javafx視窗等比例縮放

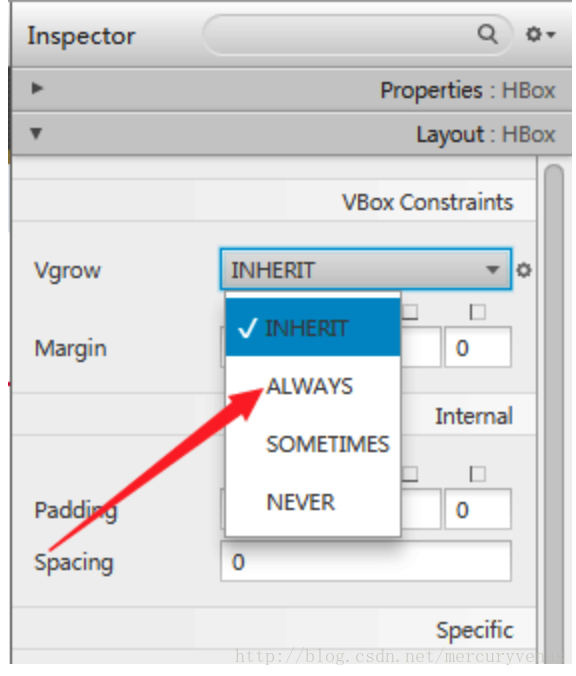
HBox或者VBox的子元件才有這個屬性,選擇always就表示跟隨外面的hbox或者vbox自適應放大或者縮小 HBox或者VBox的子元件才有這個屬性
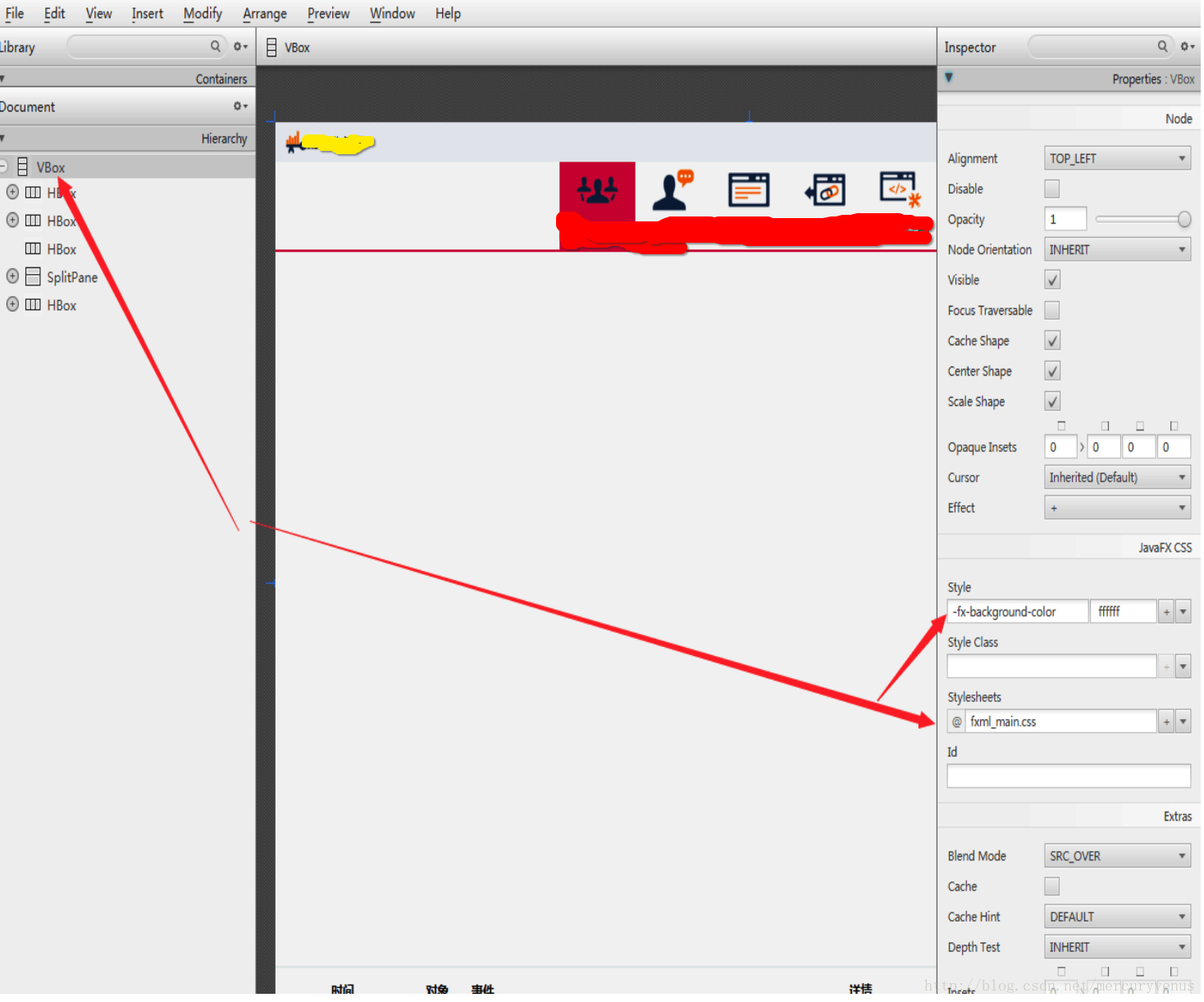
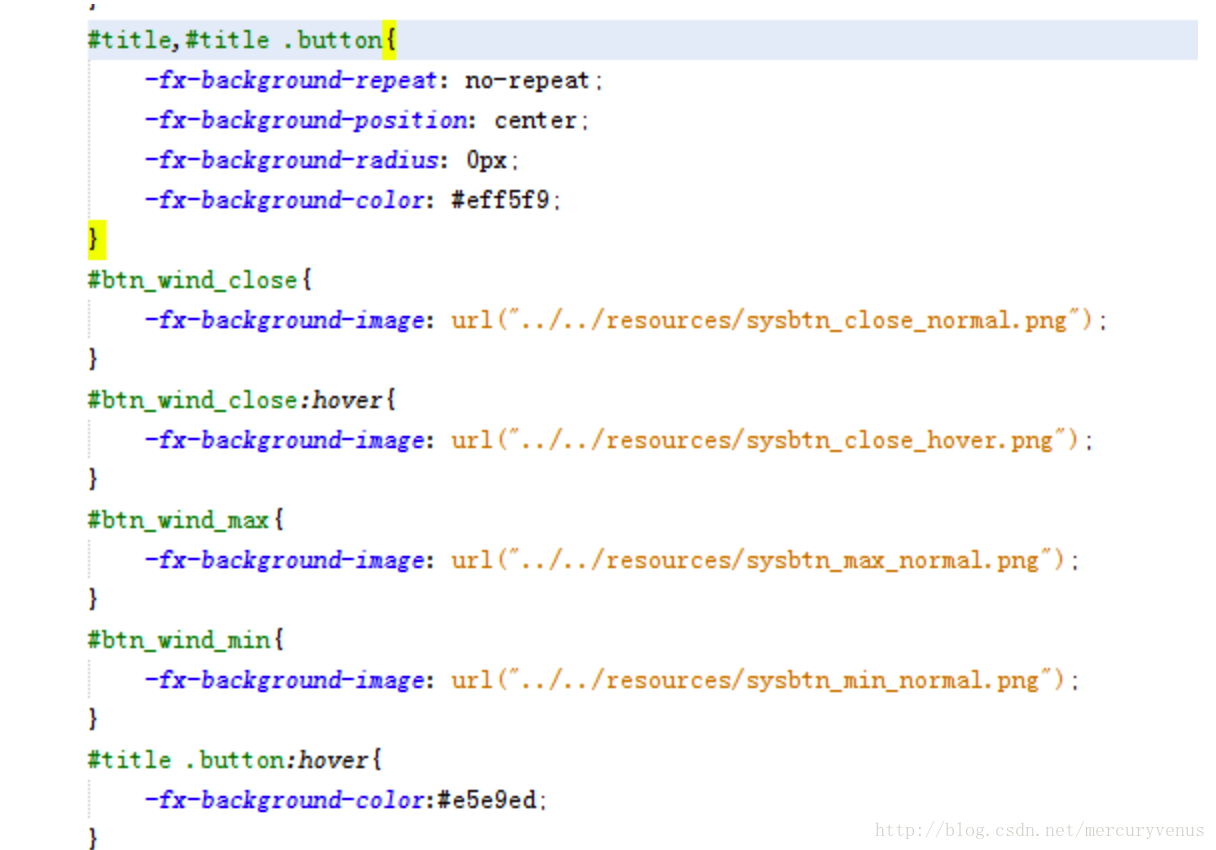
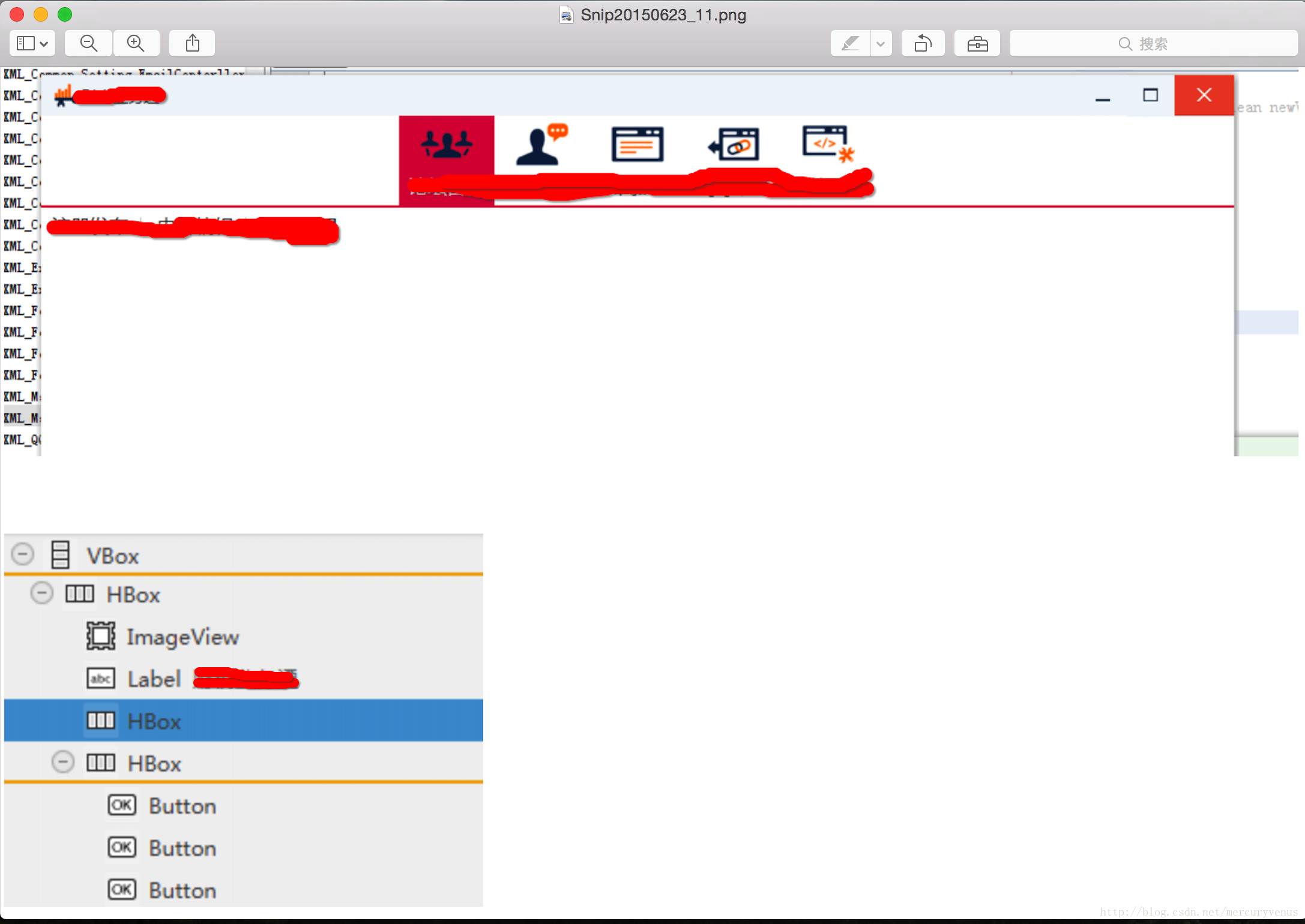
去掉這個標題頭重新繪製
步驟:




相關推薦
javafx視窗等比例縮放
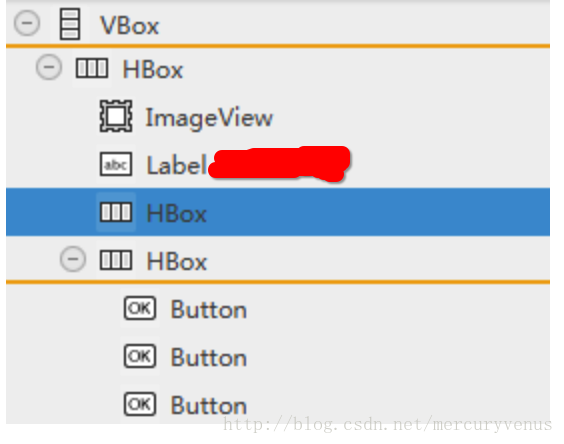
使用Hbox或者Vbox佈局,其子元件會有一個Vgrow或者Hgrow設定成always,並且在程式碼中要再寫一次,我覺得方式可能不止這一種,但是我只研究出了這一種方式 第二點,如果佈局中需要使
Android橫豎屏切換View設置不同尺寸或等比例縮放的XML解決方案
fill 文件結構 nts mas hang 同名 log lan spa 在一些應用中,涉及到橫豎屏切換,View要切換成不同大小比例尺寸。為解決這種開發場景,有多種解決方案,比如可以重寫View,實現橫豎切換在onMesure或者此類View的回調方法裏面重新測量重新繪
Js圖片等比例縮放
tail wid display 圖片等比例縮放 nbsp function document fun splay <img src="chargein_cashgift_detail.png" class="img" > function sh
等比例縮放圖片(C#)
col ID try ima 畫布 drawing key sta ati private Bitmap ZoomImage(Bitmap bitmap, int destHeight, int destWidth) { try {
圖片加載防止窗口抖動,又可以等比例縮放
窗口 head width 方法 wid nbsp image ima add 由於html加載最後才會加載圖片,所以如果沒有提前設置高度的話,就會出現窗口抖動,用戶體驗很不好. 如果固定死高度的話,又不能於寬等比例縮放。 解決辦法: 已知原圖的寬高比例 例如:此圖寬5
【Thumbnailator】java 使用Thumbnailator實現等比例縮放圖片,旋轉圖片等【轉載】
strong class chm eight load angle true api ins Thumbnailator概述: Thumbnailator是與Java界面流暢的縮略圖生成庫。它簡化了通過提供一個API允許精細的縮略圖生成調整生產從現有的圖
UEditor 上傳圖片等比例縮放
修改ueditor.all.js 16995行 updateTargetElement: function(){}裡的內容為 updateTargetElement: function () { var me = this; var newWidt
iOS xib檔案根據螢幕等比例縮放的適配
前言 在此我不是和大家討論,xib相對約束的使用,因為這些文章網上有一大堆的資料,這也不是我今天想要講的東西。 不知道大家平常有沒有碰到過這樣的情況。相信很多人在開發中都會使用storyboard和xib來寫介面,所見即所得,拖拖拽拽就大工告成了,爽的很。不像純程式碼寫介面,還要各種
JavaScript DOM元素長寬等比例縮放
我們經常遇到長寬隨視窗變化等比縮放的例子,比如視訊網上中間的視訊案例、等比縮放的盒子圖片等等。 公式 我們已經知道根據比例求長寬公式是: 求寬度 w = h / ratio 求高度 h = w * ratio 準備 根據公式此時我們需要準備,一個外容器dom和一個進行等比縮放的容器dom
【移動端佈局】讓圖片保持等比例縮放 (實用)
原文出處:https://www.aliyun.com/jiaocheng/639739.html 摘要: 前端寫頁面佈局時,圖片變形是個很令人頭疼的問題,手機螢幕解析度不一樣,出來的效果就不一樣,下面的程式碼可以解決這些問題,保持圖片在不同解析度下面也可以讓圖片不變形 1、首先不
Android 根據手機的螢幕的大小設定圖片的等比例縮放
最近用到把一個圖片繪製到畫布上,然後用畫筆做標記,但是獲取的是圖片的寬和高,這樣繪製出來的無法完全匹配成全屏,下面記錄一個方法等比例了縮放: /** * * @param bm 傳入的bitmap * @param newWidth 指定
自動調節html的font-size配合rem實現等比例縮放
<script type="text/javascript"> var __rootrem; (function () { var resizeEvt = 'orientationchange' in window ? '
使用rem等比例縮放手機介面
這幾天寫公司官網的手機端介面,同事介紹了一種佈局模式,即使用rem等比列縮放佈局。 rem佈局非常簡單,首頁你只需在頁面引入這段原生js程式碼就可以了。 (function (doc, win) { var docEl = doc.document
rem自適應 窗體大小自動 rem設定 改變rem來完成等比例縮放
<body onresize="phoneResize()" onload="phoneResize()"> 當視窗大小發生改變時 </body> // 設
使用rem實現全螢幕自動適配(等比例縮放佈局樣式)
rem這是個低調的css單位,近一兩年開始嶄露頭角,有許多同學對rem的評價不一,有的在嘗試使用,有的在使用過程中遇到坑就棄用了。但是我對rem綜合評價是用來做web app它絕對是最合適的人選之一。 rem是什麼? rem(font size of th
PHP例項————圖片等比例縮放功能
在網站開發的過程中,經常要對一些圖片進行一些處理,比如說縮放,裁剪,加水印等等。當然這些功能不僅僅可以用在開發網站的過程中,平時需要對圖片做一些處理的時候,把這個功能封裝到函式中去,要處理圖片的時候,
PHP等比例縮放圖片大小壓縮圖片空間
/** * 等比例壓縮圖片,支援圖片格式jpg,jpeg,png * @param string $dst_dir 上傳的資料夾 * @param string $dst_name 上傳後的名稱,不包括副檔名 * @param int $maxWidth 如果需要等比
JS等比例縮放圖片,限定最大寬度和最大高度
JavaScript //圖片按比例縮放 var flag=false; function DrawImage(ImgD,iwidth,iheight){ //引數(圖片,允許的寬度,允許的高度) var image=new Image(); image.src=ImgD.src
自定義Imageview控制元件實現多種手勢操作 (拖動、水平縮放、豎直縮放、等比例縮放、雙擊、長按)
專案中需要使用自定義控制元件的多種手勢操作,之前在網上查閱資料的時候發現能找到的一般是隻實現了其中的幾種,這次就把我做的控制元件分享一下,人人為我,我為人人嘛,哈哈! 這個自定義控制元件實現的主要功能是控制元件的拖動和縮放(注意:不是對控制元件中的圖片進行操作,話說很多帖子
android等比例縮放圖片
// 縮放圖片public static Bitmap zoomImg(String img, int newWidth ,int newHeight){// 圖片源 Bitmap bm = BitmapFactory.decodeFile(img); if(nul
