Node.js部落格系統--22.前臺內容分頁展示
首先寫相關邏輯

具體程式碼如下所示
var express = require('express'); var router = express.Router(); var Category = require("../models/category"); var Content = require("../models/content"); router.get('/', function(req, res, next) { var data = { userInfo: req.userInfo, categories: [], page: Number(req.query.page || 1), count: 0, limit: 5, pages: 0 }; // 讀取所有分類資訊 Category.find().then(function(categories) { data.categories = categories; return Content.count(); }).then(function(count) { data.count = count; // 計算總頁數 data.pages = Math.ceil(data.count / data.limit); // 取值不能超過pages data.page = Math.min(data.page, data.pages); // 取值不能小於1 data.page = Math.max(data.page, 1); var skip = (data.page - 1) * data.limit; return Content.find().limit(data.limit).skip(skip).populate(['category', 'user']).sort({ addTime: -1 }); }).then(function(contents) { data.contents = contents; console.log(data); res.render("main/index", data); }); }); module.exports = router;
接著寫ui部分

這兩個檔案裡面的程式碼有所變化
index.html
{% extends 'layout.html' %} {% block content %} <ul class="articleWrap"> {% for content in contents %} <li> <h2>{{content.title}}</h2> <div class="title-info"> <span>作者:{{content.user.username}}</span> <span>時間:{{content.addTime|date('Y年m月d日 H:i:s', -8*60)}}</span> <span>閱讀:{{content.views}}</span> <span>評論:{{content.comments.length}}</span> </div> <div class="content"> {{content.description}} </div> <button><a target="_blank" href="/view?contentid={{content.id}}">閱讀詳情</a></button> </li> {% endfor %} </ul> <ul class="mainIndexPagination"> <li> {% if page <=1 %} <span>沒有上一頁了</span> {% else %} <a href="/?category={{category}}&page={{page-1}}">上一頁</a> {% endif %} </li> <li>{{page}}/{{pages}}</li> <li> {% if page>= pages %} <span>沒有下一頁了</span> {% else %} <a href="/?category={{category}}&page={{page+1}}">下一頁</a> {% endif %} </li> </ul> {% endblock %}
layout.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>前端圈 - 路雖遠,無所畏</title> <link rel="stylesheet" type="text/css" href="/public/bootstrap-theme.min.css" /> <link rel="stylesheet" type="text/css" href="/public/bootstrap.min.css" /> <script src="/public/js/jquery-3.2.1.min.js"></script> <script src="/public/js/bootstrap.min.js"></script> <link rel="stylesheet" type="text/css" href="public/main.css" /> <script src="public/js/index.js"></script> </head> <body> <div style="width: 100%; height: 100%"> <nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> {% if category == '' %} <a class="navbar-brand focus" href="/">首頁</a> {% else %} <a class="navbar-brand " href="/">首頁</a> {% endif %} </div> <div> <ul class="nav navbar-nav"> {% for cate in categories %} <li> {% if category == cate.id %} <a href="/?category={{cate.id}}" class="focus">{{cate.name}}</a> {% else %} <a href="/?category={{cate.id}}">{{cate.name}}</a> {% endif %} </li> {% endfor %} </ul> </div> </div> </nav> <div class="wrap"> <div class="fl"> {% block content%}{% endblock %} </div> <div class="fr"> {% if userInfo._id %} <div id="userInfo" class="userForm"> <div>使用者資訊</div> <ul> <li class="username">使用者名稱: {{userInfo.username}}</li> {% if userInfo.isAdmin %} <li class="info">你好,管理員 <a target="_blank" href="./admin">進入後臺管理系統</a></li> {% else %} <li class="info">歡迎登入</li> {% endif %} <li id="logout"><a href="javascript:void(0)">退出</a></li> </ul> </div> {% else %} <div id="loginBox" class="userForm"> <div>使用者登入</div> <ul> <li><span>使用者名稱:</span><input class="form-control" type="text" name="username" /></li> <li><span>密碼:</span><input class="form-control" type="password" name="password" /></li> <li><button type="button" class="btn btn-primary">登入</button></li> <li>還沒賬號?<a href="javascript:void(0)">立即註冊</a></li> <li id="loginInfo"></li> </ul> </div> <div id="registerBox" class="userForm" style="display: none"> <div>新使用者註冊</div> <ul> <li><span>使用者名稱:</span><input class="form-control" type="text" name="username" /></li> <li><span>密碼:</span><input class="form-control" type="password" name="password" /></li> <li><span>確認密碼:</span><input class="form-control" type="password" name="repassword" /></li> <li><button type="button" class="btn btn-primary">註冊</button></li> <li>已經註冊?<a href="javascript:void(0)">現在登入</a></li> <li id="messageShow"></li> </ul> </div> {% endif %} </div> </div> </div> </body> </html>
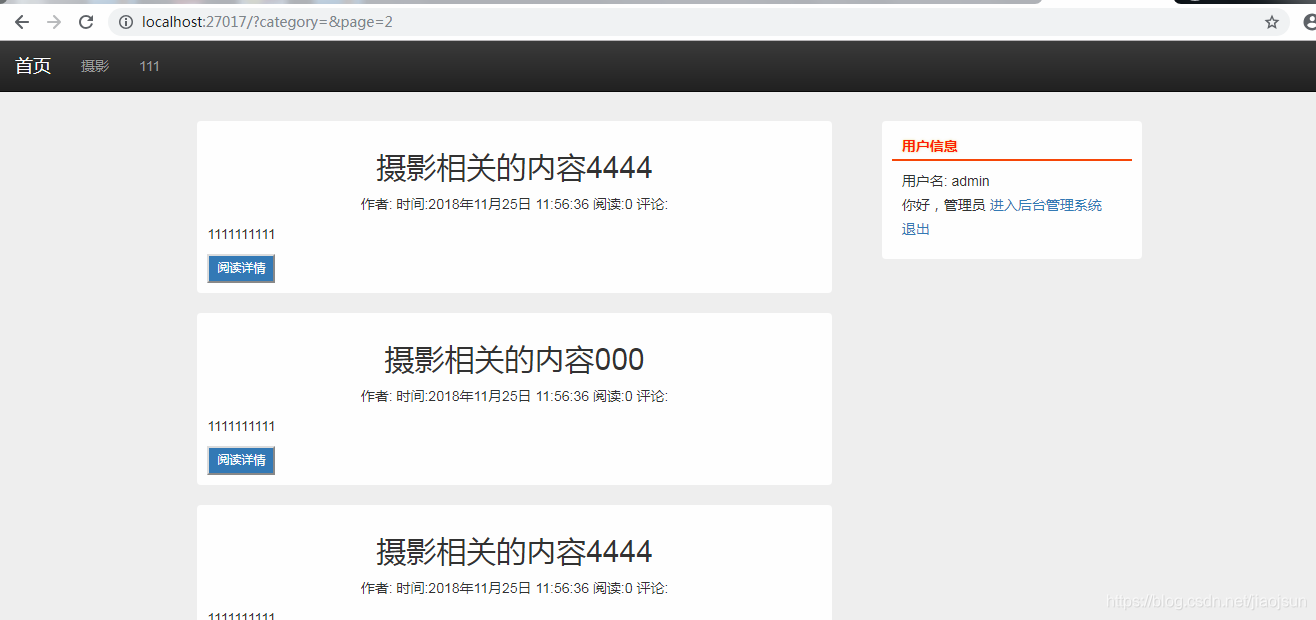
看一下效果

相關推薦
Node.js部落格系統--22.前臺內容分頁展示
首先寫相關邏輯 具體程式碼如下所示 var express = require('express'); var router = express.Router(); var Category = require("../models/category"); var C
Node.js部落格系統--21.後臺管理-部落格內容資訊擴充套件(*)
cd E:\miaovProgram\mongodb\bin mongod --dbpath=E:\miaovProgram\personBlog\db --port=27017 這一節主要擴充套件一下部落格資訊的內容 首先,在contents.js裡面加一些表的欄位
Node.js部落格系統--4.靜態檔案託管
靜態資原始檔處理 在app.js中寫如下程式碼 效果如下 總結一下 /** * 使用者傳送http請求 =>url=>解析路由=>找到匹配規則=>執行指定繫結函式,返回對應內容至使用者 * /public =>靜態=>
Node.js部落格系統--2.專案建立、安裝初始化和第一個請求的實現
技術框架 專案初始化 開啟vscode,新建一個blog資料夾,在控制檯npm init,除了出現package name:(blog)的時候需要填寫一個blog,其他都只需要回車就可以 接著執行以下命令 分別使用 npm i --save ~;安裝下列包
Node.js部落格系統--1.學前要求、專案功能介紹、需求分析
本系列教程《Node.JS之“個人部落格開發實戰教程”》你可以學會:深度瞭解 Nodejs+express+mongodb+mongoose,打造個人部落格,嫻熟掌握前臺的: 使用者註冊、登陸、部落格文章列表、內容預覽和評論功能。後臺的:註冊使用者管理、部落格分類管理、部落格內容以及評論的管理功能。
Node.js部落格系統--12.普通使用者和管理員功能的實現
首先新增加一個欄位 在資料庫中增加一個管理員使用者 新增後結果為 是否是管理員不能放在cookie中,這樣做不安全,我們需要實時的去驗證,可以在入口檔案中這樣寫 首先引入User 然後html中可以這樣寫 測試一下
Node.js部落格系統--14.後臺管理-註冊使用者資料展示
在“使用者管理”中新增路由 引入資料,傳遞給user_index頁面 user_index內容 user_index.html {% extends 'layout.html' %} {% block main %} <ol class="b
python 全棧開發,Day81(部落格系統個人主頁,文章詳情頁)
一、個人主頁 隨筆分類 需求:查詢當前站點每一個分類的名稱以及對應的文章數 完成這個需求,就可以展示左側的分類 它需要利用分組查詢,那麼必須要會基於雙下劃線的查詢。 基於雙下劃線的查詢,簡單來講,就是用join。將多個表拼接成一張表,那麼就可以單表操作了! 表關係圖 圖中
基於node.js/jquery/bootstrap的部落格系統開發---總結
1 express Express 是一個基於 Node.js 平臺的極簡、靈活的 web 應用開發框架,它提供一系列強大的特性,幫助你建立各種 Web 和移動裝置應用。 var express = require('express'); var app =
Java簡單部落格系統(二)靜態頁面動態化顯示資料表內容
(一)準備工作 建立java Web專案基礎的四個package 將JSP相關庫和MySQL資料驅動包放到相應的目錄 下面列出com.java.util中的三個類的程式碼,在專案中經常用到,基本是參照java1234.com小鋒老師的專案程式碼稍作寫出來的。 public class D
java簡單部落格系統(二)導航標籤頁點選後頁面內容改變及背景色改變
一、同一個Servlet處理多個請求,顯示不同的頁面內容 導航標籤頁 bootStrap模板: <ul class="nav nav-tabs"> <li role="presentation" class="active"><a href="#">Home
Node寫部落格--內容評論和分頁實現
1.首先在view.html中增加評論區域 2.使用ajax方法,把評論提交上去,在api.js中寫入 var Content=require('../models/Content');//引入內容 //評論提交 router.post('/comment/pos
node js 模塊系統
訪問 cto 文件查找 參數 each -c 不同 不存在 公開 Node.js模塊系統 為了讓Node.js的文件可以相互調用,Node.js提供了一個簡單的模塊系統。 模塊是Node.js 應用程序的基本組成部分,文件和模塊是一一對應的。換言之,一個 Node.js 文
10、Node.js模塊系統
color 組成 查找文件 his 語句 模塊 join pan turn ##################################################################################介紹Node.js模塊系統為了讓N
NodeJS簡易部落格系統(九)後臺管理實現及專案總結
功能描述及流程在上一篇已經說明,現在來寫具體實現過程。 一、頁面實現 (1)模板 首頁模板main_template.html <!DOCTYPE html> <html lang="en"> <head> <
NodeJS簡易部落格系統(八)功能需求描述及使用者模組實現
一、功能需求描述 用一張導圖來說明: 二、頁面設計 頁面設計如下: 三、梳理下整個系統的業務流程 對這個小專案進行業務流程的梳理,流程圖大致如下: 四、使用者模組實現 1、資料庫設計及程式碼 (1)使用者表(users) (2)博文分類表(
NodeJS簡易部落格系統(七)express框架入門學習
一、安裝及demo 如果已經裝好webstorm,直接新建專案如下: 否則cd到專案目錄下,使用npm install express --save即可完成安裝。 demo: var expr
NodeJS簡易部落格系統(六)NodeJS入門學習(下)
一、網路程式設計 1、小試牛刀 NodeJS本來的用途是編寫高效能Web伺服器。首先在這裡重複一下官方文件裡的例子,使用NodeJS內建的http模組簡單實現一個HTTP伺服器。 var http = require('http'); http.createSe
NodeJS簡易部落格系統(五)NodeJS入門學習(上)
一、模組 在NodeJS中,一般將程式碼合理拆分到不同的JS檔案中,每一個檔案就是一個模組,而檔案路徑就是模組名。在編寫每個模組時,都有require、exports、module三個預先定義好的變數可供使用。 1、require require函式用於在當前模組中載入和使用別的模組,傳
NodeJS簡易部落格系統(四)Mongoose入門學習
一、模式(schemas) 1、定義schema Mongoose的一切都始於一個Schema。每個schema對映到MongoDB的集合 (collection)和定義該集合(collection)中的文件的形式。 var mongoose = r
