精仿今日頭條微擎小程式手工安裝的方法
小程式原始碼百度網盤下載:https://pan.baidu.com/s/1i69MXz3
你也可以加入QQ群,在群共享那裡下載

需要提前準備:
1、通過上面的任何一個地址,下載小程式原始碼
2、已經安裝微擎精仿今日頭條公眾號版(小程式後臺),如果沒有安裝,請去下載安裝:http://s.we7.cc/module-4047.html
3、伺服器已經有SSL證書,可以用https訪問(小程式強制要求用https訪問)
4、下載併成功安裝了小程式開發工具,如果沒有安裝,請去下載安裝:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
如果全部準備就緒,下面您只需要跟著圖文教程,一步一步跟著做就行。
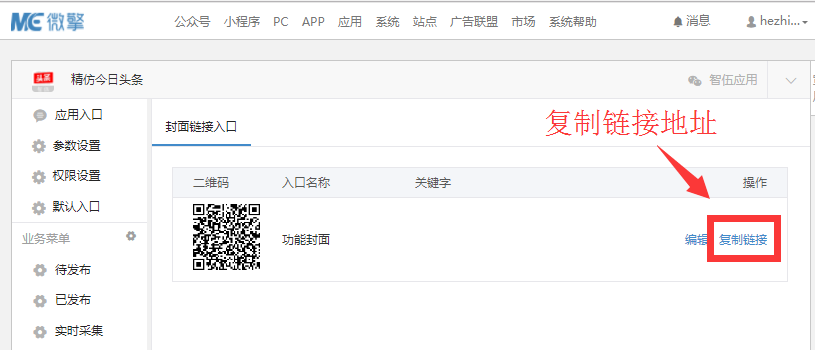
第1步:進入微擎後臺的“精仿今日頭條”公眾號版,複製應用入口連結地址。

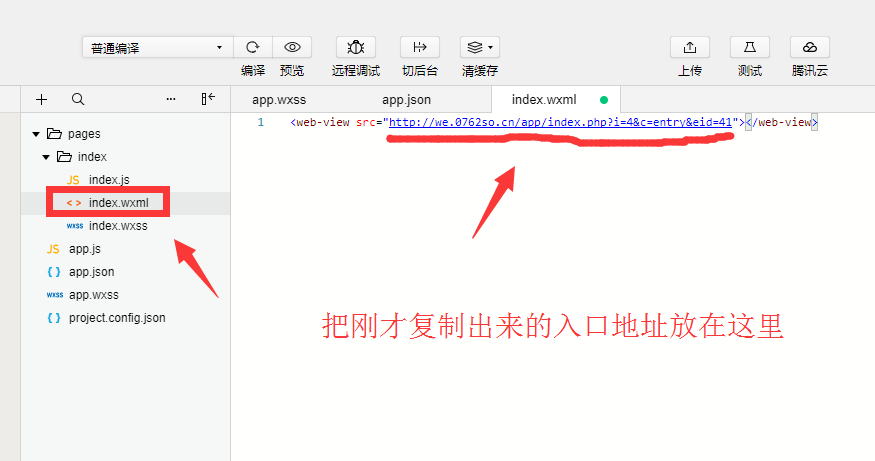
第2步:用小程式開發工具,開啟小程式原始碼,開啟的時候要填寫你相對應的小程式appid

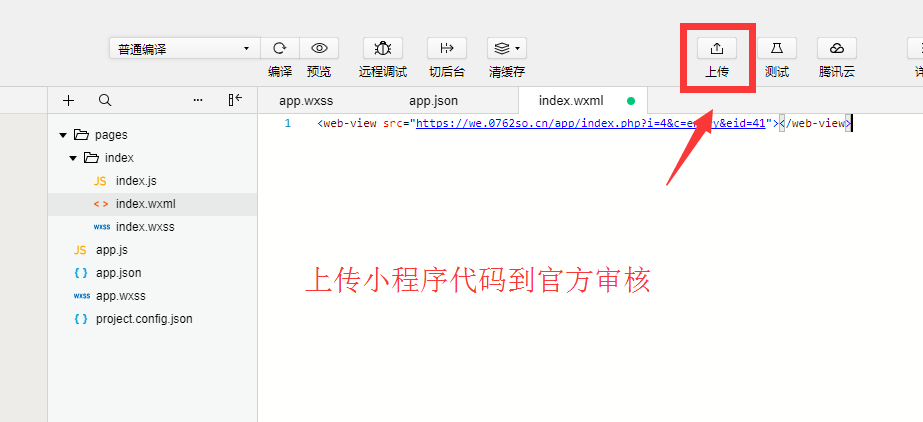
第3步:點選上傳小程式程式碼

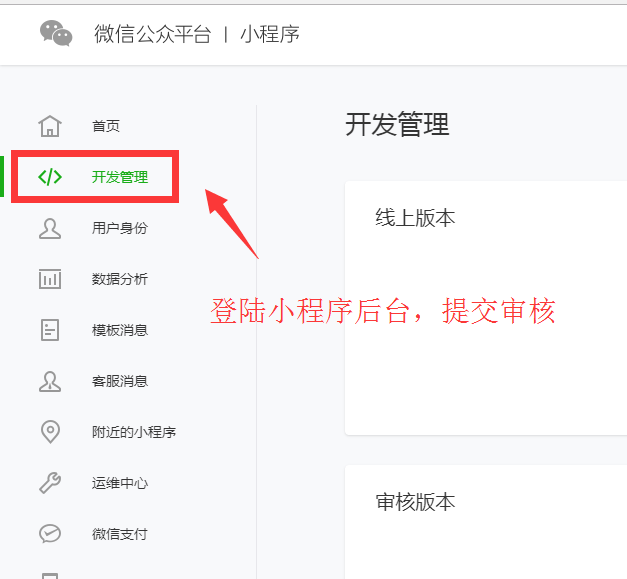
第4步:進入小程式官方管理後臺,提交稽核,微信通過後,就正式上線公開給大家訪問了。
相關推薦
精仿今日頭條微擎小程式手工安裝的方法
適用物件:已經安裝微擎【精仿今日頭條】公眾號版的使用者小程式原始碼百度網盤下載:https://pan.baidu.com/s/1i69MXz3你也可以加入QQ群,在群共享那裡下載需要提前準備:1、通過上面的任何一個地址,下載小程式原始碼2、已經安裝微擎精仿今日頭條公眾號版(
微擎小程式前端的基本配置
目前微擎系統的小程式模組越來越多,基本上涵蓋了各類功能需求。小程式上傳也不需要使用者手動操作,在微擎後臺授權之後系統會自動的提交騰訊稽核。 對於能夠找到前端的微擎小程式來說,通過對其語言結構的分析還是能學到不少東西的。這部分的小程式也需要簡單的配置: 1、小程式前端配置教程:
微信小程式——wxParse使用方法
wxParse是一個微信小程式富文字解析元件。現在小程式裡面自帶了一個<rich-text>元件也能解析富文字,但是表現不盡人意。所以我還是採用的wxParse來解析富文字的。 wxParse git地址:https://github.com/icindy/wxParse。可以先稍作了
微信小程式資料請求方法wx.request
<view wx:for='{{images}}' wx:key = 'index'> <image src='{{item.pic}}'></image> &nbs
微信小程式:bindtap方法傳參
微信小程式:bindtap方法傳參 1、wxml <view bindtap="pay_again" data-name="{{orderList.jid}}" data-fee="{{orderList.act_fee}}" data-mobile="{{orderList.p_ph
【微信小程式】公共方法實現實時捕捉input輸入
專案中,一個表單中經常有好幾個input,但是微信小程式並不像vue那樣實現雙向繫結,所以我們要自己去實現當用戶輸入的時候,實時獲取使用者輸入的值。 方法比較簡單,就兩個步驟。 1.wxml <input data-name='form.base.name
編寫一個個人微信小程式(安裝,建立,編寫,執行)
一、微信小程式 微信公眾平臺 https://mp.weixin.qq.com/cgi-bin/wx 二、下載開發工具 https://developers.weixin.qq.com/miniprogram/dev/de
1-微信小程式開發(安裝軟體和執行第一個微信小程式)
https://developers.weixin.qq.com/miniprogram/dev/ 我的 &nbs
微信小程式 weui 使用方法
https://github.com/Tencent/weui-wxss/ 下載地址用於小程式的 https://github.com/Tencent/weui 下載地址用於H5
微信小程式cavans.drawImage方法無法載入網路圖片
微信小程式cavans.drawImage方法無法載入網路圖片 canvas.drawImage(圖片地址, 起始x座標, 起始y座標, 圖片高, 圖片寬) 圖片地址src不能為網路地址:http://www.域名.com/專案/123.jpg 如果
微信小程式ssl安裝佈署
證書安裝指引 最近更新時間:2018-12-12 16:26:09 檢視pdf 1. Apache 2.x 證書部署 2. Nginx 證書部署 3. IIS 證書部署 4. Tomcat 證書部署 下載得到的 www.domai
微信小程式wx.getUserInfo方法獲取的使用者資訊為英文字母
我們在開發微信小程式的時候會發現用wx.getUserInfo方法獲取到的使用者國家、省份、城市等資訊都是英文字母,要想獲取中文資訊,您只需在wx.getUserInfo中加上 lang:"zh_CN"這條語句就可以,如下圖所示:
微信小程式免安裝是個偽命題
現在做APP(Android/iOS)總是提MVC、MVP、MVVP等設計模式, 但大前端(Android/iOS/H5)在整個架構裡的地位就是View層, 核心是後臺服務(即Controller層)。 這也是做客戶端開發人員的槽點, 大多數情況都是被做後臺出身的老大管著。
微信小程式外部引入方法
一、引入模板 小程式提供了兩個引入外部模板的方法:import和include 使用外部模板可以實現大部分共同頁面的程式碼利用,在一個app中,頭部和腳部基本不會 變動太大,這時就可以通過模板的方
微信小程式使用setData方法修改data中物件或陣列的屬性值
使用微信小程式開發時,涉及到data的修改一般使用微信官方推薦的setData方法,按使用情況分別操作如下:一、直接修改data的某個屬性二、修改data裡的陣列或物件的屬性如果按照第一種方法操作,編輯器會報錯,此時我們只需將陣列或物件的屬性轉換成字串,再用中括號括起來就可以
關於微信小程式this.data方法的不能實現資料呼叫的解決方法
今天做小程式時遇到一個小小的問題,在呼叫this.data方法的時候發現數據並不能傳遞過去 onLoad: function(option) { var postId = option.id; var postData = postsData.postList[postId]
最簡單的java獲取微信小程式openid的方法,不需要jar包
@RequestMapping("getUserOpenId") @ResponseBody public String getUserOpenId(String appid, String js_code, String secret) {// System.out.println("appid"+app
微信小程式開發-setData()方法
注意:直接修改 this.data 而不呼叫 this.setData 是無法改變頁面的狀態的,還會造成資料不一致單次設定的資料不能超過1024kB,請儘量避免一次設定過多的資料。Page({ /** * 頁面的初始資料 */ data: { t
微信小程式傳遞引數方法?
navigator 跳轉url傳參: *.wxml ? 1 2 3 4 <view class="btn-area"> <navigator ur
微信小程式開發-仿今日頭條(二)
(本小程式是模仿新聞類的app做的一個小程式) 在此特別感謝: 有夢想的程式丶猿 提供的免費開放介面API 本次版本更新內容如下:v0.0.38