Scrapy 遇到的小坑_關於payload引數_scrapy第一次傳送POST請求
Scrapy框架第一發送POST請求遇到的小坑
前言: 爬取一個數據開發平臺 悅採 網, 爬取上面的招標_採購資訊。
要看解決方式的直接跳到最後
首先思路,分析網站,找規律,我感覺這個是重要的一步。
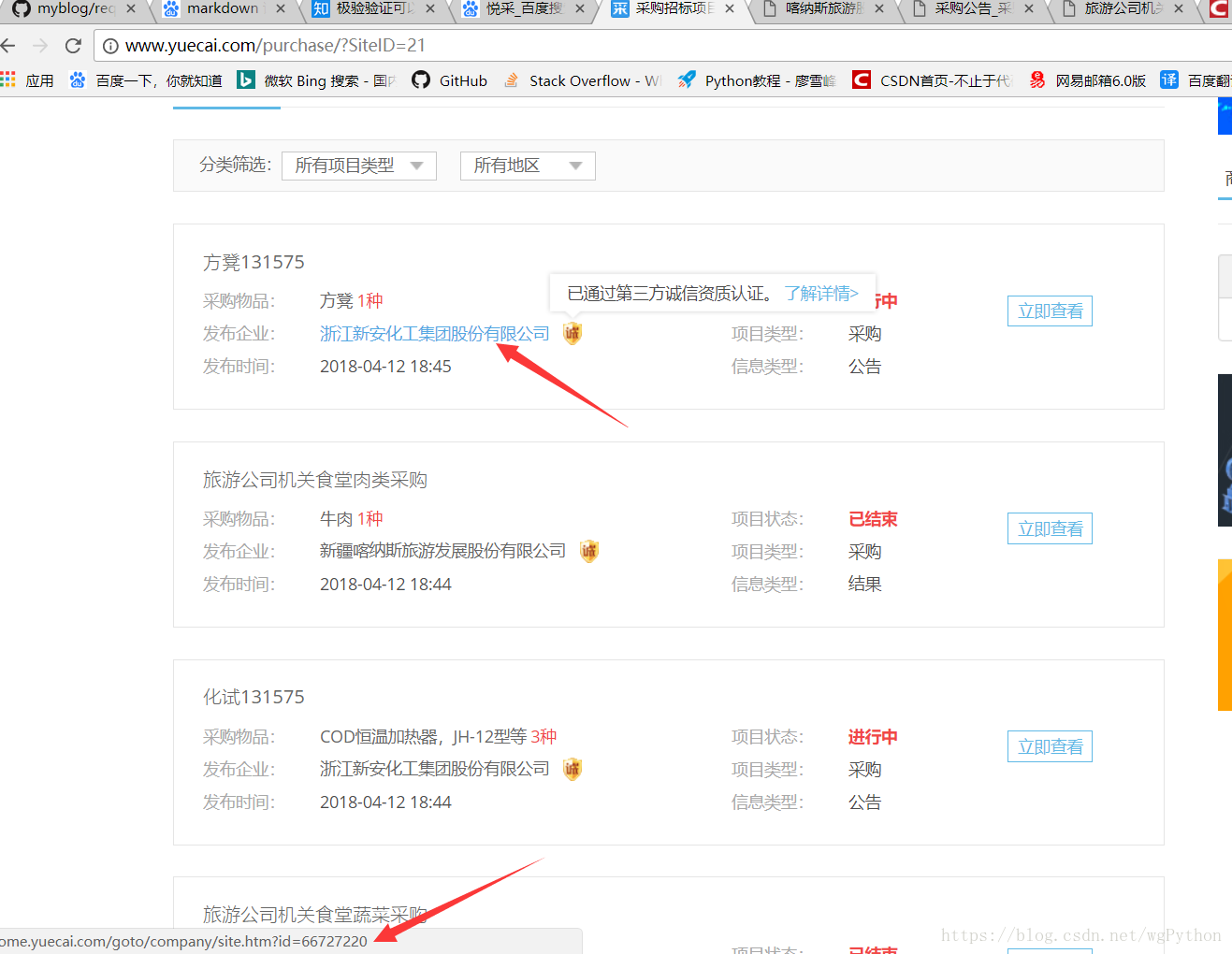
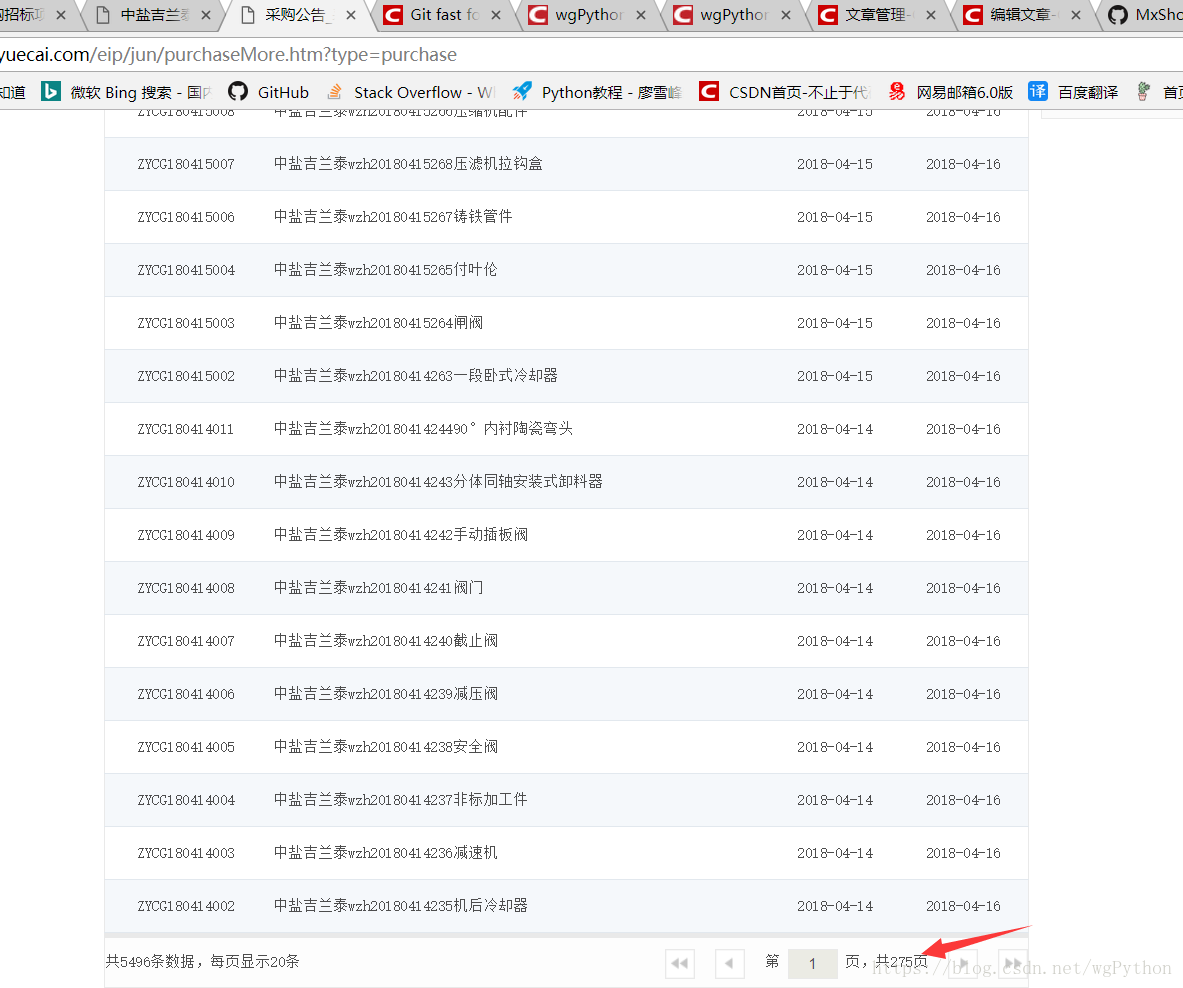
1.先看看網頁結構,找規律。

我們發現只要找到這個url然後請求,進入詳細頁面,就找到想要的資料了。


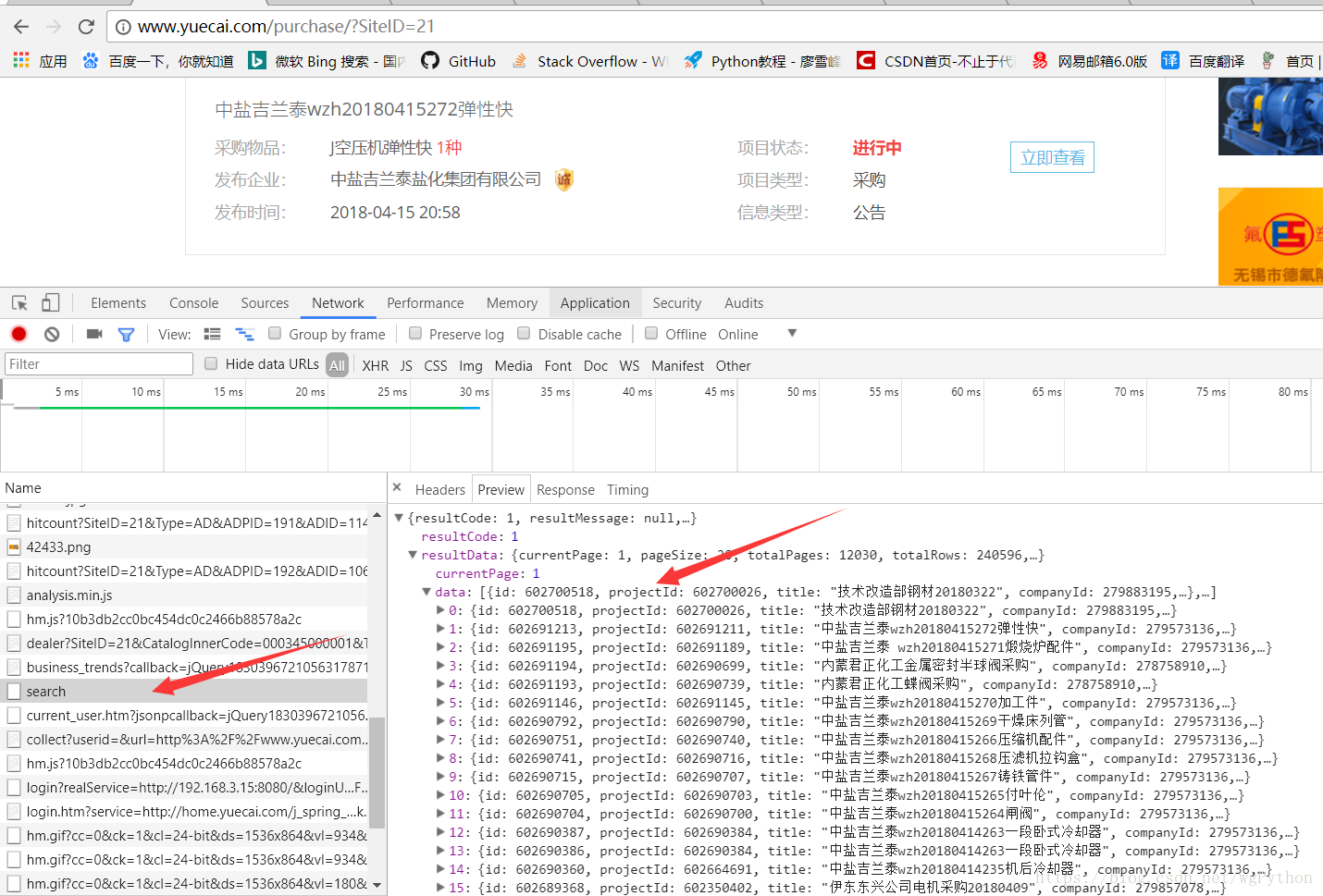
開始找規律爬取資料
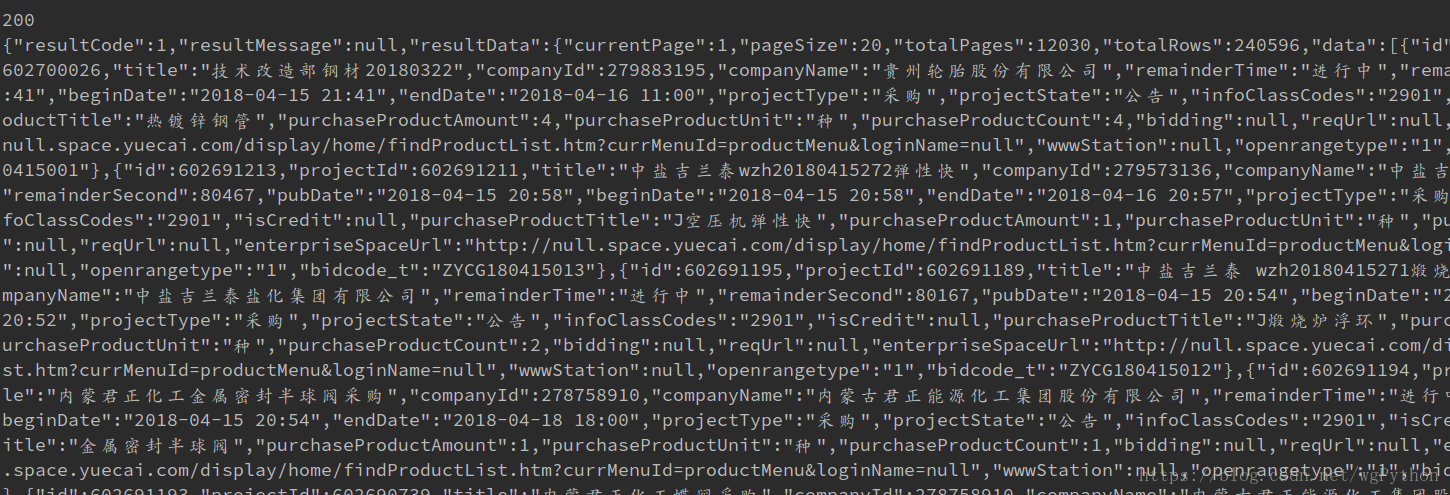
我們找到了別人的api介面,裡面有公司的一些相關資訊,可以拼接id訪問每個公司url
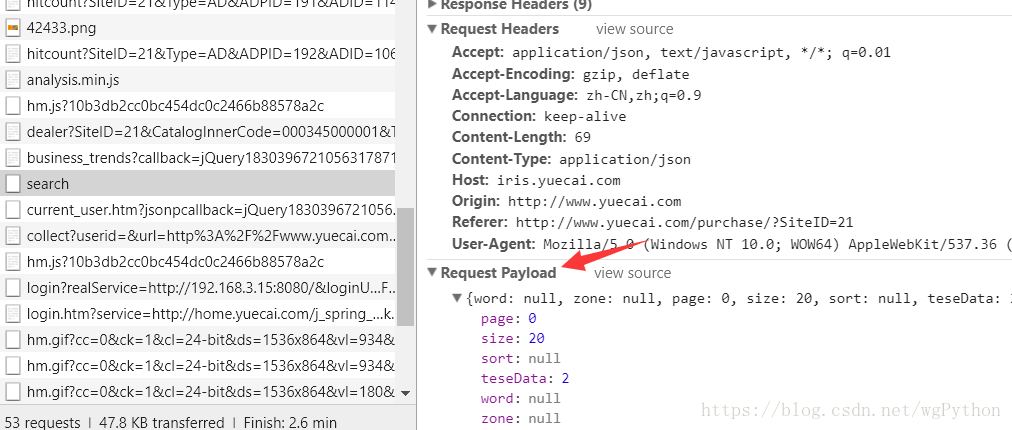
但是這裡的url是一個post請求,而且需要Payload,我一開始沒注意, 就當成普通的POST請求去使用,一直沒有成功報400
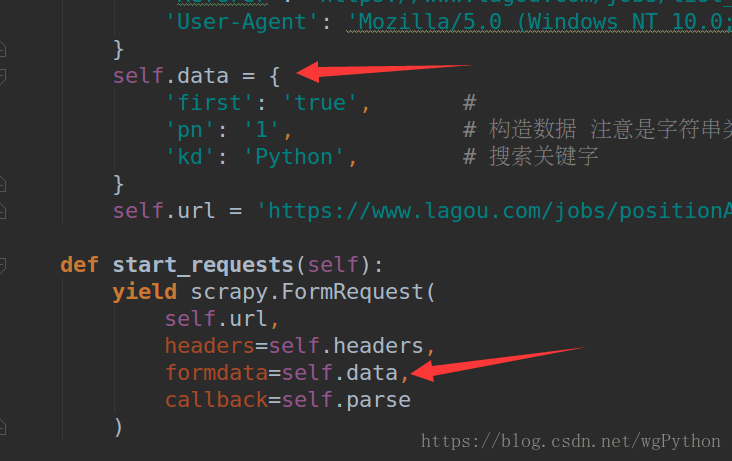
這是我爬取拉鉤招聘資訊的時候模擬POST請求傳送的資料,也成功了, 我琢磨了好久為什麼,才發現POST請求 需要的是Payload 有效載荷
我百度發現要把資料轉換為json資料傳送
import requests
import json
class YuecaiSpider(object):
def __init__(self):
self.headers = {
'Content-Type': 'application/json',
'Host': 'iris.yuecai.com',
'Origin' - 用requests寫測試指令碼的時候,一點問題沒有,但是我改成scrapy後,一直沒有資料。我不知道是為什麼??
import scrapy
import json
class YuecaiSpider(scrapy.Spider):
name = 'yuecai'
allowed_domains = ['yuecai.com']
start_urls = ['http://iris.yuecai.com/iris/v1/purchase/search']
site_name = '悅採網資料平臺'
version = '1.0'
def __init__(self):
super(YuecaiSpider, self).__init__()
self.headers = {
# 'Accept': 'application/json, text/javascript, */*; q=0.01',
# 'Accept-Encoding': 'gzip, deflate',
# 'Accept-Language': 'zh-CN,zh;q=0.9',
# 'Connection': 'keep - alive',
# 'Content - Length': '69',
'Content-Type': 'application/json',
'Host': 'iris.yuecai.com',
'Origin': 'http://www.yuecai.com',
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36',
}
self.data = {
'word': None, # 'NULL'
'zone': None, # 注意這邊特別坑的 有的就是需要'null'這種資料
'page': '1', # 引數該用字元用字元
'size': '20', #
'sort': None,
'teseData': '2',
}
def start_requests(self):
url = "http://iris.yuecai.com/iris/v1/purchase/search"
yield scrapy.Request(
url,
method="POST",
headers=self.headers,
body=json.dumps(self.data), # 這邊資料也是要轉換成json資料
dont_filter=True,
callback=self.parse,
)
def parse(self, response):
print("*" * 50)
print(response.status)
print(response.text)
print("*" * 50)把上面的請求的引數加了引號, 需要’null’的改成None(但是有的網站POST請求引數就是’null’)
好吧看看我執行的結果把。
對你有幫助的話 可以去我的 github上點個start 非常感謝!
相關推薦
Scrapy 遇到的小坑_關於payload引數_scrapy第一次傳送POST請求
Scrapy框架第一發送POST請求遇到的小坑 前言: 爬取一個數據開發平臺 悅採 網, 爬取上面的招標_採購資訊。 要看解決方式的直接跳到最後 首先思路,分析網站,找規律,我感覺這
微信小程式電商平臺-第一次迭代心得
設想和目標 1. 我們的軟體要解決什麼問題?是否定義得很清楚?是否對典型使用者和典型場景有清晰的描述? 解決問題:主要為了解決微信上微商泛並且不安全的問題,為社群交易提供了一個便利的平臺。 典型使用者:需要出售二手商品,在購買物品時需要資訊交流的人。 典型場景:瀏覽,出售,購買商品 2
python使用scrapy傳送post請求的坑
使用 requests 傳送 post 請求 先來看看使用requests來發送post請求是多少好用,傳送請求 Requests 簡便的 API 意味著所有 HTTP 請求型別都是顯而易見的。 例如,你可以這樣傳送一個 HTTP POST 請求: >
Android中RxJava使用4----請求兩次,第二次請求的引數是第一次請求的結果
思路: 1請求資料,根據使用者名稱和密碼,獲取User_id 2再請求資料,根據User_id,獲取使用者資訊 具體實現程式碼: 2.1、在build.gradle中新增依賴 compile 'com.jakewharton.rxbinding:rxbindin
java小演算法—查詢字串中第一次沒有重複的字元
將一串字串中第一次沒有重複出現的字元找出 程式碼 public class Test { public static void main(String[] args) { String
【BZOJ2038】小Z的襪子,第一次的莫隊演算法
傳送門 寫在前面:莫隊竟如此暴力…… 思路:當初我對這個題的第一感覺——這個區間問題可以用線段樹或者樹狀陣列?答案當然是不能,於是我就去簡單學了下莫隊演算法。在我看來,莫隊(分塊版,不是二維曼哈頓距離什麼什麼最小生成樹)就是分塊排序優化暴力查詢,減少查詢區間
小程式開發之解決第一次載入頁面獲取不到openid的問題
記錄:小程式開發過程中,index.wxml載入時需要使用使用者資訊,之前wx.login是寫在app.js的onLaunch函式中,通過後臺獲取到openid後儲存到本地快取中,之後在index.js中獲取openid老是出現第一次取值為空,第二次再開啟就有值的情況。原始碼
axios傳送post請求,thinkphp獲取不到引數
我使用的是vue-cli 可能是傳送的資料格式不對,需要新增頭資訊(content-type)。引入qs外掛,用qs轉變資料格式。 import qs from 'qs'; axios.post('/api/xxx/xxx/xxx?'+qs.stringify(newChild),
jersey client 傳送Post請求 【帶引數】
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
通過ajax傳送post請求向controller傳遞引數後,頁面無法跳轉問題
我的專案之前都是用location.href來向後臺傳遞引數,因為最近在學習ajax,所以將傳值方式改成了ajax傳送post請求,於是問題便接踵而來,我發現在controller中通過返回ModelAndView物件竟然不能實現頁面跳轉了,剛開始百思不得其解,現在總算明白這到底是怎麼一回事了,也想
串列埠485通訊第一次傳送資料丟失第一個位元組
描述如標題 思路:多次測試只在第一次通訊資料出現此種情況,查資料手冊發現如下: 在USART_DR暫存器中寫入了最後一個數據字後,在關閉USART模組之前或設定微控制器進入低功耗模式(詳見下圖)之前
Python-for迴圈迭代讀取多個引數,傳送POST請求
本來想用java來寫批量新增裝置到IOT平臺的,但是,想嘗試用Python指令碼寫一下,就請教一下朋友,使用for k,v in 來讀取多個引數,實現用POST請求 批量新增的功能 #!/usr/
HttpClient傳送post請求帶引數例項
本例子跟上篇的get請求功能一致,只是換用了不同的請求例項,前端請求 var jsonParam = { title : title, partPath : partPath, modelId : modelId, exportTemplate : exportTempl
利用swagger-ui頁面傳送POST請求引數遇到的中文引數亂碼的問題
前端時間將同事開發的半成品專案介面做成視覺化介面,即swagger-ui,用於展示。這個如何配置我就不多說了,網上相關的教程應該也是一搜一大堆...... 本地測試了相關介面後,除了幾個介面返回: {"resultData":"","serviceTime":15172
Vue 使用axios 傳送post請求,引數格式有錯誤問題
在半年前尤大就不推薦使用vue-resource了,好像我這麼沒安全感的人,沒人維護的東西不敢碰。 1987062-b3255d564903d3d7.png 那麼axios這個是什麼呢?是一個國外友人開發的基於Promise 用於瀏覽器和 nodejs 的 HTTP 客戶端。它有什麼用法呢:
微信小程式 Node.js (基礎十二) GET/POST請求
var http = require("http") var url = require("url") var util = require("util") var querystring = requ
scrapy基礎知識之傳送POST請求
可以使用 yield scrapy.FormRequest(url, formdata, callback)方法傳送POST請求。如果希望程式執行一開始就傳送POST請求,可以重寫Spider類的start_requests(self) 方法,並且不再呼叫start_url
Java傳送POST請求,引數為JSON格式,並接收返回JSON資料
/** * 傳送post請求 * @param url 路徑 * @param jsonObject 引數(json型別) * @param encoding 編碼格式 * @return * @throws P
微信小程式傳送post請求data資料後臺獲取不到
今天遇到一個比較奇怪的問題,在傳送post請求併發送data資料給後端,但是後端一直無法獲取,前面傳送一樣的post請求(只是頁面不同,傳的data資料不同)就能獲取到,卡了好一會兒,總算髮現了原因。問題出在了請求的 header選項那, 預設的header選項'co
微信小程式傳送POST請求時後臺獲取不到傳輸的資料
在使用微信小程式傳送POST請求時,請求成功了,但是後臺獲取不到前端傳遞的資料; 按照官方文件,請求程式如下 var data={ code:res.code,