ElasticSearch 叢集搭建和視覺化外掛安裝
文章目錄
這裡實在windows環境操作的
官網下載ElasticSearch包,
這個下載包解壓就可以直接使用直接cmd命令中執行
1.單機版的搭建
1) 進入bin目錄下,直接執行elasticsearch 命令

2) 訪問 http://localhost:9200/
注意點:
這裡的版本需要jdk>=1.8
Http 預設9200 提供視覺化資料介面
TCP 預設9300 後臺API操作訪問介面
結果頁面會顯示如下資料表示成功了
{
"name" : "Twm826g",
"cluster_name" 2.叢集的搭建
ElasticSearch自帶分散式元件,可以直接搭建,不需要依賴第三方
2.1 搭建叢集
步驟一: 新建一個資料夾,裡面拷貝三份相同的elasticsearch解壓包,修改名稱如下:

步驟二:設定主節點的配置檔案
進入elasticsearch-master的config/elasticsearch.yml設定
# Use a descriptive name for your cluster:
# 記得‘:‘後有一個空格
#設定 叢集名
cluster.name: vison-application-cluster-demo
#設定 節點名,這裡需要唯一
node.name: vison-master
#開啟主節點
node.master: true
#繫結訪問的ip ,對外公開的IP,這裡沒有設定埠,使用預設埠9200
network.host: 127.0.0.1
步驟三:設定從節點的配置檔案
分別開啟兩個節點的config/elasticsearch.yml設定,這個節點就埠和節點名不同
slave1 如下:
#
cluster.name: vison-application-cluster-demo
node.name: vison-slave-1
#繫結訪問的ip ,對外公開的IP
network.host: 127.0.0.1
#這裡本機測試,所以需要使用不同的埠
http.port: 8200
# 設定叢集的組,和master監聽一個心跳,master掛了好重新找一個node作為主master
discovery.zen.ping.unicast.hosts: ["127.0.0.1"]
slave2 如下:
#
cluster.name: vison-application-cluster-demo
node.name: vison-slave-2
#繫結訪問的ip ,對外公開的IP
network.host: 127.0.0.1
#這裡本機測試,所以需要使用不同的埠
http.port: 7200
# 設定叢集的組,和master監聽一個心跳,master掛了好重新找一個node作為主master
discovery.zen.ping.unicast.hosts: ["127.0.0.1"]
步驟四:分別通過cmd命令啟動elasticsearch
如下:
這是主節點
{
"name" : "vison-master",
"cluster_name" : "vison-application-cluster-demo",
"cluster_uuid" : "b4NOMhGIRam8lt0CEtXMYA",
"version" : {
"number" : "6.4.3",
"build_flavor" : "default",
"build_type" : "zip",
"build_hash" : "fe40335",
"build_date" : "2018-10-30T23:17:19.084789Z",
"build_snapshot" : false,
"lucene_version" : "7.4.0",
"minimum_wire_compatibility_version" : "5.6.0",
"minimum_index_compatibility_version" : "5.0.0"
},
"tagline" : "You Know, for Search"
}
2.2 使用elasticsearch-head-master視覺化外掛
1)前提需要安裝node.js
2)下載elasticsearch-head外掛包,並解壓
https://github.com/mobz/elasticsearch-head
3)修改 master 節點的跨域配置,在 elasticsearch.yml 中追加以下內容。
#允許跨域
http.cors.enabled: true
http.cors.allow-origin: "*"
4)先安裝grunt
npm install -g grunt-cli
5)安裝module依賴
這個會把需要的依賴包全部下載
npm install
6)然後在你解壓的elasticsearch-head-master目錄下啟動
npm run start
訪問:http://localhost:9100
然後就有如下顯示

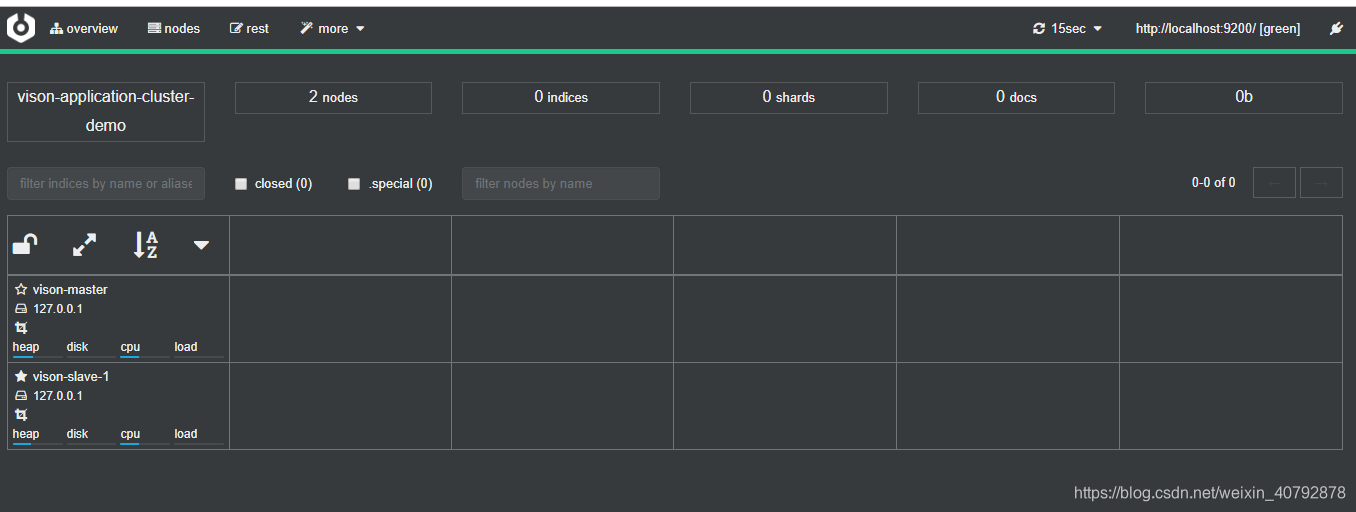
2.3 cerebro 視覺化外掛安裝
科技化展示管理節點資訊
1)下載解壓cerebro
https://github.com/lmenezes/cerebro/releases
2)進入bin中啟動
雙擊 cerebro.bat啟動
3)訪問http://localhost:9000
輸入你要管理的節點:http://localhost:9200/
就進入如下介面: