
"tables": true,
"forms": true,
"buttons": true,
"component-animations": true,
"glyphicons": true,
"dropdowns": true,
"button-groups": true,
"input-groups": true,
"navs": true,
"navbar": true,
"breadcrumbs": true,
"pagination": true,
"pager": true,
"labels": true,
"badges": true,
"jumbotron": true,
"thumbnails": true,
"alerts": true,
"progress-bars": true,
"media": true,
"list-group": true,
"panels": true,
"wells": true,
"close": true,
"modals": true,
"tooltip": true,
"popovers": true,
"carousel": true,
"utilities": true,
"responsive-utilities": true
}
};
2.bootstrap.strap.config.less檔案(據說空的也行,沒試過):
@font-size-base: 24px;
@btn-default-color: #444;
@btn-default-bg: #eee;
3.在入口檔案通過import '/path/bootstrap.min.js'的方式引入;
4.bootstrap樣式可以採取上述方式引入或者在index.html裡引入;
5.其他外掛也可通過import方式引入,但部分外掛可能會出現問題,解決方案自行google
相關推薦
腳手架搭建的vue專案裡引入jquery和bootstrap
引入jquery: 1.在cmd輸入:npm install jquery,回車,等待.. 2.在webpack.base.conf.js裡進行如下操作: 3.在webpack.prod.conf.js裡進行如下操作: 4.在入口檔案裡引入: 不知道
vue-cli搭建的專案中引入jquery和bootstrap
在專案初始化好之後,首先安裝jqury庫 cnpm install jquery -S 同時把bootstrap庫也一起安裝了,待會再一起配置 cnpm install [email protected] -S &n
【vue】vue-cli裡引入jquery和bootstarp
一、首先確保專案已經使用 vue-cli 腳手架搭建完畢 如果不會搭建,請移步:從零搭建一個vue-cli專案 二、安裝jquery 我們都知道 bootstarp 是依賴於 jquery 的,所有要想使用 bootstarp 我們就要先安裝 jquery 在命令列開啟專案根目錄
在vue-cli專案中引入jQuery和bootstrap
最近想用vue+jquery+bootstrap做一個專案,剛開始不知道怎麼引入jQuery和bootstrap,弄了小半天,終於弄好了,特此記載一下過程
vue中引入jQuery和bootstrap
main var tst web jquery vid con oot boot 引入 $ npm install jquery bootstrap --save jquery 1.加入webpack對象 var webpack = require(‘webpack‘
在Vue專案中引入JQuery-ui
安裝: npm install jquery-ui-dist -S 引入: import 'jquery-ui-dist/jquery-ui' 更改配置檔案: 1、新增jquery:'jquery' reso
在Vue專案中引入JQuery
錯誤提示:$ is not defined 使用步驟: 1、安裝jquery npm install jquery --save-dev 2、配置webpack 在專案根目錄下的build目錄下找到webpack.base.conf.js檔案,在開頭使
vue-cli腳手架搭建vue專案
一、下載nodejs並安裝和配置環境變數 1.在nodejs的安裝目錄下新建node_cache和node_global兩個資料夾。 2.設定上面兩個資料夾,以後安裝的-g的全域性包都會在配置的目錄
vue引入jquery和bootstrap的方法
引入jquery: 1.npm install jquery --save(這裡注意jquery一定是全部小寫的) 2.在webpack.base.conf.js中 var webpack=requir
使用vue-cli腳手架搭建vue專案。(webpack)
注:本文不介紹vue語法。只是個從零搭建vue的demo。1.首先是環境搭建。配置好node環境。全域性安裝vue,vue-cli.這裡就不做介紹了。2.使用vue-cli初始化專案。vueTemplate是專案名稱。vue init webpack vueTemplate後
vue-cli項目引入jquery和bootstrap
代碼 web function ports min clas jquer window keyword 1.安裝插件 npm install jquery --save npm install bootstrap --save npm install popper.j
在手機上檢視和測試vue腳手架搭建的專案
① 開啟cmd輸入命令ipconfig,獲取到本機的IP地址; ② 得到IPV4值,然後用該值替換localhost; ③ 找到vue專案的config資料夾下的index.js檔案,開啟後將host的值改成本地的IP,也就是上面得到的IPV4值;儲存修改然後重啟專案;
vue.js和webpack專案中引入jquery等第三方外掛的方法總結
在vue.js中也可以使用依賴dom的第三方外掛, 比如jquery 引入jquery: 第一種,在模板頁中用script標籤引入jquery,不需要npm,在webpack.base中配置下面的忽略項,注意此種方式不能和plugin外掛形式同時使用, 此種方法優點是不需
腳手架方式搭建vue專案
一、首先基於node環境,我想應該每一個前端開發者都應該懂的吧,這裡安裝執行什麼的就不多說了。 搭建成功之後在資料夾的任何(如果是全域性的話)一個位置都能按住shift鍵同時滑鼠右鍵在工具框中就會出來一項——“在此處開啟命令視窗”字樣,點選就會出來,如圖所示: 此位置就自動是你要建立專案的位置(當然,
element-ui和npm、webpack、vue-cli搭建Vue專案
一、element-ui的簡單使用 1、安裝 1. npm 安裝 推薦使用 npm 的方式安裝,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -S 2. CDN 目前可以通過 unpkg.com/element-ui 獲取到最新版本的資源,在頁面上引入
用vue腳手架搭建的專案後期上線後-webkit-box-orient: vertical不顯示的問題
目前這個問題我也是第一次碰到,也只是在vue打包專案上線的時候遇到的,其它地方暫時沒有實踐。 做頁面效果的時候,我們經常會遇到文字溢位用“...”代替的情況,下面這種樣式是我的程式碼(可能和你們的大同小異):這裡是最多顯示兩行,第二行溢位隱藏用“...”代替 這樣寫完之後在本地測試是完全OK的,但是npm
Vue專案中引入iconfont 圖示庫 和 圖示顯示成小方塊的問題解決
這兩天弄了個vue的小demo ,引入了iconfont 的圖示,沒想到是噩耗的開始,一直顯示的是小方塊,一步步排查踩坑把問題解決。 首先看看官方對專案引入iconfont 的介紹。 unicode引用 unicode是字型在網頁端最原始的應用方式,特點是: 相容性最
vue-cli腳手架搭建的專案怎麼去除eslint驗證
eslint驗證,為我們提升我們的程式碼質量和良好的編碼風格帶來了非常大的幫助,但是由於其語法驗證的嚴格,很多程式設計師在初期使用的時候很不適應,就想怎麼能夠去掉eslint驗證。其實把eslint驗證去除的方法並不複雜,因為我們的腳手架是基於webpack的,那麼一般的配置
【23】使用vue-cli腳手架搭建webpack專案基本結構
上一篇文章介紹如何手動配置webpack專案基本結構,在真實開發環境中我們是不需要那麼麻煩的,我們可以藉助工具【vue-cli】 — 腳手架來幫我們搭建webpack專案基本結構。 第一步:我
Vuejs例項-01使用vue-cli腳手架搭建Vue.js專案
目錄 1. 前言 vue-cli 一個簡單的構建Vue.js專案的命令列介面 整體過程: $ npm install -g vue-cli $ vue init webpack vue-element-admin $ cd vue-element-admin $ npm install $ npm
