微信小程式tabBar顯示問題
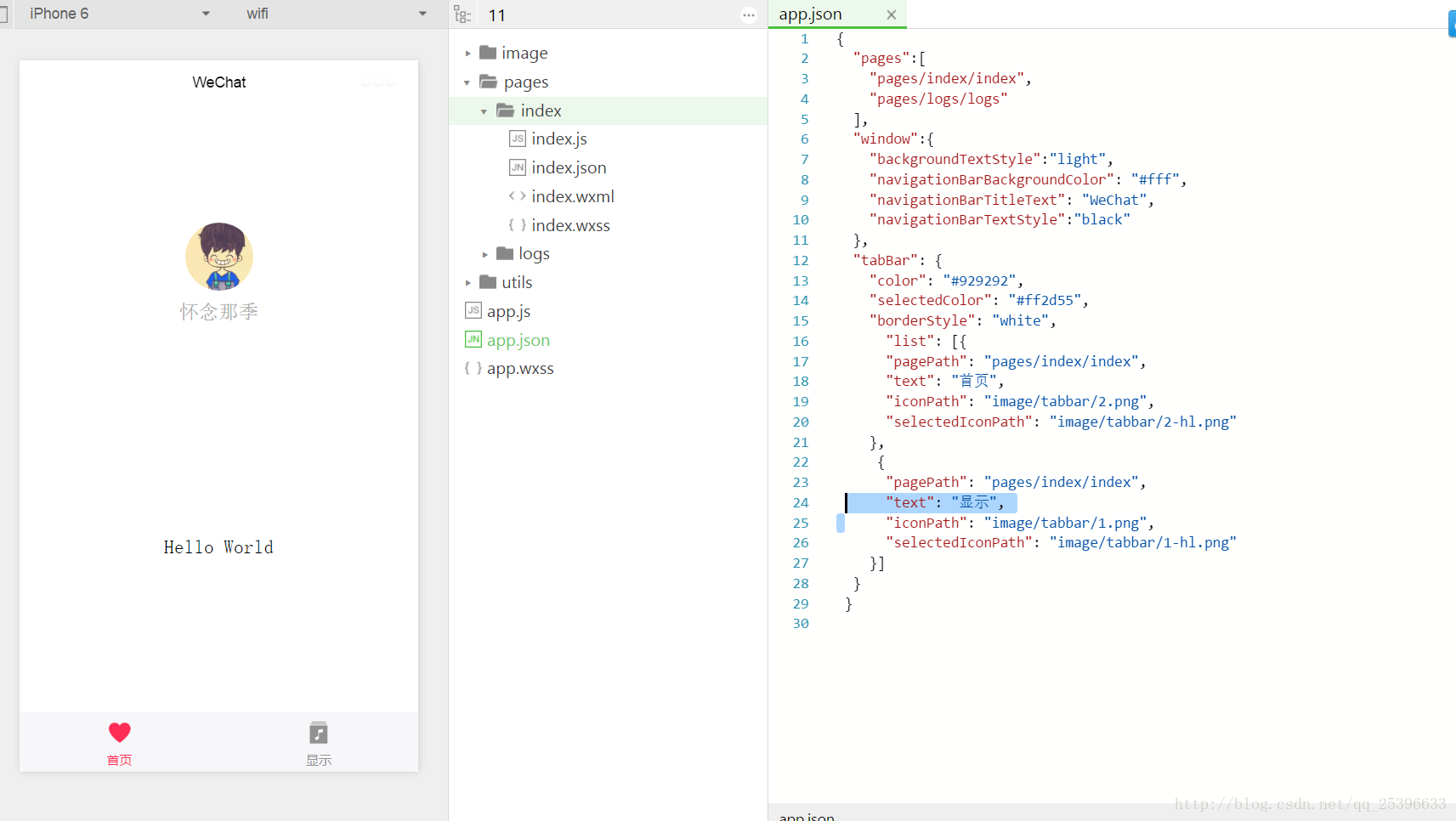
在app.json中定義了多個pages,一般微信小程式啟動的時候,自動載入pages下的第一個頁面,
{
“pages”:[
“pages/index/index”,
“pages/logs/logs”
],
“window”:{
“backgroundTextStyle”:”light”,
“navigationBarBackgroundColor”: “#fff”,
“navigationBarTitleText”: “WeChat”,
“navigationBarTextStyle”:”black”
},
“tabBar”: {
“color”: “#929292”,
“selectedColor”: “#ff2d55”,
“borderStyle”: “white”,
“list”: [{
“pagePath”: “pages/index/index”,
“text”: “首頁”,
“iconPath”: “image/tabbar/2.png”,
“selectedIconPath”: “image/tabbar/2-hl.png”
},
{
“pagePath”: “pages/index/index”,
“text”: “顯示”,
“iconPath”: “image/tabbar/1.png”,
“selectedIconPath”: “image/tabbar/1-hl.png”
}]
}
}
如果將index 放在第一行,tabBar並不顯示出來,是因為只有當放在第一行的頁面是在tabBar的list的某一個頁面才可以顯示,也就是說index頁面是在tabBar的list下面,所以可以顯示
而且,預設是選中最左邊那個
相關推薦
微信小程式tabBar顯示問題
在app.json中定義了多個pages,一般微信小程式啟動的時候,自動載入pages下的第一個頁面, { “pages”:[ “pages/index/index”, “p
微信小程式tabBar 底部選單欄不顯示的問題解決
問題闡述: 在寫微信小程式時需要用到tabBar這個功能,但是在app.json檔案中寫好pages和tabBar儲存重新整理編譯後,預覽頁面中沒有顯示底部tab "pages": [ "pages/index/index", "pages/todo/todo",
微信小程式tabBar的顯示和跳轉問題
如下圖所示,我們按照小程式官方文件,分別在pages目錄下建立test1和test2兩個頁面。然後在app.json下注冊。按理說在左側模擬器下邊會出現一個導航欄。可是事與願違,偵錯程式也沒有報
微信小程式tabBar不顯示的問題描述解決
app.json中配置tabBar,list選單列表如下:app.json的pages配置如下:結果頁面渲染的時候,並沒有顯示選單。問題出在,tabs的第一個頁面的pagePath,在pages配置項中
微信小程式實現顯示和隱藏控制元件-頭像-取值-bindblur事件
微信小程式實現顯示和隱藏控制元件 .wxml: <view class=" {{showOrHidden?'show':'hidden'}}"></view> .wxss: .hidden { display: none; } .show { display: b
微信小程式-tabBar
在app.json中新增: "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首頁", "iconPath": "images/index.png"
微信小程式--TabBar不出現
問題:app.json使用以下程式碼,卻沒有如期望那樣在螢幕底部出現TabBar。 { "pages":[ "pages/clickDemo/clickDemo", "pages/l
微信小程式中顯示空格
2018年11月12日 09:31:35 廣慕君 閱讀數:6 標籤: 微信 小程式 空格顯示
微信小程式 tabbar onshow裡方法不觸發問題
不知道是不是tabbar有這種情況, 在tabbar裡定義類似不會被觸發。 檢查了一圈發現, 好像只有在onload裡引用過的同名方法,才會在onshow裡被觸發到。 不知道具體原因是不是這個, 反正我這麼做了之後onshow裡是可以呼叫到的了。。
微信小程式--TabBar不出現的一種原因
學習微信小程式中,遇到底部的TabBar不出現的問題。經過多番嘗試,終於解決問題。在此記錄問題產生的原因和對策。下面先描述錯誤現象,接著指出錯誤原因,最後提供正確的例項。 錯誤現象是,專案的app.json使用以下程式碼,卻沒有如期望那樣在螢幕底部出現
微信小程式tabbar的跳轉問題
如果在app.json 配置tabbar 的時候配置了 跳轉的頁面的連結; 在其餘的子頁面,設定用navigator 進行跳轉會發現 在tabbar 設定過的頁面無法進行跳轉,這時需要在navigator 里加上open-type="switchTab" 例如: &l
微信小程式對接顯示阿里雲資料庫資料
現實需求 在專案中需求,有時候現場裝置發生故障,需要遠端的人員知道。除了郵件方式,以微信小程式的方式也很好。今天進行嘗試,並製作了一個demo版本。 1.微信小程式申請製作前端 1.1lists檔
微信小程式如何顯示地圖並設定全屏
微信小程式在介面上顯示地圖,你只需要用map標籤即可: <map longitude="經度度數" latitude="緯度度數"></map> 例如北京的經緯度為:116.46,39.92 <map class="bgMap" longi
微信小程式 頁面顯示載入動畫
//頁面顯示載入動畫 showNavigationBarLoading: function () { wx.showNavigationBarLoading() },//頁面隱藏載入動畫 h
微信小程式—動態顯示專案倒計時(格式:6天6小時58分鐘39秒)
1、展示的效果如下 2、wxml程式碼: <!--倒計時 --> <text wx:if="{{clock!=''}}">僅剩{{clock}}</text> <text wx:if="{{clock==''}}">已
微信小程式 tabbar 上面設定訊息數目等
wx.setTabBarBadge(OBJECT)基礎庫 1.9.0 開始支援,低版本需做相容處理為 tabBar 某一項的右上角新增文字OBJECT 引數說明:引數型別必填說明indexNumber是tabBar的哪一項,從左邊算起textString是顯示的文字,超過 3
微信小程式 tabbar和navigateTo、redirectTo之間的跳轉問題
如果頁面要跳轉到tabbar繫結的其中一頁,可以用wx.switchTab並且只能跳轉帶有tabbar的頁面 而redirectTo或者navigateTo則不能跳轉tabbar繫結過的頁面 wx
微信小程式中顯示HTML格式內容的例項
因為個人註冊的開發者不允許在微信小程式中載入網頁,因此開發者都遇到過需要將網頁中的圖文內容完整載入到微信小程式中的情況,如果網頁數目較多,逐個編輯wxml程式碼往往過於麻煩,因此這篇文章將介紹如何藉助Bmob雲後端的圖文素材功能和大神編寫的wxParse元件實現網頁內容在微信
微信小程式關於tabBar的底部圖示不顯示問題
"list": [ { "pagePath": "pages/home/home", "iconPath": "pages/images/home.png", "selectedIconPath": "
關於微信小程式圖片本地顯示真機測試上不能顯示的問題
廢話不多說直接入正題 圖片不能過大 圖片命名不能含有中文 圖片命名也不能有空格 圖片大小寫要區分 以介面或者連結形式的圖片開頭不能是大寫的HTTP結尾也不能是.PNG 上面就是我在今天碰到問題時在網上搜到的普遍解決方法 但如果問題還沒解決,怎麼辦呢?