HTML/CSS知識點梳理
HTML知識點整理
- 置換元素:瀏覽器根據標籤和屬性來決定元素的具體顯示內容,如 img input textarea select object video 等
Form
<input type='radio'>的選擇變化可由onfocus屬性控制<select>的變化可由onchange屬性控制
selectedIndex對應當前選中option的index:select.options[selectedIndex]指向當前選項
select.value儲存的是當前選中option的value
HTML5
- 視訊
//<video> 與 </video> 之間插入的內容是供不支援 video 元素的瀏覽器顯示的 - 音訊
<audio controls="controls" - 拖放
首先,為了使元素可拖動,把 draggable 屬性設定為 true ,ondragstart 屬性呼叫了一個函式, drag(event),它規定了被拖動的資料。dataTransfer.setData() 方法設定被拖資料的資料型別和值.ondragover 事件規定在何處放置被拖動的資料。預設地,無法將資料/元素放置到其他元素中。如果需要設定允許放置,我們必須阻止對元素的預設處理方式。這要通過呼叫 ondragover 事件的 event.preventDefault() 方法, 當放置被拖資料時,會發生 drop 事件,呼叫 preventDefault() 來避免瀏覽器對資料的預設處理(drop 事件的預設行為是以連結形式開啟),通過 dataTransfer.getData(“Text”) 方法獲得被拖的資料。該方法將返回在 setData() 方法中設定為相同型別的任何資料。被拖資料是被拖元素的 id (“drag1”), 把被拖元素追加到放置元素(目標元素)中.
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag(event)" width="336" height="69" />
function allowDrop(ev){
ev.preventDefault();
}
function drag(ev){
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}- canvas
//html
<canvas width='' height='' id=''></canvas>
//js
var c=document.getElementById('');
var cxt=c.getContext('2d');
cxt.strokeStyle='#eee'; //cxt.fillStyle
cxt.beginPath();
cxt.moveTo(i,j);
cxt.lineTo(i,j);
cxt.closePath();
cxt.stroke(); //真正描繪出路徑 cxt.fill();
cxt.strokeRect(0,0,width,height); //畫矩形 cxt.fillRect()- 地理定位
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.getCurrentPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}使用 getCurrentPosition() 方法來獲得使用者的位置, 如果getCurrentPosition()執行成功,則向引數showPosition中規定的函式返回一個coordinates物件.getCurrentPosition() 方法的第二個引數用於處理錯誤
- web儲存
localstorage sessionstorage
- 應用快取
通過建立 cache manifest 檔案,可以輕鬆地建立 web 應用的離線版本,如需啟用應用程式快取,請在文件的 <html> 標籤中包含 manifest 屬性:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>每個指定了 manifest 的頁面在使用者對其訪問時都會被快取。如果未指定 manifest 屬性,則頁面不會被快取(除非在 manifest 檔案中直接指定了該頁面)。manifest 檔案的建議的副檔名是:”.appcache”。
請注意,manifest 檔案需要配置正確的 MIME-type,即 “text/cache-manifest”。必須在 web 伺服器上進行配置。
manifest 檔案是簡單的文字檔案,它告知瀏覽器被快取的內容(以及不快取的內容)。manifest 檔案可分為三個部分:
1. CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
2. NETWORK - 在此標題下列出的檔案需要與伺服器的連線,且不會被快取
3. FALLBACK - 在此標題下列出的檔案規定當頁面無法訪問時的回退頁面(比如 404 頁面)
//完整的 Manifest 檔案
CACHE MANIFEST
# 註釋:2012-02-21 v1.0.0
/theme.css
/logo.gif
/main.js
NETWORK:
login.asp
FALLBACK:
/html5/ /404.html一旦應用被快取,它就會保持快取直到發生下列情況:
1. 使用者清空瀏覽器快取
2. manifest 檔案被修改
3. 由程式來更新應用快取
如果您編輯了一幅圖片,或者修改了一個 JavaScript 函式,這些改變都不會被重新快取。更新註釋行中的日期和版本號是一種使瀏覽器重新快取檔案的辦法。
- Web Workers
當在 HTML 頁面中執行指令碼時,頁面的狀態是不可響應的,直到指令碼已完成。web worker 是執行在後臺的 JavaScript,獨立於其他指令碼,不會影響頁面的效能。您可以繼續做任何願意做的事情:點選、選取內容等等,而此時 web worker 在後臺執行。
var w;
function startWorker()
{
if(typeof(Worker)!=="undefined")
{
if(typeof(w)=="undefined")
{
w=new Worker("/example/html5/demo_workers.js");
}
//向 web worker 新增一個 "onmessage" 事件監聽器,當 web worker 傳遞訊息時,會執行事件監聽器中的程式碼
w.onmessage = function (event) {
document.getElementById("result").innerHTML=event.data;
};
}
else
{
document.getElementById("result").innerHTML="Sorry, your browser does not support Web Workers...";
}
}
function stopWorker()
{
w.terminate();
}現在,讓我們在一個外部 JavaScript 中建立我們的 web worker。在這裡,我們建立了計數指令碼。該指令碼儲存於 “demo_workers.js” 檔案中:
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();以上程式碼中重要的部分是 postMessage() 方法 - 它用於向 HTML 頁面傳回一段訊息。當我們建立 web worker 物件後,它會繼續監聽訊息(即使在外部指令碼完成之後)直到其被終止為止。如需終止 web worker,並釋放瀏覽器/計算機資源,請使用 terminate() 方法
- 伺服器傳送事件
- 新增表單元素
datalist:規定輸入域的選項列表
keygen:金鑰對生成器
output:定義不同型別的輸出
CSS知識點整理
- 標準盒模型寬度=margin+border+padding+width
IE盒模型寬度=margin+width
利用box-sizing:border-box可變成IE盒模型
左欄定寬,右邊兩欄各佔50%
.parent{display:flex}
.first{width:200px}
.second, .third{width:100%} - 雙翼三欄佈局
- 主欄左浮動,width:100%
- 左欄左浮動,margin-left:-100%
- 右欄左浮動,margin-left:-右欄寬度
- 主欄內容的包裹層左右外邊距設為左右欄寬度
- 三欄的父元素清楚浮動 overflow:hidden
- 動畫
animation: mymove 5s infinite;
@keyframes mymove{
0% {transform: scale(1,1);}
25%{transform: scale(2,2);}
50%{transform: scale(1,1);}
75%{transform: scale(2,2);}
} - 不給寬高實現水平垂直居中:
position:absolute;
transform:translate(-50%,-50%);
left:50%;
top:50%;給出寬高三種垂直水平居中法:
position:absolute;
left:50%;
top:50%;
margin-left:-width/2;
margin-top:-height/2; position:absolute;
left,right,top,bottom:0;
margin:auto; display:flex;//父元素
margin:auto;//子元素個人認為居中還是flex最好用啦!
- CSS實現右三角形
border:10px solid transparent;
border-left:#f00;
width:0;
height:0;- float使行內元素脫離文件流的同時也變成塊級元素
- css可繼承屬性
文字相關屬性:font-family, font-size, font-style,font-variant, font-weight, font, letter-spacing,line-height,text-align, text-indent, texttransform,word-spacing
列表相關屬性:list-style-image, list-style-position,list-style-type, list-style
還有 color
注意:font-size繼承的是計算後的畫素值,如果父元素font-size:80%(*16px),那麼子元素繼承的是0.8*16px, 而不是 0.8*0.8(*16px)
Flex佈局
容器:
display:flex/inline-flex
flex-direction:row/row-reverse/column/column-reverse
flex-wrap:nowrap/wrap/wrap-reverse
flex-flow:row nowrap
justify-content:flex-start/flex-end/center/space-between/space-around
align-items:flex-start/flex-end/center/baseline/stretch
align-content:flex-start/flex-end/center/space-between/space-around/stretch //多跟軸線對齊方式專案:
order:<integer>
flex-grow:<number>
flex-shrink:<number>
flex-basis:auto|<length> //定義了在分配多餘空間之前,專案佔據的主軸空間
flex:0 1 auto
align-self:flex-start/flex-end/center/baseline/stretch //覆蓋父元素的align-items屬性具體可參看阮一峰的教程,總結的很好!
CSS3
如果要實現背景透明而文字不透明的效果不能用opacity,可使用背景色rgba來調整
選擇器
p:nth-child(n): p的父元素的第n個子元素是p元素 (p:first-child, p:last-child,p:only-child)
p:first-child 選擇屬於父元素的第一個子元素且這個子元素是<p>元素。
p:only-child p的父元素只有一個子元素,並且這個子元素是p元素
p:nth-last-child(2) 同上,從最後一個子元素開始計數
p:nth-of-type(n): 選擇屬於p的父元素的第n個<p>元素(p:nth-first-type, p:nth-last-type,p:only-of-type)
p:only-of-type p的父元素可以有多個子元素,但是隻能有一個p元素
div+p: 選擇緊接在<div>元素之後的<p>元素
div~p:選擇前面有div元素的p元素(div和p是兄弟元素)
[title~=flower]: 選擇 title 屬性包含單詞 “flower” 的所有元素
[lang|=en]: 選擇 lang 屬性值以 “en” 開頭的所有元素
a[src^=”https”]: 選擇其 src 屬性值以 “https” 開頭的每個<a>元素
a[src$=”.pdf”]: 選擇其 src 屬性以 “.pdf” 結尾的所有<a>元素
a[src*=”abc”]: 選擇其 src 屬性中包含 “abc” 子串的每個<a>元素
[target]: 選擇帶有 target 屬性所有元素
:not(p): 選擇非<p>元素的每個元素。- border-radius
- border-image
- border-shadow:x y blur color
- 漸變背景圖
background-image:-webkit-linear-gradient(left,blue,red 25%,blue 50%,red 75%,blue 100%);- 裁剪背景圖, 規定背景的繪製區域
background-clip:text/border-box/padding-box/content-box;
//text:從前景內容的形狀(比如文字)作為裁剪區域向外裁剪,如此即可實現使用背景作為填充色之類的遮罩效果文字透明可看見背景圖
color:transparent;background-size:length/percentage/cover/contain
percentage:父元素的百分比
cover:背景影象擴充套件至覆蓋背景區域(可能看不見部分影象)
contain:擴充套件至最大尺寸(可看見全部區域)background-attachment:scroll/fixed/inheritbackground-orign:padding-box/border-box/content-box規定背景圖片的定位區域background-position:top center/x% y%/x y- word-wrap:normal/break-word
- text-shadow
- 自定義字型
<style>
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Bold.ttf'),
url('Sansation_Bold.eot'); /* IE9+ */
font-weight:bold;
}
div
{
font-family:myFirstFont;
}
</style> animation:moveName duration timing-function delay iteration-count animation-fill-mode direction;
time-function: linear/ease/cubic-bezier(p1x,p1y,p2x,p2y)
iteration-count: n/infinite
animation-fill-mode:動畫結束以後,會立即從結束狀態跳回到起始狀態。如果想讓動畫保持在結束狀態,需要使用animation-fill-mode屬性:forwards,backwards表示回到第一幀的狀態,none是預設值,回到動畫還沒開始的狀態
direction: normal/alternate(反向輪播)
@keyframes moveName
{
0%: ……
50%: ……
100%: ……
}模擬 文字逐個顯示,且最後游標閃動
@keyframes typing { from { width: 0; } }
@keyframes blink-caret { 50% { border-color: transparent; } }
h1 {
font: bold 200% Consolas, Monaco, monospace;
border-right: .1em solid;
width: 16.5em; /* fallback */
width: 30ch; /* # of chars */
margin: 2em 1em;
white-space: nowrap;
overflow: hidden;
animation: typing 20s steps(30, end), /* 動畫分30步,不是平滑過渡 */
blink-caret .5s step-end infinite alternate;
}動畫播放過程中,會突然停止,預設行為是跳回到動畫的開始狀態, 如果想讓動畫保持突然終止時的狀態,就要使用animation-play-state屬性
div {
animation: spin 1s linear infinite;
animation-play-state: paused;
}
div:hover {
animation-play-state: running;
}- 給有寬高的元素設定陰影 box-shadow
box-shadow:x y opacity color;- 元素屬性平滑地過渡漸變用 transition
transition: property duration timing-function delay;也可同時設定多個屬性的過渡
transition:width 1s,height 2s; //當不知道確切高度時可用max-height,用auto會突變
transition:width 1s,height 2s 1s; //新增delay可讓動畫按順序執行- 轉換 transform(旋轉、縮放、移動或傾斜)
transform:translate(10px,10px)
transform:rotate(10deg);
transform:scale(2,4);
transform:rotateX(10deg);//3D轉換,繞x軸旋轉- style.borderTop 駝峰法
style.top/style.left
若想獲取style.top/style.left的值必須以js顯示定義style.top/style.left的值,或者以內聯形式定義屬性的值,否則獲取不到。
通過全域性方法 getComputedStyle(element[,偽類]).getPropertyValue(prop) 和IE下的element.currentStyle().getPropertyValue(prop)可以獲取到所有的樣式,包括繼承的,所以就算是一個空標籤用這個方法也能獲取到上百個樣式,getComputedStyle獲取到的樣式只能讀 不能寫,style.padding可以寫,getPropertyValue同getAttribute濾鏡屬性的模糊效果
-webkit-filter:blur(4px);- calc() 計算屬性
calc()能讓你給元素的寬高做計算,你可以給一個div元素,使用百分比、em、px和rem單位值計算出其寬度或者高度,比如說“width:calc(50% + 2px)”,這樣一來你就不用考慮元素DIV的寬度值到底是多少,而把這個煩人的任務交由瀏覽器去計算。 - 建立多個列來對文字進行佈局 - 就像報紙那樣 columns
columns:column-width,column-count
column-gap: 列之間的間隔
column-rule: 2px dotted red //列之間分割線的樣式
偽類和偽元素
偽類的效果可以通過新增一個實際的類來達到,而偽元素的效果則需要通過新增一個實際的元素才能達到,這也是為什麼他們一個稱為偽類,一個稱為偽元素的原因。偽元素建立的抽象元素不存在於文件語言裡(可以理解為html原始碼)
這裡用偽類 :first-child 和偽元素 :first-letter 來進行比較。
p>i:first-child {color: red}
<p>
<i>first</i>
<i>second</i>
</p>
//偽類 :first-child 新增樣式到第一個子元素如果我們不使用偽類,而希望達到上述效果,可以這樣做:
.first-child {color: red}
<p>
<i class="first-child">first</i>
<i>second</i>
</p>即我們給第一個子元素新增一個類,然後定義這個類的樣式。那麼我們接著看看偽元素:
p::first-letter {color: red}
<p>I am stephen lee.</p>
//偽元素 ::first-letter 新增樣式到第一個字母那麼如果我們不使用偽元素,要達到上述效果,應該怎麼做呢?
.first-letter {color: red}
<p><span class='first-letter'>I</span> am stephen lee.</p>即我們給第一個字母新增一個 span,然後給 span 增加樣式,也就是添加了一個元素來達到效果,這就是和偽類不同之處。
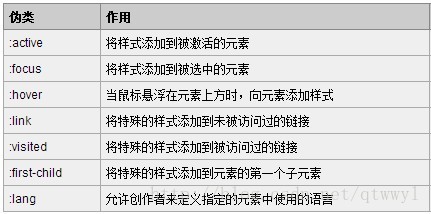
偽類種類
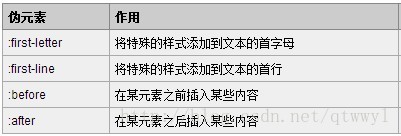
偽元素種類
- 偽類 :target
//點選連結設定 #func 的樣式
<div id='test'></div>
<a href='#test'></a>
<div id='func'></div>
#test:target~#func{
... //樣式
}3D輪播
perspective:3000px; //定義3D元素距檢視的距離
transform-style:preserve-3d;
transform:rotateY(60deg),translateZ(500px);如果css3 animation動畫出現卡頓怎麼辦?
1. 改用 transform 的css3屬性(translate scale),因為用css3屬性會自動開啟GPU加速,提高動畫的流暢度
2. 如果是在頁面剛開始載入的時候並沒有載入完全就執行了動畫,那就可以讓動畫延遲執行
相關推薦
HTML/CSS知識點梳理
HTML知識點整理 置換元素:瀏覽器根據標籤和屬性來決定元素的具體顯示內容,如 img input textarea select object video 等 Form <input type='radio'>的選擇變化可由onfo
HTML/CSS 知識點02 (轉)
標記 內邊距 -m 美化 設置 ng- 兩個 clas 黃色 一個完整的頁面由三部分構成: html:超文本標記語言 通過語義化標簽,搭建頁面"結構" css:層疊樣式表 負責頁面"樣式",美化頁面的 js:輕量級的腳本語言;交互指的是兩個地方(行為) 前
HTML/CSS 知識點01 (轉)
根目錄 col 網址 icon 數字 jpg scrip head esc 整個前端開發的工作流程 產品經理提出項目需求 UI出設計稿 前端人員負責開發靜態頁面(跟前端同步的後臺人員在準備數據) 前後臺的交互 測試 產品上線(後期項目維護) 互聯網原理 當用戶在瀏
CSS知識點梳理(二)
其它 停止 otto mage 決定 right shadow img 字體大小 一、繼承性 特點: 1、外層元素身上的樣式會被內層元素所繼承。 2、如果內層元素與外層元素身上的樣式相同時,外層元素的樣式會被內層元素所覆蓋。 問:是不是所有的樣式都能夠被繼承呢? 答:並不是
html css 知識點
第一天: 瞄點連結案例: <a href="#two">第2集</a><br /> <h3 id="two">第2集</h3> base作用 ta
html css 知識點
第一天: 瞄點連結案例: <a href="#two">第2集</a><br /> <h3 id="two">第2集</h3> base作用 target="_bank" 另起一頁開啟連
HTML+CSS知識點總結
一,html+css基礎 1-1 Html和CSS的關係 學習web前端開發基礎技術需要掌握:HTML、CSS、JavaScript語言。下面我們就來了解下這三門技術都是用來實現什麼的: 1. HTML是網頁內容的載體。內容就是網頁製作者放在頁面上想要讓使用者瀏覽的資訊,可以
這些HTML、CSS知識點,面試和平時開發都需要 No8-No9(知識點:媒體操作、構建表單)
password 添加屬性 自己 oval 系列 文件上傳 htm color eth 系列知識點匯總 這些HTML、CSS知識點,面試和平時開發都需要 No1-No4(知識點:HTML、CSS、盒子模型、內容布局) 這些HTML、CSS知識點,
HTML知識點梳理(二)
http 像素 gin 倒數 合並單元格 應該 瀏覽器 width action 一:列表標簽 列表標簽總共有三種:【無序列表】、【有序列表】、【定義列表】 無序列表:無序列表是用來表示一種沒有先後順序之分的列表項! 語法: <ul> <li&g
HTML,CSS,JS個別知識點總結
控制 IT 排列 效果 內容 one 默認 type relative <input>是自閉合標簽,沒有<input></input>一說,只能寫作<input/>。 <div>可以是行標簽也可以作為塊標簽
前端HTML/CSS易混淆知識點總結
CSS易忽略點: 標準盒子模型:盒子的總寬度=左右margin+左右border+左右padding+width h1標籤預設情況下,形成“加粗,大號文字”的效果 html5新增的標籤:article caption video header footer section na
HTML+CSS前端元素定位問題技巧要點和瑣碎的知識點
前端設計第一步先用div分割不同模組,設定不同的背景色加以區分,大致的調整大小和位置,div是通用的方便操作的容器,再按照一定的順序實現每個div,此過程中不斷調整各個div的本身細節(如顏色大小是否漂浮),相對位置,實現後去除div背景色調整整體色調、風格,最後檢查細節作最
html css一些基礎知識點的整理
淺顯的名詞解釋 html:即HyperText Markup Language,超文字標記語言。 css:即Cascading Style Sheets,層疊樣式表。 JavaScript:也稱為ECMAScript,廣義上包括ECMAScript,DOM,
HTML知識點梳理
HTML知識點梳理 第一周知識點總結 1 第二周知識點總結 4 第三周知識點總結 5 第四周知識點總結 7 第五周知識點總結 10 第一周知識點總結 HTML文件結構(括號裡面的是註
【Html】CSS-知識點彙總
Q:在DW中, 為什麼我插入DIV標籤, 設定背景影象, 在當前能顯示,到IE中就不能是示了?A:你插入的div背景圖片,圖片的名稱不能用漢字Q:怎麼加註釋? A:/* this is a comment */ Q:如何顯示這樣一個邊框:上邊框 10 畫素、下邊框 5 畫素
Web前端開發精品課HTML CSS JavaScript基礎教程JavaScript部分知識點總結
內容來自莫振杰Web前端開發精品課HTML CSS JavaScript基礎教程章節總結 第24章 JavaScript簡介 1、HTML是網頁的結構,CSS是網頁的外觀,而JavaScript是網頁的行為; 2、推薦2個前端開發工具:Hbuilder和vscod
HTML/CSS學習(二)
eight isp 特殊 pos doc col 進行 出現 浮動 續...... ============================================================================================= 浮
HTML/CSS點滴記錄
查看 hid 內容 brush input class 處理 圖像 替代 1. overflow 定義溢出元素內容區的內容會如何處理 visible 默認值。內容不會被修剪,會呈現在元素框之外。 hidden 內容會被修剪,並且其余內容是不可見的。 scroll
照片墻效果---->能成功運行。js+html+css
照片 function parent <!doctype html><html lang="en"><head> <meta charset="UTF-8"> <title>My照片墻</title> <style ty
HTML | CSS | JS-隨筆目錄
width ava strong height body left tro rip tab HTML CSS JavaScript HTML | CSS | JS-隨筆目錄