javaScript物件-基本包裝型別的詳解

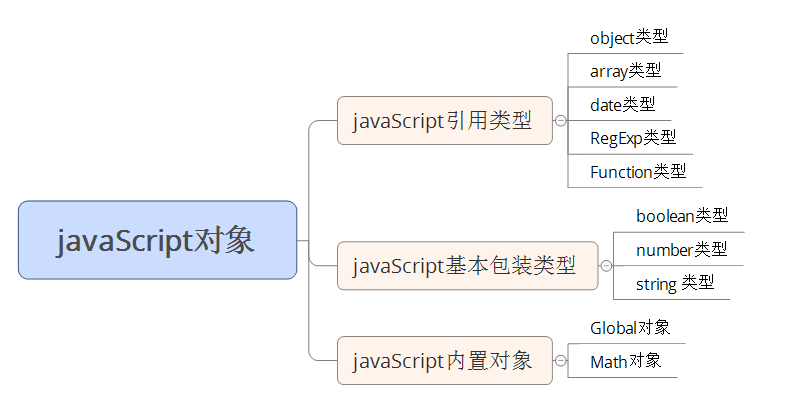
本人按書上的內容大致地把javaScript物件劃分成“引用型別”、“基本包裝型別”和“內建物件”三塊內容。
我們這篇先了解下基本包裝型別的詳細用法吧!
一、我們先解下相關概念:
1、引用型別的值(物件)是一個引用型別的一個例項。
在ECMAScript中,引用型別是一種資料結構,用於將資料和功能組織在一起。它也通常稱為類。
儘管ECMASript中,從技術上講是一門面向物件的語言,但它不具備傳統的面嚮物件語言所支援的類和介面等基本結構。引用型別有時候也被稱為物件定義,因為它們描述是一類物件所具有的屬性和方法。
為了便於操作基本資料型別,ECMAScript還提供了3個特殊的引用資料型別:Boolean、Number和String。
在實際中我們每讀取一個基本資料值的時候,後臺就會建立一個對應的基本包裝型別物件,從而讓我們能夠呼叫一些方法操作這些資料。
如以下示例:
var s1 = "some text";
var s2 = s1.substring(2);
猜猜後臺會做什麼樣的事情,走,我們一起來看看:
1、String型別的一個例項;
2、在例項中呼叫指定的方法;
3、銷燬這個例項。
可以將以上三個步驟想像成是執行以下ECMAStript程式碼。
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
引用型別與基本包裝型別的區別:
它們的物件生命週期不同:
-
- 引用型別:使用new建立引用型別的例項,在執行資料流離開當前作用域時會一直儲存在記憶體中。
- 基本包裝型別:自動建立基本包裝型別的物件,只執行一行程式碼的瞬間之後就會立即銷燬。
這意味著在執行時為基本包裝型別值新增屬性和方法是無效的。
二、走起,一起學習下基本包裝型別的詳細用法。
1、boolean 布林物件型別
boolean物件用於轉換一個不是Boolean型別的值轉換為Boolean型別值(true或者false)。
1.1 建立Boolean物件
boolean物件代表兩個值:“true”或者"false"
下面的程式碼定義了一個名為myBoolean的布林物件
var myBoolean = new Boolean ();
如果布林物件無初始值或者其值為:
-
-
- 0
- -0
- null
- ""
- false
- undefined
- NaN
-
那麼物件的值為false.否則,其值為true(即使當自變數為字串"false"時)!
1.2 boolean物件屬性
1.2.1 constructor屬性
語法:
boolean.constructor
定義和用法:
constructor屬性返回建立布林物件的函式原型(即返回建立此物件的boolean函式的引用)。
相關示例:
返回通過myvar物件的原型建立的函式:
var myvar = new boolean(1);
myvar.constructor;
結果輸出:
function Boolean (){ [native code]}
1.2.2 boolean prototype構造器
語法:
Boolean.prototype.name=value;
定義和用法:
prototypen屬性使您有能力向物件新增屬性和方法。
當構造一個原型,所有的布林物件預設都新增屬性或方法。
注意:Boolean.prototype不是引用布林值,但Boolean()物件是。
注意: Prototype是一個全域性屬性,這對於幾乎全部的javaScript物件。
相關示例:
Boolean.prototype.myColor=function ()
{
if (this.valueof()==true)
{
this.color="green";
} else
{
this.color="red";
}
}
建立一個Boolean物件,並新增myColor方法:
var a = new Boolean(1);
a.,yColor();
var b=a.color;
結果輸出:
green
1.3 boolean物件方法
1.3.1 toString()方法
語法:
boolean.toString()
定義和用法:
toString() 方法可把一個邏輯值轉換為字串,並返回結果(true或false)。
注意:當需要把boolean物件轉換成字串的情況,javaScript會自動呼叫此方法。
1.3.2 valueOf()方法
語法:
boolean.valueOf()
定義和用法:
valueOf()方法可返回Boolean物件的原始值(true 或 false)。
相關示例:
返回Boolean 物件的原始值:
var bool = new Boolean (0).
var myvar = bool.valueOf();
myvar輸出結果:
false
2、number 數字物件型別
Number物件是原始數值的包裝物件。
Number建立方式 new Number().
語法:
var num = new Number(value);
2.1 number物件屬性
2.1.1 constructor屬性
語法:
number.constructor;
定義和用法:
constructor屬性返回建立此物件的boolean函式的引用.
相關示例:
返回對建立此物件的number函式的引用:
num.constructor;
輸出結果:
function Number () {[native code]}
2.1.2 MAX_VALUE屬性
語法:
Number.MAX_VALUE;
定義和用法
MAX_VALUE屬性是javaScript中可表示的最大的的數。
它的近似值為1.7976931348623157 x 10308。
注意:大於MAX_VALUE的數表示無窮大。
相關示例:
示例1
返回javaScript中的最大的數:
Number.MAX_VALUE;
返回值:
1.7976931348623157e+308
由於MAX_VALUE為Number物件的屬性,所以可以使用Number.MAX_VALUE呼叫。
使用自己建立的xNumber物件(x.MAX_VALUE)將無法獲取。
示例2
MAX_VALUE是javaScript Number物件的靜態屬性,只能通過Number.MAX_VALUE呼叫。
使用自定義的Numberx(x.MAX_VALUE)將無法獲取MAX_VALUE屬性;
var x = 100;
x.MAX_VALUE;
x輸出結果:
undefined
3、string 字串物件型別
相關推薦
javaScript物件-基本包裝型別的詳解
本人按書上的內容大致地把javaScript物件劃分成“引用型別”、“基本包裝型別”和“內建物件”三塊內容。 我們這篇先了解下基本包裝型別的詳細用法吧! 一、我們先解下相關概念: 1、引用型別的值(物件)是一個引用型別的一個例項。 在ECMAScript中,引用型別是一種資料結構,用於將資料和
Java九種基本資料型別詳解
1.int是基本資料型別,Integer是int的封裝類,是引用型別。int預設值是0,而Integer預設值是null,所以Integer能區分出0和null的情況。一旦java看到null,就知道這個引用還沒有指向某個物件,再任何引用使用前,必須為其指定一個物件,否則會報錯。2.基本資料型別在宣告時系統會
Java基本資料型別詳解
Java中的基本資料型別 1. 整數型 型別 大小 範圍 示例 byte 佔一個位元組 -128~127 byte b = 10; short 佔兩個位元組 -2^15~2^15-1 short s = 20;
Java八大基本型別詳解與包裝類
java八大基本型別: 整型: byte: byte資料型別是8位、有符號的,以二進位制補碼錶示的整數; 最小值是-128(-2^7); 最大值是127(2^7-1); 預設值是0; byte型別用在
java基本型別、陣列、集合對應的包裝類詳解
本文主要是整理了近期所閱書籍而成。 第一個,基本型別的包裝類: 基本資料型別:byte,int, short, long, boolean,char, float,double等 包裝型別 : Byte,Integer,Short,L
Java非靜態內部類外部this物件和final型別詳解
1. 非靜態內部類是如何引用外部類this物件的 Java內部類分為靜態內部類和非靜態內部類。它們有一個比較大的區別在於,非靜態內部類擁有外部類的this物件的引用,從而使得非靜態內部類可以訪問外部類的成員函式,成員變數。這個結論我們大家都比較清楚,那麼原理大家都懂嗎?這篇文章我講通
JavaScript變數與資料型別詳解
變數 變數來源於數學,是計算機語言中能儲存計算結果或能表示值抽象概念。變數可以通過變數名訪問。 變數的作用就是用於儲存值。 語法: 宣告變數時,總是以關鍵字var打頭。任何情況下都應該這樣做。然後給變數指定名稱。在宣告變數時,也可以給它賦值,方法是在變數名後面加上等號和值。賦值語句總是以分號
JavaScript Math 物件常用方法與大全詳解 整數,取整,四捨五入,隨機數
Math 是一個內建物件, 它具有數學常數和函式的屬性和方法。不是一個函式物件。 JavaScript Math 物件 描述節 與其它全域性物件不同的是, Math 不是一個構造器. Math 的所有屬性和方法都是靜態的. 你用到的常數pi可以用 Math.PI
typescript物件、陣列、函式的型別詳解
一、物件的型別:介面 概述:在面嚮物件語言中,介面(Interfaces)是一個很重要的概念,它是對行為的抽象,而具體如何行動需要由類(classes)去實現(implements) 1.介面使用 這個例子中定義了一個介面 Person,接著定義了一個變數 tom,它的
JavaScript的基本包裝型別說明
一、基本包裝型別: 為了便於操作基本型別值,ECMAScript 還提供了3個特殊的引用型別:Boolean、Number和String。這些基本包裝型別,具有與各自基本型別相應的特殊行為。 實際上我們在讀取一個基本型別值的時候,後臺就會建立一個對應的基本包裝型別的物件,從而我們通過基本型別值呼叫一些方法
C++基本內建型別詳解
C++內建型別: C++定義了一套包括算術型別和空型別在內的基本資料型別。 算數型別包括: 字元型,整型,bool型,和浮點型。 而至於空型別並沒有確定的具體的值,只是用於某些特殊的場合。比如當函式執行完的時不反悔任何數值,此時就需要一個空型別老作為返回值、 一:算數型
java八種基本型別詳解
轉載至:https://www.cnblogs.com/TTTTT/p/6541270.html變數就是申請記憶體來儲存值。也就是說,當建立變數的時候,需要在記憶體中申請空間。記憶體管理系統根據變數的型別為變數分配儲存空間,分配的空間只能用來儲存該型別資料。因此,通過定義不同
Python基本語法_基本資料型別_序列型別詳解
目錄 序列 序列是一類基本資料型別(字串/列表/元組)的統稱,這些資料型別都含有一些共同的特性。例如:資料型別物件可以包含有若干個元素,這些元素有序排列,並且可以通過下標索引來訪問到其中的一個或幾個元素。 序列型別包含了: String 字串
java基本資料型別與封裝型別詳解(int和Integer區別)
int是java提供的8種原始資料型別之一。 Java為每個原始型別提供了封裝類,Integer是java為int提供的封裝類(即Integer是一個java物件,而int只是一個基本資料型別)。int的預設值為0,而Integer的預設值為null,即Integer可以區
JavaScript基本包裝型別(自動裝箱和自動拆箱)(instanceof方法)
1)為了便於操作基本型別值,ECMAScript提供了3個特殊的引用類Boolean, Number, String每當讀取一個基本型別值的時候,後臺就會建立一個對應的基本包裝型別物件,從而可以使我們呼叫一些方法操作這些資料。 在建立變數s後(var s =
Javascript中的apply與call詳解
選項 this 模式 div sun fun object 面向 傳遞 JavaScript中有一個call和apply方法,其作用基本相同,但也有略微的區別。 一、方法定義 1、call 方法 語法:call([thisObj[,arg1[, arg2[
Javascript設計模式與開發實踐詳解(二:策略模式) http://www.jianshu.com/p/ef53781f6ef2
的人 思想 ram gis pan pro msg have 改變 上一章我們介紹了單例模式及JavaScript惰性單例模式應用這一次我主要介紹策略模式策略模式是定義一系列的算法,把它們一個個封裝起來,並且讓他們可以互相替換。比方說在現實中很多時候也有很多途徑到達同一個
JavaScript中數組對象詳解
稀疏數組 nsh isa 學習過程 bnf value 明顯 global sci Array對象即數組對象用於在單個變量中存儲多個值,JS的數組是弱類型的,所以允許數組中含有不同類型的元素,數組元素甚至可以是對象或者其他數組。 創建數組的語法 1、Array構造器 1
正則表達式基本語法應用詳解
mac地址 說明 組成 font 號碼 則表達式 實例 rdd 可能 1.正則表達式基本語法 兩個特殊的符號‘^‘和‘$‘。他們的作用是分別指出一個字符串的開始和結束。例子如下: "^The":表示所有以"The"開始的字符串("There","The cat"等); "o
SpringMVC框架及基本工作流程詳解
req isp 需要 用戶 數據呈現 工作流 esp servle 組件映射 傳統原生的JSP+Servlet在開發上過程上雖然簡單明了,JSP頁面傳遞數據到Servlet,Servlet整理數據(邏輯開發)或者從數據庫提取數據接著再轉發到JSP頁面上,但是其似乎只能止步於
