input type為text和button的不對齊問題 以及 之間的小空格
今天實驗室學弟問我 “怎麼這個輸入、搜尋按鈕怎麼都對不齊啊”
就像這樣子:
咦 怎麼會 我看看 程式碼沒毛病啊 同樣的height、同樣的line-height,各有一個width(複習一下,input屬於inline-block元素)
倒騰了好久 感覺甚是詭異 現在回想 怎麼沒有趕緊百度下 踩過這個坑的前輩們也是不少啊
首先要說明的是這個現象只會出現在Chrome中 沒想到這次會是Chrome的鍋 在Firefox和IE下都比較正常
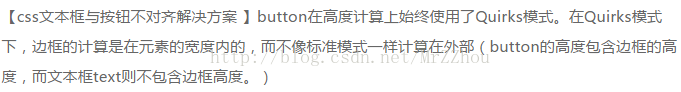
至於原因呢。。。有人這麼說,不過我已經把它們的border、padding都設為0了,還是對不齊,所以不敢苟同,希望知道的大大告知
而解決方案呢 ,這就比較多了
1.包裹+浮動:如span+float:left
主要程式碼:
2.vertical-align.text{ padding:0; border:0; width:400px; height: 30px; } .but{ border:0; padding: 0; width: 30px; height: 30px; background: url(so.svg); } span{ float: left; } <form> <span><input class="text" type="text" name="inputext" placeholder="請輸入搜尋內容"></span> <span><input class="but" type="button" name="but"></span> </form> <form> <input class="text" type="text" name="inputext" placeholder="請輸入搜尋內容"> <input class="but" type="button" name="but"> </form>
有三種設定方法任君選擇:對button的加vertical-align:bottom/middle,或對text的加vertical-align:top
3.用空格value
這是我自己倒騰發現的,當button不設定width的時候,兩者是會對齊的,當然是要給button加了value才能反映出來,這確實是挺奇怪的,所以把value內容換成空格也是可以的,當然這只是個小發現,生產中必然不可如此。
最後順便說一下,button和text之間的空格
原因呢是他們是inline-block,必然帶有內聯元素的屬性 就是內容間的間隔
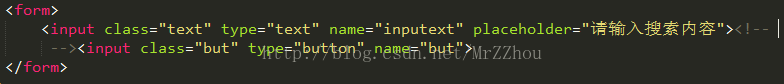
兩個常用的方法;1.在父元素設定font-size:0px;2.去掉程式碼中兩個input間的空格,有種顯示上比較優雅的方式,就是用註釋(這是從張鑫旭大神那看來的)
相關推薦
input type為text和button的不對齊問題 以及 之間的小空格
今天實驗室學弟問我 “怎麼這個輸入、搜尋按鈕怎麼都對不齊啊” 就像這樣子: 咦 怎麼會 我看看 程式碼沒毛病啊 同樣的height、同樣的line-height,各有一個width(複習一下,input屬於inline-block元素) 倒騰了好久 感覺甚是詭異 現在回想
設定input type為text的文字框樣式
CSS 設定 input type="text" 標籤的樣式,而不會影響到 type="checkbox" 或其它input 第一種解決辦法:使用 JS 迴圈控制每個 type="text" 的文字框 <head runat="server"> <
<input type="text">和<textarea>的區別
一:<input type="text">標籤 text標籤是單行文字框,不會換行。 通過size屬性指定顯示字元的長度,注意:當使用css限定了寬高,那麼size屬性就不再起作用。 value屬性指定初始值,Maxlength屬性指定文字框可以輸入的最長長度。 &
ie7下的<input type="text">高度
test ots 之前 oot adding pad 是你 不兼容 消失 之前很少去做低版本瀏覽器兼容,由於公司為一些使用低版本瀏覽的客戶著想,所以並沒有拋棄IE7。當時做頁面的時候我用的是bootstrap,但是很可惜的是不兼容IE7,當使用IETester中的ie7查看
JQuery獲取input type="text"中的值的各種方式
title xhtml w3c xmlns src cnblogs 文本框 ext1 text1 JQuery獲取input type="text"中的值的各種方式 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr
input文字垂直居中和按鈕對齊問題,兼容IE8
add 原因 問題 沒有 自己 註意 -h ie8 微軟 1、盒子模型問題:請CSS重置 2、按鈕不對齊:請浮動或者vertical-align:middle;然後計算寬高,使其對齊 ; 3、IE8文本不居中:line-height屬性 註意:IE8不支持font寫
input type為checkbox或radio時的click預設事件
在input中,如果type為checkbox或radio時,瀏覽器會將該input渲染成為系統的單選或多選元件,如果這時,我們在這個input上繫結click事件,那就要小心謹慎使用e.preventDefault()這個方法(jQuery中整合了這個方法使得它能夠相容去
可以用button代替input type=”submit”嗎? -- 關於button的一切
在ie下,<button>標記恐怕還存在幾個不大不小的問題。 在一個表單裡,如果有一個以上"submit"型別的<button>標籤存在,在表單被提交時,不管你點選哪個<button>,所有<button>的值都會被post/
select、input[type=number]在各大瀏覽器上隱藏右側小箭頭
select標籤 select{ appearance:none; -moz-appearance:none; -webkit-appearance:none; -o
sizeof(結構體)和記憶體對齊以及位域
Win32平臺下的微軟C編譯器的對齊策略:1) 結構體變數的首地址能夠被其最寬基本型別成員的大小所整除;備註:編譯器在給結構體開闢空間時,首先找到結構體中最寬的基本資料型別,然後尋找記憶體地址能被該基本資料型別所整除的位置,作為結構體的首地址。將這個最寬的基本資料型別的大小作
【轉】解析<button>和<input type="button"> 的區別
color input元素 nbsp IE get 目的 比較 chrome 4.4 一、定義和用法 <button> 標簽定義的是一個按鈕。 在 button 元素內部,可以放置文本或圖像。這是<button>與使用 input 元素創建的按鈕
input type="button"和button的區別
<input id="btn1" type="button"/>不是雙邊標籤,標籤中間的內容不能自定義,按鈕的提示只能通過value屬性提示 <button id="btn2"></button>中間可以自定義,比如在中間加入<img />
python中將十六進位制轉化為二進位制、python中變更button的text和bg
def SpeedTobyte(self): #print(self.Eabs.get()) byte = float(self.Eabs.get())/0.0
input type="button"和asp:Button的區別
ASP.NET控制元件<ASP:Button /> html控制元件< input type=“button”> 前一種叫 Html 客戶端控制元件 後一種叫 Web 伺服器控制元件 (伺服器控制元件實際上就是客戶端控制元件在客戶端的對
input type='file' 上傳文件 判斷圖片的大小是否合格與witdh 和 height 是否合格
ase 讀取 color imageload 數據 match tar ie9 sda function CheckFiles(obj) { var array = new Array(‘gif‘, ‘jpeg‘, ‘png‘, ‘jpg‘); //可以上傳的文件類
TextMesh Pro Emoji Align With Text(表情和文字對齊)
圖文 unity source taf smo 間隙 之前 設置 ons 前言MMO遊戲中需要富文件組件,大體功能包括圖文混排,表情,超鏈接,文字動畫等富文本功能,且DC數占用少。本文選擇Unity免費提供的TextMesh Pro 解決方案。 軟件環境 Unity3D 5
input 和button的區別
lena 一是 ima 小寫 size 服務 tor 自動刷新 element 一,區別一 先來看一個問題 1 <input type="button" class="btn-upload bg-org-code" name="yushow" id="yush
【筆記】移動端H5數字鍵盤input type=number的處理(IOS和Android)
!= 字符串 文檔 代碼 || clear tcl rfi 導致 在Vue中的項目,基於VUX-UI開發,一個常見的需求: 1、金額輸入框 2、彈出數字鍵盤 3、僅支持輸入兩位小數,限制最大11位數,不允許0開頭 第一,首先想到額就是在VUX-UI中制定ty
input屬性type為file打開文件資源管理器時,如何限制多次選取或只能一次選取的行為
esc image object ttr itl 文件 ctu 轉化 idt 1、input標簽沒有設置multiple屬性,文件資源管理器默認一次選取 <!doctype html> <html lang="en"> <head>
<button>與<input type="button">
inf 但是 圖片 bootstra height click 隨機 button pre 在做form表單,點擊按鈕隨機生成兩串密鑰的時候 1.用第一種按鈕的時候,會出現刷新form表單的現象。會把創建密鑰前面的輸入框中的字消失。雖然能生成密鑰1和密鑰2,但是會閃一