jQuery事件與DOM操作

下面是W3C中大部分jquery事件函式:
| 方法 | 描述 |
|---|---|
| 向匹配元素附加一個或更多事件處理器 | |
| 觸發、或將函式繫結到指定元素的 blur 事件 | |
| 觸發、或將函式繫結到指定元素的 change 事件 | |
| 觸發、或將函式繫結到指定元素的 click 事件 | |
| 觸發、或將函式繫結到指定元素的 double click 事件 | |
| 向匹配元素的當前或未來的子元素附加一個或多個事件處理器 | |
| die() | 移除所有通過 live() 函式新增的事件處理程式。 |
| 觸發、或將函式繫結到指定元素的 error 事件 | |
| 包含由被指定事件觸發的事件處理器返回的最後一個值。 | |
| 該屬性返回從 1970 年 1 月 1 日到事件發生時的毫秒數。 | |
| 觸發、或將函式繫結到指定元素的 focus 事件 | |
| 觸發、或將函式繫結到指定元素的 key down 事件 | |
| 觸發、或將函式繫結到指定元素的 key press 事件 | |
| 觸發、或將函式繫結到指定元素的 key up 事件 | |
| 為當前或未來的匹配元素新增一個或多個事件處理器 | |
| 觸發、或將函式繫結到指定元素的 load 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse down 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse enter 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse leave 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse move 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse out 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse over 事件 | |
| 觸發、或將函式繫結到指定元素的 mouse up 事件 | |
| one() | 向匹配元素新增事件處理器。每個元素只能觸發一次該處理器。 |
| 文件就緒事件(當 HTML 文件就緒可用時) | |
| 觸發、或將函式繫結到指定元素的 resize 事件 | |
| 觸發、或將函式繫結到指定元素的 scroll 事件 | |
| 觸發、或將函式繫結到指定元素的 select 事件 | |
| 觸發、或將函式繫結到指定元素的 submit 事件 | |
| 繫結兩個或多個事件處理器函式,當發生輪流的 click 事件時執行。 | |
| 從匹配元素移除一個被新增的事件處理器 | |
| 從匹配元素移除一個被新增的事件處理器,現在或將來 | |
| 觸發、或將函式繫結到指定元素的 unload 事件 |
常用事件函式中需要注意的點:

bind()事件函式:
語法是:$(選擇物件).bind("事件函式,注意要有雙引號括起來",可以選函式,執行函式) ←函式就是類似與java中的方法
繫結函式例子:
$("input[type='button']").bind({ ←注意,若要定義多個函式需要用到 { }
mouseover:function(){
$("p").css({"color":"red"});
} , ←注意用逗號分開
mouseout:function(){
$("p").css({"color":"blue"});
}
})
移除繫結函式:unbind("事件函式","繫結函式的名稱") 若什麼都不寫直接unbind(),會預設清空所有繫結的事件。
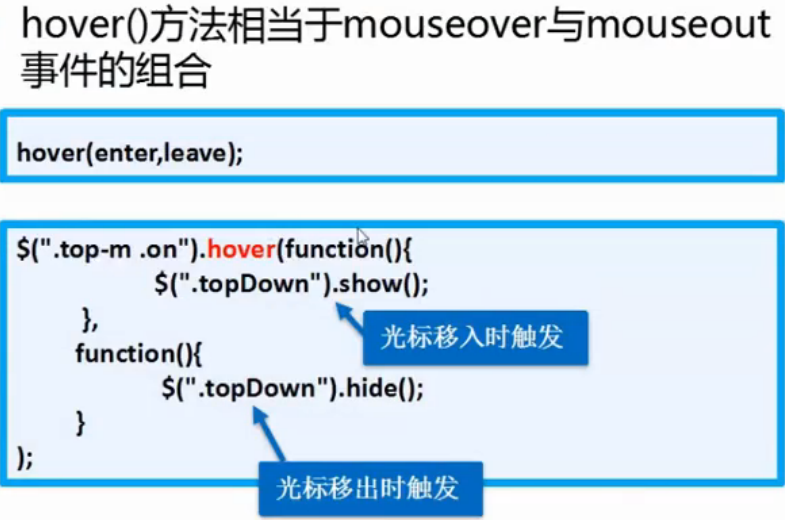
hover() 和 toggle()
hover(mouseover,mouseout) ←hover()裡面填寫的預設就相當於幫你第一個函式裡面設定為滑鼠經過時。第二個設定為滑鼠離開後。就是mouseover跟mouseout。

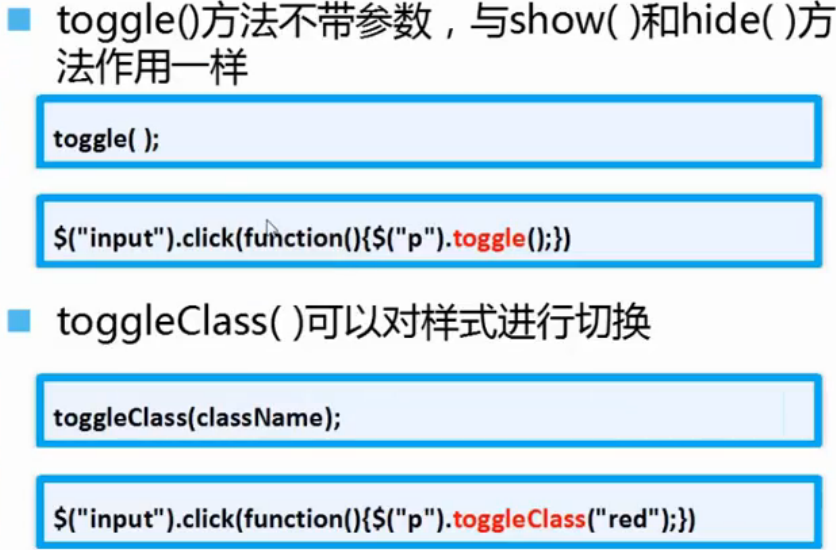
toggle(執行函式,執行函式........) ←toggle()裡面可以放多個執行函式,若裡面沒放執行函式,那麼會變成隱藏或者顯示(hide()或者show()) 一般與input標籤組合使用或者在click裡面使用,因為需要點選才能觸發此函式。

需要注意:toggle()和toggleClass在同一個物件裡面只能單次使用,不能同時使用!!
CSS樣式:

addClass新增樣式 ←可以新增一個或者多個類
removeClass刪除樣式 ←可以刪除一個或者多個類
hasClass("樣式名稱") ←判斷是否含有該樣式

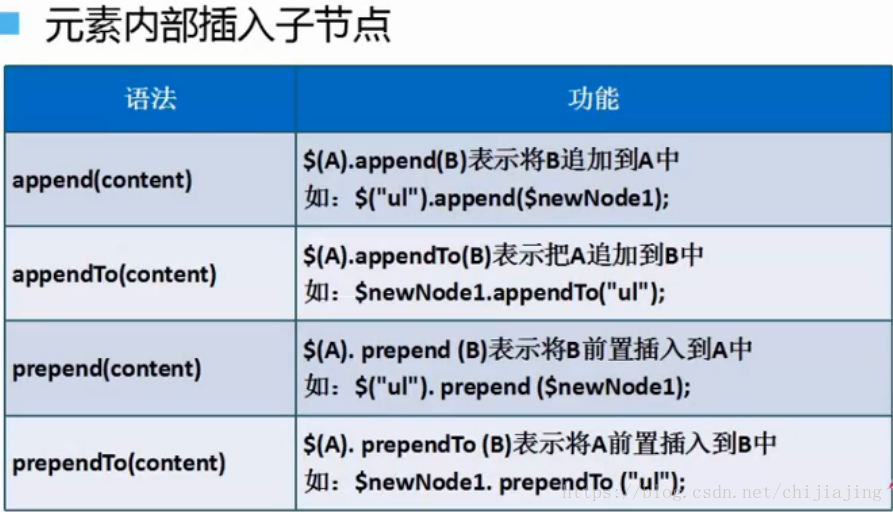
操作建立節點:


相關推薦
jQuery事件與DOM操作
下面是W3C中大部分jquery事件函式:方法描述向匹配元素附加一個或更多事件處理器觸發、或將函式繫結到指定元素的 blur 事件觸發、或將函式繫結到指定元素的 change 事件觸發、或將函式繫結到指定元素的 click 事件觸發、或將函式繫結到指定元素的 double c
jQuery中的事件與DOM操作
jQuery中的事件 基礎事件 滑鼠事件: click( ):單擊滑鼠時 mouseover( ):滑鼠指標移過時 mouseout( ):滑鼠指標移出時 mouseenter( ):滑鼠指標進入時 mouseleave( ):滑鼠指標離開時 鍵盤事件: key
JQuery中的Dom操作和事件
表單 lba app 選擇 ava return server pen log (一)JQuery中的事件 1.常規事件,把js事件中的on去掉 復合事件:hover(function(){},function(){}) ---- 相當於把鼠標移入移出事件和在一起執行
JQuery選擇器,動畫,事件和DOM操作
out 標簽 空格 jquery選擇器 ges 引用 上拉 定義 alt JQuery是由JS封裝的一些方法,供我們調用,可以快速的實現某些JS功能,實際是JS編寫的方法包 將JQuery文件放到JS文件夾下,然後引用到<head></head>中
前端技術(JQuery)學習筆記(一)JQuery文件準備就緒事件、JQuery事件處理、JQuery物件與DOM物件的、JQuery取值
一、JQuery,是一套JavaScript的函式庫(類庫),可以很大程度上簡化js程式碼。所以,利用Jquery對HTML元素的操作更加的便捷。 1、JQuery的核心函式:jQuery()函式,利用這個核心函式可以完成html元素的選取功能
Jquery基礎之DOM操作
nbsp 動態 下拉框 attr 格式 空元素 hasclass ren check Dom是Document Object Model的縮寫,意思是文檔對象模型。DOM是一種與瀏覽器、平臺、語言無關的接口,使用該接口可以輕松訪問頁面中所有的標準組件。DOM操作可以分為三個
將原生JS和jquery裏面的DOM操作進行了一下整理
ont child ace attr move 節點 沒有 設置 復制 創建元素節點 1.原生: document.createElement("div") 2.jquery: $("<div></div>") 創建文本節點並加入元素節點中
第三章(jQuery中的DOM操作)
var taf document 單元素 節點 根據 .cn 2.4 input 3.1 DOM 操作分類 ①DOM Core 包括(getElementById() , getElementsByTagName() , getAttribute() , setAtt
JQuery事件與動畫
linear undefined use interval fine 屬性 不同 tex 之間 一、綁定事件的方式 1、事件綁定的快捷方式 缺點:綁定的事件,無法取消 $("button").eq(0).click(function(){ alert(1); })
第3章 jQuery中的DOM操作
lns home olt itl fas clear xmlns one move parent() 、parents()、closest() 區別示例: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio
jquery裏面的DOM操作(查找,創建,添加,刪除節點)
bubuko inf urn nbsp tex toggle attr find fin 一:創建元素節點(添加) 創建元素節點並且把節點作為元素的子節點添加到DOM樹上 1.append(): 在元素下添加元素 用法:$("id").append("
JQuery中的DOM操作(轉載)
原文連結:http://www.cnblogs.com/ILYljhl/archive/2013/07/10/3182414.html jQuery封裝了大量DOM操作的API,極大提高了操作DOM節點的效率。 1、查詢節點 通過我們上一節介紹了JQuery選擇器,可以非常輕鬆地查詢
jQuery 物件與 dom物件區別
轉自https://blog.csdn.net/michael8512/article/details/76281431 jQuery物件是包裝DOM物件後產生的,但是兩者卻不能混用,DOM物件才能使用DOM方法,jQuery物件才能使用jQuery方法,以下介紹兩者轉換的方法:
113_js筆記15_事件的dom操作
HTML DOM 使 JavaScript 有能力對 HTML 事件做出反應 一,標籤的預設事件屬性 當用戶滑鼠點選,按下,擡起:onmousedown、onmouseup 以及 onclick 事件 onClick事件寫法1: //標籤 <button on
jQuery中的DOM操作——總結了相關DOM操作的方法
DOM是一種與瀏覽器,平臺,語言無關的介面,使用該介面可以輕鬆的訪問頁面中所有的標準組件,它給予了web設計師和開發者一套標準的方法,讓他們能夠輕鬆的獲取和操作網頁中的資料,指令碼和表現層物件。 DOM操作的分類 分為三個方面:DOM Core(核心), HTML-DO
jQuery物件與DOM物件的區別和聯絡
要點: 1.DOM物件是js和jQuery需要操作的物件,是通過原生js獲取物件的方式獲取到的, jQuery物件是通過呼叫jQuery中獲取元素方式獲取到的DOM物件的集合,儲存在偽陣列中。 2.jQuery是一個儲存DOM物件的偽陣列物件,所以需要通過偽陣列
JQuery應用例項學習 —— 19 JQuery物件與DOM物件的關係與轉換
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <ti
jquery 中的dom操作
jquery DOM 分為元素操作、屬性操作、樣式操作。 一、元素操作 1、查詢 ①工具:jQuery選擇器 2、建立和新增 ①程式碼格式:變數 = $('要建立的元素'); 注意點: 1 要使用標準的XHTML格式。 2 不能使用$("<p>")或者$("<P
jquery物件與dom物件相互轉換
通過jquery選擇器所獲取的元素物件和通過HTML DOM的getElementById等查詢元素方法所獲取的元素物件是兩種不同的物件,通過jquery選擇器所獲取的元素物件是jquery物件,不能使用DOM的方法,而通過HTML DOM的getElement
jQuery 中的 DOM 操作
jQuery 中的 DOM 操作 DOM(Document Object Model—文件物件模型):一種與瀏覽器, 平臺, 語言無關的介面, 使用該介面可以輕鬆地訪問頁面中所有的標準組件 DOM 操作的分類: DOM Core: DOM Core 並不專屬於 JavaScript, 任何一種支援 DOM
