進入的誤區之小程式客服資訊(新手注意)
使用者在小程式傳送的客服訊息,必須在自己的3rd伺服器接收,然後響應微信伺服器“約定的資料格式”,才能轉發到“微信官方提供的客服平臺”。“約定的資料格式”在最後有說明
最終結論:
小程式提供的客服訊息api及小程式後臺的"開啟客服訊息"功能。
這一切都是為了讓開發者diy用的,絕大多數小程式用不到。
因為:
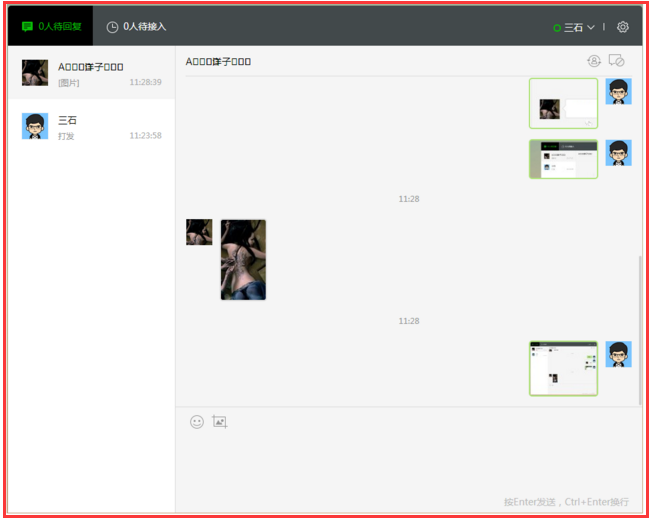
在小程式後臺不啟用“啟用並設定訊息推送配置”官方提供的客服平臺地址:
則使用者發的資訊自動轉發到“小程式後臺客服平臺”,這樣就能滿足小程式應用。
開發者什麼也不用操作。
https://mpkf.weixin.qq.com/

官方文件應該加如下描述


A:預設客服訊息-大體操作流程:
1:在小程式後臺保證關閉“客服訊息”功能
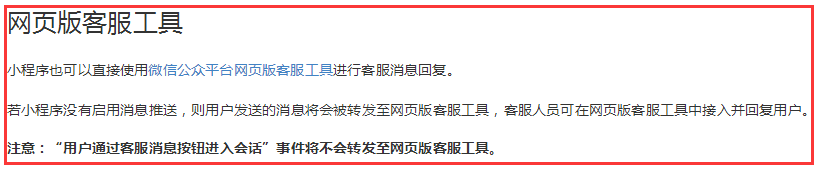
2:使用者傳送客服資訊後,微信伺服器把訊息自動轉到“官方的客服平臺”處理

原文連結:http://bbs.jointforce.com/topic/25063
應用舉例:大體操作流程:1:首先在小程式後臺配置啟動“客服訊息接收地址”
1:儲存使用者訊息記錄
2:不用“微信官方提供的客服平臺”傳送到自己的客服訊息平臺
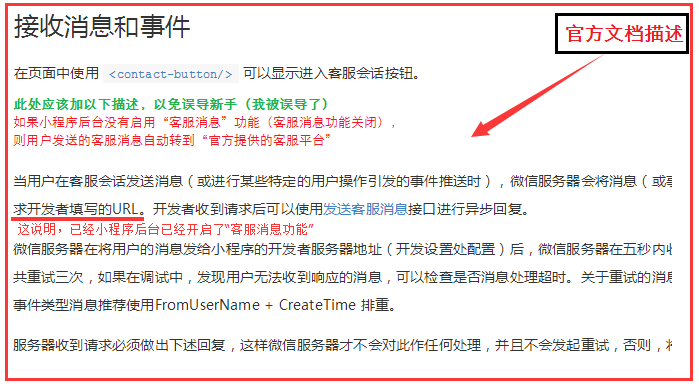
3:僅僅想接收發來的使用者資訊,然後再轉發到“微信官方提供的客服平臺”
4:…………
2:使用者在傳送客服資訊後,微信伺服器把訊息發到3rd伺服器約定的url
提示:約定的url在小程式後臺開啟客服訊息功能後設置
3:3rd伺服器接收到訊息資料後,個性化處理接收到的資料,比如儲存記錄,傳送的自己的客服平臺等
4:選擇1:最終呼叫傳送訊息api傳送給使用者
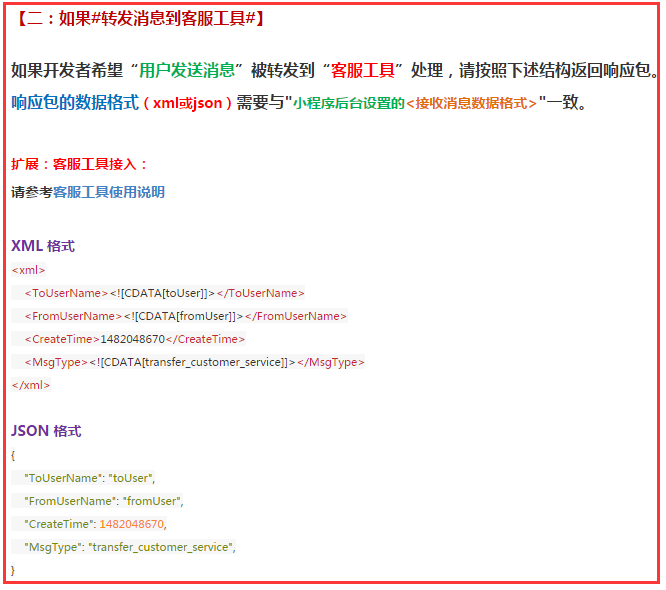
5:選擇2:也可以返回“官方約定指定json資料”,轉到“官方的客服平臺”處理
關於轉發到官方微信平臺”約定的格式”ps:剛看了下文件,發現文件改動了,之前明明有相關說明的,如下圖我的記錄。
不過現在已經找不到了……小程式改動了

相關推薦
進入的誤區之小程式客服資訊(新手注意)
我一開始錯誤的認為:使用者在小程式傳送的客服訊息,必須在自己的3rd伺服器接收,然後響應微信伺服器“約定的資料格式”,才能轉發到“微信官方提供的客服平臺”。“約定的資料格式”在最後有說明 最終結論:小程式提供的客服訊息api及小程式後臺的"開啟客服訊息"功能。這一切都是為了
技術小白之記錄微信小程式客服功能
程式做到上線,必不可缺的便是使使用者在使用你製作的程式時,能夠反饋回一些建議,這就需要客服的功能了。 客服功能,官方微信上有提供專門的元件,如下: 客服訊息會話入口有兩個: 1、小程式內:開發者在小程式內新增客服訊息按鈕元件,使用者可在小程式內喚起客服會話頁面,給小程式發訊息; 2、已使
微信小程式客服訊息實時通知之最佳實踐
我們做微信小程式開發的都知道,只要在小程式頁面中新增如下程式碼即可進入小程式的客服會話介面: <button open-type="contact" >聯絡我們</button> 微信小程式客服會話介面如下圖所示: 但是,客戶給我們小程式發的訊息,微信伺服器並不會通知小程式管
微信小程式客服訊息之解決方案
小程式自公開發布起就有訊息推送功能,但由於張小龍對於微信小程式的定義為極簡的生活方式,所以為了避免小程式傳送過多的推送訊息騷擾使用者對於小程式訊息推送制定了許多的規則和限制。 一、小程式客服訊息的意義: 為豐富小程式的服務能力,提高服務質量,微信為小程式提供客服訊息能
小程式客服手機版之如何指定客服接待訊息
根據業務需求指定單客服或多客服 第一步:在客服按鈕上使用session-from指定客服,程式碼如下 <button open-type='contact' session-from='{"kefu":["kefu_id1", "kefu_id2", "kefu_
小程式客服訊息
/** * 傳送客服訊息介面 */ public function actionCustomService() { $data = file_get_contents('php://input'); $data =
我發現了一個好用免費的小程式客服系統!
尋求一款比微信小程式自帶客服功能強一點,免費的小程式客服系統!本人不懂程式碼,想先找一個免費的體驗下,能實現以下效果就行! ① 自動回覆:比如開啟客服回覆,關鍵詞回覆,收到訊息回覆!(靈活設定) ② 關鍵詞回覆:具備統計功能(方便預估活動效果) ③ 使用者管理:打標
【最佳實踐】微信小程式客服訊息實時通知如何快速低成本實現?
我們做微信小程式開發的都知道,只要在小程式頁面中新增如下程式碼即可進入小程式的客服會話介面: <button open-type="contact" >聯絡我們</button> 微信小程式客服會話介面如下圖所示:
微信小程式 客服按鈕
例如這個: <view> <image src='/img/img/servicewx.png' class='card-img'> <button open-type="contact" class='card-i
微信小程式客服訊息授權給第三方Udesk
微信小程式客服訊息可能授權給第三方Udesk 一、必須是微信認證過的微信小程式 登入微信小程式後臺-設定-基本設定 連結:https://mp.weixin.qq.com/ 下面有一欄:微信認證(看是否認證) 二、以管理員身份登入Udesk後臺 1、地址:http://ud
微信小程式---客服訊息介面呼叫,拿來即用
<button open-type="contact" class='contactService' session-from="{{'https://https://mp.weixin.qq.com/debug/wxadoc/introduction/imag
手把手教你實現微信小程式客服會話聊天,智慧小程式客服!
如果你是一個經常需要接待使用者的小程式,可能已經給小程式添加了一個簡單的客服功能按鈕,讓使用者更主動和你互動! 客服人員可以直接使用微信公眾平臺網頁版客服工具進行客服訊息回覆。或者使用更智慧的第三方小程式客服,來實現更多多維度的操作! 比如多達 15 中的自動回覆,以及多
小程式客服功能可以實現哪些操作?
從2017年的小程式元年,到2018年的小程式爆發年,小程式給企業帶來了新機遇,但是很多企業對小程式的各項功能卻不是很瞭解,今天小編就給大家分享一下小程式客服功能怎麼使用、具體可以實現哪些操作。一、小程式客服功能接入第一種方式:微信官方開發者工具1.微信為小程式客服訊息按鈕,
小程式獲取使用者資訊(1)
1. app.js getUserInfo: function (cb) { var that = this if (this.globalData.userInfo) { typeof cb == "function" &&
微信小程式教學第二章(含視訊):小程式中級實戰教程之預備篇
開始前請把 ch2-3 分支中的 code/ 目錄匯入微信開發工具 上一節中,我們對 index.js 檔案中增加了 util 物件,並在物件中封裝了很多公用方法 let util = { log(){……}, ale
Android原始碼解析之應用程式資源管理器(Asset Manager)的建立過程分析
轉載自:https://blog.csdn.net/luoshengyang/article/details/8791064 我們分析了Android應用程式資源的編譯和打包過程,最終得到的應用程式資源就與應用程式程式碼一起打包在一個APK檔案中。Android應用程式在執行的過程中,是通過一個
微信小程式——下拉重新整理(分頁)
1、先定義兩個變數: // 分頁,載入 hasMoreData:true, globalPage:0, 2、函式處理: 3、與後臺互動: 1)、在獲取列表的方法裡面,將下面兩個引數以及其他所需
微信小程式使用第三方庫(第三方js)問題
原文:https://blog.csdn.net/u012421719/article/details/56676801 比如很多人會有這樣的問題: 小程式怎樣引用第三方js呢?
小程式訊息推送(含原始碼)java實現小程式推送,springboot實現微信訊息推送
最近需要開發微信和小程式的推送功能,需要用java後臺實現推送,自己本身java和小程式都做,所以就自己動手實現下小程式的模版推送功能推送。 實現思路 1 小程式獲取使用者openid,收集formid傳給java後臺 2 java推送訊息給指定小程式使用
微信小程式學習筆記二(持續更新)---小程式網路請求封裝
寫小程式的你是否已經厭倦了傳送網路請求的wx.request?接著看吧。。。 一、目錄結構 在專案同級目錄下utils資料夾裡新建一個fetch.js檔案,(名字看自己喜好) 二、直接上程式碼 // 定義網路請求API地址 const baseURL = 'h
