Android五大布局介紹&屬性設定大全
前言
在進行Android開發中,常常需要用到各種佈局來進行UI的繪製,今天我們就來講下Android開發中最常用的五大布局介紹和相關屬性的設定。
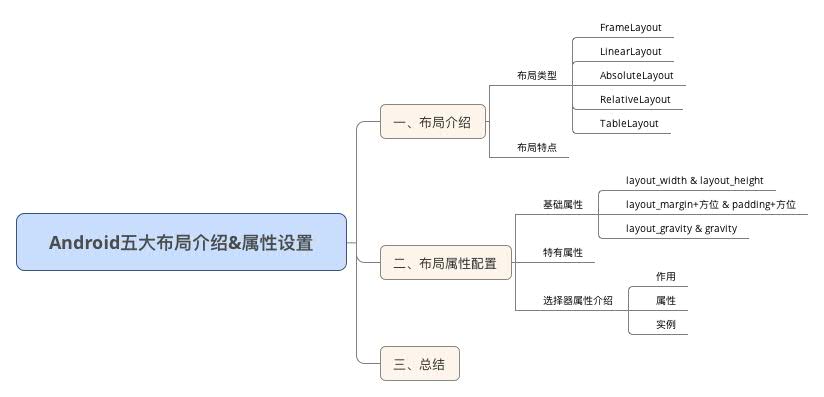
目錄
一、佈局介紹
在Android中,共有五種佈局方式,分別是:
- FrameLayout(框架佈局)
- LinearLayout(線性佈局)
- AbsoluteLayout(絕對佈局)
- RelativeLayout(相對佈局)
- TableLayout(表格佈局)
1. FrameLayout框架佈局
- 佈局特點:放入其中的所有元素都被放置在最左上的區域,而且無法為這些元素指定一個確切的位置,下一個子元素會重疊覆蓋上一個子元素
- 應用場景:適合瀏覽單張圖片。
2. LinearLayout線性佈局
- 佈局特點:放主要提供控制元件水平或者垂直排列的模型,每個子元件
都是以垂直或水平的方式來線性排布.(預設是垂直) - 應用場景:最常用的佈局方式
linearLayout中有一個重要的屬性 android:layout_weight=”1”,這個weight在垂直佈局時,代表行距;水平的時候代表列寬;weight值越大就越大。
3. AbsoluteLayout絕對定位佈局
- 佈局特點:採用座標軸的方式定位元件,左上角是(0,0)點,往右x軸遞增,往下Y軸遞增,元件定位屬性為android:layout_x和 android:layout_y來確定座標。
- 應用場景:準確定位空間位置
由於Android手機的螢幕尺寸、解析度存在較大差異,使用AbsoluteLayout無法兼顧適配問題,所以該佈局已經過時
4. RelativeLayout相對佈局
- 佈局特點:為某一個元件為參照物,來定位下一個元件的位置的佈局方式。
- 應用場景:控制元件之間存在相應關係(適配神器,推薦使用)
5. TableLayout表格佈局
- 佈局特點:類似Html裡的Table.使用TableRow來佈局,其中TableRow代表一行,TableRow的每一個檢視元件代表一個單元格。
- 應用場景:控制元件之間存在相應關係。
這五個佈局元素可以相互巢狀應用,做出美觀的介面。
二、佈局屬性配置
Android佈局裡XML的屬性配置
1. 五種Layout中Item的基礎屬性:
- layout_width & layout_height
- layout_margin+方位 & padding+方位
- layout_gravity & gravity
Android五種佈局都具備上述幾個基礎屬性
a. layout_width & layout_height
- 作用:設定Layout中元件的寬度和高度
- 取值:
a. 固定的畫素值
android:layout_width="66px"- 1
- 1
b. “wrap_content”
相應檢視的寬和高就會被設定成所需的最小尺寸以適應檢視中的內容
android:layout_width="wrap_content"- 1
- 1
c. “match_parent”(在Android API 8之前叫作”fill_parent”)
檢視的寬和高延伸至充滿整個父佈局
android:layout_width="match_parent"- 1
- 1
2. layout_margin+方位/padding+方位
- 作用:設定放入Layout中的View與Layout的邊界或者其他View之間能夠相距一段距離
- 設定:
layout_marginLeft //paddingLeft
layout_marginTop //paddingTop
layout_marginRight //paddingRight
layout_marginBottom //paddingBottom
layout_margin //padding- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
- 取值:固定值
android:layout_marginLeft="66px"
//android:paddingLeft=”66px“- 1
- 2
- 1
- 2
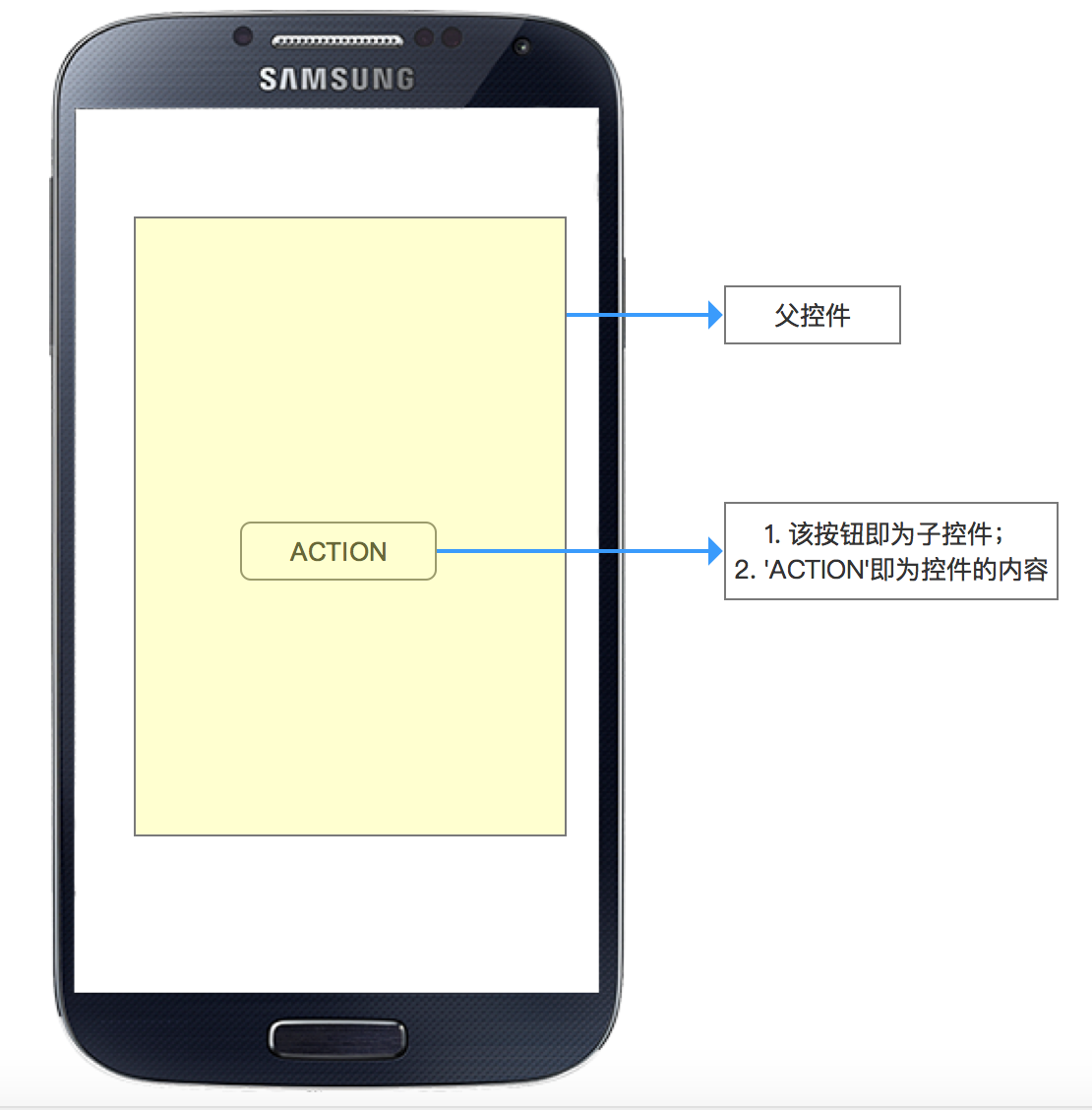
paddingLeft與android:layout_marginLeft的區別:
- padding和margin都是邊距的含義,但二者邊距的定義不同:
padding是控制元件的內容相對控制元件的邊緣的邊距;
layout_margin是控制元件邊緣相對父控制元件的邊距。具體如下圖:
3. layout_gravity / gravity
- 作用:用來確定View在Layout中的停靠位置
android gravity和layout_gravity區別:
1. gravity屬性:是對該view 內容的位置的設定。
比如一個button 上面的text. 你可以設定該text 在view的靠左,靠右等位置.
2. layout_gravity屬性:是用來設定該view相對與父view 的位置。
比如一個button 在Linearlayout裡,你可以通過設定該屬性把該button放在父佈局Linearlayout靠左靠右等位置。
2. 各種Layout的特有屬性
2.1 FrameLayout
作為最簡單的Layout,只具備基礎屬性:
- layout_width & layout_height
- layout_margin+方位 & padding+方位
- layout_gravity & gravity
2.2 AbsoluteLayout
除了基礎屬性外,AbsoluteLayout還具備:
- layout_x:指定控制元件的x座標
- layout_y:指定控制元件的x座標
上述屬性的取值均為固定值。
2.3 TableLayout
除了基礎屬性外,由於TableLayout的行TableRow是一個橫向的(horizontal)的LinearLayout,所以具備LinearLayout的屬性
2.4 LinearLayout
除了基礎屬性,還會有:
- orientation
1.作用:設定佈局內控制元件的排列方式
2.取值:vertical(垂直排列-預設值)、horizontal(水平排列)
android:orientation="vertical";
//android:orientation="horizontal"; - 1
- 2
- 1
- 2
- layout_weight
1.定義:是線性佈局(Linelayout)的一個獨特比例分配屬性
2.作用:使用此屬性設定權重,然後按照比例對介面進行空間的分配,公式計算是:控制元件寬度=控制元件設定寬度+剩餘空間所佔百分比寬幅
具體可以參考這篇文章,講解得非常詳細
2.5 RelativeLayout
RelativeLayout的屬性算是最多的了,除了基本屬性外,還有:
a. 相對於父空間
| XML屬性 | 說明 |
|---|---|
| layout_alignParentBottom | 當前控制元件底端與父控制元件的底端對齊 |
| layout_alignParentLeft | 當前控制元件左端與父控制元件的左端對齊 |
| layout_alignParentRight | 當前控制元件右端與父控制元件的右端對齊 |
| layout_alignParentTop | 當前控制元件上端與父控制元件的上端對齊 |
| layout_centerHorizontal | 當前控制元件位於父控制元件的橫向中間位置(水平方向上的中間) |
| layout_centerVertical | 當前控制元件位於父控制元件的縱向中間位置(平面上的正中間) |
| layout_centerInParent | 當前控制元件位於父控制元件的縱橫向中間位置(垂直方向上的中間) |
上述所有屬性的取值皆為boolean屬性:true、false。
b. 相對於給定控制元件
| XML屬性 | 說明 |
|---|---|
| layout_above | 使當前控制元件位於給出id控制元件的上方 |
| layout_below | 使當前控制元件位於給出id控制元件的下方 |
| layout_toLeftOf | 使當前控制元件位於給出id控制元件的左側 |
| layout_toRightOf | 使當前控制元件位於給出id控制元件的右側 |
| layout_alignBottom | 使當前控制元件與給出id控制元件的底部部重合 |
| layout_alignLeft | 使當前控制元件與給出id控制元件的左邊重合 |
| layout_alignRight | 使當前控制元件與給出id控制元件的右邊重合 |
| layout_alignTop | 使當前控制元件與給出id控制元件的頂部重合 |
| layout_alignBaseline | 使當前控制元件的BaseLine與給出id控制元件t的BaseLine重合 |
上述所有屬性的取值皆為給定控制元件的id名,如下例子
//文字控制元件@+id/tab_textview在控制元件@+id/tab_imageview的下方
<TextView
android:id="@+id/tab_textview"
android:layout_below="@+id/tab_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3. 選擇器selector.xml的屬性
3.1 作用
通過設定selector.xml可使得控制元件在不同操作下(預設、點選、焦點等)的顯示不同樣式
3.2 屬性
| XML屬性 | 說明 |
|---|---|
| android:drawable | 放一個drawable資源 |
| android:state_pressed | 按下狀態,如一個按鈕觸控或者點選。 |
| android:state_focused | 取得焦點狀態,比如使用者選擇了一個文字框。 |
| android:state_hovered | 游標懸停狀態 |
| android:state_selected | 選中狀態 |
| android:state_enabled | 能夠接受觸控或者點選事件 |
上述所有屬性的取值皆為boolean屬性:true、false。
3.3 例項說明
在drawable新增selector.xml資原始檔。
button_selector.xml:
<?xml version="1.0" encoding="UTF-8"?>
< selector xmlns:android="http://schemas.android.com/apk/res/android">
< !-- 指定按鈕按下時的圖片 -->
<item android:state_pressed="true"
android:drawable="@drawable/start_down"
/>
< !-- 指定按鈕鬆開時的圖片 -->
<item android:state_pressed="false"
android:drawable="@drawable/start"
/>
< /selector>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在佈局檔案main.xml中控制元件的屬性設定:
<Button
android:id="@+id/startButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/button_selector"
/>- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
三、總結
本文對Android五大布局介紹&屬性設定進行了全面的介紹。接下來我會介紹繼續介紹Android開發中的相關知識,有興趣可以繼續關注Carson_Ho的CSDN部落格!
相關推薦
Android五大布局介紹&屬性設定大全
前言 在進行Android開發中,常常需要用到各種佈局來進行UI的繪製,今天我們就來講下Android開發中最常用的五大布局介紹和相關屬性的設定。 目錄 一、佈局介紹 在Android中,共有五種佈局方式,分別是: FrameLayout(框架佈局)LinearLayout(線性佈局)Absolut
Android五大布局介紹&屬性設置大全
relative oid 像素 屬性 div data 空間 常用 關系 前言 在進行Android開發中,常常需要用到各種布局來進行UI的繪制,今天我們就來講下Android開發中最常用的五大布局介紹和相關屬性的設置。 目錄 Android五大布局介紹&屬性
Android:常用佈局介紹 & 屬性設定大全
前言 在 Android開發中,繪製UI時常需各種佈局 今天,我將全面介紹Android開發中最常用的五大布局 含 Android Studio 2.2中新增的佈局:約束佈局(Const
Android自學筆記之 Android五大布局之線性佈局的功能、常用屬性、用法
1.介紹: 線性佈局管理器對存放其中的控制元件或佈局採用線性方式管理 2.LinearLayout的常用屬性android:orientation = “vertical” —— 該屬性決定它子類
控制元件懸浮在某個控制元件之上 Android五大布局方式——相對佈局(RelativeLayout)屬性詳解
如圖所示,想要實現搜尋框在輪播圖上面,不管滑動與否,這個組合控制元件都在上面 1.就要用到RelativeLayout,相對於父元素定位,而且這個搜尋框的組合控制元件必須要放在所有控制元件下面,在使用android:layout_alignParentTop="true"
android 五大布局
場景 通過 ott false 前言 roi 框架 知識 size 前言 android開發中UI必備知識。android 五大布局及相關屬性介紹。 一、布局介紹 1.FrameLayout:框架布局 2.LinearLayoyut:線性布局 3.AbsolutLay
View&五大布局介紹
自動換行只需要將 singleLine屬性設定為false 即可; 一下是textview的所有屬性: android:autoLink設定是否當文字為URL連結/email/電話號碼/map時,文字顯示為可點選的連結。可選值(none/web/email/phone/map/all)
淺談Android五大布局
Android的介面是有佈局和元件協同完成的,佈局好比是建築裡的框架,而元件則相當於建築裡的磚瓦。元件按照佈局的要求依次排列,就組成了使用者所看見的介面。Android的五大布局分別是LinearLayout(線性佈局)、FrameLayout(單幀佈局)、Relativ
淺談Android五大布局——LinearLayout、FrameLayout和AbsoulteLayout
Android的介面是有佈局和元件協同完成的,佈局好比是建築裡的框架,而元件則相當於建築裡的磚瓦。元件按照佈局的要求依次排列,就組成了使用者所看見的介面。Android的五大布局分別是LinearLayout(線性佈局)、FrameLayout(單幀佈局)、Re
Android五大布局特性
前言: 大家剛開始接觸安卓的時候應該都知道、安卓有四大元件、五大布局,今天來給大家列出各佈局中常用的方法。 LinearLayout 線性佈局 android:id - 為控制元件指定相應的
Android常用五大布局屬性控制
一、LinearLayout(線性佈局) 提供了控制元件水平垂直排列的模型,同時可以通過設定子控制元件的weight佈局引數控制各個控制元件在佈局中的相對大 小。 水平(vertical)垂直(horizontal) fill-parent:佔滿整個螢幕 wra
【Android開發-5】界面裝修,五大布局你選誰
比例 技術分享 article 嵌套 content java lin layout mark 前言:假設要開一家店,門店裝修是非常重要的事情。有錢都請專門的建築設計公司來設計裝修,沒錢的僅僅能自己瞎折騰。好不好看全憑自己的感覺。像Android開發。在移動端大家看到的
android相對布局中控件的常用屬性【轉】
ntb thp 水平居中 sid let 相對 layout 矩陣 ins Android布局屬性詳解 RelativeLayout用到的一些重要的屬性: 第一類:屬性值為true或false android:layout_centerHorizontal 水平居中
Android中設置半個屏幕大小且居中的button布局 (layout_weight屬性)
ecc vra sgd oiv red ng2 cdc roi aligned 先看例如以下布局 : 上圖中。按鈕的大小為屏幕的一半,然後居中顯示在布局中央,每一個人心中都有自己的答案,看看我的方法吧,布局布局xml例如以下 : <?xml ver
android中的五大布局(控件的容器,可以放button等控件)
orien ble frame http logs 控件 容器 div 以及 一.android中五大布局相當於是容器,這些容器裏可以放控件也可以放另一個容器,子控件和布局都需要制定屬性。 1.相對布局:RelativeLayout @1控件默認堆疊排列,需要制定控件的相
aNDROID控件布局常用屬性
roi aid 布局 5% 控件 and andro 常用屬性 http %E8%A7%A3%E5%8E%8BJDkDOCs%E9%81%87%E5%88%B0%E7%9A%84%E9%94%99%E8%AF%AF http://music.hao123.com/song
Android系統五大布局詳解Layout
我們知道Android系統應用程式一般是由多個Activity組成,而這些Activity以檢視的形式展現在我們面前,檢視都是由一個一個的元件構成的。元件就是我們常見的Button、TextEdit等等。那麼我們平時看到的Android手機中那些漂亮的介面是怎麼顯示出來的
Android開發之詳解五大布局
為了適應各式各樣的介面風格,Android系統提供了5種佈局,這5種佈局分別是: LinearLayout(線性佈局) TableLayout(表格佈局) RelativeLayout(相對佈局) AbsoluteLayout(絕對佈局) FrameLayout(框架佈局)
安卓基礎知識回顧------Android中的五大布局
Android中的五大布局 在android中的佈局有五大類,這五種佈局為別為:LinearLayout(線性佈局),FrameLayout(框架佈局),RelativeLayout(相對佈局),TableLayout(表格佈局),AbsoluteLayout
簡單介紹安卓的五大布局
Android對用五大布局物件,它們分別是FrameLayout(框架佈局),LinearLayout (線性佈局),AbsoluteLayout(絕對佈局),RelativeLayout(相對佈局),TableLayout(表格佈局). FrameLayout: Fr