iOS新聞客戶端開發教程8-載入更多和新聞詳情
今天介紹下iOS新聞客戶端App的2個功能點的開發:新聞列表載入更多 和 新聞詳情頁。
新聞列表載入更多
1.新建載入更多的單元格Cell,NewsMoreCell.xib
拖拽Label和Loading框,設定約束,如下圖:
2.新建NewsMoreCell類
//NewsMoreCell.h
#import "BaseCell.h"
@interface NewsMoreCell : BaseCell
@end
//NewsMoreCell.m #import "NewsMoreCell.h" @implementation NewsMoreCell -(void)initCell { [super initCell]; } @end
3.修改NewsMoreCell.xib的類Class為NewsMoreCell
4.新聞列表載入更多實現
修改NewsControll.m
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSString *cellIdentifier = nil; BaseInfo *info = nil; if (indexPath.row < self.listData.count) { cellIdentifier = self.cellIdentifier; info = [self.listData objectAtIndex:indexPath.row]; } else { cellIdentifier = @"NewsMoreCell"; [self requestNextPageServerOp]; } BaseCell *cell = (BaseCell*)[tableView dequeueReusableCellWithIdentifier:cellIdentifier]; if (cell == nil) { NSArray* Objects = [[NSBundle mainBundle] loadNibNamed:cellIdentifier owner:tableView options:nil]; cell = [Objects objectAtIndex:0]; [cell initCell]; } [cell setCellData:info]; return cell; }
//載入更多
cellIdentifier = @”NewsMoreCell”;
[self requestNextPageServerOp];
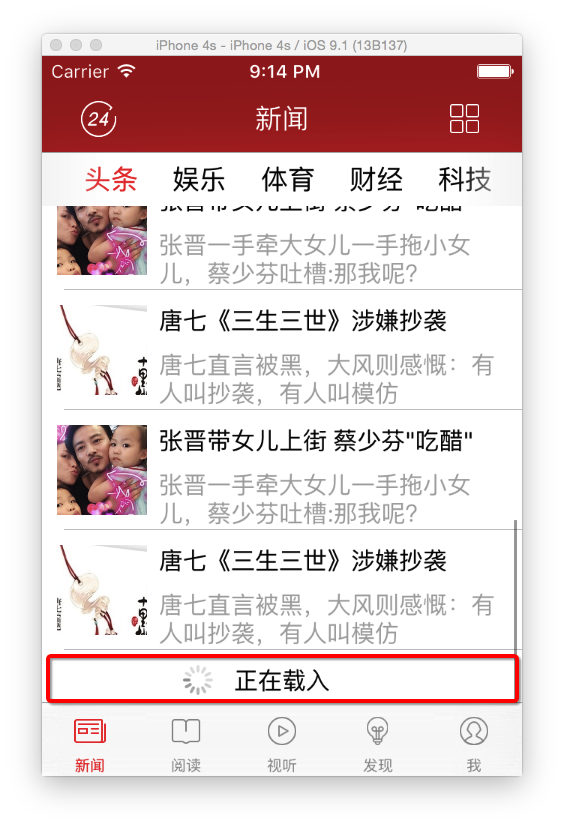
5.Command+R執行,得到如下圖效果便實現了載入更多的功能
新聞詳情頁
1.新聞詳情頁是基於HTML5模板引擎開發的靜態頁面
新建檢視DetailPage.xib,拖拽WebView元件到佈局上,如下圖
2.新建DetailPage類
//DetailPage.h #import "WebViewController.h" #import "NewsInfo.h" @interface DetailPage : WebViewController @property(nonatomic, strong) NewsInfo *newsInfo; @end
//DetailPage.m
#import "DetailPage.h"
#import "ContentInfo.h"
#import "GetContent.h"
#import "ContentImageInfo.h"
@implementation DetailPage
-(void)viewDidLoad
{
[super viewDidLoad];
self.barBackgroudImage = @"NavBarWhite";
}
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[self setNavigationLeft:@"NavigationBackBlack.png"
sel:@selector(doBack:)];
[self setStatusBarStyle:UIStatusBarStyleDefault];
}
- (void)loadHtml
{
[self showIndicator:LoadingTip autoHide:NO afterDelay:NO];
[self executeContentOp];
}
- (void)executeContentOp
{
NSString *url = [NSString stringWithFormat:DetailURLFmt, _newsInfo.ID];
NSDictionary *dictInfo = @{@"url":url,
@"aid":_newsInfo.ID
};
_operation = [[GetContent alloc] initWithDelegate:self opInfo:dictInfo];
[_operation executeOp];
}
- (void)opSuccess:(ContentInfo *)info
{
_operation = nil;
NSString *urlString = [[NSBundle mainBundle] pathForResource:@"content_template2" ofType:@"html"];
NSString *htmlString = [self htmlConvert:info];
[_webView loadHTMLString:htmlString baseURL:[NSURL URLWithString:urlString]];
}
- (NSString *)htmlConvert:(ContentInfo *)info
{
NSString *file = [[NSBundle mainBundle] pathForResource:@"content_template2" ofType:@"html"];
NSString *html = [[NSString alloc] initWithContentsOfFile:file encoding:NSUTF8StringEncoding error:nil];
html = [html stringByReplacingOccurrencesOfString:HtmlBody withString:info.body];
html = [html stringByReplacingOccurrencesOfString:HtmlTitle withString:info.title];
html = [html stringByReplacingOccurrencesOfString:HtmlSource withString:info.source];
html = [html stringByReplacingOccurrencesOfString:HtmlPTime withString:info.ptime];
html = [html stringByReplacingOccurrencesOfString:HtmlDigest withString:info.digest];
html = [html stringByReplacingOccurrencesOfString:HtmlSourceURL withString:info.sourceurl];
if (info.images.count > 0) {
NSString *img = nil;
for (ContentImageInfo *imageInfo in info.images) {
img = [NSString stringWithFormat:HtmlImage, imageInfo.src];
html = [html stringByReplacingOccurrencesOfString:imageInfo.ref withString:img];
}
}
return html;
}
@end
3.增加新聞列表單元格點選事件
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
DetailPage *page = [[DetailPage alloc] init];
page.newsInfo = [self.listData objectAtIndex:indexPath.row];
page.hidesBottomBarWhenPushed = YES;
UIViewController *owner = self.owner;
[owner.navigationController pushViewController:page animated:YES];
}
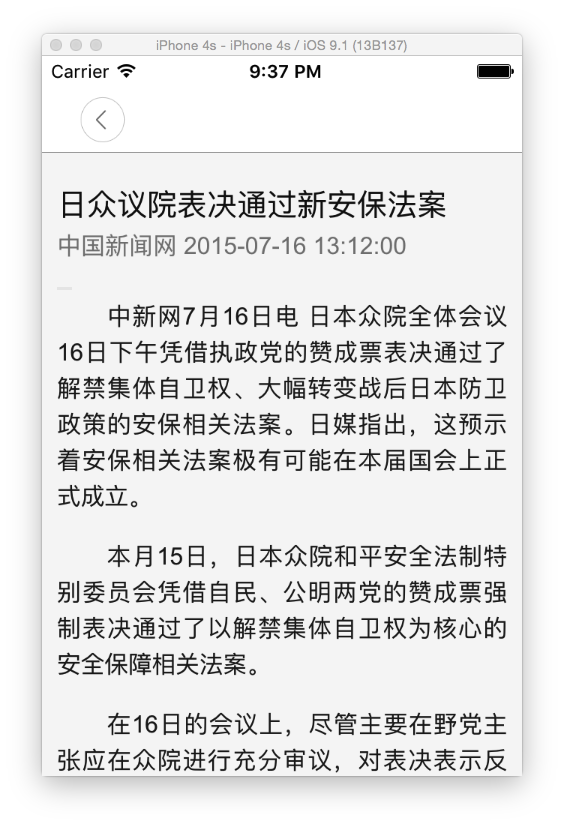
4.Command+R執行檢視,得到如下圖效果即開發好了新聞詳情頁
相關推薦
iOS新聞客戶端開發教程8-載入更多和新聞詳情
今天介紹下iOS新聞客戶端App的2個功能點的開發:新聞列表載入更多 和 新聞詳情頁。 新聞列表載入更多 1.新建載入更多的單元格Cell,NewsMoreCell.xib 拖拽Label和Loading框,設定約束,如下圖: 2.新建NewsM
記:新浪微博iOS客戶端開發的電話面試
昨天(2015-10-08)通過種種方式獲得了一次新浪微博iOS客戶端開發的面試機會,先記在這裡。 大四狗,iOS開發經驗不足一年,Swift為主OC開發能力很差,有自己獨立設計的app上架app s
A/B 測試的基本概念舉例理解以及具體實現方法【傳統A/B測試基於後端的 A/B 測試(Back-end AB test),現在基本上基於前端js在客戶端進行分流,有更多優點,請看裡面】
文章來源:http://www.aliued.cn/2010/09/27/ab-testing-realization-method.html 什麼是A/B測試?以及如何進行? 很多朋友都問我怎麼進行A/B測試,我一般都不直接回答他們的問題,而是首先問一句:“你的日
OPC工作記錄整理——第四篇(OPC客戶端開發之OPC伺服器的列舉和連線)
OPC客戶端的開發相對來說,只要掌握了OPC基類的幾個介面,並知道它們是如何運作的,那麼開發起來還是相對容易的。好了,廢話不多說了,我們開始吧。 首先是對標頭檔案的引用: #include "stdafx.h" #include <afxcoll.h
使用vue.js 在移動端簡單實現的下拉載入更多 和一些常用的js/jq操作和vueFilter,v-if和v-show運用
/**需要引入的js與css檔案*/ <script src="${root}/js/jquery.min.js"></script> <script src="${root}/js/vue.min.js"></script>
HTTP/FTP客戶端開發庫:libwww、libcurl、libfetch 以及更多
原文:http://hi.baidu.com/zkheartboy/blog/item/e40fc362f5d985dee6113ad9.html 網頁抓取和ftp訪問是目前很常見的一個應用需要,無論是搜尋引擎的爬蟲,分析程式,資源獲取程式,WebService
Android應用開發-小巫CSDN博客客戶端開發開篇
ada 下拉 得到 博文 git 發出 列表 util 如何 2014年9月8日 八月十五 祝各位中秋節快樂 小巫斷斷續續花了幾個星期的時間開發了這麽一款應用——小巫CSDN博客,屬於私人定制的這樣的一款應用,整個客戶端的數據全部來自本人博客,是通過爬取本人博客地址htm
iOS 客戶端獲取七牛上傳token
生成 edi signed 解析 ring request self 在線 err 一、官方參考文檔: 1.上傳策略http://developer.qiniu.com/article/developer/security/put-policy.html 2.上傳憑證(即u
iOS 9應用開發教程之ios9中實現button的響應
ins color cto div eve class sub avi src iOS 9應用開發教程之ios9中實現button的響應 IOS9實現button的響應 button主要是實現用戶交互的。即實現響應。button實現響應的方式能夠依據
移動客戶端開發-phongap
ins tools oid jdk1 all rom 安裝 nod file 最麻煩的就是環境搭建list:java sdk 1.6+ 建議 1.8+NodeJS(npm,cnpm)npm 全局安裝npm install -g cordova設置系統變量計算機-》屬性-》
js判斷安卓客戶端或者是ios客戶端
終端 use navigator 判斷 com oca topic fun and 代碼: function xaizai() { var u = navigator.userAgent, app = navigator.appVersion; var isA
opc客戶端開發備忘錄
change 備忘 是個 靜態 6.0 cse 取數 消失 取數據 最近研究PC和PLC通訊,晚上睡覺冒出一些想法,覺都沒睡好。於是早上起來寫個備忘,純粹是個人想法。 以三菱PLC和PC通訊舉例,我個人三菱PLC用的最多。OPC服務器選用三菱自家的MX OPC SE
iOS客戶端節日換膚方案探究
named 普通模式 ani chang theme 1.5 static 解析 .json 轉自:https://www.ianisme.com的博客 一、前言: tip: 本來這篇文章在聖誕節就已經準備好了,但是由於種種原因一直沒有寫完,今天將它寫出來,也算是2018
05-移動端開發教程-CSS3兼容處理
由於 edge flexbox 當前 css屬性 頁面 webp .html 風格 CSS3的標準並沒有全部定稿,目前CSS3的標準分成了不同的模塊,具體的標準由各個模塊推動標準和定稿,標準制定的過程中,瀏覽器也在不斷的發新的版本來兼容新的標準。瀏覽器有時會給一些在試驗階段
07-移動端開發教程-移動端視口
像素 問題: 屏幕尺寸 -s 尺寸 -a 視頻 設計 必須 老馬初始學習視口的概念的時候,看了很多的文章,看來很多的資料,鮮有人能把這個東西講的非常透徹的。老馬接下來就從初學者能看懂的角度去講解視口和適配的方案。 1. 關於屏幕 1.1 屏幕尺寸 設備屏幕
10-移動端開發教程-移動端事件
idt ref nbsp 總結 間接 mage 邊緣 play 使用 在前端的移動Web開發中,有一部分事件只在移動端產生,如觸摸相關的事件。接下來給大家簡單總結一下移動端的事件。 1. PC端事件在移動端的兼容問題 1.1 click事件的200~300ms延遲問題
11-移動端開發教程-zepto.js入門教程
container request net log 全局 鏈式 tag 優勢 實用 Zepto.js是一個輕量級的針對現代瀏覽器的JavaScript庫, 它與jquery有著類似的api。 如果你會用jquery,那麽你也會用zepto。 1. Why Zepto.js
Git客戶端使用教程
只需要 set ext 打開 iss 擁有 情況 教程 卡片 課程地址 《版本控制入門 – 搬進 Github》 筆記參考 《搬進 Github》 Git客戶端的使用 Git for windows下載 新建一個倉庫tata,使用sublime新建一個文
ORACLE client 11g r2 客戶端開發環境配置
客戶 所在 lis 安裝oracle tns 開發 否則 設置 instant 一、安裝ORACLE客戶端,這裏不做說明。需要註意的是,客戶端解壓位置應該在磁盤根目錄下。 如果放在帶中文字或者空格的文件名的路徑下出了問題,可以放到磁盤根目錄在安裝。應該就會沒有問題。 另外,
VC++ 使用MSSOAP訪問WebService天氣服務(客戶端開發)
操作 new height ati vc++ too all AR tex 緒論 本文介紹使用VC++編程實現訪問天氣Web服務的簡單實例(例子來源於網絡)。 Web天氣服務 http://www.webxml.com.cn/WebService