國內最火的 HTML、CSS、JavaScript 開源專案 Top 榜,你知多少?
對於開發者而言,想要著手前端開發,HTML、CSS 和 JavaScript 是三項必備的基礎技能。而如何事半功倍地掌握好這些知識?通過了解當下火熱的開源專案不乏為最佳學習姿勢。本文盤點國內評分最高且收藏量超過 100 的前端技術開源專案,希望可以幫助更多的開發者擴充套件學習。
1.極簡模組化前端UI框架 Layui
評分:9.3;收藏量:873
Layui 是一款採用自身模組規範編寫的情懷型前端UI框架,遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,拿來即用。其外在極簡,卻又不失飽滿的內在,體積輕盈,元件豐盈,從核心程式碼到API的每一處細節都經過精心雕琢,非常適合介面的快速開發。Layui 首個版本釋出於2016年金秋,她區別於那些基於MVVM底層的UI框架,卻並非逆道而行,而是信奉返璞歸真之道。準確地說,她更多是為服務端程式設計師量身定做,你無需涉足各種前端工具的複雜配置,只需面對瀏覽器本身,讓一切你所需要的元素與互動,從這裡信手拈來。

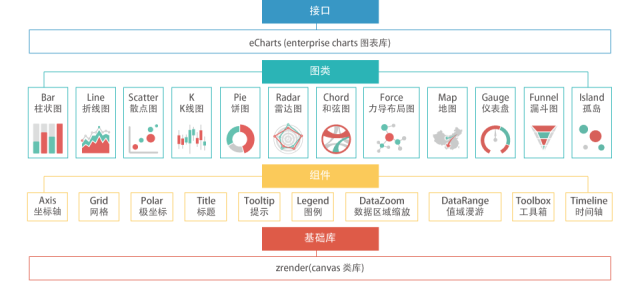
2.JavaScript 圖表庫 ECharts
評分:8.9;收藏量:2448
ECharts是一款由百度前端技術部開發的,基於Javascript的資料視覺化圖表庫,提供直觀,生動,可互動,可個性化定製的資料視覺化圖表。提供大量常用的資料視覺化圖表,底層基於ZRender(一個全新的輕量級canvas類庫),建立了座標系,圖例,提示,工具箱等基礎元件,並在此上構建出折線圖(區域圖)、柱狀圖(條狀圖)、散點圖(氣泡圖)、餅圖(環形圖)、K線圖、地圖、力導向佈局圖以及和絃圖,同時支援任意維度的堆積和多圖表混合展現。

3.國產跨屏響應式前端框架 拼圖 Pintuer
評分:8.7;收藏量:220
拼圖 Pintuer.com:國內優秀的HTML、CSS、JS跨屏響應式開源前端框架,使用最新瀏覽器技術,為快速的前端開發提供一系統的文字、圖示、媒體、表格、表單、按鈕、選單、網格系統等樣式工具包,佔用資源小,使用拼圖可以快速構建簡潔、優雅而且自動適應手機、平板、桌面電腦等裝置的前端介面,讓前端開發像玩遊戲一下快樂而輕鬆。
拼圖前端框架在傳統CSS框架的基本上,增加了HTML5、CSS3、JS等技術組合應用,應用於最新的瀏覽器技術,同時相容較早的瀏覽器,新舊結合,承前啟後,開發者只需把框架檔案引入到專案中,就可以初現快速的共同開發,改變以往建立PC網站同時,再建立手機網站的局面,實現一站響應所有裝置,大大提高了開發效率。

4.輕量級 Material Design 前端框架 MDUI
評分:8.6;收藏量:215
MDUI 是一個輕量級的 Material Design 前端框架,對照著 Material Design 文件進行開發,爭取 1:1 實現 Material Design 中的元件。
- 多主題支援:MDUI 擁有 19 種主色、 16 種強調色、和一種夜間主題。只需新增一個 CSS 類即可實現主題的切換。
- 輕量級:包含所有主題的 CSS 檔案僅 26.4KB minified + gzip,JavaScript 檔案僅 12KB minified + gzip,且沒有任何依賴
- 響應式:移動優先,可適配所有螢幕。
5.Win10 風格的前端響應式 UI 框架 Win10-UI
評分:8.5;收藏量:170
Win10-UI是一款win10風格的後臺UI框架。它使用了豐富的win10桌面元素,包括桌面圖示、視窗化子頁面管理、開始選單、動態小磁貼等元件,相容主流現代瀏覽器及移動端的螢幕尺寸,適合快速開發後臺管理系統的前端介面。
Win10-UI採用傳統UI框架的渲染設計,無序記住繁複的js程式碼,只需要套用html結構就可以輕鬆渲染出桌面元素。同時也保留了主動呼叫的API,讓高階開發者可以定義UI的細節。它並沒有定義太多的“規則”,你完全可以用css、js擴充它的功能,把它打造成屬於你的獨一無二的後臺UI。

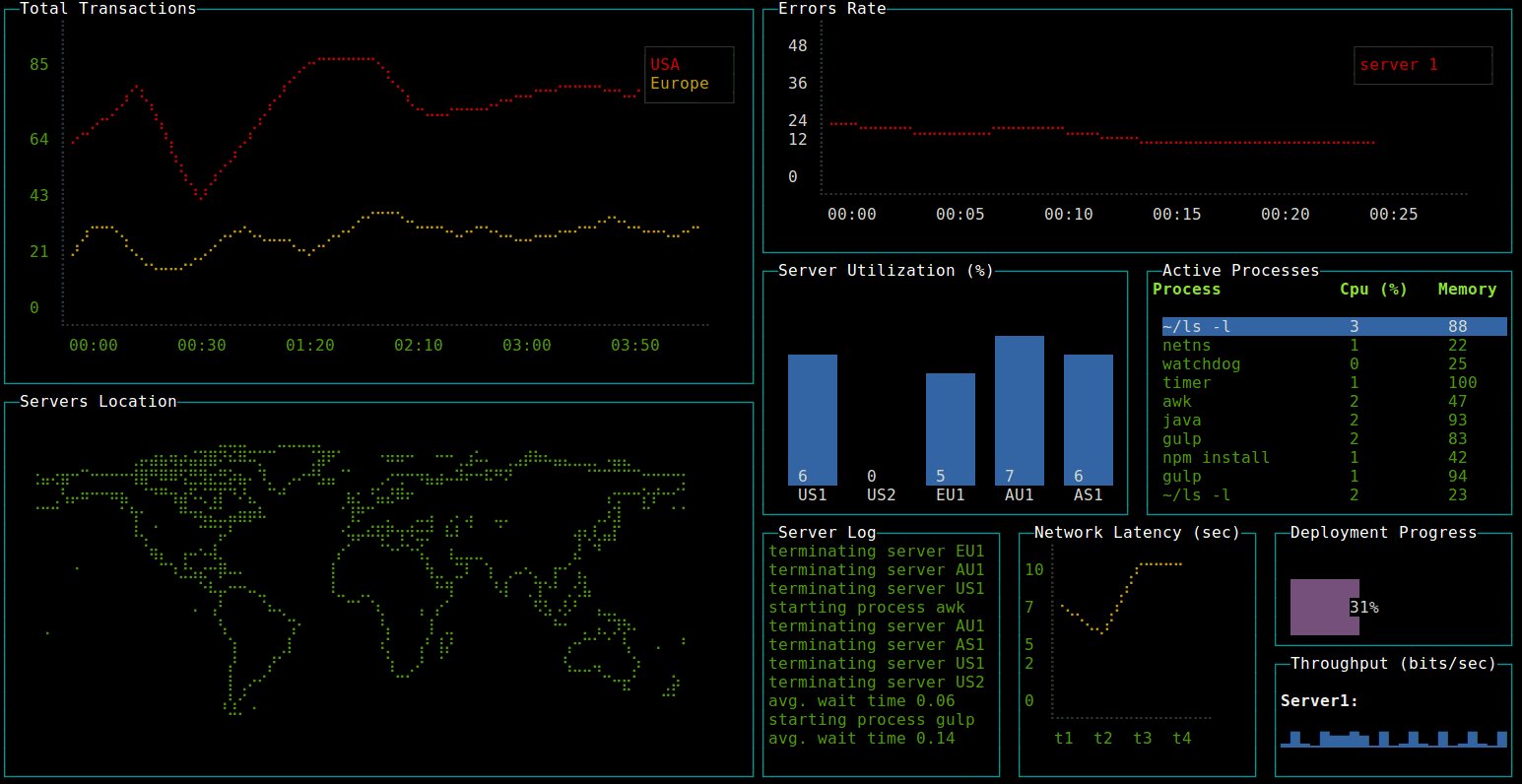
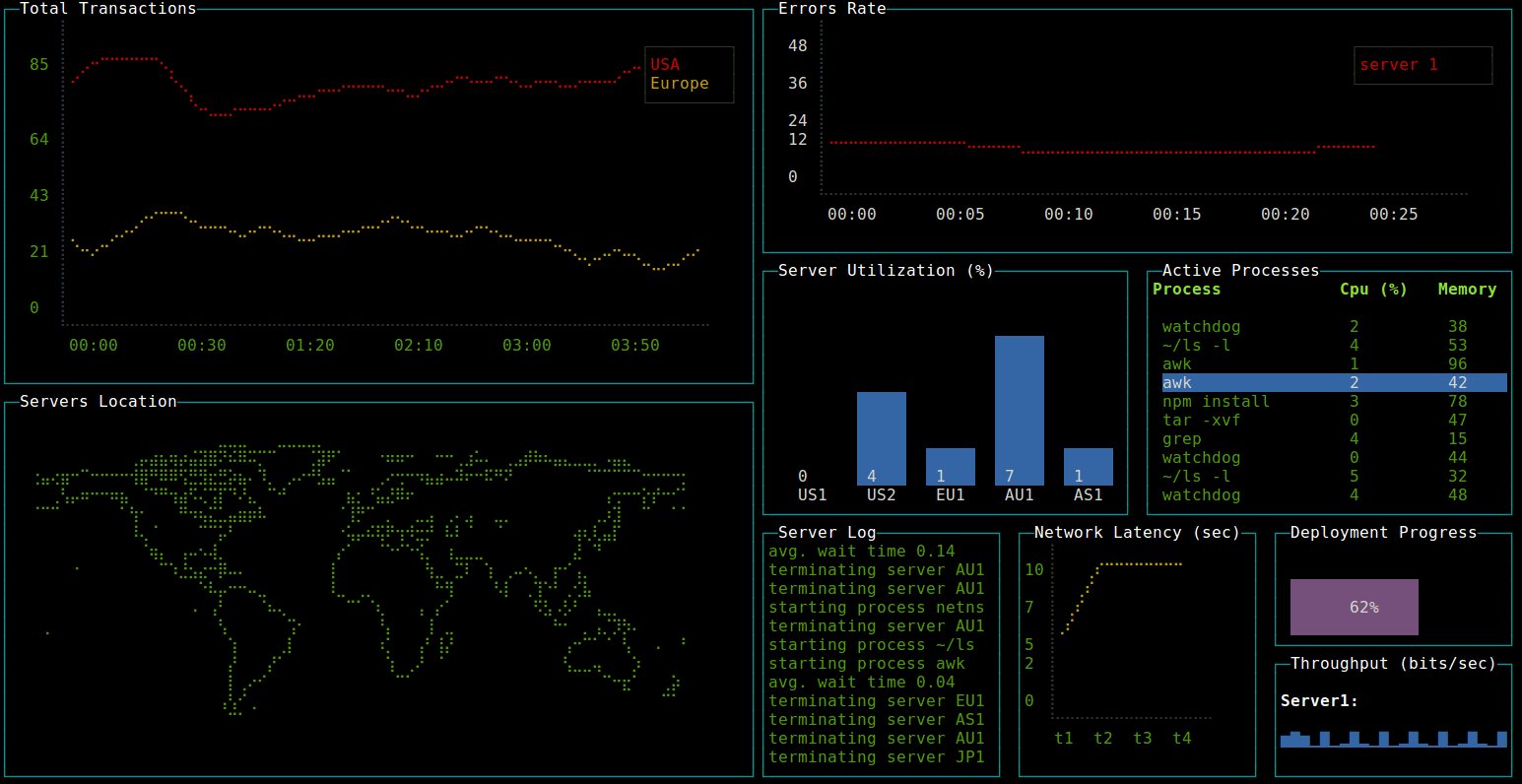
6.Node 終端介面庫 blessed-contrib
評分:8.5;收藏量:125
blessed-contrib 是使用 Node.js 構建終端應用介面的庫。

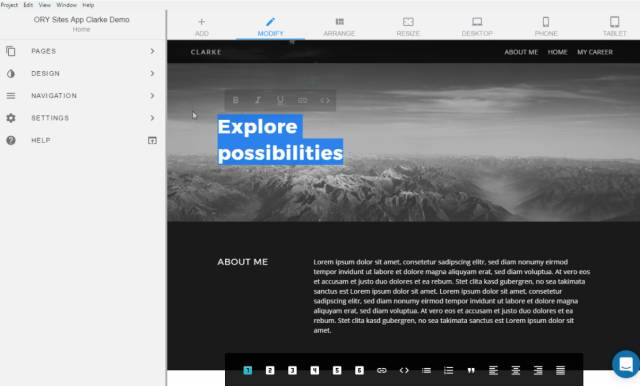
7.基於 React 和 Redux 的現代內容編輯器 ORY Editor
評分:8.3;收藏量:109
ORY 是一家構建和維護開發者工具的公司,ORY Editor 是一個用於 Web 的智慧、可擴充套件和現代的編輯器(“WYSIWYG”),使用 React 編寫。如果你厭倦了 contenteditable 的限制,這將是不錯的選擇。
ORY Editor 可用於建立網站,與 Squarespace 類似,不過它可以離線執行,通過它建立的網站會儲存在裝置上,還可以建立自己的設計和外掛。

8.移動應用動畫效果框架 Lottie
評分:8.3;收藏量:317
授權協議:Apache
開發語言:Java、Objective-C、JavaScript
作業系統:Android
原始碼地址:
Lottie 是 Airbnb 開發的一款能夠為原生應用新增動畫效果的開源工具。Lottie 目前提供了 iOS、Android 和 React Native 版本,能夠實時渲染 After Effects 動畫特效。
目前,Lottie支援路徑修剪、蒙版、遮蓋等操作。此外還有一個可選的快取機制,對那些頻繁使用的東西能夠更快載入。這款應用的目標就是幫助開發者和動畫師能夠更輕鬆的為應用建立動畫,從而在整體上提升互動因素。

9.主題優化包 JQuery EasyUI 1.5.x Of Insdep Theme
評分:8.3;收藏量:101
Insdep theme是基於EasyUI 1.5.x 的一款免費的美化主題包,擁有百度編輯器、cropper、Highcharts、justgage、plupload等各類適應本主題的第三方外掛美化補丁。並且各類常用Jquery外掛正在美化中。後期會提供更多的主題、元件及第三方外掛美化樣式。

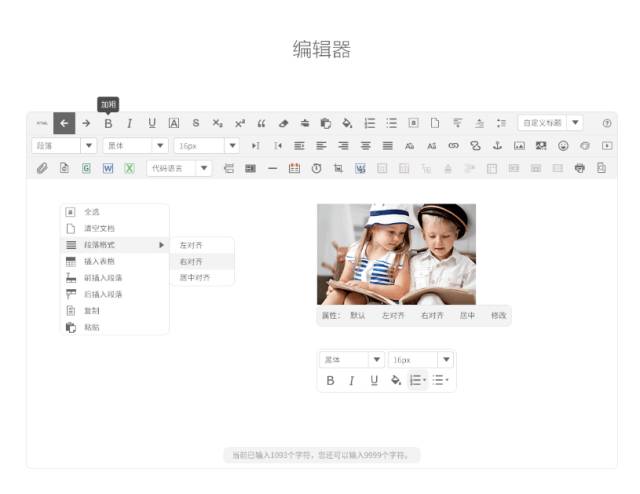
10.基於 Ueditor 的現代化富文字編輯器 Neditor
評分:8.3;收藏量:503
百度前端團隊做了許多努力,現在 Ueditor 是公認最好用的中文富文字編輯器。但是隨著時間的推移,大家感覺百度編輯器並不是那麼漂亮。於是我們對 Ueditor 進行修改,有了現在的 Neditor 。

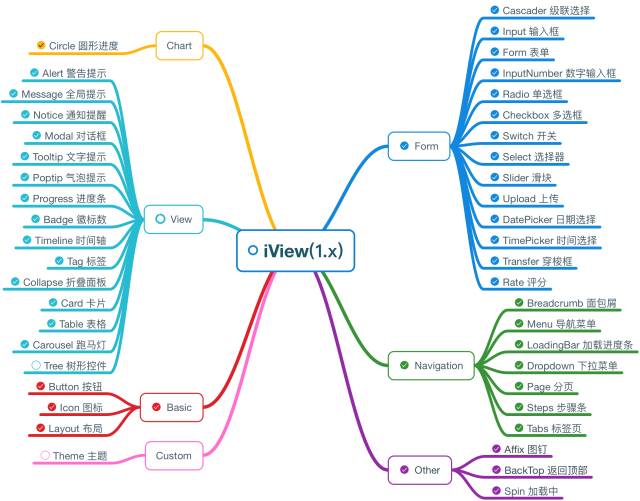
11.基於 Vue.js 的 UI 元件庫 iView
評分:8.3;收藏量:475
iView 是一套基於 Vue.js 的 UI 元件庫,主要服務於 PC 介面的中後臺產品。
特性
- 高質量、功能豐富
- 友好的 API ,自由靈活地使用空間
- 使用單檔案的 Vue 元件化開發模式
- 基於 npm + webpack + babel 開發,支援 ES2015

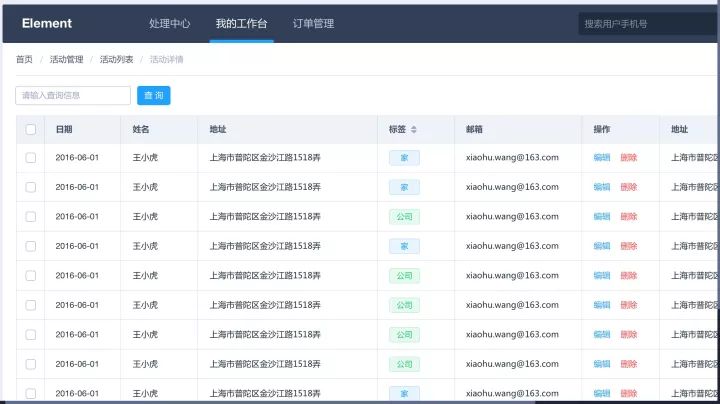
12.基於 Vue 2.0 的元件庫 Element
評分:8.2;收藏量:609
Element,一套為開發者、設計師和產品經理準備的基於 Vue 2.0 的元件庫,提供了配套設計資源,幫助你的網站快速成型。由餓了麼公司前端團隊開源。

13.HTML5 跨屏前端框架 Amaze UI
評分:8.1;收藏量:1213
Amaze UI採用國際最前沿的“元件式開發”以及“移動優先”的設計理念,基於其豐富的元件,開發者可通過簡單拼裝即可快速構建出HTML5網頁應用,上線僅半年,Amaze UI就成為了國內最流行的前端框架,目前在Github上收穫Star數近萬,服務於全球50W開發者。

14.專為微信設計的 UI 庫 WeUI
評分:7.7;收藏量:2002
授權協議:MIT
開發語言:JavaScript、HTML/CSS
作業系統:跨平臺
WeUI 是由微信官方設計團隊專為微信移動 Web 應用設計的 UI 庫。
WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,為微信 Web 開發量身設計,可以令使用者的使用感知更加統一。包含button、cell、dialog、toast、article、icon等各式元素。

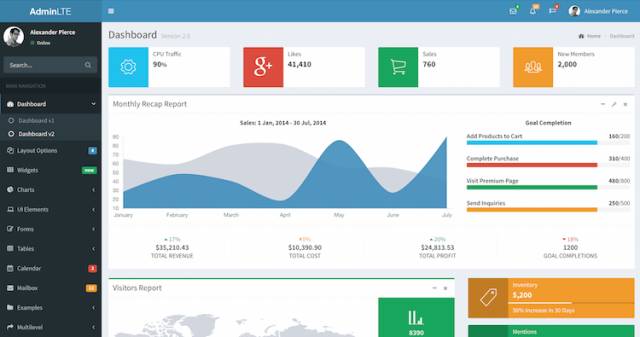
15.儀表盤 WebApp 模板 AdminLTE
評分:7.6;收藏量:136
AdminLTE 是受歡迎的開源的管理儀表盤和控制面板的WebApp模板。它是基於Bootstrap 3的CSS框架,反應靈敏的HTML模板。利用所有Bootstrap的元件對大部分使用外掛進行設計和調整風格,創建出可以用作後端應用程式的使用者介面一致性設計。AdminLTE是基於模組化設計,很容易在其之上定製和重製。

16.web上線部署系統工具 Walle
評分:7.4;收藏量:359
授權協議:MIT
開發語言:PHP、HTML/CSS
作業系統:跨平臺
Walle 一個web部署系統工具,配置簡單、功能完善、介面流暢、開箱即用!支援git、svn版本管理,支援各種web程式碼釋出,PHP,Python,JAVA等程式碼的釋出、回滾,可以通過web來一鍵完成。

17.網站管理後臺模板 Charisma
評分:7.4;收藏量:1055
授權協議:Apache
開發語言:HTML/CSS
作業系統:跨平臺
Charisma 是基於 Twitter Bootstrap 製作的響應式網站管理後臺模板,包含9套漂亮的主題。

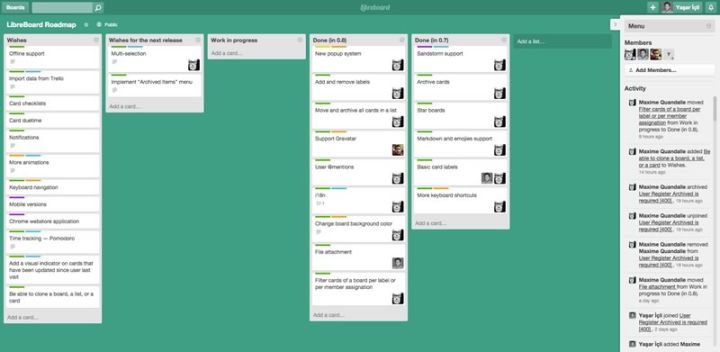
18.開源看板管理系統 LibreBoard
評分:7.4;收藏量:380
授權協議:MIT
開發語言:JavaScript、HTML/CSS
作業系統:跨平臺
LibreBoard 是一個卡片式的組織 Kanban 的開源實現。可以用來實現團隊內部的協作溝通,你可以吧 LibreBoard 看成是 Trello 的開源版本。LibreBoard 為 Sandstorm 平臺提供了一鍵安裝以及一個經過驗證的 Docker 映像。

注:以上評分、收藏量等資料均來自開源中國。

相關推薦
國內最火的 HTML、CSS、JavaScript 開源專案 Top 榜,你知多少?
對於開發者而言,想要著手前端開發,HTML、CSS 和 JavaScript 是三項必備的基礎技能。而如何事半功倍地掌握好這些知識?通過了解當下火熱的開源專案不乏為最佳學習姿勢。本文盤點國內評分最高且收藏量超過 100 的前端技術開源專案,希望可以幫助更多的開發
最火的 JavaScript 開源專案 Top 10
近日,Mybridge 對 Github 上將近 250 個 Java 開源專案進行了排名,並從中挑選出了 Top 10,旨在幫助開發者能找到一個對自己有所啟發的有趣的專案。 Top 10 的專案包含了日曆、驗證、人臉識別、3D 遊戲、貨幣值、熱鍵、走馬燈效果、AWE Amplify、VS 程式碼
2018 最火爆 開源程式專案 TOP 50,你都用過哪些?
值得注意的是,榜單中湧現出了不少新興專案,由此可見,國內的開源氣氛越來越好,國內的開源也在蓬勃發展。前 20 名預覽排名 軟體 排名 軟體1 zheng 11 AOSuite2 JFinal 12 Spiderman3 t-io 13 AG-Admin4 guns 14 renren-security5 hu
day16--HTML、CSS、JavaScript總結
bsp -html pac 布局 大堆 pad tro 補充 ear HTML 一大堆的標簽:塊級、行內 CSS position background text-align padding font-size backgr
【html、CSS、javascript-10】jquery-操作元素(屬性CSS和文檔處理)
dom javascrip fun 實用 code color () 進行 java 一、獲得內容-text、html、val() 三個簡單實用的用於 DOM 操作的 jQuery 方法: text() - 設置或返回所選元素的文本內容 html() - 設置或返回所選元
新手理解HTML、CSS、javascript之間的關系
皮膚 操作系統 版本 Language 魔術師 國際 聯系 cad head http://www.cnblogs.com/dreamingbaobei/p/5062901.html 工作多年,一直忙忙碌碌的應用各種技術,現在不忙了,問問自己究竟在做什麽,究竟會什麽竟答不上
前端技術-HTML、CSS、Javascript
Language shee 通過 cas 表現 成交 hyper TE 用戶 大家好,有幸看到這篇博客的朋友歡迎。當你看到這篇博客的時候說明你在對前端技術正在學習階段,下面大概的介紹一下前端的基本概念 前端技術現在的主要技術點有三個: HTML(HyperText Mark
前端HTML、css、javascript學習
ins html常用標簽 rip :active 簡述 又是 splay 方式 ica 一、html、css、javascript基本認識 1.HTML 類型:超文本標記語言 用途:可用於網頁結構的設計或搭建: 後綴:html.html 超文本簡述:‘超文本’就是指的是其可
HTML、CSS、JavaScript 實現一個簡單的計算器
計算器效果圖: 程式碼如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>計算器</title> </head
前端三要素:HTML、CSS、JavaScript以及三者的關係
Web前端開發技術包括三個要素:html(結構)、css(樣式)、javascript(行為動作)。 現在前端三要素也演化成HTML5、CSS3、jQuery(js中常用的庫)。 HTML5:HTML可以簡單理解為在前端技術中勾勒出一個結構。而HTML5是超文字標記言語(HTML)的第五
【網頁開發學習】Coursera課程《面向 Web 開發者的 HTML、CSS 與 Javascript》Week1課堂筆記
Coursera課程《面向 Web 開發者的 HTML、CSS 與 Javascript》 Johns Hopkins University Yaakov Chaikin Week1 Introduction to HTML5 對於網頁來說,HTML定義的是網頁的骨架(structure),CSS
大資料視覺化第二天——HTML、CSS、JavaScript、DOM、SVG
要想使用D3.js進行資料視覺化,不懂HTML、CSS肯定是不行的,D3本身由JavaScript封裝而成,另外D3中還用到了比較多的DOM和SVG方法。全部掌握了這些東西基本就是一個合格的前端工程師了,顯然將花費大量的精力和時間;我學習D3的目的主要是為了進行資料的視覺化,而不是進行Web前端頁面
html、css、javaScript練習題
1.HTML 指的是?<超文字標記語言(Hyper Text Markup Language)> 2.Web 標準的制定者是? <全球資訊網聯盟(W3C)> 3.在下列的 HTML 中,哪個是最大的標題?<h1>
有哪些關於前端開發技術(HTML、CSS 和 JavaScript 等)的值得推薦的書籍?
第一本,入門《Head first HTML&CSS》最好的入門書。看兩遍就對HTML & CSS 有個大概印象了。此時把w3cschool作為備查手冊收藏起來第二本《CSS權威指南(第三版)》最權威的CSS書籍,除了閱讀W3C的文件外的不二選擇(就是翻譯有點操蛋,遇到感到難理解的地方…顯示
瞭解HTML、CSS、JavaScript的使用和關係
一、簡單認識 一個基本的網站包含很多個網頁,一個網頁由html, css和javascript組成。html是主體,裝載各種dom元素;css用來裝飾dom元素;javascript控制dom元素。 1、什麼是HTML(超文字標記語言 Hyper Text
HTML、CSS、JavaScript網頁製作從入門到精通
這大概是我第一次寫部落格吧,自從大一開始寫程式碼,至今也有5年的光景了,很遺憾並沒有養成寫部落格的習慣,一方面因為我平時很少有階段性的總結,另一面也確實不知道該分享些什麼。歸根結底還是功夫不到家,沒有一些讓自己驕傲的階段性成果。既然要寫,還是決定從讀書筆記開始,
復習HTML、CSS、JS練習題
bsp width type nbsp alt 打勾 text image 習題 表格復選框全選 1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"&g
Django中簡單添加HTML、css、js等文件
htm djang .py 項目 移動 資源 默認 alt templates 首先申明下自己的環境, python版本3.65 Django版本1.11.15 創建默認Django項目後 首先說下添加Html 在urls.py文件中添加如圖代碼,照抄也
html 如何訪問 jar 包裏面的靜態資源(js、css、字體等)
感覺 裏的 query 源文件 需要 資源 巴巴 png dea 前言:最近兩天在嘗試寫一個工具 jar 包,裏面包含後臺處理的 java 代碼,包含前端 html、js、css、字體文件等,過程中解決了訪問 jar 包裏的靜態資源問題,所以記錄下來。 附:自己的一個
每日知識總結計劃(java、android、react native、web框架、js、css、html、ajax)首頁
作為一名資訊系的學生,現在學的太多,忘得也快,但是實在不忍心辛苦理解的知識就這樣慢慢被自己忘記。 所有這篇帖子作為今天起(2018.10.16 17:32),記錄每天得知識總結首頁。 下面得帖子連結分為一個月為一個單位做記錄,每天的記錄就在當月的一個月的帖子上更新。 20
