開啟部落格之旅
我的第一篇部落格
每個人都有屬於自己的第一篇部落格 ,我也不例外。我不善於言表,寫部落格是為了讓自己養成良好的習慣。31歲才轉行做前端開發,記憶力已大不如前,很多時候需要靠筆記和百度解決問題,但這並不是長久之計。每天寫一篇部落格,在對工作中遇到問題總結的同時,也可以加深記憶,這點對我來說尤為重要。
Console用法總結
一、什麼是Console?
Console 是用於顯示 JS和 DOM 物件資訊的單獨視窗。並且向 JS 中注入1個 console 物件,使用該物件可以輸出資訊到 Console 視窗中。
二、為什麼不直接使用 alert 或自己寫的 log?
alert 彈出視窗會中斷程式,而且 alert 顯示物件永遠顯示為[object ]。
log 雖然可以顯示一些 object 資訊,但很多功能支援都沒有 console 好。
三、Console用法
1. 輸出、清空資訊
// 輸出普通訊息
console.log('普通訊息');
// 輸出提示資訊
console.info('提示資訊');
// 輸出錯誤資訊
console.error('錯誤資訊');
// 輸出警告資訊
console.warn('警告資訊');
// 清空console中的所有資訊
console.clear();

console.log() 方法第一個引數支援類似 C 語言 printf 字串替換模式。支援下面幾種替換模式:
- %s 代替字串
- %d 代替整數
- %f 代替浮點值
- %o 代替Object
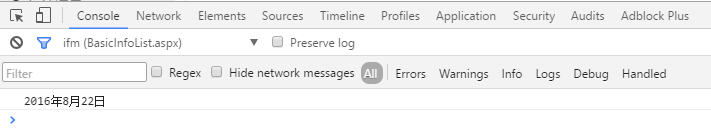
console.log("%d年%d月%d日" 
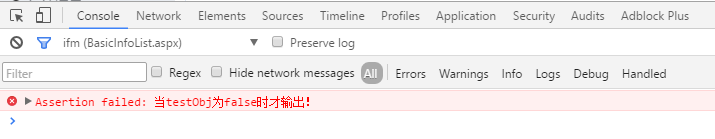
2. 當表示式expression為false時,輸出資訊
// 當表示式expression為false時,輸出資訊
console.assert(expression, '當expression為false時才輸出!');

3. 資料表格化
let thisObj = [
{ name: 'quber', email: '[email protected]', qq: 757200834 },
{ name: 
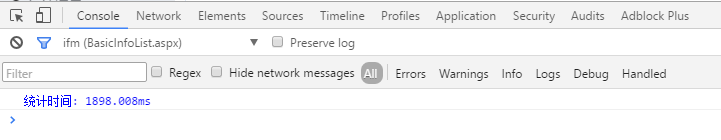
4. 統計程式碼執行時間
console.time('統計時間'); // 建立計時器
var count = 0;
for (let i = 0; i < 999999999; i++) {
count++;
}
console.timeEnd('統計時間'); // 停止計時器,顯示時間

5. 分組輸出資訊
console.group('分組1'); // 分組開始
console.log('分組1-1111');
console.log('分組1-2222');
console.log('分組1-3333');
console.groupEnd(); // 分組結束
console.group('分組2');
console.log('分組2-1111');
console.log('分組2-2222');
console.log('分組2-3333');
console.groupEnd();

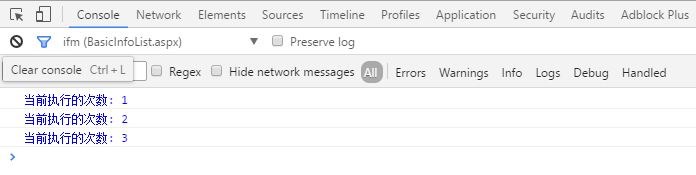
6. 統計程式碼執行次數
function testFn() {
console.count('當前執行的次數');
}
testFn();
testFn();
testFn();

7. 將物件以樹結構顯示 / 列出物件的所有方法
let thisObj = {
name: 'quber',
age: 26,
fn: function() {
alert('quber');
}
};
console.dir(thisObj); // 將物件以樹結構顯示
console.dir(console); // 輸出console的所有方法

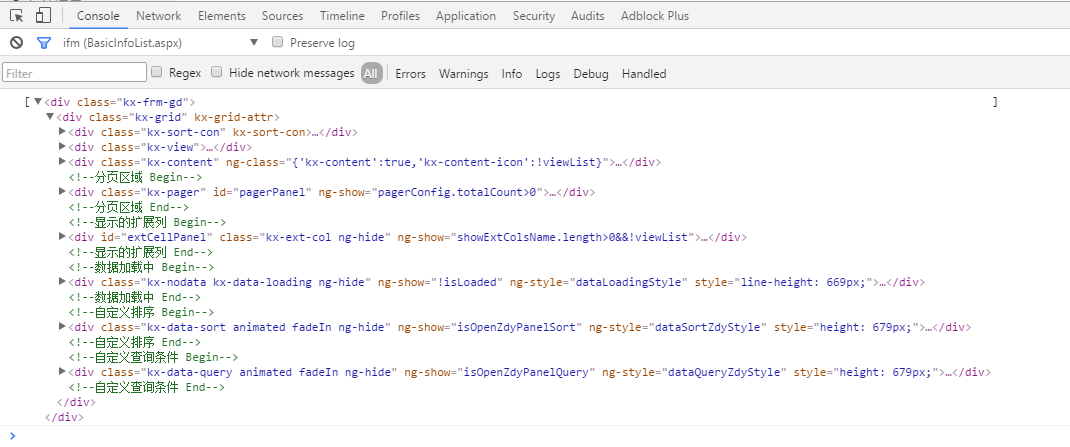
8. 輸出節點所包含的所有html/xml程式碼
// 輸出節點所包含的所有html/xml程式碼
console.dirxml(document.getElementsByClassName('.kx-frm-gd')[0]);
console.dirxml($('.kx-frm-gd'))

以上是關於Console的總結,通過這些內容讓我進一步認識了Chrome開發者自帶工具功能的強大,可以更高效的做前端除錯。
相關推薦
開啟部落格之旅
我的第一篇部落格 每個人都有屬於自己的第一篇部落格 ,我也不例外。我不善於言表,寫部落格是為了讓自己養成良好的習慣。31歲才轉行做前端開發,記憶力已大不如前,很多時候需要靠筆記和百度解決問題,但這並不是長久之計。每天寫一篇部落格,在對工作中遇到問題總結的同
我的個人部落格之旅:從jekyll到hexo
前言 喜歡寫Blog的人,會經歷三個階段。 第一階段,剛接觸Blog,覺得很新鮮,試著選擇一個免費空間來寫。 第二階段,發現免費空間限制太多,就自己購買域名和空間,搭建獨立部落格。 第三階段,覺得獨立部落格的管理太麻煩,最好在保留控制
今天開始我的csdn部落格之旅
雖然作為一個cainiao,但也一直一來都想開通自己的部落格,記錄一些學到的新知識,開發過程中遇到的問題和值得注意的事項等等,有時間的話也可以聊聊人生,分享生活。可惜一直太懶,沒有真正實現。今天開始,部落格正式開通!
開啟Spring Boot 之旅
document sse 項目 場景 resource 大型 start.s 什麽是 ron 開啟Spring Boot 之旅 1、Spring Boot 簡介 簡化Spring應用開發的一個框架; 整個Spring技術棧的一個大整合; JavaEE開發的一站式解決方案。
我的第一篇部落格之js的XXXX年XX月XX日 星期[日一-六] [上下]午 XX時:XX分
<!DOCTYPE html> <html> <head> <title>test</title> &nbs
【部落格之星】分享是一種美德,年輕就該努力
首先感謝CSDN給我這次機會參加2013部落格之星候選人,記得兩年前剛開始在CSDN寫部落格的時候,那時候還擔心寫的東西太爛,被別人罵。現在想想當時的想法真是多餘的。兩年來,我從一個對程式設計幾乎算不上入門的傻小子,到現在能簡單的寫一些有用的程式碼。回往這兩年,真的感謝以前那個
華山論劍—上海黑馬php17期開啟部落格大賽
多人都說php是世界上最好的語言,但是它究竟好在哪裡呢?究竟是什麼原因能讓它受到廣大開發者的偏愛呢? 1、國內一線網際網路也大量推廣使用php,比如百度、新浪。並且基本應用場景做了大量優化,使得php執行效率非常高。 2、國外也有很多大公司也在使用p
開始我的第一篇部落格---之python學習001
筆者開始學習python,目標是要做python介面自動化和爬蟲等,給自己定個目標希望可以實現。筆者想一點一點的瞭解python而不是寫了一堆程式碼只會除錯而沒有真正的弄懂內部結構是什麼。 這是筆者人生中第一次寫部落格,以後備參考用。 變數:把一個值給一個名字時,ta會儲存在記憶體中,這個名字稱之為變數。
【CSDN部落格之星】2013年CSDN部落格之星正在評選,希望大家支援投票,非常感謝
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
部落格之資料結構與演算法目錄
一、結構 為了能夠方便的檢視資料結構與演算法知識點,我將文章目錄羅列了一下 (1)演算法 1.複雜度分析 演算法 時間和空間複雜度的簡單理解小述 2.排序演算法知識點總結 演算法 直接插入排序小述 演算法 希爾排序小述 演算法 氣
年末盛典-點亮你心中的CSDN 2015部落格之星
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
寫部落格之前言
關於這個問題,一直縈繞在我的心頭。其實在一個月前我就有了寫部落格的這個想法,可是一直到現在才得以實施。各中因素大多是因為想的太多,做的太少,然後就是拖延症晚期,反正就是各種藉口。唉~~ 然而生活還要繼續,知識還要積累,程式碼還要寫,一切都在進行著。我也不能一直猶豫不決是不,所以從今天
寫部落格之探索
public class Test { public static void main(String[] args) { ArrayList<Integer> list = new ArrayList<Integer>(); list
看CSDN 2018部落格之星活動, 展望2019年的部落格之星
今天一如既往的開啟部落格,發現有站內信,提示: "CSDN 2018部落格之星活動報名開始了!" .對於這個活動,我這個部落格號肯定是沒什麼希望了.剛開銷半年的部落格號,原創文章累積的還很少.只能寄希望於2019年的部落格之星評選了. 我們先檢視一下評選的流程
CSDN 2018部落格之星活動報名開始了!
如期而至,CSDN 2018 部落格之星評選活動又跟大家見面了。正如我們的主題“星星之火可以燎原”一樣,點滴記錄,精彩人生。一篇文章雖少,但它卻能在無形之中幫助許許多多開發者,給予技術人以無限溫暖與力量。 今年的部落格之星評選活動會經歷四個階段,確定候選人、投票、專家評分、公佈
大資料預測CSDN2018部落格之星評選結果
大資料預測CSDN2018部落格之星評選結果 閒話不多說,我們直接用資料說話。(因為絕大多數同學都只是關心一下結果,後面再給大家演示資料是怎麼得到的) 按照CSDN的要求: 自薦方式如下:在評論中放上您的CSDN部落格地址、並進行簡要說明。 候選人自薦截止時間為2018
手把手教你做一個新浪部落格釋出軟體JAVA版本(4)--開啟部落格釋出頁面
前言:很多人用新浪部落格引流,但是以前可以用api釋出,但是現在已經行不通了,市面上也有諸如新浪部落格批量釋出軟體啦,新浪部落格批量發帖啦,新浪部落格釋出軟體啊等等的各種工具,但是小心中槍,一不小心就封號處理了,所以得不償失,於是乎就想自己寫一個
分享 沉澱 !CSDN 2018部落格之星年度評選正式上線,快為你喜歡的博主投票吧!
2018年,CSDN部落格原創文章釋出量平均為7300篇/天,同比2017年,每天新增了2000篇文章。 在這些數字的背後,是那些長年在鍵盤後面辛勤努力的技術英雄們,他們筆耕不輟、樂於分享;他們佈道知識,共同精進;他們把自己學到的新知識、實戰技巧、踩過的坑、趟過的路都毫無保留地分享給
CSDN 2018 部落格之星評選,我需要你寶貴的一票!
CSDN 2018 部落格之星的提名僅有200名!作為其中一員,激動不已!為了讓我脫穎而出: 請投 73 號:沉默王二 投票地址(每天都可以投): https://bss.csdn.net/m/topic/blog_star2018/index 據說2018年,CSDN部
部落格之路—老P
老P的夢想和青春 大家好!我的外號是老P,今天開始我會給大家奉獻自己的一些程式和專案,我是一個很水的人,但是我個人比較愛裝逼,哈哈哈!開個玩笑,我只是想給大家提供很多的原創部落格還有很多開源的程式碼,我的程式之路可以說是從大學才開始,我其實一個浪子,

