普通網站的訪問過程
 瀏覽器拿到這些程式碼之後,分析一下給你渲染好頁面顯示出來,如果不用css,效果是這樣的,按照瀏覽器預設的樣式顯示出列表、圖片、超連結、輸入框、按鈕等等:
瀏覽器拿到這些程式碼之後,分析一下給你渲染好頁面顯示出來,如果不用css,效果是這樣的,按照瀏覽器預設的樣式顯示出列表、圖片、超連結、輸入框、按鈕等等: CSS 程式碼的格式基本是
CSS 程式碼的格式基本是屬性:值
再拿裡面的其他幾個屬性做栗子解釋一下就是:
- left 和 top 為零指明這個導航條要緊貼著視窗的左上角
- width 和 height 指定這個導航條的寬和高
- background 指明這個導航條的背景是一種漸變的藍色
瀏覽器就會根據這些 CSS 程式碼,“畫”出對應的樣式。
HTML 5 與 XHTML
像人的語言一樣,網路上的網頁裡的 HTML 程式碼也不一定是標準的,好比有時候你發音不太標準,別人會去猜測你說的到底是什麼一樣,有些時候前端程式猿不小心寫錯了 HTML,瀏覽器也會試圖猜測他們原來想寫的是什麼,做對應的渲染,而猜是要有一個常識做依據的。加上有些瀏覽器支援一些標籤,有一些又不支援,以及其他混亂的情況,為了防止大家雞同鴨講,我們需要對 HTML 程式碼裡能有什麼標籤,標籤怎麼寫,標籤可以有什麼屬性這些東西有一定的共識,建立一個通行的標準,HTML5 就是其中一個比較新的標準。這個標準新加了很多可以用的標籤和屬性,然後各大瀏覽器也吭哧吭哧按這個標準去實現了很多這些新加的標籤和屬性,本來前端程式設計師要寫一堆程式碼去實現的效果,現在瀏覽器都給你實現好了,只要寫兩三行,呼叫一下瀏覽器給你實現的部分就能搞定,簡單愉快,所以很多人都在熱情地推廣這個標準~(當然新標準也不可能是完美的,總會有一些問題,怕跑題這裡按下不表~)
至於 XHTML,就是 HTML 的近親 XML 和 HTML 自己的雜交品種,對語法要求比較嚴格,並且為了相容 XML,在語法上與 HTML 有一些不同~
JavaScript 與瀏覽器指令碼
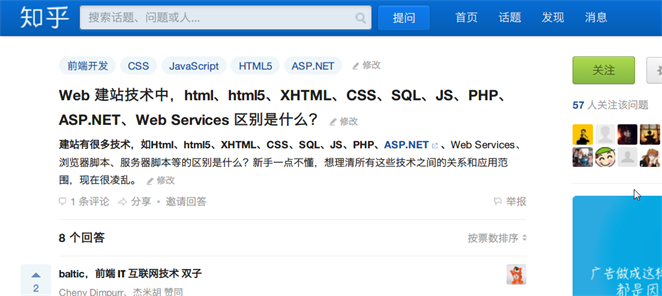
有了表示內容和語義的 HTML,規定樣式的 CSS,得到的是一個靜態的頁面,沒什麼動畫(其實用 CSS 還是可以有一些動畫的,不過這個跑題了),按 F5 才會重新整理資料,都 21世紀了,這麼呆板單調的網頁怎麼能展現我大智人種族的創造性口胡!於是我們有了 Javascript(JS) 來給頁面新增一些動態的效果,比如知乎問題的標籤,滑鼠移上去會彈出一個小視窗,這個就是 JS 實現的效果啦。

- 滑鼠懸停到標籤上時建立一個新的 <div> 小視窗
- 用 JS 向知乎伺服器傳送一個請求,得到這個小視窗應該顯示的資料,放在這個小窗口裡(這就是所謂的AJAX,不用重新整理就能與伺服器進行互動,更新頁面的一小部分~)
瀏覽器拿到這樣的程式碼,就會解析並實現出相應的效果,樓主問的瀏覽器指令碼,指的就是這樣子的程式碼。其實用來寫瀏覽器指令碼的,也不是非得JavaScript 不可,當年還為到底用什麼語言寫這種程式碼有過一段戰火紛飛的時期,但現在塵埃落定,各大瀏覽器都默認了:請用 JS 寫這些動態效果的程式碼給我解析~
以上就是前端部分的內容,下面簡述一下後端的東西吧> <
Web Server 和 Web Services
瀏覽器給伺服器發一個請求,伺服器不是一看就知道怎麼響應的。首先這些請求和響應要有一個通用的寫法,也就是要有一個協議,常用的是 HTTP 協議。
像最前面的圖,伺服器的響應寫了一個狀態碼 200 OK ,是 HTTP 協議里約定俗成的一個東西,伺服器寫 200 OK 在響應裡,表示“你請求的這個東西我有”,如果是404 Not Found,就是“你請求的這個東西我這裡沒有”。
HTTP 響應裡還包括很多東西,比如 Content-type 表示伺服器發過來的檔案型別是什麼(文字?動畫?圖片?音訊?),這樣發過去了人家瀏覽器好知道怎麼展示給使用者看。人家伺服器怎麼知道按協議要寫什麼東西進去呢,這就是 Web Server 幹活的時候了。

再比如說很多時候你訪問一個網站,瀏覽器裡輸的地址並沒有寫明你請求的檔案,比如這個問題的地址是:
http://www.zhihu.com/question/22689579
但知乎的伺服器其實返回了一個html給你,伺服器怎麼知道這個地址對應要返回什麼樣的 html 程式碼給你的?也是 Web Server 乾的活。
除了瀏覽器輸地址敲回車這種赤裸裸的訪問,客戶端與伺服器的互動還有很多種,比如:- 前面提到的用 JS 完成的 AJAX,有點像瀏覽器和伺服器之間的悄悄話~
- 微信、QQ 與騰訊的伺服器的互動
- 網遊客戶端與網遊公司伺服器的互動
- 搜尋引擎用來蒐集網頁資訊的程式(爬蟲)與各種各樣的網站伺服器的互動
- 只要你知道用什麼地址訪問、怎樣訪問人家的伺服器,並且有相應許可權,你也可以自己寫一些程式去和他們的伺服器互動(比如用微博API - 新浪微博API獲取微博,開發第三方應用或者做資料分析)。
- 伺服器可以是大型機也可以是個人電腦,只要能跑相應的程式就行
- 客戶端像前面舉的栗子裡一樣,可以是各種軟體,而且這些軟體不一定執行在個人電腦上,也可以是手機、平板、智慧穿戴裝置等等
- 有時候不是傳生成好的 HTML 或者其他伺服器上已經有的檔案,而是傳輸經過一定邏輯處理後生成的字串或者其他各種封裝好的資料
像前面提到的 HTML 需要有一定標準一樣,為了防止混亂和雞同鴨講,我們又需要先對這些機器需要怎麼互動達成一定共識,再讓它們進行交流。人與人之間通訊,需要先有一種大家都認識的寫法(比如簡體字/繁體字)和一種彼此都懂的語言(比如普通話/廣東話)。要讓這些形形色色的機器能夠通過網路進行互動,我們就需要指明一種協議(比如 HTTP/HTTPS)和一種資料封裝格式(比如 HTML/XML),Web Server 提供的 Web Service,指的就是這種協議+格式的交流體系。不過 Web Service 的生態系統和 HTML 的標準不一樣,使用者可以選擇的協議和資料封裝格式更多,普通的網站訪問用的 HTTP + HTML 只是其中一種,一些封閉系統內的交流還可以自己定義一個協議和格式來用(比如 QQ)。
Web Service 傳輸的資料再經由本地客戶端(瀏覽器、QQ/微信,網遊客戶端等)的分析渲染,就能夠以普通人能夠理解的形式展現出來。此外還有一些 Web Service 並不是為普通使用者設計的,像前面提到的微博API,是用來給程式猿進行二次開發的~
除了提供 Web Service, Web Server 還會兼顧很多功能,包括提供快取,平衡負載,這樣在訪問量比較大的時候能有有條不紊地接客。常見的現成的 Web Server 有開源的 Apache、Nginx和微軟的IIS,你也可以用一些工具(比如 Node.js )自己定製一個。因為 Web Server 需要比較好的效能,所以投產時用的 Web Server 通常是C/C++/Java寫的,但是其實很多語言都可以寫,而且配合上語言底層的優化和好的模型,其他語言寫的 Web Server也可以有不錯的表現。
PHP ,伺服器指令碼,Web Framework
開頭那張圖裡伺服器接到請求之後可以給訪客傳送對應的檔案,但21世紀的伺服器怎麼可能只會“接請求-發文件”這麼弱智的一招呢,人家還可以處理你上傳來的檔案的!還可以接受你發過來的各種請求,去操作伺服器本地的檔案or資料庫的!要幹這些事,自然伺服器那邊也少不了要有程式碼了,這些程式碼就是伺服器指令碼。前面說的 Web Service 傳輸的資料,主要也是由伺服器指令碼生成,再交由 Web Server ,按照某種協議套好整個響應的格式,返回給客戶端的。
http://www.zhihu.com/
知乎的主頁給大家看到的 html 整體來說是差不多的,都有導航欄,左邊是關注的動態,右邊是廣告和邊欄,每一塊的整體構造大同小異,只是一些地方內容有所區別。伺服器指令碼就是利用已知的資料,在這些因人而異的地方填入相應的內容,生成給每個人看的頁面。
比如我的主頁,導航欄右邊的頭像和名字跟別人看到的不一樣,就是因為這塊地方有一個放圖片的<img>標籤和一個寫名字的<span>標籤,伺服器指令碼在查詢本地的資料之後給我返回的頁面裡<img>的標籤填了我頭像的圖片連結,<span>標籤裡填了我的名字,給別人的頁面就填其他連結、其他名字,這樣每個人看到的頁面就不一樣了。
PHP 就是一種常見的用來寫伺服器指令碼的語言,其實只要是能拿來寫大家傳輸資料的通用介面(CGI)的語言都可以用來寫伺服器指令碼(也就是說幾乎所有程式語言都可以寫 = =b),只是因為現成工具的豐富程度和專攻程度不一樣,所以有一些語言在寫伺服器端指令碼的時候會比較熱門。
為了方便,我們在寫伺服器指令碼的時候,通常還會用個同語言寫的 Web Framework 來處理各種細節,防禦一些常見的攻擊,提供跨站認證(比如用已有的微博賬號註冊其他網站)的介面,利用cookie處理登陸狀態和使用者設定,生成網頁模版之類的。如果你用 C# 或者 Visual Basic 寫伺服器指令碼,就可以用http://ASP.NET 這個框架實現這些功能,幫你省點麻煩。不過現在不少人是反過來為了一個好用的 Web Framework 去選擇它對應的伺服器指令碼語言的。
一個普通網站訪問的過程簡單概括一下,對於我們普通的網站訪問,涉及到的技術就是:
- 使用者操作瀏覽器訪問,瀏覽器向伺服器發出一個 HTTP 請求;
- 伺服器接收到 HTTP 請求,Web Server 進行相應的初步處理,使用伺服器指令碼生成頁面;
- 伺服器指令碼(利用Web Framework)呼叫本地和客戶端傳來的資料,生成頁面;
- Web Server 將生成的頁面作為 HTTP 響應的 body,根據不同的處理結果生成 HTTP header,發回給客戶端;
- 客戶端(瀏覽器)接收到 HTTP 響應,通常第一個請求得到的 HTTP 響應的 body 裡是 HTML 程式碼,於是對 HTML 程式碼開始解析;
- 解析過程中遇到引用的伺服器上的資源(額外的 CSS、JS程式碼,圖片、音視訊,附件等),再向 Web Server 傳送請求,Web Server 找到對應的檔案,傳送回來;
- 瀏覽器解析 HTML 包含的內容,用得到的 CSS 程式碼進行外觀上的進一步渲染,JS 程式碼也可能會對外觀進行一定的處理;
- 使用者與頁面互動(點選,懸停等等)時,JS 程式碼對此作出一定的反應,新增特效與動畫;
- 互動的過程中可能需要向伺服器索取或提交額外的資料(區域性的重新整理,類似微博的新訊息通知),一般不是跳轉就是通過 JS 程式碼(響應某個動作或者定時)向 Web Server 傳送請求,Web Server 再用伺服器指令碼進行處理(生成資源or寫入資料之類的),把資源返回給客戶端,客戶端用得到的資源來實現動態效果或其他改變。
注意這只是小網站裡比較常見的模型,大網站為了解決規模問題還會有很多處理,每個環節都會有一些細微的差異,中間還會使用各種各樣的工具減輕伺服器的壓力,提高效率,方便日常維護~
相關推薦
使用快取加速之後的網站訪問過程變化
在描述CDN的實現原理之前,讓我們先看傳統的未加快取服務的訪問過程,以便了解CDN快取訪問方式與未加快取訪問方式的差別: 使用者訪問未使用CDN快取網站的過程為: 1)、使用者向瀏覽器提供要訪問的域名; 2)、瀏覽器呼叫域名解析函式庫對域名進行解析,以得到此域名對應的IP地址; 3)、瀏覽器使用所
使用緩存加速之後的網站訪問過程變化
函數 取數 無需 緩存 數據服務 使用 cdn 接收 分析 在描述CDN的實現原理之前,讓我們先看傳統的未加緩存服務的訪問過程,以便了解CDN緩存訪問方式與未加緩存訪問方式的差別: 用戶訪問未使用CDN緩存網站的過程為: 1)、用戶向瀏覽器提供要訪問的域名; 2)、
普通網站的訪問過程
瀏覽器拿到這些程式碼之後,分析一下給你渲染好頁面顯示出來,如果不用css,效果是這樣的,按照瀏覽器預設的樣式顯示出列表、圖片、超連結、輸入框、按鈕等等: 是不是覺得預設樣式有點看瞎狗眼呢……所以很多時候我們需要自定義樣式,現行通用的規定樣式的語言是CSS,我們可以用它寫一些定義樣式的程式碼,然後在 ht
URL訪問網站的過程(三次握手、四次揮手),傳送RST包的四種情況,常用協議
URL訪問網站(三次握手、四次揮手) 1)獲得域名所對應的IP地址,若DNS快取中沒有相關資料,則IE瀏覽器向DNS伺服器發出DNS請求,以獲取域名所對應的IP地址。 2)IE瀏覽器與域名地址建立TCP連線,三次握手 3)http訪問 4)斷開TCP連線,四次揮手
使用者訪問一個網站的過程描述
描述從瀏覽器開啟http://www.baidu.com地址回車傳送請求到看到頁面的過程?開啟瀏覽器輸入網址回車,到看到頁面的過程大綱:1、使用者訪問網站流程框架2、DNS解析原理 *****3、tcp/ip三次握手原理 *****4、http協議原理(www服務的請求過程
網站訪問報如下錯誤
controls string 如果 客戶端和服務器 端口 sta 方法 sys pro Unable to make the session state request to the session state server. Please ensure that the
web頁面的訪問過程
web 過程1,瀏覽器首先會查詢本機的系統,獲取主機名對應的IP地址。2,若本機查詢不到相應的IP地址,則會發起DNS請求,獲取主機名對應的IP地址。3,使用查詢到的IP地址,直接訪問目標服務器。 首先說說訪問目標地址的兩種方式: 第一,使用目標IP地址訪問。比如你可以直接在瀏覽器中輸入IP地址而直接訪問
分ip統計網站訪問次數
troy 服務啟動 工作 統計 地址 ext contain com ini package web.listener; import javax.servlet.ServletContext; import javax.servlet.ServletContextEv
統計網站訪問人數示例
att integer png ssi value intvalue ava 技術分享 == <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <html>
網站訪問速度測試
訪問速度 speed 網站 部分 技術分享 src china 分析 mage 安利幾個測試速度的好網站 一、最推薦的是這個,最全面的分析 https://gtmetrix.com/ 二、僅顯示時間部分的測試地址 http://www.webkaka.com/
apache配置網站訪問統計awstats
apache配置網站訪問統計awstat1、解壓縮awstas軟件2、建立配置文件3、在屏幕最下面輸入/usr/local/httpd/conf/httpd.confyy4、修改站點統計配置文件修改下面的兩項建立數據目錄5、執行日誌分析6、為了及時更新和更新方便,創建計劃任務在客戶機上訪問日誌分析系統http
思考如何做一個普通網站和高並發的網站
node emca pos 冗余 優勢 純前端 文件 框架 缺點 寫寫總結一下,分別用C#和Java如何構建一個普通網站和一個高並發、安全的網站。 構建一個普通網站的checklist:.net mvc:mvc+EF+mysqljava:主流仍然使用ssh2?純前端如no
nginx服務異常造成網站訪問不了
服務 failed 4.4 ron process vhost 網站 lis man 1、使用lsof -i:80查詢沒有監聽到端口。2、重啟或重新加載nginx都報這個錯誤。[root@iZ62bem75i8Z vhosts]# /alidata/server/nginx
HTTP協議詳解以及URL具體訪問過程
標記語言 初始化 折疊 code 文件類型 scheme 缺少 gif 其他瀏覽器 1、簡介 1.1、HTTP協議是什麽? 即超文本傳輸協議(HTTP,HyperText Transfer Protocol)是互聯網上應用最為廣泛的一種網絡協議,所有的WWW文件都必
普通網站的SEO三大難點及解決辦法
cat 份額 轉變 包括 改變 target 垃圾 查找內容 tps 聽了ZAC的剖析SEO中心技能講座 ,因為對SEO方面的內容一筆帶過,這次具體寫一下。在這次講座有一頁PPT信息量十分大,其本頁PPT簡直囊括了SEO技能的方方面面,其間在SEO方面有三大難點,一直困擾
寶塔面板 添加網站訪問不了解決方案
info 面板 dex $1 filename image http php 分享圖片 1.如果是tp5 那麽請你偽靜態一下 代碼如下 location / { if (!-e $request_filename){ rewrite ^(.*)$ /index.ph
網站建設過程中如何穩定關鍵詞排名
身後 一個 3年 規則 網站頁面 搜索引擎 com 百度算法 最終 我們說的網站排名,實際上指的是網站的關鍵詞排名。網站關鍵詞有排名,意味著曝光率增加,帶來網站流量,流量推動著排名上升,形成良性循環,最終帶來轉化與成交量。企業在網站優化過程中面臨的最大的問題就是網站排名不穩
頁面訪問過程及get/post的理解——
3.5 ora 區別 記錄 斷開 目的 處理 表單 由於 Chrome查看開發者工具面板,常看的一些數據? Elements:查找網頁源代碼HTML中的任一元素,手動修改任一元素的屬性和樣式且能實時在瀏覽器裏面得到反饋。 Console:記錄開發者開發過程中的日誌信息,
網站訪問日誌User Agent對照表
f2c mac 訪問 cos nbsp winxp sys db4 2.6 percentuseragentsystemuser_agent_string_md5 8.9% Mozilla/5.0 (Windows NT 10.0; Win64; x64) Ap
MySQL使用普通使用者訪問返回ERROR 1698 (28000): Access denied for user 'root'@'localhost'
這個問題最開始查資料都說要改密碼,密碼不對。其實不是這個樣子都。 解決方法 修改/etc/mysql/my.cnf,新增以下內容 [mysqld] skip-grant-tables 重啟mysql服務/etc/init.d/mysql restart 使用mysql -u root連線
