【JavaScript】原型及原型鏈
阿新 • • 發佈:2019-01-12
前言
據網上的文章說,弄明白了原型鏈,才算真的入門了前端。首先我們要明白這幾個東西。prototype、proto、constructor。當然他們的基礎就是建構函式,我們先從建構函式開刀!
建構函式
建構函式就是初始化一個例項物件。其餘的就不多論述了,舉了例子
//建構函式 function Person(name, age) { //屬性 this.name = name; this.age = age; //在建構函式中的方法 this.eat = function () { console.log("吃好吃的"); }; } var person1 = new Person('小李', 28); var person2 = new Person('小王', 23);
這個例子中person1和person2都是Person的一個例項。那它們都有一個constructor屬性,該屬性指向Person。
原型物件
為什麼會有原型物件呢?是因為我們要使用一些屬性和方法,如果我們每個物件的的屬性都一樣,方法也一樣。那麼這是有多少個物件就要開闢多少個空間,為了節省控制元件。可以把屬性和方法通過原型的方式來進行賦值。
在JavaScript中,每當定義一個物件時候,物件中都會包含一些預定義的屬性。其中每個函式物件有一prototype屬性,這個屬性指向的就是原型物件。
接著上面的建構函式舉栗子:
//在Person的原型中新增方法 Person.prototype.sayHi = function () { console.log("您好啊,怎麼這麼帥,哈哈"); } //現在我們有100個物件 for(var i=0;i<100;i++){ var per =new person("小米",20); per.sayHi(); } //這是會100個物件會開闢100個空間,但是這100個空間中沒有sayHi的方法, //這100個sayHi都是指向一個地方的
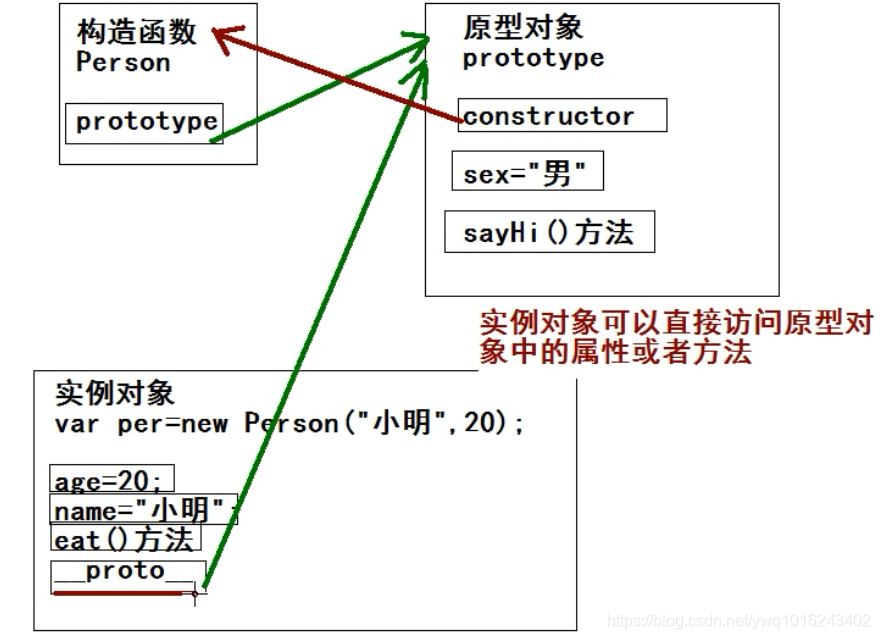
那_proto_和prototype有什麼區別的,我們去證實一下
console.log(per._proto_ == Person.prototype); //true
//例項物件的原型_proto_和建構函式的原型prototype指向是相同的
//例項物件中的_proto_原型指向的是建構函式中的原型prototype
所以例項物件可以直接訪問原型中的屬性或方法。
例項物件中_proto_是原型,為瀏覽器使用;建構函式中的prototype是原型,為程式猿使用。

原型鏈
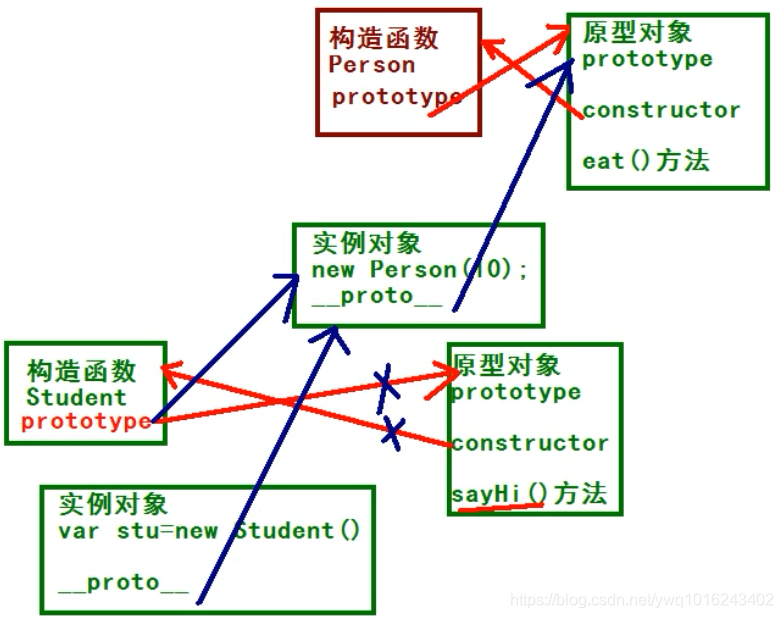
原型鏈:是一種關係,例項物件和原型物件之間的關係,關係是通過原型(proto)來聯絡的。
舉個簡單的栗子就明白了:
//人的建構函式
function Person(age){
this.age=age;
}
//人的原型物件方法
Person.prototype.eat=function(){
console.log("人的吃");
}
//學生的建構函式
function Student(){
}
//學生的原型,指向了人的例項物件
Student.prototype=new Person(10)
var stu=new Student();
stu.eat();
學生的原型指向人的例項物件,從而改變了原型的指向。也就形成了一個原型鏈。

總結
一個很難的東西,你能很簡單的講給別人聽,那麼你才算是真的瞭解它了。
