如何用CXF方式搭建webService介面以及用SoapUI進行測試
這是我的第一篇部落格,話說好久以前就想寫部落格了,但是之前由於種種原因一直沒有開始寫,現在終於要開始了٩(๑❛ᴗ❛๑)۶
今年3月底離職從北京回到了老家,在經過10天的休息和找工作後,找到了新的東家,繼續在自己的家鄉踏上了JAVA程式猿之路。
到了新公司,我接到的第一個專案是SpringMVC+Spring+Hibernate開發的,在熟悉了兩天這個專案後,頭兒直接讓我寫一個供外部呼叫的webService介面。專案中是在Spring基礎上整合CXF框架搭建webService介面的,我雖然知道webService但是我之前從來沒寫過這玩意,經過查閱資料和自己的摸索後,成功的寫了平生以來的第一個webService介面,原來也沒有想象中的那麼複雜( ̄▽ ̄)~*
好了,不說廢話了,下面放步驟:
一、搭建webService介面
①首先要拿到CXF的jar包,由於專案為Maven專案且之前已搭建並使用webService,所以在pom中已經有了該jar包,所使用的版本為3.1.11,下面為maven依賴:
<dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-rt-frontend-jaxws</artifactId> <version>3.1.11</version> </dependency> <dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-rt-transports-http</artifactId> <version>3.1.11</version> </dependency> <dependency> <groupId>org.apache.cxf</groupId> <artifactId>cxf-rt-frontend-jaxrs</artifactId> <version>3.1.11</version> </dependency>
②修改web.xml檔案,在其末尾加上如下內容:
<servlet> <servlet-name>CXFServlet</servlet-name> <servlet-class> org.apache.cxf.transport.servlet.CXFServlet </servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>CXFServlet</servlet-name> <url-pattern>/webservice/*</url-pattern> </servlet-mapping>
上面已經說過專案中之前已有webService,所以這段也是直接copy過來的(`・ω・´)
③寫介面檔案和實現類檔案
下面是介面檔案,注意介面檔案必須加上@WebService註解,使系統認識這個介面為webService介面
package com.demo.webService.interfaces;
import javax.jws.WebService;
@WebService
public interface ILacInfoWebService {
public String getLacInfo(String Condition);
}下面是實現類檔案,專案中之前的webService介面在實現類檔案也加了@WebService註解,並在註解中加了serviceName和endpointInterface這兩個引數,經過測試在實現類中不寫這個註解及引數也可以正常使用。下面是我找到的關於引數的介紹,不關注者可忽略此部分。
package com.demo.webService.services;
import javax.jws.WebService;
import com.demo.webService.interfaces.ILacInfoWebService;
//@WebService(endpointInterface = "com.demo.webService.interfaces.ILacInfoWebService", serviceName = "lacInfoWebservice")
public class LacInfoWebService implements ILacInfoWebService {
@Override
public String getLacInfo(String Condition) {
return Condition;
}
}serviceName引數作用為指定webService介面的服務名,不指定會有預設的名稱,不影響正常使用。可以在webService搭建好後在瀏覽器中開啟wsdl看到指定的名稱。
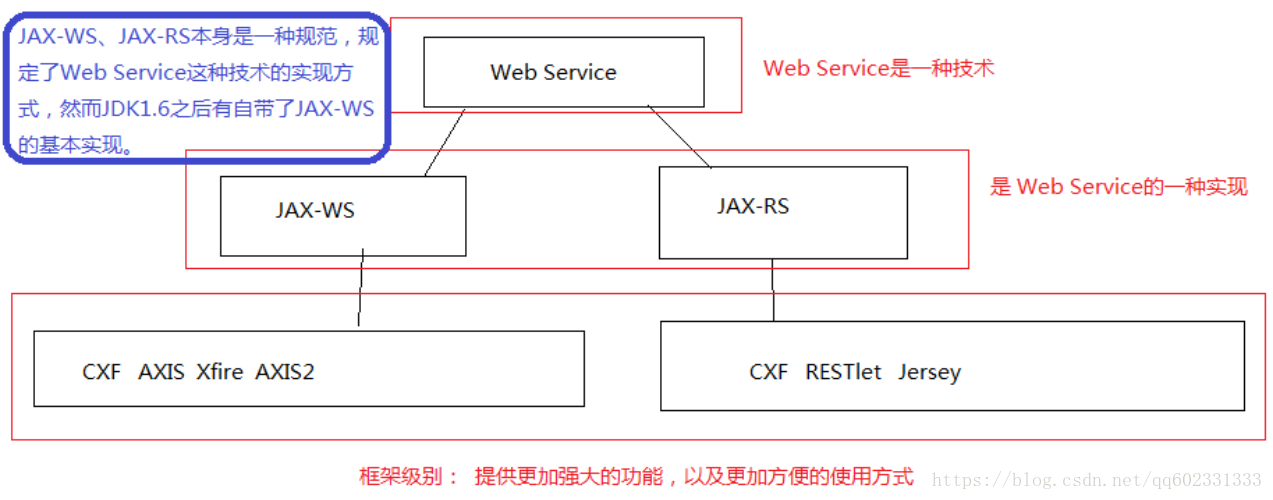
經查閱endpointInterface這個引數是在採用原生JAX-WS方式搭建webService時使用的,用來指定某個WebService實現類抽象的是哪一個服務介面,不寫的話也不會影響正常使用。這裡提到了JAX-WS,就順便提一下我查閱到的資料。
首先說一下webService,webService是一種能夠使應用程式在不同的平臺使用不同的程式語言進行通訊(就是我們所說的跨平臺呼叫)的技術規範,而這種技術規範的實現可以用不同的方法,比如使用基於XML形式的協議(SOAP)進行通訊或者是RESTFUL形式的。
既然我們知道可以使用上面的兩種形式進行通訊,那麼我們就需要對上面的兩種形式進行描述,規範化。而這些規範化的工作sun公司已經幫我們完成了,也就是 JAX-WS,JAX-RS這兩種規範。
JAX-WS規範在jdk1.6之後的版本中有了自帶的實現,這就是為什麼我們可以在沒有axis2或者CXF的情況下開發webService。但是這種實現是比較簡單的,基本上就只能夠傳遞SOAP協議格式的訊息。
這時候我們就會想了,如果我們需要其他的服務,比如我想讓JAX-WS與Spring整合。這種需求前輩都已經考慮過了,也實現了,不需要我們在去實現這樣的需求。而這種需求的解決方案在JAX-WS中是採用框架。而JAX-WS的框架就有AXIS2和CXF。框架使用起來可能會更加靈活,功能更加強大。比如CXF不僅僅實現JAX-WS,也實現了JAX-RS規範。
總而言之,JAX-WS是標準,CXF與Axis則是具體的框架實現。
④修改Spring配置檔案applicationContext.xml,加入加粗部分的地址以及webService配置
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:tx="http://www.springframework.org/schema/tx" xmlns:context="http://www.springframework.org/schema/context"
xmlns:jaxws="http://cxf.apache.org/jaxws"
xmlns:jaxrs="http://cxf.apache.org/jaxrs"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/tx
http://www.springframework.org/schema/tx/spring-tx.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://cxf.apache.org/jaxws
http://cxf.apache.org/schemas/jaxws.xsd
http://cxf.apache.org/jaxrs
http://cxf.apache.org/schemas/jaxrs.xsd">
<!-- webService配置 -->
<jaxws:endpoint id="lacInfoWebservice" implementor="com.demo.webService.services.LacInfoWebService" address="/lacInfoWebservice" /></beans>
⑤啟動tomcat,開啟瀏覽器進行測試,地址為專案名/webservice/webservice名稱?wsdl,記住要在末尾加上?wsdl。wsdl 全稱是 web service description language,含義為網路服務定義語言。
我的地址為:
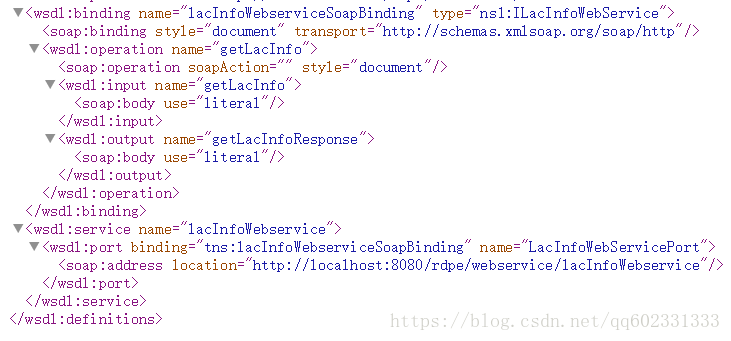
開啟後出現如下頁面,裡面有我們在介面中定義的方法。當你看到這個頁面的時候,恭喜你,你的webService搭建成功了。
二、用SoapUI進行測試
我們在寫好webService後可以自己寫程式碼來進行測試,但這需要我們花時間去了解關於webService呼叫的相關內容,這無疑又增加了我們的工作量。這裡推薦一款工具——SoapUI,通過這款工具,我們無需瞭解細節就能快速的呼叫並測試webService介面寫的是否正確。
①下載並安裝SoapUI工具,安裝過程就不詳細寫了,很無腦,我使用的為SoapUI-5.2.1版本,下面是SoapUI的初始介面
②新建專案連線到你的webService。新建專案有三種方式:
- 點選File,選擇New SOAP Project
- 在左側目錄樹的Projects上點選右鍵選擇New SOAP Project
- 點選工具欄下方快捷按鈕中的SOAP
我採用的是第三種:
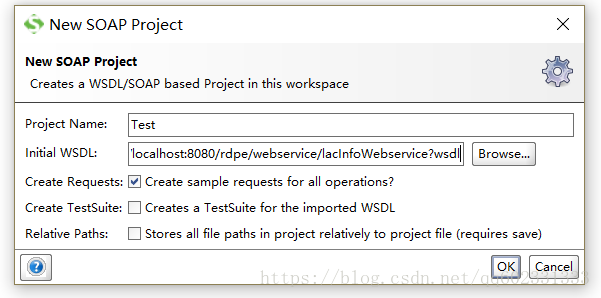
③在彈出框中Project Name中定義名稱,可以隨便寫,Initial WSDL中寫需要測試的介面的地址,如圖所示:
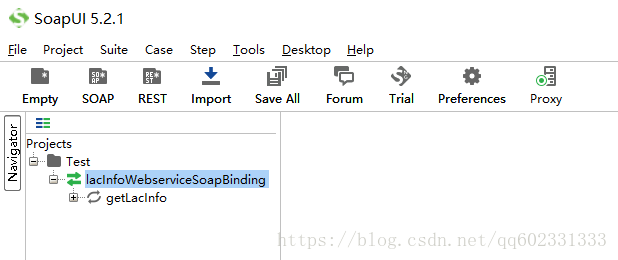
④建好專案並連線成功後,左側的目錄樹中會出現專案,開啟專案會顯示webService介面中定義好的方法
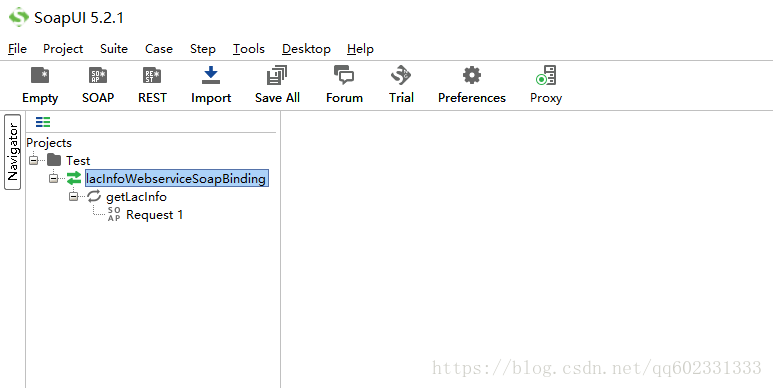
⑤開啟方法,可以看到其中的有Request 1請求,這個請求就是用來連線測試的
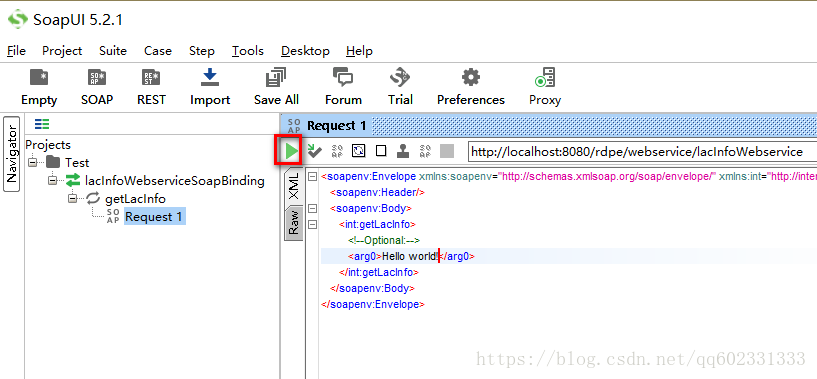
⑥在Request請求中的 <arg0></arg0>標籤之間輸入要傳入的引數,然後點選上方的綠色執行按鈕或用Alt+Enter快捷鍵發出請求即可進行對應方法的測試。
⑦請求成功發出後,方法執行後返回的結果會出現在右邊的區域中。
出現相應結果後,一次測試就完成了,可以根據返回的結果判斷webService介面寫的是否正確。
上面就是用CXF方式搭建webService介面以及用SoapUI進行測試。第一篇部落格就這樣完成了,我會繼續分享自己在工作和學習的遇到的問題和收穫,有興趣的朋友請持續關旭,謝謝大家! ◕ᴗ◕
相關推薦
如何用CXF方式搭建webService介面以及用SoapUI進行測試
這是我的第一篇部落格,話說好久以前就想寫部落格了,但是之前由於種種原因一直沒有開始寫,現在終於要開始了٩(๑❛ᴗ❛๑)۶今年3月底離職從北京回到了老家,在經過10天的休息和找工作後,找到了新的東家,繼續在自己的家鄉踏上了JAVA程式猿之路。到了新公司,我接到的第一個專案是Sp
用ladon框架封裝Python為Webservice介面以及呼叫介面的方法
This XML file does not appear to have any style information associated with it. The document tree is shown below. <wsdl:definitions xmlns:http="http:/
php寫的json服務端介面以及用php做的呼叫頁面
用php寫的服務端,實現json傳引數查詢mysl的資料,mysql的簡單查詢與json對比,用的是dedecms的資料庫,查詢的是dede_area表,http://localhost:8080/test/index.php?index=5&count=5 這是服務
使用cxf+javax開發WebService介面及呼叫
1、jar包:cxf-2.5.3.jar neethi-3.0.2.jar wsdl4j-1.6.2.jar xmlschema-core-2.0.2.jar 2、配置檔案:<---cxf.xml---> <
Java,Axis方式呼叫WebService介面
package com.demo.modules.si.util; import org.apache.axis.client.Call; import javax.xml.rpc.ParameterMode; import org.apache.axis.client.S
Unity3D用程式碼方式建立一個Cube並對其進行操作用C#實現
// Use this for initialization void Start () { //我們將obj1初始化為一個Cube立方體,當然我們也可以初始化為其他的形狀 GameObject obj1 = GameObject.CreatePrimitiv
axis方式呼叫WebService介面、xml轉json
axis方式呼叫WebService介面 xml轉json 一、引入pom檔案或jar包 <dependency> <groupId>org.apach
WebService_03使用CXF方式搭建一個簡單的客戶端測試服務端
1 需要一個官方提供的CXF工具 2 配置環境變數 3 執行dos命令 wsdl2java -p 包路經 -client 服務端的地址 必須精確到wsdl wsdl2java -p com.mr.service -client http://127.0.0.1/
移植U-BOOT之裁剪和修改預設引數(易用性)啟動核心,以及對uboot進行分割槽
今天我們來裁剪U-BOOT,使其更加易用,修改預設引數,以及製作最終修改好得補丁檔案方便以後的快速移植。 那麼如果想看之前的關於網絡卡以及flash等的移植,請點選連結檢視:點選連結檢視 在裁剪修改之前呢,我們先來了解一下U-BOOT的環境引數(環境變數):
生成webservice介面以及通過客戶端呼叫介面。
1:新建Maven專案 目錄結構 lib包是cxf相關JAR包。 :使用CXF+Spring編寫併發布WebService 在web.xml中配置如下: <servlet> <servlet-name>CXFServlet&l
cxf動態呼叫webservice介面
package cxfClient; import org.apache.cxf.endpoint.Endpoint; import javax.xml.namespace.QName; import org.apache.cxf.jaxws.endpoint.dyn
sell01 環境搭建、編寫持久層並進行測試
boot 就會 -s 虛擬 調試 deb project 直接 jdk1 1 環境配置 JDK 1.8 MAVEN 3.5 MYSQL 5.7 VirtualBox 5.1 2 搭建MYSQL環境 下載 VM 和 虛擬鏡像文件 虛擬鏡
通過用戶名、密碼提交的方式搭建私有git服務端
服務 byte fat comm protoc delta .com abc ref 1. 系統環境 centos 7 git 1.8.3 yum -y install git 2).創建屬於自己的git庫 mkdir /myGit
導入模塊方式(盡量少用from xx import *)以及包的定義,跨目錄運行包和模塊(未完)
sys.path mod 默認 尋找 spa rom bsp 自己 pan 1 import module_name 2 import module_name,module_name2 3 from module_name import * 4 form module_n
Spring Boot用Cxf的jax-ws開發WebService
contex 字符串 scope nap 1.0 地址 method ons lean 首先上項目的pom.xml: 1 <?xml version="1.0" encoding="UTF-8"?> 2 <project xmlns="http
SpringBoot整合cxf發布webService和客戶端的調用
wire 註解 pac point login isp 3.1 component amp SpringBoot整合cxf發布webService 1. 看看項目結構圖 2. cxf的pom依賴 1 <dependency> 2 <grou
群暉(黑) 篇四:申請免費SSL證書以及用群暉套件搭建郵件服務器(可以收藏的)
智能 等待 默認項目 家用路由器 asq 地方 服務器搭建 復制 for 轉載的文章 群暉(黑) 篇四:申請免費SSL證書以及用群暉套件搭建郵件服務器 前言這個系列是關於群暉常用套件的使用記錄,前兩篇討論了監控中心,虛擬機,
webservice學習筆記(十):用CXF編寫基於spring的web service
1.編碼實現 a.server端: -建立spring的配置檔案beans.xml,在其中配置SEI ·實體類,SEI及實現類程式碼如下: ·前面釋出webservice是用endpoint,由於這一次是基於spring,所以我們使用的是xml配置檔案,beans.
轉:JDK動態代理為什麼必須用介面以及與CGLIB的對比
參考連結: JDK動態代理為什麼必須用介面以及與CGLIB的對比 文章中提到:試驗了JDK動態代理與CGLIB動態代理。從Spring的AOP框架介紹中得知對於使用介面的類,Spring使用JDK動態代理(原來做專案中試圖從Bean強制轉換為實現類,結果報錯,原來是這麼回事),沒有介面的就使用別的
Laravel5.5 + Vue 專案的基本使用:搭建環境以及用vue元件編寫頁面
在youtube上看到的教程,翻牆可訪問連結:https://www.youtube.com/watch?v=DJ6PD_jBtU0&t=1188s ps:如果想學習vue基礎,建議在b站搜”表嚴肅”的課程。 本文中,我們以用laravel+vue做一個導航欄為案