UGUI 設定Text控制元件文字顏色
在UGUI的text元件中,沒有直接設定顏色的介面,我們可以通過直接在Text內容中指定Color項來設定顏色。
例如我們新增一個Button到遊戲中,然後選擇Text,輸入內容:
<color=#FF0000>Idle</color>返回遊戲檢視,顏色是不是變為紅色了呢!
只要修改顏色值,就可以設定為不同的顏色。
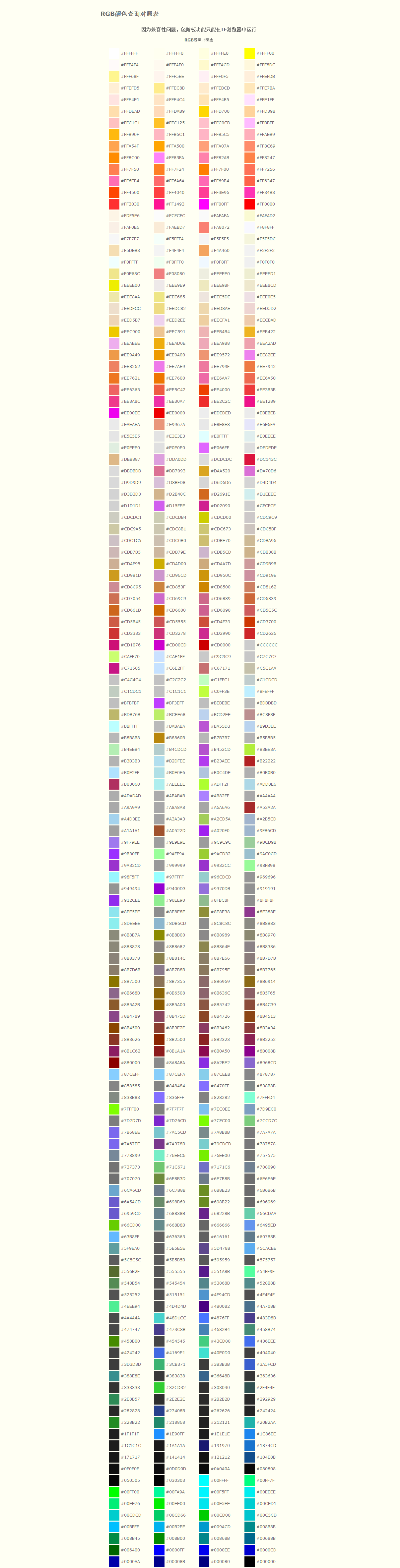
<color=顏色值 可以從一些工具網站查詢到顏色對應的RGB程式碼值,或者通過PS等其它軟體。
http://www.114la.com/other/rgb.htm下面是各種顏色的程式碼值截圖
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智慧的隊伍中來!https://blog.csdn.net/jiangjunshow
相關推薦
UGUI 設定Text控制元件文字顏色
在UGUI的text元件中,沒有直接設定顏色的介面,我們可以通過直接在Text內容中指定Color
設定static控制元件背景顏色、控制元件字型的背景顏色和控制元件字型的顏色
注:轉載至:https://my.oschina.net/u/241930/blog/528285,謝謝該博主的分享 #include <windows.h> LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPAR
MFC中設定static text控制元件的背景色、字型、字號和顏色
在實際的應用中,可以用WM_CTLCOLOR 訊息改變mfc中控制元件的顏色,比如現在就來改變一個static text控制元件的 字型、字型大小、字型顏色和背景色。 例如對話方塊的類為CTestDlg. 1. 在對話方塊的類中新增兩個變數. 方法:在classview選項卡中,選擇CTestDlg,右鍵,
winform 利用《設定》 繫結控制元件 實現顏色可變
C# Winform 利用《設定》 繫結控制元件 實現顏色可變! 1、在Settings.settings檔案下,增加一個使用者設定變數“圖片顏色”。 2、將變數“圖片顏色”繫結到窗體BackColor屬性。 3、利用工具箱中ColorDialog控制元件 改變 變
設定Swing控制元件不可用(即setEnabled(false))時的字型顏色
使用Swing做介面顯示,部分文字顯示框要求不能修改,卻又沒有 readOnly 屬性,只能設定 setEnabled(false) 來實現。可是,setEnabled(false) 後,字型顏色就變了,字看不清了。 這個時候,我們可以使用 setDisabledTextColor(Col
winform 利用《設定》 繫結控制元件 實現顏色可變
C# Winform 利用《設定》 繫結控制元件 實現顏色可變! 1、在Settings.settings檔案下,增加一個使用者設定變數“圖片顏色”。 2、將變數“圖片顏色”繫結到窗體B
Android 程式碼設定 控制元件背景顏色
直接看程式碼: 設定背景顏色兩種方式 RelativeLayout mRelativeLayout=(RelativeLayout) findViewById(R.id.Relative); /** * 1、在values目錄下新建
如何動態設定label控制元件的字型顏色屬性
<% Import Namespace="System.Drawing" %> or using System.Drawing; label.ForeColor = Color.Red; label.ForeColor = Color.FromName(
Jquery設定select控制元件指定text的值為選中項
<select name="streetid" id="streetid"> <option value="4">北環路</option> <option value="5">天河路</option>
MFC中設定Label控制元件的背景色、字型、字號和顏色
實際的應用中,可以用WM_CTLCOLOR 訊息改變mfc中控制元件的顏色,比如現在就來改變一個static text控制元件的 字型、字型大小、字型顏色和背景色。 例如對話方塊的類為CTest
如何設定Android中控制元件的顏色透明度
1、#ff000000 此為16進位制顏色程式碼, 前2位ff為透明度,後6位為顏色值(000000為黑色,ffffff為白色,可以用ps等軟體獲取)。 2、透明度分為256階(0-255),
QHeaderView 表頭設定QWidget控制元件
(噁心的需求)表頭要求特殊的字串(有下標的那種)。本來去掉了表頭,將表格的第一行作為表頭,這樣就可以在表格上新增QLabel控制元件實現。 這樣的弊端就是沒有了表頭的滑鼠拖動的功能。看到QHeaderView有setIndexWidget ( const QModelIndex &
Android設定常見控制元件點選效果
一. Imageview的點選效果——圖片稍微變暗突出點選效果 public class ClickImageView extends AppCompatImageView { public ClickImageView(Context context) { super(context);
如何動/靜 態 兩種方式修改Static控制元件的顏色
轉自https://www.cnblogs.com/52yixin/articles/2271278.html 首先,我覺得VC很坑爹!在C#等那些中,要修改比如一個Label或者一個按鈕的顏色...那簡直就是小學生都會做的事情...可是到VC++裡面,你說你想修改Label的顏色。。甚至你說你
Tkinter-Text控制元件常用功能示例
簡介及簡例 Text 控制元件用來顯示多行文字. Tkinter 的 Text 控制元件很強大, 很靈活, 可以實現很多功能. 雖然這個控制元件的主要用途是顯示多行文字, 但其還可以被用作簡單的文字編輯器, 甚至是網頁瀏覽器. Text 控制元件可以顯示網頁連結, 圖片, HTML頁
VS程式設計,WPF中,通過telerik控制元件建立顏色選擇器,顏色拾取器,調色盤的一種方法
這裡展示使用telerik控制元件時,呼叫顏色調色盤,顏色選擇器,顏色拾取器的一種方法 1、增加引用 2、前臺定義引用 xmlns:telerik="http://schemas.telerik.com/2008/xaml/presentation"
React Native之Text控制元件屬性和樣式
屬性 numberOfLines 文字行數限制,新增後超過限制行數文字會在末尾預設以…的形式省略。 ellipsizeMode 設定文字縮略格式,配合numberOfLines使用,values: * tail:在末尾…省略(預設值) * c
VS程式設計,WPF中,後臺C#程式碼設定Grid控制元件某一行、某一列高度或者寬度的一種方法
有時為了顯示的需要,想在某個操作後將Grid中的一列的寬度變成0或者根據內容自動調整。 這裡提供了一個方法,可在後臺程式碼中對Grid的行或者列進行調節。 1、XAML前臺中,給Grid的列起
自定義控制元件(顏色由綠色過渡到紅色的控制元件)
先寫一個顏色的過度(由綠色過度到紅色) **自定義控制元件的程式碼部分** public class OneView extends View { private Paint paint; private Canvas mConvas;
C#實現TabControl選項卡豎著排列,控制元件文字橫向顯示(最詳細)
新建一個tabControl,名字不用修改,選中tabControl1,修改其以下屬性 1、DrowMode=OwnerDrawFixed // 2、Alignment=left //選項卡向左靠齊 3、SizeMode=Fixed //設定此項後,設定I