微信小程式---購物車模組
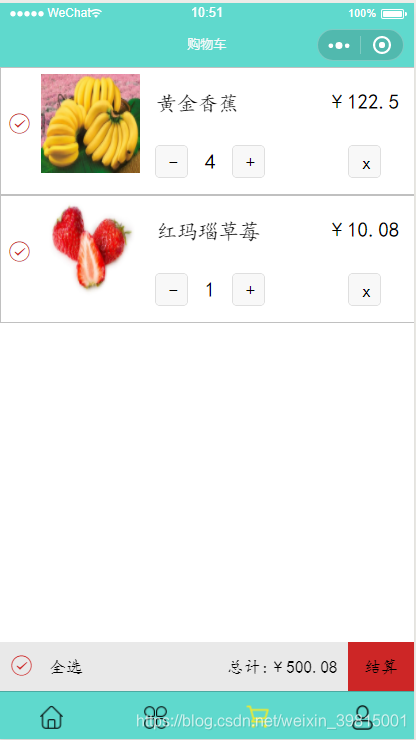
本文章以一個購物車頁面為例,介紹購物車頁面的實現邏輯。如商品加減,商品數量顯示,商品刪除、商品選擇、商品總價計算等。先上圖:(文章結尾附上完整原始碼)

頁面排版不多說,看個人喜好決定。主要講講js部分。
1.商品數量+
/**
- 繫結加數量事件
*/
addCount(e) {
const index = e.currentTarget.dataset.index;
let car = this.data.cars;
car[index].num = ++car[index].num;
this.setData({
cars: car
});
this.getTotalPrice();
},
1.1,購物車頁面的資料是使用wx:for迴圈出來的,所以首先要拿到你想操作的那條資料的鍵
const index = e.currentTarget.dataset.index;
1.2,獲取整個陣列。
let car = this.data.cars;
1.3 將數組裡對應那條資料中的商品數量加一
car[index].num = ++car[index].num;
1.4 改變資料
this.setData({
cars: car
});
1.5 呼叫計算總價方法,改變購物車總價。
this.getTotalPrice();
2.計算購物車總價
/**
- 計算總價
*/
getTotalPrice() {
let car = this.data.cars; // 獲取購物車列表
let total = 0;
for (let i = 0; i < car.length; i++) { // 迴圈列表得到每個資料
if (car[i].selected) { // 判斷選中才會計算價格
total += car[i].num * car[i].price; // 所有價格加起來
}
}
this.setData({ // 最後賦值到data中渲染到頁面
cars: car,
totalPrice: total.toFixed(2)
});
}
完整程式碼:
JS部分
// page/component/new-pages/cart/cart.js
Page({
data: {
cars: [], // 購物車列表
hasList: false, // 列表是否有資料
totalPrice: 0, // 總價,初始為0
selectAllStatus: true, // 全選狀態,預設全選
obj: {
name: “hello”
}
},
onShow() {
this.setData({
hasList: true,
cars: [
{ id: 1, name: ‘黃金香蕉’, image: ‘/img/xiangjiao1.jpg’, num: 4, price: 122.50, selected: true },
{ id: 2, name: ‘紅瑪瑙草莓’, image: ‘/img/caomei1.jpg’, num: 1, price: 10.08, selected: true }
]
}),
this.getTotalPrice();
},
// 點選商品圖片進圖商品詳情
details: function () {
wx.navigateTo({
url: ‘/pages/details/details’
});
},
// 選中當前商品
selectThis(e) {
const index = e.currentTarget.dataset.index;
let car = this.data.cars;
// const selected = car[index].selected;
car[index].selected = !car[index].selected;
this.setData({
cars: car
});
this.getTotalPrice();
},
// 全選商品事件
selectAll(e) {
const selectAllStatus = !this.data.selectAllStatus;
console.log(selectAllStatus);
let car = this.data.cars;
for(let i = 0;i<car.length;i++){
car[i].selected = selectAllStatus;
}
this.setData({
cars:car,
selectAllStatus:selectAllStatus
})
this.getTotalPrice();
},
/**
- 繫結加數量事件
*/
addCount(e) {
const index = e.currentTarget.dataset.index;
let car = this.data.cars;
car[index].num = ++car[index].num;
this.setData({
cars: car
});
this.getTotalPrice();
},
/**
- 繫結商品數量減少事件
- */
jian(e){
const index = e.currentTarget.dataset.index;
let car = this.data.cars;
if (car[index].num <= 1) {
return false;
}
car[index].num = --car[index].num;
this.setData({
cars: car
});
this.getTotalPrice();
},
// 刪除商品事件
del(e){
const index = e.currentTarget.dataset.index;
let car = this.data.cars;
car.splice(index,1);
this.setData({
cars: car
});
this.getTotalPrice();
if(!car.length){
this.setData({
hasList: false
})
}
},
/**
- 計算總價
*/
getTotalPrice() {
let car = this.data.cars; // 獲取購物車列表
let total = 0;
for (let i = 0; i < car.length; i++) { // 迴圈列表得到每個資料
if (car[i].selected) { // 判斷選中才會計算價格
total += car[i].num * car[i].price; // 所有價格加起來
}
}
this.setData({ // 最後賦值到data中渲染到頁面
cars: car,
totalPrice: total.toFixed(2)
});
}
})
WXML部分
<view class='add'>
<image src='/img/tab33.png'></image>
<button>加入購物車</button>
</view>
WXSS部分
.goods{
width: 100%;
height: 230rpx;
/* background: red; /
position: relative;
border: 1rpx solid silver;
}
.icon{
position: absolute;
left: 14rpx;
top: 80rpx;
width: 45rpx;
height: 45rpx;
}
.goods-img{
width: 180rpx;
height: 180rpx;
/ border-radius: 200rpx; /
margin-top: 12rpx;
margin-left: 74rpx;
}
.goods-name{
display: inline-block;
line-height: 50rpx;
overflow: hidden;
position: fixed;
margin: 40rpx 0 0 30rpx;
}
.price{
display: inline-block;
float: right;
margin: 40rpx 30rpx 0 0;
}
.btn-box button{
width: 60rpx;
height: 60rpx;
line-height: 66rpx;
display: inline-block;
/ border-radius: 20rpx; */
}
.goods-num{
display:inline-block;
border:1rpx;
width:80rpx;
height:60rpx;
line-height:60rpx;
text-align:center;
vertical-align:top;
}
.btn-box{
width: 410rpx;
position: absolute;
left: 280rpx;
bottom: 20rpx;
}
.del{
float: right;
}
/* 底部footer相關 */
.footer{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 90rpx;
line-height: 90rpx;
padding:0 0 0 10rpx;
box-sizing: border-box;
background: rgb(233, 233, 233);
font-size: 32rpx;
}
.footer-left{
width: 133rpx;
float: left;
margin-left:10rpx;
}
.footer-left icon{
vertical-align:top;
padding: 20rpx 0;
}
.footer-left text{
float: right;
}
.footer-right{
width: 340rpx;
float: right;
margin-left:10rpx;
}
/* .footer-right button{
float: right;
width: 100rpx;
} */
.jiesuan{
width: 120rpx;
background: #CD2626;
float: right;
text-align:center;
}
/* 沒有資料時顯示 */
.no-data{
padding: 40rpx 0;
color: #999;
text-align: center;
}
最後附上我的小程式demo原始碼地址:https://github.com/Yxiaogg/vioShop
大家一起學習小程式呀_,歡迎討論哦
