android和h5互調
前言
微信,微博,微商,QQ空間,大量的軟體使用內嵌了H5,這個時候就需要了解Android如何更H5互動的了;有些外包公司,為了節約成本,採用Android內嵌H5模式開發,便於在IOS上直接複用頁面,最終解決成本。
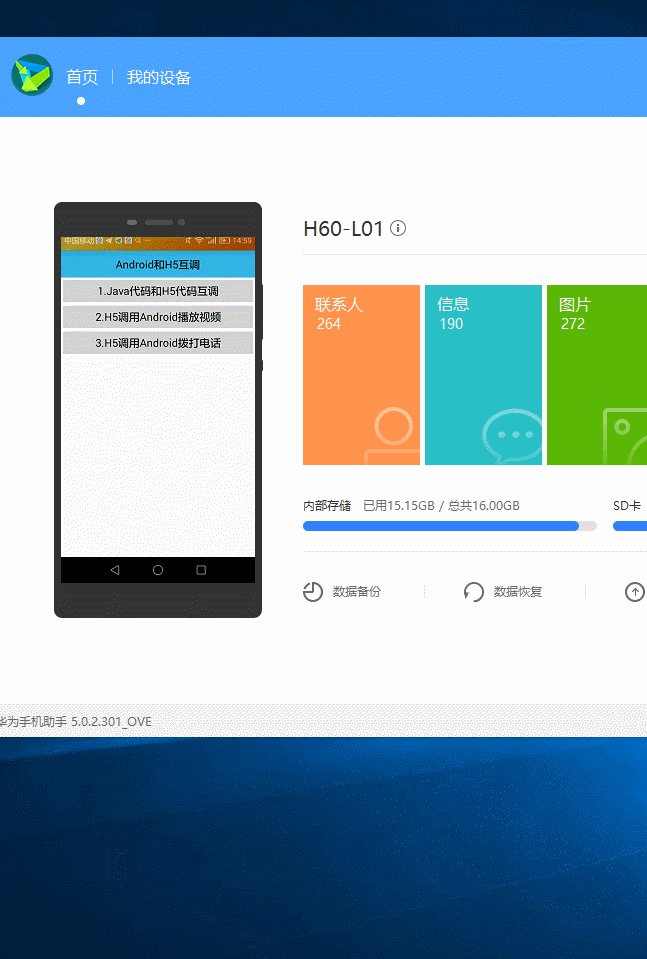
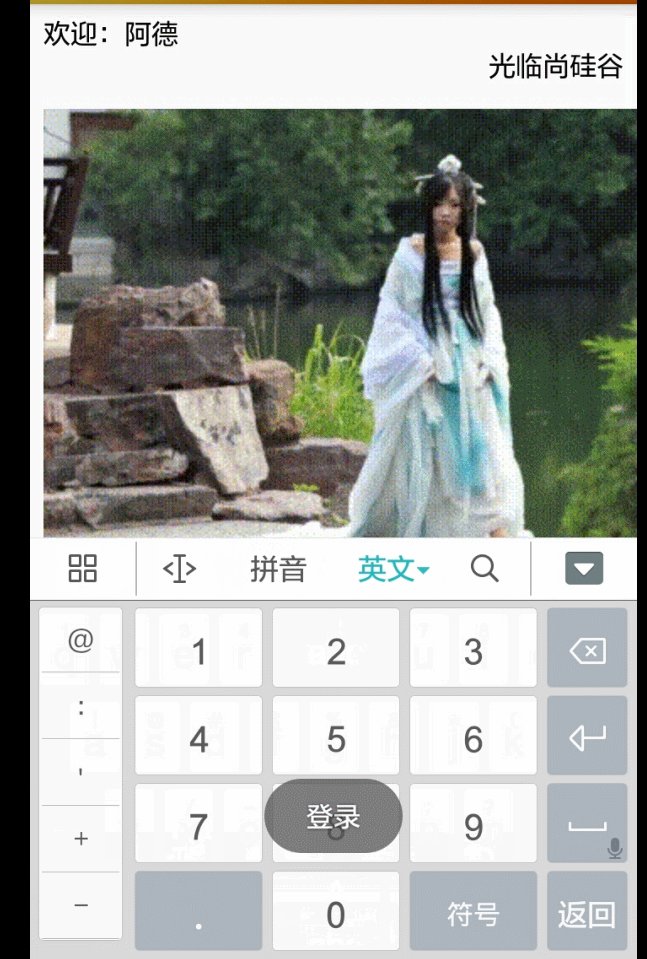
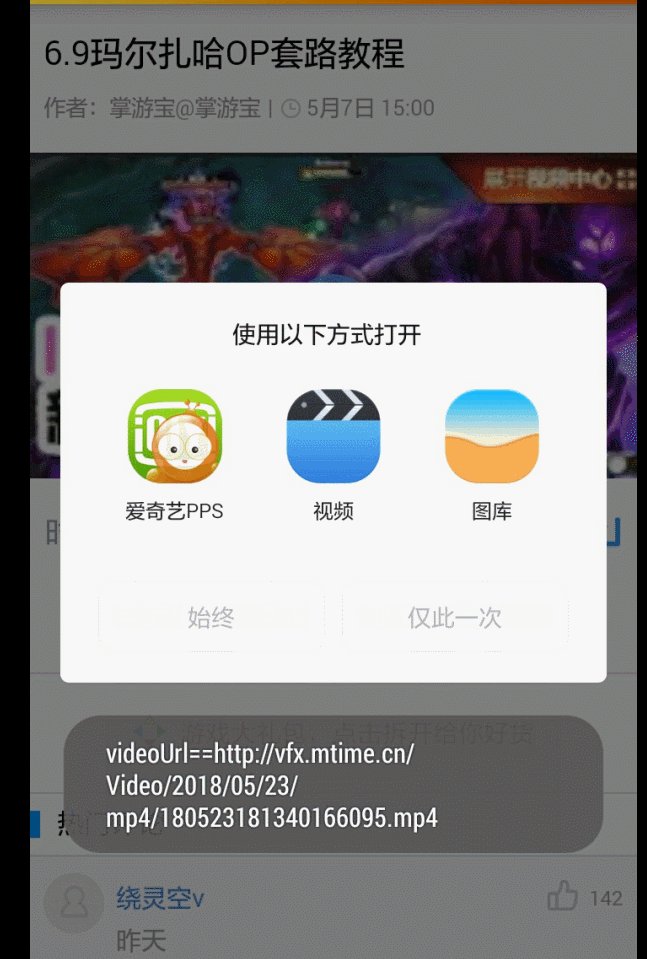
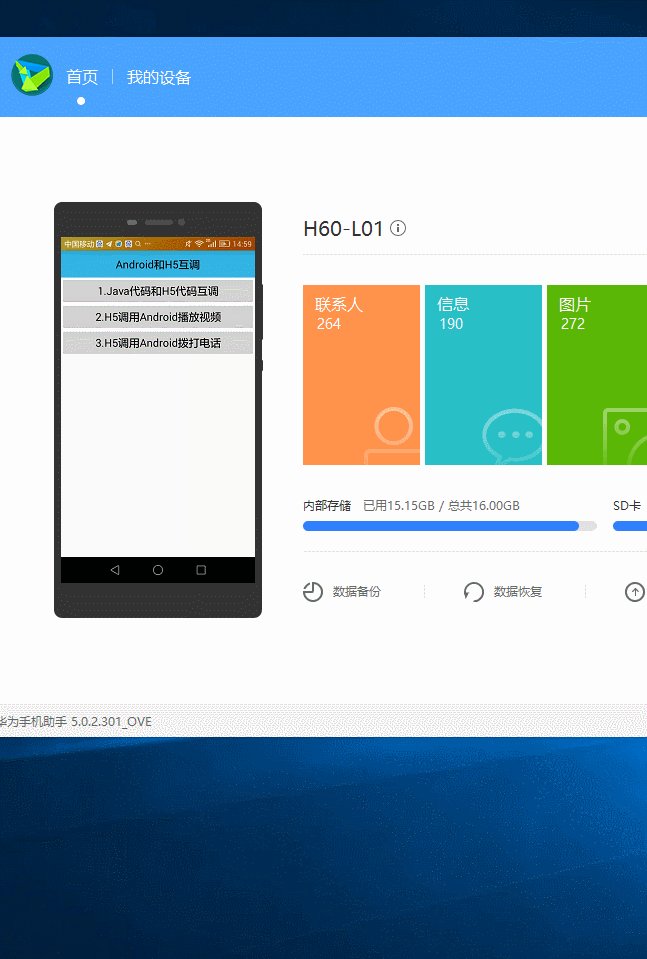
效果圖:

還有其他4中情況,也可能會導致JS呼叫失敗,一併總結如下:
webView.getSettings().setJavaScriptEnable(true); 設定webView支援JavaScript
webView.addJavascriptInterface(new JSCallBack(), “JSCallBack”); 繫結一個java物件webView,就是把一個Java物件和網頁JS相關聯。
在JSCallBack類中,增加@JavascriptInterface註解,匯入android.webkit.JavascriptInterface;
檢查ManiFeast,將android:targetSdkVersion改成16及一下。
關於webview載入
//載入本地網頁之載入sd卡內的資源
loadUrl(“file:///mnt/sdcard/Google.html”);
//載入本地網頁之載入assets資料夾內的資源
loadUrl(“file:///android_asset/Google.html”);
相關推薦
android和h5互調
前言 微信,微博,微商,QQ空間,大量的軟體使用內嵌了H5,這個時候就需要了解Android如何更H5互動的了;有些外包公司,為了節約成本,採用Android內嵌H5模式開發,便於在IOS上直接複用頁面,最終解決成本。 效果圖: 還有其他4中情況,
Android和H5互調案例基礎詳解
混合開發概述 微信,微博以及現在市面上大量的軟體使用內嵌了H5頁面;有些外包公司,為了節約成本,採用Android內嵌H5模式開發,便於在iOS上直接複用頁面, 從而提高開發效率。 實現的原理
Android與H5互調(通過實例來了解Hybrid App)
ext 傳感器 顯示 相同 blank show ima 一次 點擊 前些日子,Android原生開發將被取締的吵得火熱,JavaScript是能做一個完全的APP,但只使用JavaScript做出來的APP也不會牛逼到哪裏去。最好的是混合(Hybrid)開發,在需要的
android與h5互調
Java程式碼與H5互調 介面佈局就不說了,一個按鈕 主要是核心程式碼 package com.example.androi_h5; import android.app.Activity; import android.os.Bundle; import andro
WebView詳解與簡單Android與H5互調
為什麼要學習Android與H5互調? 微信,QQ空間等大量軟體都內嵌了H5,不得不說是一種趨勢。Android與H5互調可以讓我們的實現混合開發,至於混合開發就是在一個App中內嵌一個輕量級的瀏覽器,一部分原生的功能改為Html 5來開發。 優勢:使用H5實現的功能能夠在不升級App的情況下動態更
WebView詳解與簡單實現Android與H5互調
本篇文章已授權微信公眾號 guolin_blog (郭霖)獨家釋出 為什麼要學習Android與H5互調? 微信,QQ空間等大量軟體都內嵌了H5,不得不說是一種趨勢。Android與H5互調可以讓我們的實現混合開發,至於混合開發就是在一個App中內嵌
【轉】Android與H5互調
原文地址:http://blog.csdn.net/hpc19950723/article/details/70881226 前言 微信,微博,微商,QQ空間,大量的軟體使用內嵌了H5,這個時候就需要了解Android如何更H5互動的了;有些外包公司,
Android Java和js互調案例演示(HTML5混合開發)
WebView相關知識-案例1 1.載入網頁要用WebView控制元件 2.要想支援js就要設定 webview.getSettings().setJavaScriptEnabled(true); 3.webview.loadUrl可以載入本地的html頁面也可以載入網路html頁面,還可以呼叫js的
android ios vue 互調
android ios vue 1、Vue調用android,ios Vue:openContacts:function(){window.nativeObj.openContacts()} android:Webview.addJavascriptInterface(contactsIn
android和h5頁面互動
專案h5頁面那邊需要調native頁面的充值和提現頁面 設定支援js mWebView = view.findViewById(R.id.mall_view); settings = mWebView.getSettings();
WebView和JS互調
主函式: public class MainActivity extends AppCompatActivity { @BindView(R.id.webview) WebView webview; @Override protected void onCre
lua 和 cpp 互調
本文編譯 lua 版本為 5.3 文章目錄 編譯 lua5.3 cpp 呼叫lua lua 呼叫cpp lua 主體,require cpp 庫 cpp 主體,載入 lua,在 lua 中呼叫 cpp 註冊
unity 和webgl 互調傳值
unity 呼叫web 並傳值 : 1.在unity釋出webgl檔案中找到index.html檔案 2.在index.html 定義unity要呼叫的函式 function MyF
C#和JavaScript互動(asp.net前臺和後臺互調)
C#程式碼與javaScript函式的相互呼叫: 1.如何在JavaScript訪問C#函式? 2.如何在JavaScript訪問C#變數? 3.如何在C#中訪問JavaScript的已有變數? 4.如何在C#中訪問JavaScript函式? 問題1答案如下:
Android、H5 單獨調起拍照與攝像
一: 公司程式碼需求,要求使用者在H5內上傳視訊的時候必須是剛拍攝的。這就需要我們在調起相機的時候只調起拍攝,並且不能有BROWSER出現。 1、單獨調起拍照: // 啟用系統的照相機進行拍照 Intent intent = new Intent();
Android與JS互調的簡單使用
在專案開發過程中有時會遇到WebView在載入Js頁面時,網頁上的一些邏輯要通知Android本地進行簡單的UI互動或者引數的實時傳遞,那麼就需要我們在Android程式的程式碼裡實現相應的互調配置,以達到互調的效果。下面我直接通過程式碼實現: JS呼叫Andr
Weex工程在iOS、Android和H5三端執行實踐
1、在iOS和Android端執行 正如我之前那篇部落格Weex開發實踐(一)嵌入Weex到你的iOS工程中描述的那樣,只需要整合好WeexSDK,編譯出js檔案即可。 2、Weex執行H5頁面 在Terminal中執行weex build web,編譯完成後會
unity中webgl與h5互調
unity呼叫H5: Application.ExternalCall(functionName, params object[] args); 第一個引數是H5中的方法名,第二個引數是H5中方法的引數(可變引數) H5呼叫unity裡的方法(在打包出來的index
js h5頁面調起App(IOS 和android)的實現方法
js h5頁面調起App(IOS 和android)的實現方法 第一次寫這個:我們的app是由原聲和h5組成的,當用戶使用瀏覽器開啟我們的頁面時我們會引導使用者使:開啟App 下載App 剛開始我是使用定時器來實現的,當用戶點選了開啟App經過一定時間之後沒有反應,則我們認為她調起App
android與h5之間的互調
android與h5之間的互調 最近android專案中用到了與html之間的互動,總結了一下,還是比較全的,主要有 java呼叫js函式,js呼叫java函式,瀏覽器中通過連結開啟app - Android和H5互調-java呼叫js private void initW
