更好用的css命名方式——BEM命名
一、什麼是BEM?
BEM代表塊(Block),元素(Element),修飾符(Modifier)。無論是什麼網站頁面,都可以拆解成這三部分。
二、帶你認識網頁
我們來看一下qq的官網,它可以由三個塊組成:logo,導航nav和頁面主題mian三個模組構成,如果再細分一下呢?logo是由圖片和文字兩個元素組成,導航由三個元素組成,頁面主題中包含圖片,文字和按鈕三個元素,
如果把一個塊看作是一個數組的話,那麼元素就是陣列中的每一項。
什麼是修飾符呢?你可以看作是元素的屬性,或者是他的形態、狀態,比如導航中的三個元素有的長,有的短,頁面主體文字有的大,有的小

三、BEM命名如何書寫
BEM給我們的規定是塊和元素之間用 — 連線,元素和修飾符之間用 _ 連線。例如:我們要設定表格某一行的背景顏色為紅色,我們可以如下命名
<div class="table-row_red"></div>
四、實戰篇
下面,我們來用bem的命名規範來寫一下qq的官網
<header> <div class="logo"> <img class="logo-img" src="./logo.png" alt=""> <span class="logo-words_big">QQ·</span> <span class="logo-word_small">PC版</span> </div> <ul class="nav"> <li class="nav-item">QQ官網首頁</li> <li class="nav-item">申請QQ</li> <li class="nav-item">當前線上使用者:2559393943</li> </ul> </header> <div class="main"> <img class="main-img" src="./img.png" alt="" > <div class="main-words_small">QQ PC版9.0.8</div> <div class="main-words_big">從新出發·趣無止境</div> <button class="mian-button_blue">立即下載</button> </div>
是不是清晰了很多,即使是換作另一個人修改這個頁面也是一眼就能找到的。這樣就大大減少了我們的維護成本。
五、拓展
如果你還是不太理解什麼是BEM,沒關係,我們和人體結合一下,看看他們之間有什麼相似之處。

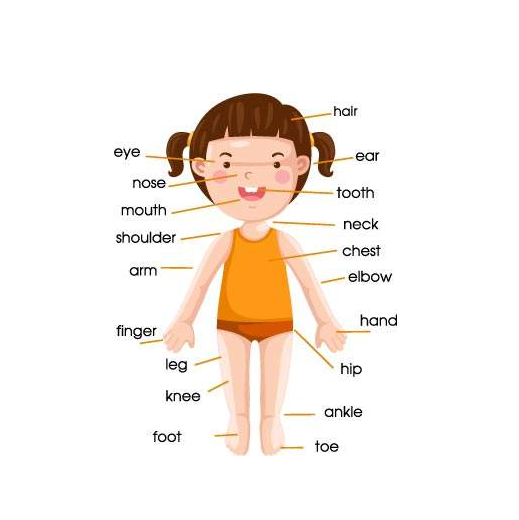
上面是一張小女孩的人體結構圖,我們可以把她分成三個部門,也就是三個塊(Block),分別是頭(header),身體(body)和腳(footer),我們單看頭部,裡邊有很多個元素(Element)組成,比如頭髮(hair)、眼睛(eye)、耳朵(ear)、牙齒(tooth)等等,
身體裡呢?包含胳膊(arm)、手指(finger)等元素構成,腳部由腳(foot)和腳趾(toe)組成。小女孩的頭髮是棕色的(brown),好了,我們可以用BEM規範來命名一下小女孩的結構了
<div class="header"> <div class="header-hair_brown"></div> <div class="header-eye"></div> <div class="header-ear"> <div class="header-ear_left"></div> <div class="header-ear_right"></div> </div> ....... </div> <div class="body"> <div class="body-arm"> <div class="body-arm_left"></div> <div class="body-arm_right"></div> </div> <div class="finger"></div> ....... </div> <div class="footer"> <div class="footer-foot"></div> <div class="footer-toe"></div> </div>
六、結束語
BEM是一個非常有用,強大,簡單的命名約定,以至於讓你的前端程式碼更容易閱讀和理解,更容易協作,更容易控制,更加健壯和明確而且更加嚴密。它對前端開發者都是一個巨有價值的工具。
