內容(content)、填充(padding)、邊框(border)、邊界(margin):CSS中盒子模型有何區別?
內容(content)、填充(padding)、邊框(border)、邊界(margin),CSS盒子模式都具備這些屬性。
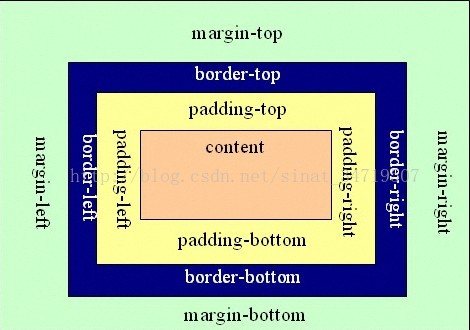
一個盒子模型由 content(內容)、border(邊框)、padding(間隙)和margin(間隔) 這四個部分組成:

一、border border一般用於分離元素,border的外圍一般是指元素的最外圍 border的屬性只要有三個color(顏色) width(粗細) style(樣式) color的設定和文字的設定一樣,有256種顏色,通常用16進製表示,比如:#cc55aa width即為border的粗細,可以設定為thin、medium、thick和<length>,其中<length>表示具體的數值,如5px等, width預設為medium,一般瀏覽器解析為 2px的寬度。 style屬性可以設定為none、hidden、dotted、dashed、solid、double、groove、ridge、insert、outset 其中hidden 和 none都不顯示 border 效果一樣,在實際運用中用 hidden 來解決邊框衝突問題。 例:<styletype="text/css"> div{ border-width:6px; border-color:#000000; background-color:#FFFFCC; }</style> <body> <divstyle="border-style:dashed">The border-style ofdashed.</div> <divstyle="border-style:dotted">The border-style ofdotted.</div> <divstyle="border-style:double">The border-style ofdouble.</div> <divstyle="border-style:groove">The border-style ofgroove.</div> <divstyle="border-style:inset">The border-style ofinset.</div> <divstyle="border-style:outset">The border-style ofoutset.</div> <divstyle="border-style:ridge">The border-style ofridge.</div> <divstyle="border-style:solid">The border-style ofsolid.</div> </body> 二、padding
