《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5專案初探
阿新 • • 發佈:2019-01-12
第一境 ASP.Net MVC5專案初探
第一節:執行第一個MVC5專案
第二節:MVC5專案結構
第三節:View層簡單改造
第四節:打造首頁面
第一節:執行第一個MVC5專案
- 建立一個MVC專案,是很容易的,大部分工作,VS都幫我們完成了。只需要按照如下步驟按部就班就可以了。
- 開啟VS2017,選擇選單中的[File]->[New]->[Project];
- 在彈出的[New Project]對話方塊的左側列表中,展開[Installed]->[Visual C#],點選[Web]項;
- 在視窗中間欄中列出了支援的Web專案框架,我們選擇[ASP.NET Web Application (.NET Framework)]項;
- 在視窗底部,填寫專案名稱(HonorShop.Web)、專案檔案儲存位置(D:\這裡其實是你的解決方案儲存路徑,VS會自動為你建立專案名稱子目錄,除非你去掉了後邊的“Create directory for solution”的鉤選)、解決方案名稱資訊(HonorShop)以及使用的Framework版本選擇框(.NET Framework 4.6.1);
- 點選[OK]按鈕;
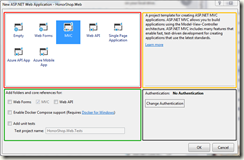
- 這個時候,解決方案目錄及專案目錄被建立,只不過都是空目錄,同時,彈出了[New ASP.NET Web Application - 專案名]對話方塊,如圖1所示;
- 圖中紅色框中部分,是我們可以選擇的專案基架,這裡我們選擇MVC;
- 當我們選擇一個基架之後,右側黃色框中將顯示當前選擇的基架的介紹資訊;
- 圖中綠色框中,是當前選擇的基架支援的一些額外配置,比如MVC,我們可以增加Web API支援等;
- 右下角黑色框中,我們可以來配置與使用者許可權驗證相關的內容,這一部分,也是重點內容,將在後續章節中詳細介紹;
- 我們先保持預設設定,點[OK]按鈕。
- 這樣,一個MVC專案,就已經建立好了。
- 可以通過選單中[Debug]->[Start Debugging]項(或者我們更常用快捷鍵F5)來執行除錯這個專案。
- VS會用預設瀏覽器開啟這個專案,將看到如圖2所示的頁面,同時,也說明第一個MVC專案,已經可以成功的運行了。
- 可以通過選單中[Debug]->[Stop Debugging]項(或者我們更常用快捷鍵Shift + F5)來停止除錯一個正在執行的專案。



![Thanks4Reward_thumb[20] Thanks4Reward_thumb[20]](https://img2018.cnblogs.com/blog/15304/201901/15304-20190112183145605-948413035.jpg)