NPAPI外掛開發詳細記錄:用VS2010開發NPAPI外掛步驟
本文根據NPAPI開發詳解,Windows版進行開發,其中以VS2008為例進行開發,在VS2010中基本上是相同的。
必須的plugin sdk,將其解壓到某個目錄下,我這裡是:D:\Users\zcf\Documents\My Program\2012。下面是建立外掛的步驟:
1、建立專案

名稱一定要以np開頭,為了將來適應不同作業系統,最好全小寫,不要太長,儘量控制在8字元內。本例定義為npmedia
位置指定到~plugin\sdk\samples
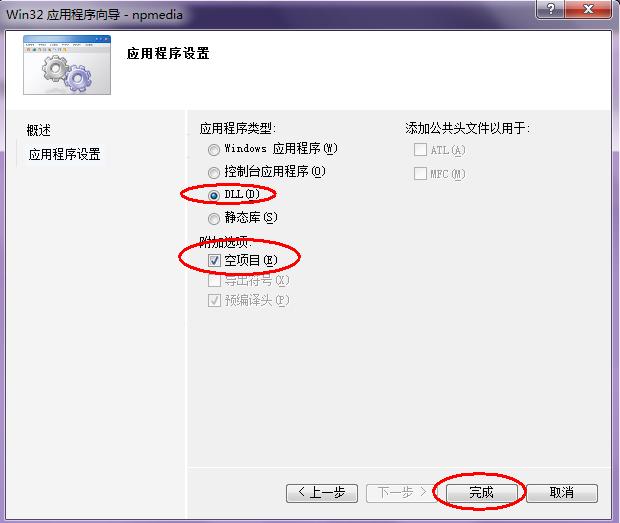
點選確定、下一步。選擇dll、空專案:

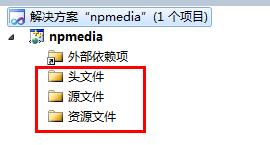
點選完成,即建立好了一個空專案。如下圖:

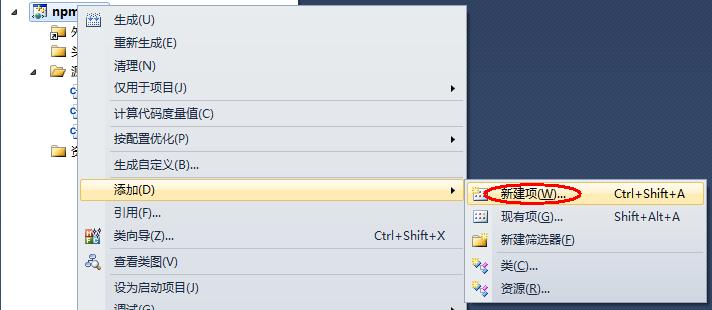
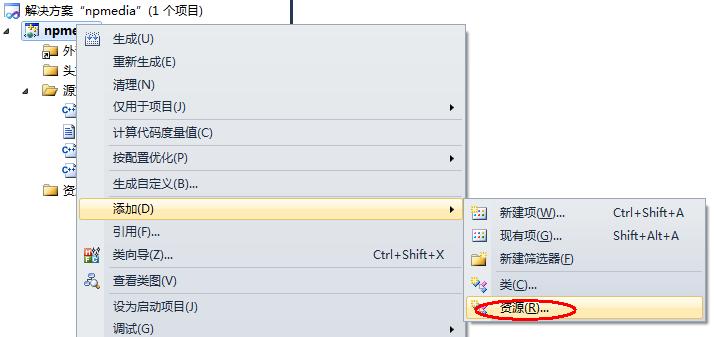
2、新增必要檔案
首先,新增NPAPI SDK中的Common檔案,共三個:

然後新增def檔案:


編輯npdemo.def為:
- LIBRARY "npmedia"
- EXPORTS
- NP_GetEntryPoints @1
- NP_Initialize @2
- NP_Shutdown @3


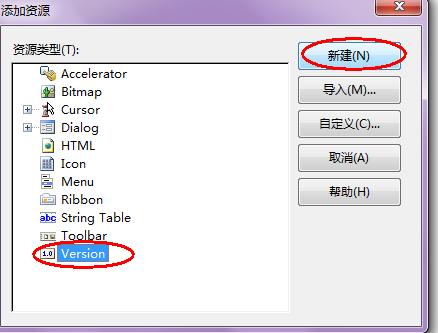
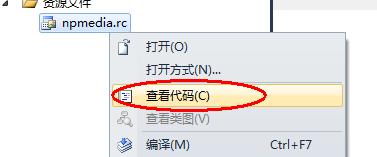
自動生成了resource.h和npdemo.rc。接著修改rc檔案:



在圖中的BLOCK內新增。注意!BLOCK 一定要為"040904e4"
VALUE "MIMEType", "application/media-plugin"

注意:有很多朋友反映按照本文的方法做出的外掛在chrome中無法識別,問題就在於此處,將下一個欄位改為如下形式就可以了:
BLOCK "VarFileInfo"
BEGIN
VALUE "Translation", 0x409, 1252
END
這裡補充一點:BLOCK "040904e4"與後面VALUE "Translation", 0x409, 1252的含義是對應的,1252的十六進位制表示就是4e4.Translation欄位的第一個值表示語言409表示英語,而預設的804表示中文(簡體)。Translation欄位的第二個值表示所採用的字符集,1200(0X04B0)表示unicode,1252(0X04E4)表示多位元組字符集,請參考:http://msdn.microsoft.com/zh-cn/library/windows/desktop/aa381057%28v=vs.85%29.aspx
BLOCK 的值對於firefox必須是 "040904e4",有朋友提到在chrome中這個BLOCK 的值可以是"080404e4"
如果要支援chrome則字符集應設定為1252(0X04E4)如要及支援firefox又支援chrome,保險的做法是
BLOCK "040904e4"對應"Translation", 0x409, 1252。
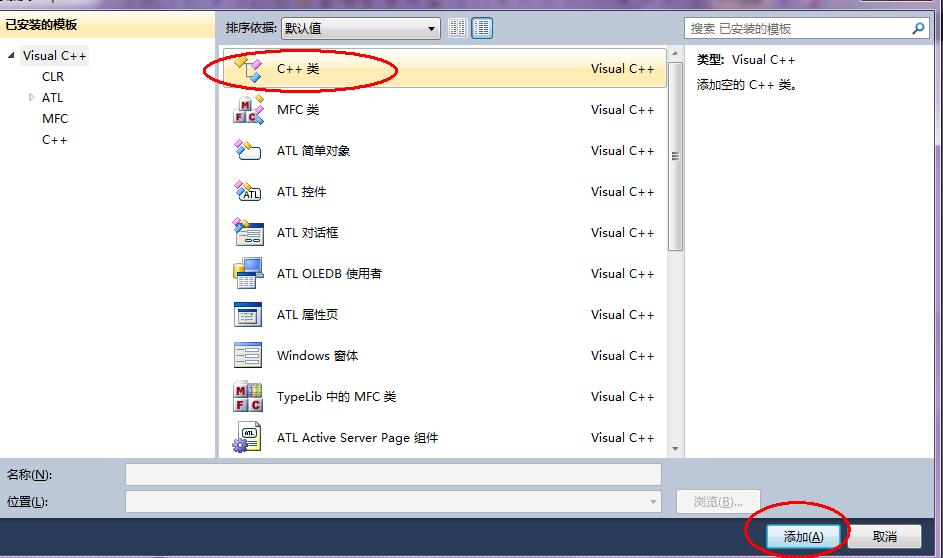
3、新增Plugin實現類



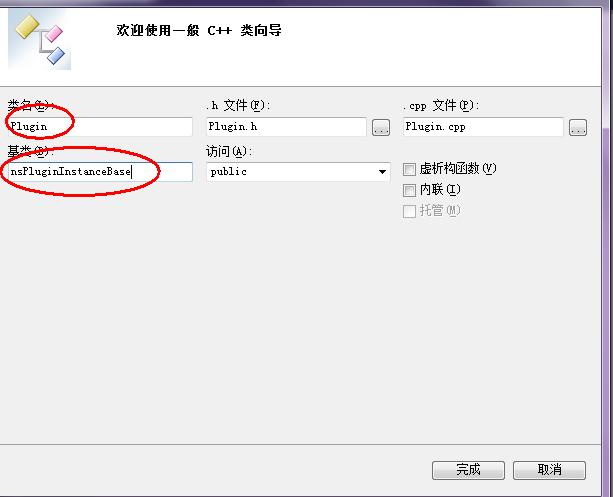
類名可以隨便命名,但是必須繼承自nsPluginInstanceBase。
編輯Plugin.h:
- #pragma once
- #include "pluginbase.h"
- class Plugin :
- public nsPluginInstanceBase
- {
- private:
- NPP m_pNPInstance;
- NPBool m_bInitialized;
- public:
- Plugin(NPP pNPInstance);
- ~Plugin();
- NPBool init(NPWindow* pNPWindow) { m_bInitialized = TRUE; return TRUE;}
- void shut() { m_bInitialized = FALSE; }
- NPBool isInitialized() { return m_bInitialized; }
- };
編輯Plugin.cpp:
- #include "Plugin.h"
- ////// functions /////////
- NPError NS_PluginInitialize()
- {
- return NPERR_NO_ERROR;
- }
- void NS_PluginShutdown()
- {
- }
- nsPluginInstanceBase * NS_NewPluginInstance(nsPluginCreateData * aCreateDataStruct)
- {
- if(!aCreateDataStruct)
- return NULL;
- Plugin * plugin = new Plugin(aCreateDataStruct->instance);
- return plugin;
- }
- void NS_DestroyPluginInstance(nsPluginInstanceBase * aPlugin)
- {
- if(aPlugin)
- delete (Plugin *)aPlugin;
- }
- ////// Plugin /////////
- Plugin::Plugin(NPP pNPInstance):nsPluginInstanceBase(),
- m_pNPInstance(pNPInstance),
- m_bInitialized(FALSE)
- {
- }
- Plugin::~Plugin(void)
- {
- }
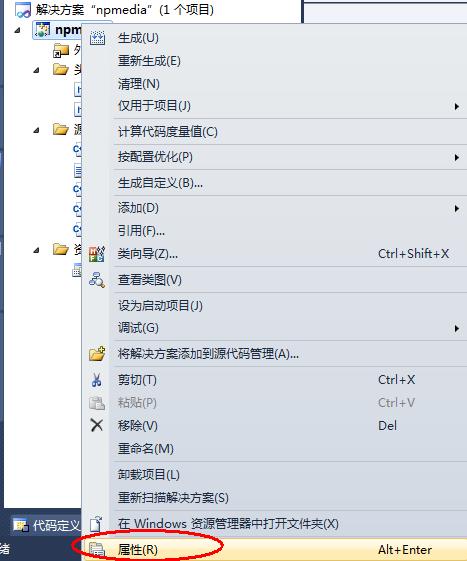
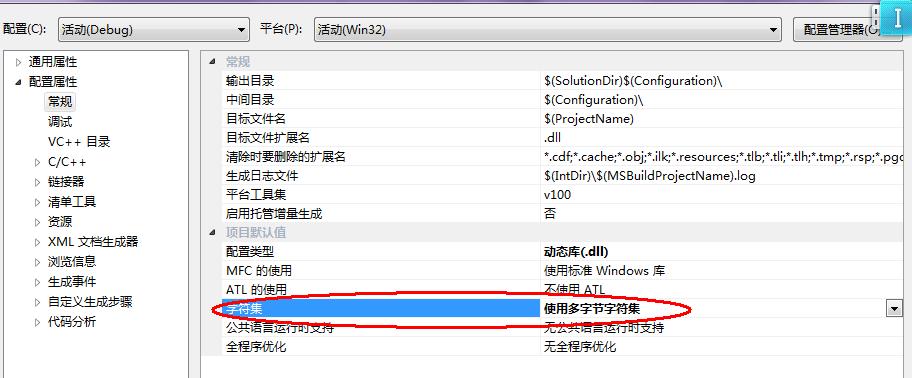
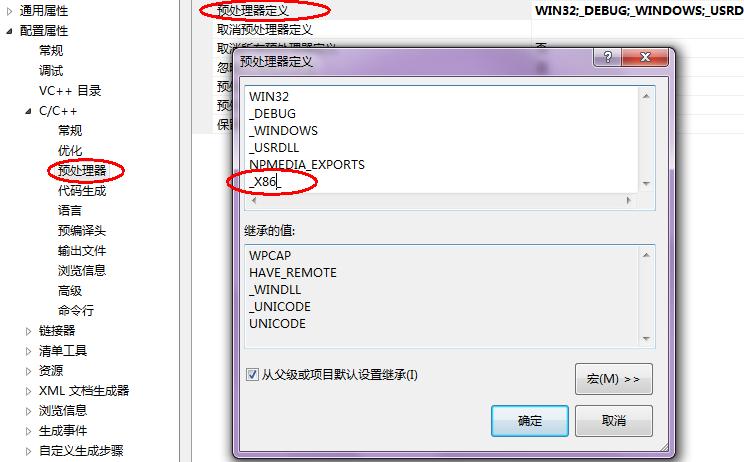
4、修改專案屬性


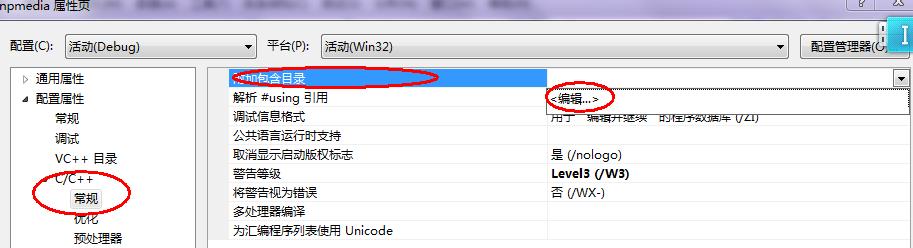
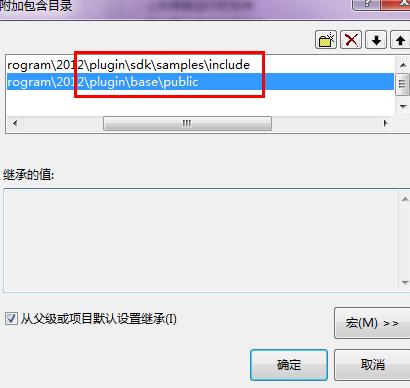
字符集選擇為多位元組字元(不是必須的),下面新增包含檔案:



5、編譯除錯
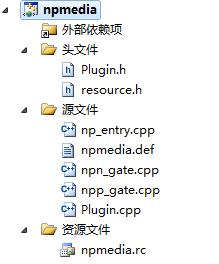
完成了上述設定就可以進行編譯除錯了。這是整個專案的結構:

生成該專案之後,可以在專案的Debug目錄下找到dll檔案,這裡是npmedia.dll。可以寫登錄檔註冊這個dll,也可以將這個dll複製到用來測試外掛的Firefox的profile目錄下的plugins(沒有則自行建立)資料夾中。
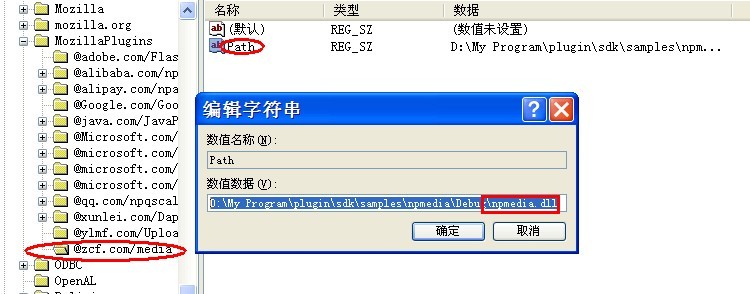
寫登錄檔的方式:執行regedit,在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下建立一個子項,可隨意命名:這裡以@zcf.com/media為例,新建字串項Path,其值為生成的dll的路徑:

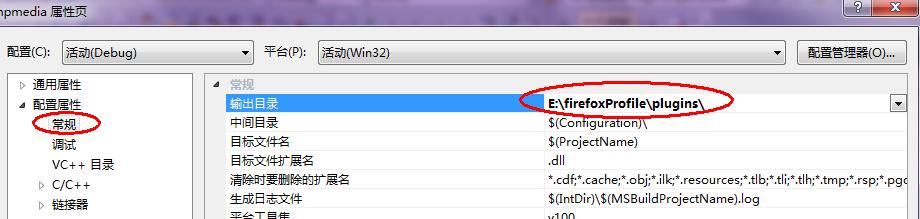
注意,這種方式在XP系統下測試通過,在WIN7系統下沒有成功(注意:win7 64位應執行 %windir%\SysWOW64\Regedit.exe,開啟的就是64登錄檔,可以在HKEY_LOCAL_MACHINE\SOFTWARE\MozillaPlugins下看到很多64位版本的外掛,多謝網友 Jearol 告知)。還有一種方式就是設定專案屬性,將輸出目錄指定為用來除錯的Firefox相應profile目錄下的plugins目錄。這樣就不用每次生成之後來回複製dll。如下圖:

然後在Firefox位址列中輸入about:plugins就可以看到我們的外掛了。
測試頁面可以如下:
測試檔案mediatest.html:
- <!doctype html>
- <html>
- <title>TEST WEB PAGE for media plugin</title>
- <body>
- <objecttype="application/media-plugin"width=200height=150></object>
- <br/>
- </body>
- </html>
關於除錯外掛:首先用Firefox開啟測試頁面,然後在VS2010中需要的地方設定斷點,接著選擇除錯/附加到程序在彈出的對話方塊中選擇plugin-container.exe,可能不止一個,注意根據其路徑選擇正確的那個。最後重新整理測試頁面就可以在你設定的斷點的地方斷下,進行除錯。下一篇文章會有一個簡單的例項展示這個除錯過程。
相關推薦
NPAPI外掛開發詳細記錄:用VS2010開發NPAPI外掛步驟
前面一段時間關注了用firebreath開發外掛,但是感覺用起來不是那麼得心應手,還是回到NPAPI開發外掛上來。 本文根據NPAPI開發詳解,Windows版進行開發,其中以VS2008為例進行開發,在VS2010中基本上是相同的。 必須的plugin sdk,將其解壓到
NPAPI外掛開發詳細記要:外掛執行流程分析
NPAPI外掛開發詳細記錄:外掛執行流程分析本文詳細分析外掛的程式碼是如何執行的,主要分析np_entry.cpp、npn_gate.cpp和npp_gate.cpp.希望能夠有所收穫。 在windows平臺下,外掛就是一個dll,注意到這個dll的def檔案內容是:LIB
用VS2010開發支援MFC的office外掛
通過參考網上的文章,再加上自己的摸索,走了不少彎路,終於用VS2010開發出MS Office 2007的外掛.特寫此文以作備忘.(記性太差,之前開發過一次,後來再開發又忘了怎麼用^ _^) 下面以開發Excel外掛為例,其他office外掛開發過程類似. 首先建立一個
Intellij插件開發教程1:用Intellij出的Gradle插件進行開發
nbsp debug log plugin 簡單 jet -i inf github 前言:之前看到網上大部分的Intellij開發教程都是采用Intellij官方文檔的那個版本,配置Intellij SDK一大堆的。 現在給大家介紹簡單的方法吧,我們組內大神找到的。我們需
智能合約從入門到精通:用Solidity開發一個“Hello World”
區塊鏈 智能合約 簡介:上一章中我們聊到了智能合約的應用場景,在了解區塊鏈技術目前的發展情況、智能合約的概念以及其應用場景之後,我們將在後續的文章中共同學習智能合約的編成語言。今天,我們就來簡單地談一談用於編寫智能合約的語言——Solidity語言。 那麽,什麽是Solidity語言呢?在前面的文章中
PC軟體開發技術之二:用C#開發基於自動化介面的OPC客戶端
OPC全稱是Object Linking and Embedding(OLE) for Process Control,它的出現為基於Windows的應用程式和現場過程控制應用建立了橋樑。OPC作為一整套介面、屬性和方法的協議標準集,與具體的開發語言沒有關係。 1、OPC客戶端介面方式
.NET跨平臺實踐:用C#開發Linux守護程序
Linux守護程序(Daemon)是Linux的後臺服務程序,它脫離了與控制終端的關聯,直接由Linux init程序管理其生命週期,即使你關閉了控制檯,daemon也能在後臺正常工作。 一句話,為Linux開發與控制檯無關的,需要在後臺長時間不間斷執行的“服務程式”,Daemon技術是非常重要的。 Da
KVM之父的新作ScyllaDB:用C++開發的Cassandra相容列資料庫,效能提升10倍
今年上半年雲端計算活動曾經邀請過KVM之父Avi Kivity,未果,原來他們在憋大招:用C++從頭開發了一個相容Cassandra的列式資料庫ScyllaDB,基於全新的Seastar伺服器端應用框架,他們自己的測試資料表明,效能相比Cassandra提升了十
手把手教程:用Python開發一個自然語言處理模型,並用Flask進行部署
今年企業對Java開發的市場需求,你看懂了嗎? >>>
編程開發必讀書籍:每個Web開發人員都應該閱讀的10本書[圖]
bob img database .html 桌面 學會 軟件 高效 知識 編程開發必讀書籍:每個Web開發人員都應該閱讀的10本書[圖]:當開發人員問我他們應該閱讀哪些書籍的時候,我通常都是告訴他們:讓你讀的下去的書。許多開發人員會閱讀其他人的代碼,實際上你提升自己最好的
Web開發之四:前後端開發模式探討
在去年一年的開發過程中,基於開發中MVC的分層模式,我們在實際的專案中嘗試了前後端分離的開發模式,並在幾個專案中都堅持了下來,雖然堅持了,但不能說明實際的效果很好,或者解決了我們專案開發中存在的問題。就像做軟體維護一樣,經常會解決一個Bug,又引入多個Bug,在新的開發模式
WIN32介面開發之三:DUI雛形開發(一)
前言:這部分涉及工程比較大,所以我打算分開為兩篇來寫,第一篇完成基本框架的構建,第二篇新增上EVENT和NOTIFY機制。 完成目標:仿照DirectUI,完成一個基本雛形,開發一個佈局控制元件(Dialog),和一個按鈕控制元件(Button),通過XML來佈局窗體,最後
React Native開發學習記錄(我的開發環境是ubuntu)
1、React Native 在windows下的環境搭建 我參考的博文: PS:最重要的一點,在windows下要安裝C++環境 2、React與React Native的關係 我的理解:這和Java與Android的關係差不多,React Native使用的是Reac
乾貨分享:vue2.0做移動端開發用到的相關外掛和經驗總結(2)
最近一直在做移動端微信公眾號專案的開發,也是我首次用vue來開發移動端專案,前期積累的移動端開發經驗較少。經過這個專案的鍛鍊,加深了對vue相關知識點的理解和運用,同時,在專案中所涉及到的微信api(微信分享,微信支付),百度地圖api(如何例項化地圖,給地圖新增自定義覆蓋物,給地圖新增自定義標註,對地圖進行
乾貨分享:vue2.0做移動端開發用到的相關外掛和經驗總結
最近一直在做移動端微信公眾號專案的開發,也是我首次用vue來開發移動端專案,前期積累的移動端開發經驗較少。經過這個專案的鍛鍊,加深了對vue相關知識點的理解和運用,同時,在專案中所涉及到的微信api(微信分享,微信支付),百度地圖api(如何例項化地圖,給地圖新增自
開發IDEA定位到.class檔案的外掛(二)專案配置及原理詳細記錄
專案配置及原理詳細記錄 專案結構 HelloAction.java import com.intellij.openapi.actionSystem.AnAction; import com.intellij.openapi.actionSystem.AnActio
案例幹貨|用友羅濤:打通產品開發的任督二脈
解決方案 之前 大會 模擬 共享 覆蓋面 架構 精彩 但是 【精彩預告】用友集團開發管理部總經理羅濤將於5月21日在上海MPD工作坊進行《破解4小時上線傳說》的3小時分享。通過一個故事引入互聯網+產品開發的叠代思路、價值發掘和發布規劃等核心思想和工具,將結組利用小圖團隊
作業二:優化購物車:用戶入口:1.將商品的信息存到文件中;2.將已經購買的商品、余額記錄存到文件中。商家入口:1.可以添加商品;2.可以修改商品的價格
car brush 薪水 blog and not else iphone client #Author:AXIN #Date:2017/5/22 12:04 #優化版的購物車 #用戶入口: #1.商品的信息存到文件裏 #2.已購商品,余額記錄 #商家入口: #1.可以添
iOS開發經驗分享:UITableViewCell復用問題
owa 添加 gre 現在 ack ret container con ext 很多朋友覺得UITableViewCell復用問題很難處理,百思不得其解,甚至有很多朋友自己琢磨很久也不明白個究竟。現在分享一下個人的一些經驗,希望對大家有幫助,如果有好的意見或者
以海爾微信公眾號為例:微商城開發怎麽撩用戶
tle 但是 sel 其中 lec image jpg 需要 洗衣機 海爾兄弟想必大家都知道(賣冰箱的),嗯,在小編眼裏,的確是個賣冰箱的。能將賣冰箱的形象做到深入人心,也是很成功的了。在這個微信商城開發的時代,海爾也有自己的微信公眾號。重點是,海爾的微信公眾號的運營
