laravel框架關鍵技術解析之02-1 理解元件化開發 手動構建laravel框架 路由元件
此篇利用元件化開發的思想,構建類似laravel的框架,對理解laravel有幫助。
在閱讀此篇之前,建議先了解laravel容器的概念。
推薦一篇不錯的文章<<Laravel 服務容器例項教程 —— 深入理解控制反轉(IoC)和依賴注入(DI)>>https://laravelacademy.org/post/769.html
小編對此也一知半解- -!,共勉。
1,在D:\www建立資料夾取名lara


2,手動建立composer.json檔案

並輸入內容如下
{
"require":{
}
}
3,lara下執行composer update
D:\WWW\lara>composer update
Loading composer repositories with package information
Updating dependencies (including require-dev)
Nothing to install or update
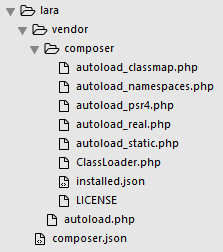
Generating autoload files


新增路由元件
composer的資源包管理庫 https://packagist.org/
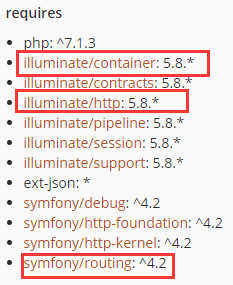
搜尋illuminate/routing,即laravel中用的元件。我們可以看到其依賴元件,其中包括symfony的路由元件 symfony/routing、核心容器

編輯composer.json
{
"require":{
"illuminate/routing":"*",
"illuminate/events":"*"
}
}
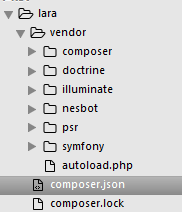
composer update

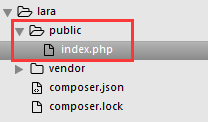
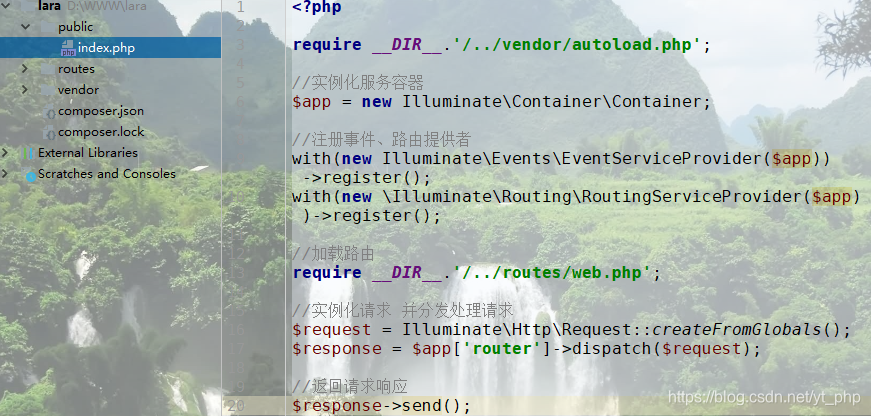
新增框架入口檔案

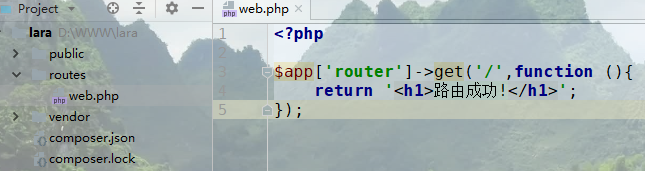
新增路由檔案

編寫入口檔案,訪問路由


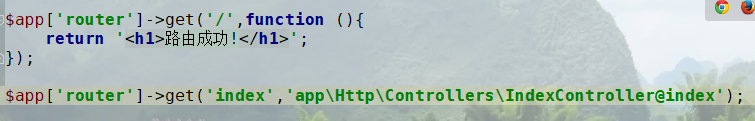
上面是基於閉包來訪問應用的,下面用控制器來訪問應用。
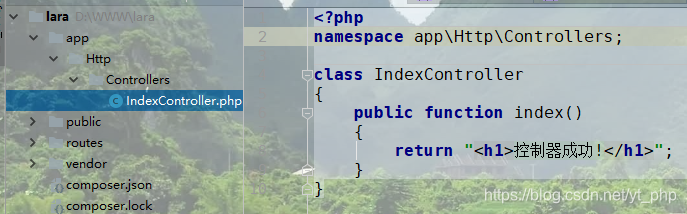
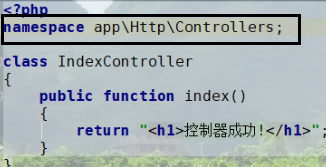
新建app > Http > Controllers目錄,建立IndexController.php

寫路由


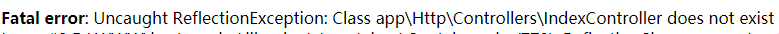
說明app\Http\Controllers\IndexControllers沒有被自動載入,但是

Illuminate\Container\Container類是如何被自動載入呢??
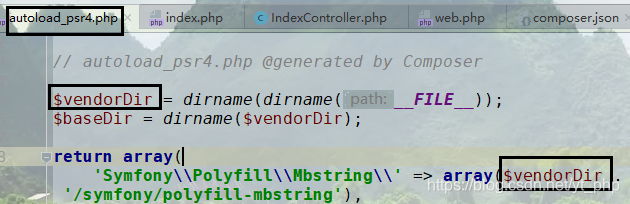
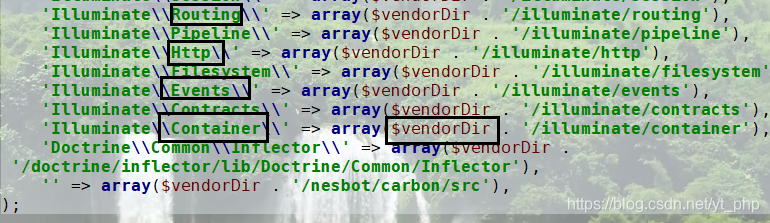
我們知道自動載入遵循的是psr-4標準,在vendor/composer/下的psr4.php中



vendorDir是指vendor目錄。發現vendor下的元件都是預先定義了名稱空間與路徑的對映。而我們自定義的app目錄

是沒有對應的對映的。所以要在composer.json中新增
{
"require":{
"illuminate/routing":"*",
"illuminate/events":"*"
},
"autoload": {
"psr-4": {
"app\\":"app/"
}
}
}
D:\WWW\lara>composer dump-autoload
Generating autoload files
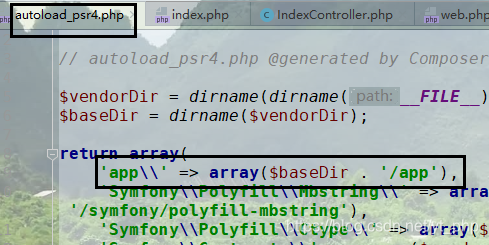
再來看psr4.php,已自動添加了對映。basedir是專案根目錄,composer.json同級目錄。


end;
下一節 模型和檢視 都需要單獨引入各自的元件
