Javaweb開發瞭解前端知識一、html&&css
01-html和CSS
1、html
2、CSS
1、B/S 軟體的結構
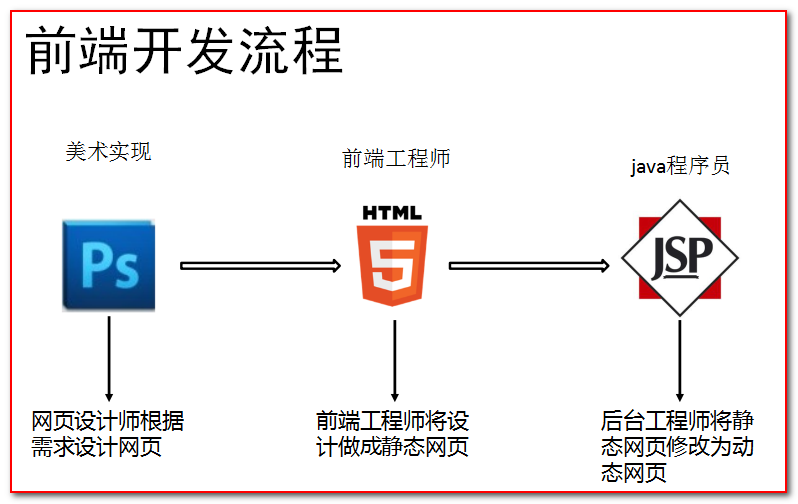
2、前端的開發流程
3、網頁的組成部分
頁面由三部分內容組成!
分別是內容(結構)、表現、行為。
內容(結構),是我們在頁面中可以看到的資料。我們稱之為內容。一般內容 我們使用html技術來展示。
表現,指的是這些內容在頁面上的展示形式。比如說。佈局,顏色,大小等等。一般使用CSS技術實現
行為,指的是頁面中元素與輸入裝置互動的響應。一般使用javascript技術實現。
4、HTML簡介
HyperText Markup Language (超文字標記語言) 簡寫:HTML
Html通過標籤來標記要顯示的網頁中的各個部分。網頁檔案本身是一種文字檔案,
通過在文字檔案中新增標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)
5、html 檔案。
html的結構分析
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html><!-- html標籤表示整個html內容的開始 --> <head><!-- head表示頭部資訊, 標題title,CSS樣式,js程式碼 --> <!-- meta是元資訊, Content-Type是內容型別, text/html; charset=UTF-8 表示當前頁面的內容是文字,html表示子型別, charset=UTF-8表示告訴瀏覽器,使用UTF-8檢視--> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>好多帥哥美女</title><!-- title是標題的標記 --> </head> <body><!-- body標籤是整個html頁面要顯示的主體內容 --> hello world! </body> </html><!-- 表示整個html檔案內容的結束 -->
html程式碼模板
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=${encoding}"> <title>Insert title here</title> </head> <body> ${cursor} </body> </html>
注:Java檔案是需要先編譯,再由java虛擬機器跑起來。但Html 檔案它不需要編譯,直接由瀏覽器進行解析執行。
Html 的程式碼註釋 <!-- 這是html 註釋,可以在頁面右鍵檢視原始碼中看到 -->
6、html標籤介紹
1.標籤的格式:
<標籤名>封裝的資料</標籤名>
2.標籤名大小寫不敏感。
3.標籤擁有自己的屬性。
i. 分為基本屬性:bgcolor="red"它可以設定標籤的簡單樣式
ii. 事件屬性:onclick="alert('你好!');"可以設定事件(輸入裝置和頁面的互動)的響應程式碼。
4.標籤又分為,單標籤和雙標籤。
i. 單標籤格式: <標籤名 />br換行hr 水平線
ii. 雙標籤格式: <標籤名> ...封裝的資料...</標籤名>
標籤的語法:
<!-- ①標籤不能交叉巢狀 -->
正確:<div><span>早安</span></div>
錯誤:<div><span>早安</div></span>
<hr />
<!-- ②標籤必須正確關閉 -->
<!-- i.有文字內容的標籤: -->
正確:<div>早安</div>
錯誤:<div>早安
<hr />
<!-- ii.沒有文字內容的標籤: -->
正確:<br />
錯誤:<br>
<hr />
<!-- ③屬性必須有值,屬性值必須加引號 -->
正確:<font color="blue">早安</font>
錯誤:<font color=blue>早安</font>
錯誤:<font color>早安</font>
<hr />
<!-- ④註釋不能巢狀 -->
正確:<!-- 註釋內容 --><br/>
錯誤:<!-- <!-- 這是錯誤的html註釋 --> -->
<hr />
注意事項:
1.html 程式碼不是很嚴謹。有時候標籤不閉合,也不會報錯。
7、常用標籤介紹 文件是:W3school.chm
7.1、font字型標籤
font是字型標籤,可規定文字的字型、字型尺寸、字型顏色。
<body>
<!-- font字型標籤
color 設定文字的顏色
size 設定文字的大小
face 設定文字的字型
-->
<!-- 需求1:在網頁上顯示 我是字型標籤 ,並修改字型為 宋體,顏色為紅色。 -->
<font color="red" size="7" face="宋體">我是字型標籤</font>
</body>7.2、標題標籤
例如:演示標題1到 標題6的
<body>
<!-- 需求1:演示標題1到 標題6的!-- 標題標籤
h1 - h6 表示標題
h1 最大
h6 最小
align 屬性設定標題的對齊 方式
-->
<h1 align="left">標題1</h1>
<h2 align="center">標題2</h2>
<h3 align="right">標題3</h3>
<h4>標題4</h4>
<h5>標題5</h5>
<h6>標題6</h6>
</body>7.3、超連結
例如:普通的 超連線。
<body>
<!-- 超連結
a標籤是超連線標籤
href 屬性設定連線需要跳轉的地址
target 屬性設定哪個目標進行跳轉
_self 預設值 表示當前視窗預設跳轉
_blank 表示開啟一個新視窗去跳轉
-->
<a href="http:/www.baidu.com">百度(預設)</a>
<a href="http:/www.baidu.com" target="_self">百度(_self)</a>
<a href="http:/www.baidu.com" target="_blank">百度(_blank)</a>
</body>7.4、列表標籤
ul - li 組成無序列表
例如:使用無序,列表方式,東北F4,宋小寶,趙四,劉能,小瀋陽 ,展示出來
<body>
<!-- 需求1:使用無序,列表方式,東北F4,宋小寶,趙四,劉能,小瀋陽 ,展示出來
ul 是無序 列表
type 是可以設定無序列表項前面的符號
li 是列表項
-->
<h2>東北F4</h2>
<ul type="none">
<li>趙四</li>
<li>劉能</li>
<li>宋小寶</li>
<li>小瀋陽</li>
</ul>
</body>7.5、img標籤
例如:使用img標籤顯示一張美女的照片。並修改寬高,和邊框屬性
<body>
<!-- 需求1:使用img標籤顯示一張美女的照片。並修改寬高,和邊框屬性
img 標籤是專門用來顯示圖片的標籤
src 屬性 設定需要顯示的圖片路徑
alt 屬性 設定當指定的路徑找不到圖片的時候,用來替代顯示的文字內容
width 屬性設定圖片的寬度
height 屬性設定圖片的除錯
border 屬性設定圖片的邊框大小
javaSE的相對路徑
從當前工程名開始算
javaSE的絕對路徑
碟符:\資源名
html頁面中的路徑
相對路徑
. 當前目錄
.. 上一級目錄
資源名 表示./資源名 ./可以省略
絕對路徑
http://ip:port/工程名/資源名:所以不能直接訪問磁碟
-->
<img alt="美女找不到了" width="100" height="130" src="1.jpg" border="1"/>
<img alt="美女找不到了" width="100" height="130" src="../2.jpg" border="1"/>
<img alt="美女找不到了" width="100" height="130" src="../imgs/3.jpg" border="1"/>
<img alt="美女找不到了" width="100" height="130" src="http://localhost:8080/img/13.jpg" border="1"/>
</body>7.6、表格標籤
需求1:做一個 帶表頭的 ,三行,三列的表格,並顯示邊框
需求2:修改表格的寬度,高度,表格的對齊方式,單元格間距。
<body>
<!-- 需求1:做一個 帶表頭的 ,三行,三列的表格,並顯示邊框 -->
<!-- 需求2:修改表格的寬度,高度,表格的對齊方式,單元格間距。 -->
<!--
table 是表格
cellspacing 設定單元格的間距
width 設定表格的寬度
height 設定表格的高度
border 設定邊框大小
tr 表示行
td 單元格
align 設定單元格的對齊方式
th 表頭
b 標籤是加粗標籤
-->
<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>編號</th>
<th>姓名</th>
<th>年齡</th>
</tr>
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
</body>7.7、跨行跨列表格
例如:新建一個五行,五列的表格,第一行,第一列的單元格要跨兩列,第二行第一列的單元格跨兩行,第四行第四列的單元格跨兩行兩列。
<body>
<!-- 需求1:新建一個五行,五列的表格,
第一行,第一列的單元格要跨兩列,
第二行第一列的單元格跨兩行,
第四行第四列的單元格跨兩行兩列。
colspan屬性設定跨列
-->
<table border="1" width="500" height="500" cellspacing="0" >
<tr>
<td colspan="2">1.1</td>
<td>1.3</td>
<td>1.4</td>
<td>1.5</td>
</tr>
<tr>
<td rowspan="2">2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
<td>2.5</td>
</tr>
<tr>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
<td>3.5</td>
</tr>
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td colspan="2" rowspan="2">4.4</td>
</tr>
<tr>
<td>5.1</td>
<td>5.2</td>
<td>5.3</td>
</tr>
</table>
</body>7.8、瞭解iframe框架標籤 (內嵌視窗)
iframe標籤可以在一個頁面中,開闢一個小空間。然後單獨載入一個單獨的頁面。
<body>
<!-- iframe標籤可以在一個頁面中,開闢一個小空間。然後單獨載入一個單獨的頁面。
src 屬性設定需要載入的html頁面的地址
width 設定視窗的寬度
height 設定視窗的高度
iframe標籤和a標籤組合使用的時候,
1、在iframe標籤上設定name屬性,給iframe起一個名稱
2、在a標籤上,設定target屬性為需要跳轉的iframe的name的屬性值。
-->
<iframe src="./1.font標籤.html" width="700" height="300" name="abc"></iframe>
<br/>
<br/>
<br/>
<a href="2.特殊字元.html" target="abc">2.特殊字元.html</a><br/>
<a href="3.標題標籤.html" target="abc">3.標題標籤.html</a><br/>
<a href="4.超連結.html" target="abc">4.超連結.html</a><br/>
<a href="5.img標籤.html" target="abc">5.img標籤.html</a><br/>
</body>7.9、表單標籤
表單,就是專門用來收集資訊,的html介面元素。這些資訊,都可以傳送給伺服器。
例如:建立一個個人資訊註冊的表單介面。包含使用者名稱,密碼,確認密碼。性別(單選),興趣愛好(多選),國籍(下拉列表)。
隱藏域,自我評價(多行文字域)。重置,提交。
表單介面的展示
<body>
<!-- 需求1:建立一個個人資訊註冊的表單介面。包含使用者名稱,密碼,確認密碼。性別(單選),興趣愛好(多選),國籍(下拉列表)。 -->
<!-- 隱藏域,自我評價(多行文字域)。重置,提交。 -->
<!--
input type=text 普通的文字輸入框
input type=password 密碼輸入框
input type=radio 是單選框 name屬性可以對它們進行分組
input type=checkbox 是複選框
input type=submit 提交按鈕
input type=reset 重置按鈕
input type=button 是按鈕 value屬性設定按鈕上顯示的文字
input type=file 是檔案上傳域
input type=hidden 是隱藏域 它可以在表單中新增一些額外的資訊,而這些資訊,是不希望直接看到的。
textarea 是多行文字輸入框(多行文字域)
rows 屬性設定行數
cols 屬性設定每行顯示幾個字
select 下拉列表
option 下拉列表項
-->
<form action="">
<input type="hidden" />
使用者名稱稱:<input type="text" /><br/>
使用者密碼:<input type="password" /><br/>
確認密碼:<input type="password" /><br/>
選擇性別:<input type="radio" name="sex"/>男<input type="radio" name="sex"/>女<br/>
選擇興趣:<input type="checkbox" />抽菸<input type="checkbox" />喝酒<input type="checkbox" />燙頭<br/>
選擇國籍:
<select>
<option>--請選擇國籍--</option>
<option>中國</option>
<option>小日本</option>
<option>美國</option>
</select><br/>
自我評論:<textarea rows="10" cols="30"></textarea><br/>
<input type="submit"/> <input type="reset" />
</form>
</body>表單格式化
<body>
<center>
<h1>使用者註冊</h1>
<form action="">
<input type="hidden" />
<table>
<tr>
<td>使用者名稱:</td>
<td><input type="text" /></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" /></td>
</tr>
<tr>
<td>選擇性別:</td>
<td>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
</td>
</tr>
<tr>
<td>選擇興趣:</td>
<td>
<input type="checkbox" />抽菸
<input type="checkbox" />喝酒
<input type="checkbox" />燙頭
</td>
</tr>
<tr>
<td>選擇國籍:</td>
<td>
<select>
<option>--請選擇國籍--</option>
<option>中國</option>
<option>小日本</option>
<option>美國</option>
</select>
</td>
</tr>
<tr>
<td>自我評論:</td>
<td><textarea rows="10" cols="30"></textarea></td>
</tr>
<tr>
<td><input type="submit"/></td>
<td align="center"><input type="reset" /></td>
</tr>
</table>
</form>
</center>
</body>表單提交的細節
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
input type=text 普通的文字輸入框 value屬性設定文字輸入框的預設值
input type=password 密碼輸入框 value屬性設定密碼輸入框的預設值
input type=radio 是單選框 name屬性可以對它們進行分組 checked="checked"表示預設選中
input type=checkbox 是複選框 checked="checked" 設定預設選中
input type=submit 提交按鈕 value屬性設定按鈕上顯示的文字
input type=reset 重置按鈕 value屬性設定按鈕上顯示的文字
input type=button 是按鈕 value屬性設定按鈕上顯示的文字
input type=file 是檔案上傳域
input type=hidden 是隱藏域 它可以在表單中新增一些額外的資訊,而這些資訊,是不希望直接看到的。
textarea 是多行文字輸入框(多行文字域),預設值是起始標籤和結束標籤中的內容
rows 屬性設定行數
cols 屬性設定每行顯示幾個字
select 下拉列表
option 下拉列表項 selected=selected表示預設選中
form標籤是表單標籤
action 設定表單提交給伺服器的地址。
method 是設定表單提交的方式 GET 和 POST
表單提交的時候,沒有把資料發給伺服器有幾種情況下:
1、表單項中沒有name的屬性值
2、單選,複選,下拉的option、要有value屬性值
3、表單項必須在提交的form標籤中
GET請求的特點:
1、瀏覽器位址列中是form標籤的action屬性值+?+請求的引數
請求的引數的格式是:name=value&name=value
2、不安全
3、它有長度限制
POST請求的特點:
1、瀏覽器位址列中,只有action的屬性值
2、安全
3、它提交的資料沒有長度限制
-->
<center>
<h1>使用者註冊</h1>
<form action="http://localhost:8080" method="post">
<input type="hidden" name="action" value="queryBookById"/>
<table>
<tr>
<td>使用者名稱:</td>
<td><input type="text" name="username" value="abc"/></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="password" value="123456"/></td>
</tr>
<tr>
<td>選擇性別:</td>
<td>
<input type="radio" name="sex" value="boy"/>男
<input type="radio" name="sex" checked="checked" value="girl"/>女
</td>
</tr>
<tr>
<td>選擇興趣:</td>
<td>
<input name="hobby" type="checkbox" checked="checked" value="java"/>java
<input name="hobby" type="checkbox" checked="checked" value="cpp"/>c++
<input name="hobby" type="checkbox" checked="checked" value="js"/>javaScript
</td>
</tr>
<tr>
<td>選擇國籍:</td>
<td>
<select name="country">
<option value="none">--請選擇國籍--</option>
<option selected="selected" value="cn">中國</option>
<option value="jp">小日本</option>
<option value="usa">美國</option>
</select>
</td>
</tr>
<tr>
<td>自我評論:</td>
<td><textarea name="desc" rows="10" cols="30" >這是預設的內容</textarea></td>
</tr>
<tr>
<td><input type="submit"/></td>
<td align="center"><input type="reset"/></td>
</tr>
</table>
</form>
</center>
</body>
</html>7.10其他標籤
需求1:div、span、p標籤的演示
div塊標籤- 經常用於和CSS結合使用做佈局
span內聯標籤可以用來封裝文字
p段落標籤
<body>
<!--
div 標籤 預設獨佔一行
span標籤預設寬度只有封裝的文字的長度
p 標籤預設會在段落的上方和段落的下方各空出一行來
-->
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
<p>段落1</p>
<p>段落2</p>
</body>8、CSS技術 CSS2.0.chm
8.1、CSS技術介紹
CSS 是「層疊樣式表單」。是用於(增強)控制網頁樣式並允許將樣式資訊與網頁內容分離的一種標記性語言。
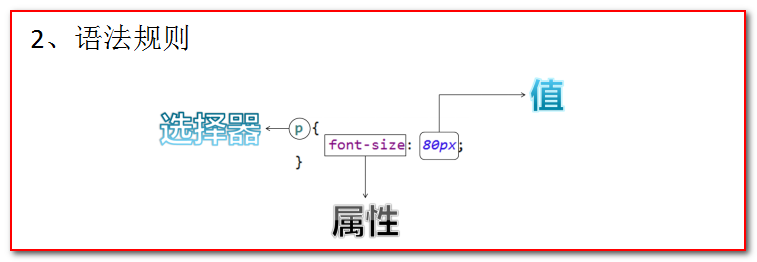
8.2、CSS語法規則:
選擇器:瀏覽器根據“選擇器”決定受CSS樣式影響的HTML元素(標籤)。
屬性 (property) 是你要改變的樣式名,並且每個屬性都有一個值。屬性和值被冒號分開,並由花括號包圍,這樣就組成了一個完整的樣式宣告(declaration),例如:p {color: blue}
多個宣告:如果要定義不止一個宣告,則需要用分號將每個宣告分開。雖然最後一條宣告的最後可以不加分號,但儘量在每條宣告的末尾都加上分號
例如:
p{
color:red;
font-size:30px;
}
每行最好只描述一個屬性
CSS註釋:/*註釋內容*/
8.3、CSS和html的結合方式
8.3.1、第一種:
在標籤的style屬性上設定”key:value value;”,修改標籤樣式。
<div>div標籤1</div>
<div>div標籤2</div>
<span>span標籤1</span>
<span>span標籤2</span>例如:分別定義兩個 div、span標籤,分別修改每個 div 標籤的樣式為:邊框1個畫素,實線,紅色。
<body>
<!-- 例如:分別定義兩個 div、span標籤,分別修改每個 div 標籤的樣式為:邊框1個畫素,實線,紅色。 -->
<div style="border: 1px solid red;">div標籤1</div>
<div style="border: 1px solid red;">div標籤2</div>
<span style="border: 1px solid red;">span標籤1</span>
<span style="border: 1px solid red;">span標籤2</span>
</body>問題:這種方式的缺點?
1.如果標籤多了。樣式多了。程式碼量非常龐大。
2.可讀性非常差。
3.Css程式碼沒什麼複用性可方言。
8.3.2、第二種:
在head標籤中,使用style標籤來定義各種自己需要的css樣式。
格式如下:
xxx {
Key : value value;
}
例如:分別定義兩個 div、span標籤,分別修改每個 div 標籤的樣式為:邊框1個畫素,實線,紅色。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
/*
style標籤專門用來定義css樣式
這是css與html結合使用的第二種方案
*/
div{
border: 1px solid red;
}
span{
border: 1px solid blue;
}
</style>
</head>
<body>
<div>div標籤1</div>
<div>div標籤2</div>
<span>span標籤1</span>
<span>span標籤2</span>
</body>
</html>Css 註釋 /* 這是css 的程式碼註釋 */
問題:這種方式的缺點。
1.只能在同一頁面內複用程式碼,不能在多個頁面中複用css程式碼。
2.維護起來不方便,實際的專案中會有成千上萬的頁面,要到每個頁面中去修改。工作量太大了。
8.3.3、第三種:
把css樣式內容,單獨抽取成為一個CSS檔案。然後引入
使用html 的 <linkrel="stylesheet"type="text/css"href="./styles.css">標籤 匯入 css 樣式檔案。
8.4、CSS選擇器
8.4.1、標籤名選擇器
標籤名選擇器的格式是:
標籤名{
屬性:值;
}
例如:在所有div標籤上修改字型顏色為藍色,字型大小30個畫素。邊框為1畫素黃色實線。
並且修改所有span 標籤的字型顏色為黃色,字型大小20個畫素。邊框為5畫素藍色虛線。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS選擇器</title>
<style type="text/css">
/* 需求1:在所有div標籤上修改字型顏色為藍色,字型大小30個畫素。邊框為1畫素黃色實線。 */
/* 並且修改所有span 標籤的字型顏色為黃色,字型大小20個畫素。邊框為5畫素藍色虛線。
標籤名選擇器的格式是:
標籤名{
屬性:值;
}
*/
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span {
color: yellow;
font-size: 20px;
border: 5px blue dashed ;
}
</style>
</head>
<body>
<div>div標籤1</div>
<div>div標籤2</div>
<span>span標籤1</span>
<span>span標籤2</span>
</body>
</html>8.4.2、id選擇器
id選擇器的格式是:
#id屬性值{
屬性:值;
}
例如:分別定義兩個 div 標籤,
第一個div 標籤定義 id 為 id001 ,然後根據id 屬性定義css樣式修改字型顏色為藍色,
字型大小30個畫素。邊框為1畫素黃色實線。
第二個div 標籤定義 id 為 id002 ,然後根據id 屬性定義css樣式 修改的字型顏色為紅色,字型大小20個畫素。邊框為5畫素藍色點線。
<div id="id001">div標籤1</div>
<div id="id002">div標籤2</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID選擇器</title>
<style type="text/css">
/*
需求1:分別定義兩個 div 標籤,
第一個div 標籤定義 id 為 id001 ,然後根據id 屬性定義css樣式修改字型顏色為藍色,
字型大小30個畫素。邊框為1畫素黃色實線。
第二個div 標籤定義 id 為 id002 ,然後根據id 屬性定義css樣式 修改的字型顏色為紅色,
字型大小20個畫素。邊框為5畫素藍色點線。
id選擇器的格式是:
#id屬性值{
屬性:值;
}
*/
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted;
}
</style>
</head>
<body>
<div id="id001">div標籤1</div>
<div>div標籤2</div>
</body>
</html>8.4.3、class選擇器(類選擇器)
class型別選擇器的格式是:
.class屬性值{
屬性:值;
}
需求1:修改 class 屬性值為 class01的 span 或 div 標籤,字型顏色為藍色,字型大小30個畫素。邊框為1畫素黃色實線。
需求2:修改 class 屬性值為 class02的 div 標籤,字型顏色為灰色,字型大小26個畫素。邊框為1畫素紅色實線。
<div class="class01">div標籤class01</div>
<div class="class02">div標籤</div>
<span class="class01">span標籤class01</span>
<span>span標籤2</span>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class型別選擇器</title>
<style type="text/css">
/*
需求1:修改 class 屬性值為 class01的 span 或 div 標籤,字型顏色為藍色,字型大小30個畫素。邊框為1畫素黃色實線。
需求2:修改 class 屬性值為 class02的 div 標籤,字型顏色為灰色,字型大小26個畫素。邊框為1畫素紅色實線。
.class屬性值{
屬性:值;
}
*/
.class01{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
.class02{
color: red;
font-size: 26px;
border: 1px red solid;
}
</style>
</head>
<body>
<div class="class01">div標籤class01</div>
<div >div標籤</div>
<span >span標籤class01</span>
<span>span標籤2</span>
</body>
</html>8.4.4、組合選擇器
組合選擇器的格式是:
選擇器1,選擇器2{
屬性:值;
}
<divclass="class01">div標籤class01</div><br/>
<spanid="id01">span 標籤</span><br/>
<div>div標籤</div><br/>
<div>div標籤id01</div><br/>
例如:修改 class="class01"的div 標籤 和 id="id01" 所有的span標籤,字型顏色為藍色,字型大小20個畫素。邊框為1畫素黃色實線。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class型別選擇器</title>
<style type="text/css">
/* 需求1:修改 class="class01" 的div 標籤 和 id="id01" 所有的span標籤,
字型顏色為藍色,字型大小20個畫素。邊框為1畫素黃色實線。*/
.class01,#id01{
color: blue;
font-size: 20px;
border: 1px yellow solid;
}
</style>
</head>
<body>
<div class="class01">div標籤class01</div> <br />
<span id="id01">span 標籤</span> <br />
<div>div標籤</div> <br />
<div>div標籤id01</div> <br />
</body>
</html>8.5、常用樣式:
1、顏色
color:red;
顏色可以寫顏色名如:black, blue, red, green等
顏色也可以寫rgb值和十六進位制表示值:如rgb(255,0,0),#00F6DE,如果寫十六進位制值必須加#
2、寬度
width:19px;
寬度可以寫畫素值:19px;
也可以寫百分比值:20%;
3、高度
height:20px;
高度可以寫畫素值:19px;
也可以寫百分比值:20%;
4、背景顏色
background-color:#0F2D4C
5、字型樣式:
color:#FF0000;字型顏色紅色
font-size:20px; 字型大小
6、紅色1畫素實線邊框
border:1px solid red;
7、DIV居中
margin-left: auto;
margin-right: auto;