深入透析Android事件分發機制
一、 Android分發機制概述:
Android如此受歡迎,就在於其優秀的互動性,這其中,Android優秀的事件分發機制功不可沒。那麼,作為一個優秀的程式設計師,要想做一個具有良好互動性的應用,必須透徹理解Android的事件分發機制。
要想充分理解android的分發機制,需要先對以下幾個知識點有所瞭解:
① View和ViewGroup什麼?
② 事件
③ View 事件的分發機制
④ ViewGroup事件的分發機制
下面,就讓我們沿著大致方向,開始事件分發的探究之旅吧……
二、 View和ViewGroup:
Android的UI介面都是由View和ViewGroup及其派生類組合而成的。其中,View是所有UI元件的基類,而ViewGroup是容納這些元件的容器,其本身也是從View派生出來的,也就是說ViewGroup的父類就是View。 通常來說,Button、ImageView、TextView等控制元件都是繼承父類View來實現的。RelativeLayout、LinearLayout、FrameLayout等佈局都是繼承父類ViewGroup來實現的。
三、事件:
當手指觸控到View或ViewGroup派生的控制元件後,將會觸發一系列的觸發響應事件,如:
onTouchEvent、onClick、onLongClick等。每個View都有自己處理事件的回撥方法,開發人員只需要重寫這些回撥方法,就可以實現需要的響應事件。
而事件通常重要的有如下三種:
MotionEvent.ACTION_DOWN 按下View,是所有事件的開始
MotionEvent.ACTION_MOVE 滑動事件
MotionEvent.ACTION_UP 與down對應,表示擡起
事件的響應原理: 在android開發設計模式中,最廣泛應用的就是監聽、回撥,進而形成了事件響應的過程。 以Button的OnClick為例,因為Button也是一個View,所以它也擁有View父類的方法,在View中原始碼如下:
/**定義介面成員變數*/
protected OnClickListener mOnClickListener;
/**
* Interface definition for a callback to be invoked when a view is clicked.
*/
public interface OnClickListener {
/**
* Called when a view has been clicked.
*
* @param v The view that was clicked.
*/ 以上是View原始碼中關鍵程式碼行,以Button為例,假設需要在一個佈局上新增一個按鈕,並實現它的OnClick事件,需要如下步驟:
1、 OnClickListener類是一個當控制元件被點選後進行回撥的一個介面,它完成被點選後的回撥通知。
2、 建立一個按鈕Button,並設定監聽事件,對這個Button進行setOnClickListener操作
3、 當手指觸控到Button按鈕,通過一系列方法(之後將會詳細講解,這裡暫時忽略),觸發並執行到onTouchEvent方法並執行mPerformClick方法,在mPerformClick方法中,首先會判斷注 冊的mOnClickListener是否為空,若不為空,它就會回撥之前註冊的onClick方法,進而執行使用者自定義程式碼。
事件響應機制,簡單來說上面的例子就已經基本上詮釋了
註冊一個監聽物件
實現監聽物件的監聽事件
當某一觸發事件到來,在觸發事件中通過註冊過的監聽物件,回撥註冊物件的響應事件,來完成使用者自定義實現。
但凡明白了這一個簡單的事件響應的過程,就離事件驅動開發整個過程就不遠了,大道至簡,請完全理解了這個例子,再繼續之後的學習,事半功倍。
四、 View事件的分發機制:
通過上面的例子,我們初步的接觸了View的事件分發機制,再進一步瞭解。首先,我們要熟悉dispatchTouchEvent和onTouchEvent兩個函式,這兩個函式都是View的函式,要理解View事件的分發機制,只要清楚這兩個函式就基本上清楚了。
在這裡先提醒一句,這裡的“分發”是指一個觸控或點選的事件發生,分發給當前觸控控制元件所監聽的事件(如OnClick、onTouch等),進而來決定是控制元件的哪個函式來響應此次事件。
dispatchTouchEvent:
此函式負責事件的分發,你只需要記住當觸控一個View控制元件,首先會呼叫這個函式就行,在這個函式體裡決定將事件分發給誰來處理。
onTouchEvent:
此函式負責執行事件的處理,負責處理事件,主要處理MotionEvent.ACTION_DOWN、
MotionEvent.ACTION_MOVE 、MotionEvent.ACTION_UP這三個事件。
public boolean onTouchEvent (MotionEvent event)
引數event為手機螢幕觸控事件封裝類的物件,其中封裝了該事件的所有資訊,例如觸控的位置、觸控的型別以及觸控的時間等。該物件會在使用者觸控手機螢幕時被建立。
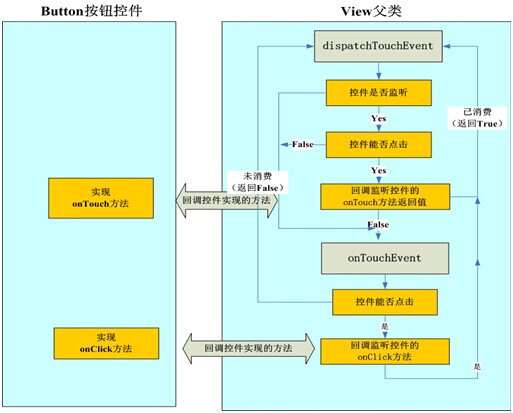
那麼它是如何執行這個流程的呢?我們還以佈局上的按鈕為例,看看它是如何實現的。(看圖①)

我們知道,View做為所有控制元件的父類,它本身定義了很多介面來監聽觸控在View上的事件,如OnClickListener(點選)、OnLongClickListener(長按)、OnTouchListener(觸控監聽)等,那麼當手指觸控到View時候,該響應“點選”還是”觸控”呢,就是根據dispatchTouchEvent和onTouchEvent這兩個函式組合實現的,我們之下的討論,僅對常用的“點選OnClick”和“觸控onTouch”來討論,順藤摸瓜,找出主線,進而搞清楚View的事件分發機制。
對於上面的按鈕,點選它一下,我們期望2種結果,第一種:它響應一個點選事件。第二種:不響應點選事件。
第一種原始碼:
public class MainActivity extends Activity implements OnClickListener ,OnTouchListener{
private Button btnButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnButton=(Button) findViewById(R.id.btn);
btnButton.setOnClickListener(this);
btnButton.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn:
Log.e("View", "onClick===========>");
break;
default:
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
Log.e("View", "onTouch..................................");
return false;
}
}第二種原始碼:
public class MainActivity extends Activity implements OnClickListener ,OnTouchListener{
private Button btnButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnButton=(Button) findViewById(R.id.btn);
btnButton.setOnClickListener(this);
btnButton.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch (v.getId()) {
case R.id.btn:
Log.e("View", "onClick===========>");
break;
default:
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
Log.e("View", "onTouch..................................");
return true;
}
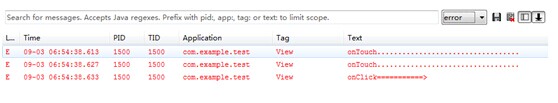
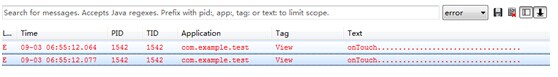
}結果分析:
上面兩處程式碼,第一種執行了OnClick函式和OnTouch函式,第二種執行了OnTouch函式,並沒有執行OnClick函式,而且對兩處程式碼進行比較,發現只有在onTouch處返回值true和false不同。當onTouch返回false,onClick被執行了,返回true,onClick未被執行。
為什麼會這樣呢?我們只有深入原始碼才能分析出來。
前面提到,觸控一個View就會執行dispatchTouchEvent方法去“分發”事件, 既然觸控的是按鈕Button,那麼我們就檢視Button的原始碼,尋找dispatchTouchEvent方法,Button原始碼中沒有dispatchTouchEvent方法,但知道Button繼承自TextView,尋找TextView,發現它也沒有dispatchTouchEvent方法,繼續查詢TextView的父類View,發現View有dispatchTouchEvent方法,那我們就分析dispatchTouchEvent方法。
主要程式碼如下:
public boolean dispatchTouchEvent(MotionEvent event) {
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
if (onTouchEvent(event)) {
return true;
}
}
return false;
}分析:
先來看dispatchTouchEvent函式返回值,如果返回true,表明事件被處理了,反之,表明事件未被處理。
public boolean dispatchTouchEvent(MotionEvent event) {
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event)) {
return true;
}
if (onTouchEvent(event)) {
return true;
}
}
return false;
}這個判定很重要,mOnTouchListener != null,判斷該控制元件是否註冊了OnTouchListener物件的監聽,(mViewFlags & ENABLED_MASK) == ENABLED,判斷當前的控制元件是否能被點選(比如Button預設可以點選,ImageView預設不許點選,看到這裡就瞭然了),mOnTouchListener.onTouch(this, event)這個是關鍵,這個呼叫,就是回撥你註冊在這個View上的mOnTouchListener物件的onTouch方法,如果你在onTouch方法裡返回false,那麼這個判斷語句就跳出,去執行下面的程式,否則,當前2個都返回了true,自定義onTouch方法也返回true,條件成立,就直接返回了,不再執行下面的程式。接下來,if (onTouchEvent(event)) 這個判斷很重要,能否回撥OnClickListener介面的onClick函式,關鍵在於此,可以肯定的是,如果上面if (mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch(this, event))返回true,那麼就不會執行並回調OnClickListener介面的onClick函式。
接下來,我們看onTouchEvent這個函式,看它是如何響應點選事件的。
主要程式碼如下:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (event.getAction() == MotionEvent.ACTION_UP && (mPrivateFlags & PRESSED) != 0) {
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PREPRESSED) != 0;
if ((mPrivateFlags & PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
mPrivateFlags |= PRESSED;
refreshDrawableState();
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
mHasPerformedLongPress = false;
if (performButtonActionOnTouchDown(event)) {
break;
}
// Walk up the hierarchy to determine if we're inside a scrolling container.
boolean isInScrollingContainer = isInScrollingContainer();
// For views inside a scrolling container, delay the pressed feedback for
// a short period in case this is a scroll.
if (isInScrollingContainer) {
mPrivateFlags |= PREPRESSED;
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
} else {
// Not inside a scrolling container, so show the feedback right away
mPrivateFlags |= PRESSED;
refreshDrawableState();
checkForLongClick(0);
}
break;
case MotionEvent.ACTION_CANCEL:
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
removeTapCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
if (!pointInView(x, y, mTouchSlop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
// Need to switch from pressed to not pressed
mPrivateFlags &= ~PRESSED;
refreshDrawableState();
}
}
break;
}
return true;
}
return false;
}
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
if (mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
mOnClickListener.onClick(this);
return true;
}
return false;
}程式碼量太大了,不過不要緊,我們通過主要程式碼分析一下。
public boolean onTouchEvent(MotionEvent event) {
//控制元件不能被點選
if ((viewFlags & ENABLED_MASK) == DISABLED) {
…
}
//委託代理別的View去實現
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
//控制元件能夠點選或者長按
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
//擡起事件
case MotionEvent.ACTION_UP:
…...
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
//這裡就是去執行回撥註冊的onClick函式,實現點選
performClick();
}
}
……
break;
//按下事件
case MotionEvent.ACTION_DOWN:
……
break;
……
//移動事件
case MotionEvent.ACTION_MOVE:
……
break;
}
return true;
}
return false;
}從上面主要程式碼可以看出onTouchEvent傳參MotionEvent型別,它封裝了觸控的活動事件,其中就有MotionEvent.ACTION_DOWN、MotionEvent.ACTION_MOVE、MotionEvent.ACTION_UP三個事件。我們在來看看onTouchEvent的返回值,因為onTouchEvent是在dispatchTouchEvent事件分發處理中呼叫的,
public boolean dispatchTouchEvent(MotionEvent event) {
……
if (onTouchEvent(event)) {
return true;
}
return fasle;
}如果onTouchEvent返回true,dispatchTouchEvent就返回true,表明事件被處理了,反之,事件未被處理。
程式的關鍵在 if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE))的判斷裡,我們發現無論switch的分支在什麼地方跳出,返回都是true。這就表明,無論是三個事件中的哪一個,都會返回true。
參照下圖,結合上述,不難理解View的分發機制了。
四、 ViewGroup事件分發機制:
ViewGroup事件分發機制較View的稍微複雜一些,不過對View的機制只要精確的理解後,仔細看過這一節,睡幾覺起來,估計也就悟出來了,學習就是這麼奇怪,當下理解不了或模糊的地方,只要腦子有印象,忽然一夜好像就懂了。
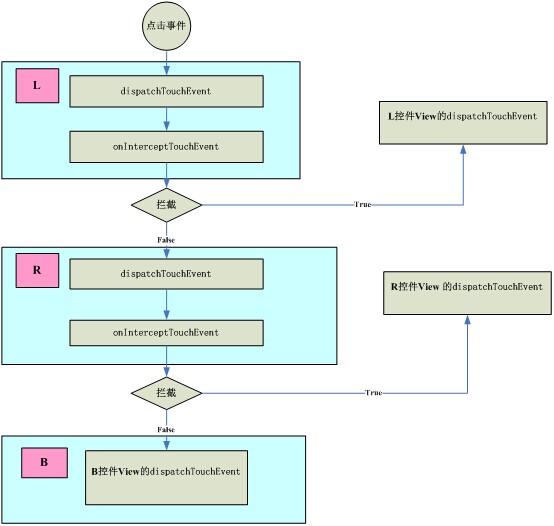
先來看下面的一個簡單佈局,我們將通過例子,瞭解ViewGroup+View的android事件處理機制。
上圖由:黑色為線性佈局LinearLayout,紫色為相對佈局RelativeLayout,按鈕Button三部分組成。RelativeLayout為LinearLayout的子佈局,Button為RelativeLayout的子佈局。以下RelativeLayout簡稱(R),LinearLayout簡稱(L),Button簡稱(B)。
經過前面講解,我們首先知道這樣兩件事情。
1、(R)和(L)的父類是ViewGroup,(B)的父類是View。
2、dispatchTouchEvent這個函式很重要,不論是ViewGroup還是View,都由它來處理事件的消費和傳遞。
下面,我們通過橫向和縱向兩個維度,通過原始碼和圖解的方式,充分理解事件的傳遞機制。
先來看整體的事件傳遞過程:
當手指點選按鈕B時,事件傳遞的順序是從底向上傳遞的,也就是按照L->R->B的順序由下往上逐層傳遞,響應正好相反,是自上而下。
L首先接收到點選事件,L的父類是ViewGroup類,並將事件傳遞給dispatchTouchEvent方法,dispatchTouchEvent函式中判斷該控制元件L是否過載了onInterceptTouchEvent方法進行事件攔截,onInterceptTouchEvent預設返回false不攔截,那麼dispatchTouchEvent方法將事件傳遞給R去處理(進入第2流程處理),如果返回true表示當前L控制元件攔截了事件向其它控制元件的傳遞,交給它自己父類View的dispatchTouchEvent去處理,在父方法的dispatchTouchEvent中,將會按照前面講的View的事件處理機制去判斷,比如判斷L是否過載了onTouch方法,是否可點選,是否做了監聽等事件。
R也是ViewGroup的子類,因此與第1流程基本相似,如果onInterceptTouchEvent返回了false,表示事件將不攔截繼續傳遞給B。
B是View的子類,它沒有onInterceptTouchEvent方法,直接交給自己父類View的dispatchTouchEvent去處理,流程同不再敷述。
總結:
onInterceptTouchEvent只有ViewGroup才有,當一個控制元件是繼承自ViewGroup而來的,那麼它就可能會有子控制元件,因此,才有可能傳遞給子控制元件,而繼承自View的控制元件,不會有子控制元件,也就沒有onInterceptTouchEvent函數了。
通過dispatchTouchEvent分發的控制元件返回值True和false,表示當前控制元件是否消費了傳遞過來的事件,如果消費了,返回True,反之false。消費了,就不再繼續傳遞了,沒有消費,如果有子控制元件將繼續傳遞。
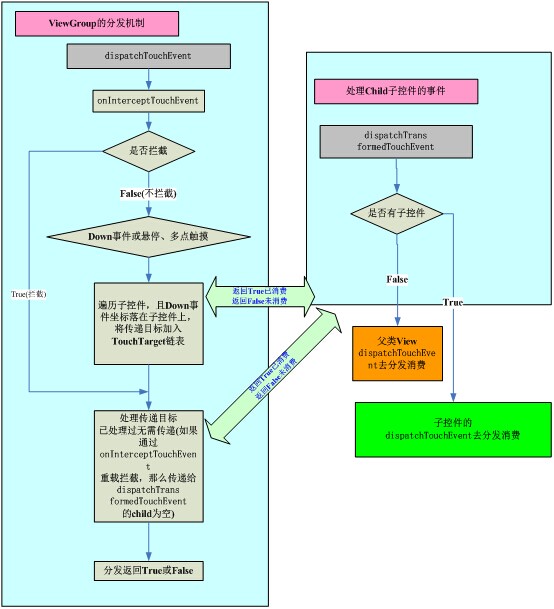
囉嗦點,如果想再深層次瞭解一下,再次從原始碼ViewGroup來分析一個L控制元件的事件傳遞過程,請看下圖:
結合上面的圖例,下面列出ViewGroup原始碼來分析一下,我們只需要分析ViewGroup的dispatchTouchEvent、onInterceptTouchEvent、dispatchTransformedTouchEvent三個方法即可。
public boolean dispatchTouchEvent(MotionEvent ev) {
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(ev, 1);
}
boolean handled = false;
if (onFilterTouchEventForSecurity(ev)) {
final int action = ev.getAction();
final int actionMasked = action & MotionEvent.ACTION_MASK;
// Handle an initial down.
if (actionMasked == MotionEvent.ACTION_DOWN) {
// Throw away all previous state when starting a new touch gesture.
// The framework may have dropped the up or cancel event for the previous gesture
// due to an app switch, ANR, or some other state change.
cancelAndClearTouchTargets(ev);
resetTouchState();
}
// Check for interception.
final boolean intercepted;
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}
// Check for cancelation.
final boolean canceled = resetCancelNextUpFlag(this)
|| actionMasked == MotionEvent.ACTION_CANCEL;
// Update list of touch targets for pointer down, if needed.
final boolean split = (mGroupFlags & FLAG_SPLIT_MOTION_EVENTS) != 0;
TouchTarget newTouchTarget = null;
boolean alreadyDispatchedToNewTouchTarget = false;
if (!canceled && !intercepted) {
if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
final int actionIndex = ev.getActionIndex(); // always 0 for down
final int idBitsToAssign = split ? 1 << ev.getPointerId(actionIndex)
: TouchTarget.ALL_POINTER_IDS;
// Clean up earlier touch targets for this pointer id in case they
// have become out of sync.
removePointersFromTouchTargets(idBitsToAssign);
final int childrenCount = mChildrenCount;
if (childrenCount != 0) {
// Find a child that can receive the event.
// Scan children from front to back.
final View[] children = mChildren;
final float x = ev.getX(actionIndex);
final float y = ev.getY(actionIndex);
for (int i = childrenCount - 1; i >= 0; i--) {
final View child = children[i];
if (!canViewReceivePointerEvents(child)
|| !isTransformedTouchPointInView(x, y, child, null)) {
continue;
}
newTouchTarget = getTouchTarget(child);
if (newTouchTarget != null) {
// Child is already receiving touch within its bounds.
// Give it the new pointer in addition to the ones it is handling.
newTouchTarget.pointerIdBits |= idBitsToAssign;
break;
}
resetCancelNextUpFlag(child);
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign)) {
// Child wants to receive touch within its bounds.
mLastTouchDownTime = ev.getDownTime();
mLastTouchDownIndex = i;
mLastTouchDownX = ev.getX();
mLastTouchDownY = ev.getY();
newTouchTarget = addTouchTarget(child, idBitsToAssign);
alreadyDispatchedToNewTouchTarget = true;
break;
}
}
}
if (newTouchTarget == null && mFirstTouchTarget != null) {
// Did not find a child to receive the event.
// Assign the pointer to the least recently added target.
newTouchTarget = mFirstTouchTarget;
while (newTouchTarget.next != null) {
newTouchTarget = newTouchTarget.next;
}
newTouchTarget.pointerIdBits |= idBitsToAssign;
}
}
}
// Dispatch to touch targets.
if (mFirstTouchTarget == null) {
// No touch targets so treat this as an ordinary view.
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
// Dispatch to touch targets, excluding the new touch target if we already
// dispatched to it. Cancel touch targets if necessary.
TouchTarget predecessor = null;
TouchTarget target = mFirstTouchTarget;
while (target != null) {
final TouchTarget next = target.next;
if (alreadyDispatchedToNewTouchTarget && target == newTouchTarget) {
handled = true;
} else {
final boolean cancelChild = resetCancelNextUpFlag(target.child)
|| intercepted;
if (dispatchTransformedTouchEvent(ev, cancelChild,
target.child, target.pointerIdBits)) {
handled = true;
}
if (cancelChild) {
if (predecessor == null) {
mFirstTouchTarget = next;
} else {
predecessor.next = next;
}
target.recycle();
target = next;
continue;
}
}
predecessor = target;
target = next;
}
}
// Update list of touch targets for pointer up or cancel, if needed.
if (canceled
|| actionMasked == MotionEvent.ACTION_UP
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {
resetTouchState();
} else if (split && actionMasked == MotionEvent.ACTION_POINTER_UP) {
final int actionIndex = ev.getActionIndex();
final int idBitsToRemove = 1 << ev.getPointerId(actionIndex);
removePointersFromTouchTargets(idBitsToRemove);
}
}
if (!handled && mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(ev, 1);
}
return handled;
}
public boolean onInterceptTouchEvent(MotionEvent ev) {
return false;
}
private boolean dispatchTransformedTouchEvent(MotionEvent event, boolean cancel,
View child, int desiredPointerIdBits) {
final boolean handled;
// Canceling motions is a special case. We don't need to perform any transformations
// or filtering. The important part is the action, not the contents.
final int oldAction = event.getAction();
if (cancel || oldAction == MotionEvent.ACTION_CANCEL) {
event.setAction(MotionEvent.ACTION_CANCEL);
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
handled = child.dispatchTouchEvent(event);
}
event.setAction(oldAction);
return handled;
}
// Calculate the number of pointers to deliver.
final int oldPointerIdBits = event.getPointerIdBits();
final int newPointerIdBits = oldPointerIdBits & desiredPointerIdBits;
// If for some reason we ended up in an inconsistent state where it looks like we
// might produce a motion event with no pointers in it, then drop the event.
if (newPointerIdBits == 0) {
return false;
}
// If the number of pointers is the same and we don't need to perform any fancy
// irreversible transformations, then we can reuse the motion event for this
// dispatch as long as we are careful to revert any changes we make.
// Otherwise we need to make a copy.
final MotionEvent transformedEvent;
if (newPointerIdBits == oldPointerIdBits) {
if (child == null || child.hasIdentityMatrix()) {
if (child == null) {
handled = super.dispatchTouchEvent(event);
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
event.offsetLocation(offsetX, offsetY);
handled = child.dispatchTouchEvent(event);
event.offsetLocation(-offsetX, -offsetY);
}
return handled;
}
transformedEvent = MotionEvent.obtain(event);
} else {
transformedEvent = event.split(newPointerIdBits);
}
// Perform any necessary transformations and dispatch.
if (child == null) {
handled = super.dispatchTouchEvent(transformedEvent);
} else {
final float offsetX = mScrollX - child.mLeft;
final float offsetY = mScrollY - child.mTop;
transformedEvent.offsetLocation(offsetX, offsetY);
if (! child.hasIdentityMatrix()) {
transformedEvent.transform(child.getInverseMatrix());
}
handled = child.dispatchTouchEvent(transformedEvent);
}
// Done.
transformedEvent.recycle();
return handled;
}程式碼量比較大,我們先概述一下各個函式的主要作用。
dispatchTouchEvent主要用來分發事件,函式主要作用是來決定當前的事件是交由自己消費處理,還是交由子控制元件處理。
onInterceptTouchEvent主要來決定當前控制元件是否需要攔截傳遞給子控制元件,如果返回True表示該控制元件攔截,並交由自己父類的dispatchTouchEvent處理消費,如果返回false表示不攔截,允許傳遞給子控制元件處理。
dispatchTransformedTouchEvent主要根據傳來的子控制元件,決定是自身處理消費,還是交由子控制元件處理消費。
我們主要來分析一下dispatchTouchEvent函式:
if (actionMasked == MotionEvent.ACTION_DOWN
|| mFirstTouchTarget != null) {
final boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
if (!disallowIntercept) {
intercepted = onInterceptTouchEvent(ev);
ev.setAction(action); // restore action in case it was changed
} else {
intercepted = false;
}
} else {
// There are no touch targets and this action is not an initial down
// so this view group continues to intercept touches.
intercepted = true;
}這段程式碼,如果當前傳遞的事件是Down(按下)或者當前觸控連結串列不為空,那麼它呼叫onInterceptTouchEvent函式,判斷是否進行事件攔截處理,通過返回值來決定intercepted變數的值。
接下來if (!canceled && !intercepted){} 這個括號內的程式碼需要注意了,只有當intercepted返回值為false的時候,才滿足這個條件進入程式碼段。因此,我們結合onInterceptTouchEvent原始碼,發現它預設值返回的是false,也就說如果你不過載onInterceptTouchEvent方法並令其返回True,它一定是返回false,並能夠執行花括號內的程式碼。
我們分析一下花括號中的程式碼,if (actionMasked == MotionEvent.ACTION_DOWN
|| (split && actionMasked == MotionEvent.ACTION_POINTER_DOWN)
|| actionMasked == MotionEvent.ACTION_HOVER_MOVE) {}判斷當前的事件是否是ACTION_DOWN、ACTION_POINTER_DOWN(多點觸控)、ACTION_HOVER_MOVE(懸停),如果是,執行花括號內程式碼,
final int childrenCount = mChildrenCount;
if (childrenCount != 0) {}判斷當前控制元件是否有子控制元件,如果大於0,執行花括號內程式碼,
for (int i = childrenCount - 1; i >= 0; i–)遍歷子控制元件,
if (!canViewReceivePointerEvents(child)
判斷當前的down、POINTER_DOWN、HOVER_MOVE三個事件的座標點是否落在了子控制元件上,如果落在子控制元件上,
if (dispatchTransformedTouchEvent(ev, false, child, idBitsToAssign))
通過dispatchTransformedTouchEvent傳遞事件,交由子控制元件判斷是否傳遞或自己消費處理。如果dispatchTransformedTouchEvent返回true,表示子控制元件已消費處理,並新增此子控制元件View到觸控連結串列,並放置連結串列頭,並結束遍歷子控制元件。newTouchTarget = addTouchTarget(child, idBitsToAssign);false表示未處理。
接著分析
if (mFirstTouchTarget == null) {
handled = dispatchTransformedTouchEvent(ev, canceled, null,
TouchTarget.ALL_POINTER_IDS);
} else {
……
}mFirstTouchTarget什麼時候為空呢?從前面的程式碼可以看到,如果onInterceptTouchEvent返回為false(也就是不攔截),mFirstTouchTarget就為空,直接交給自己父View執行dispatchTouchEvent去了。如果mFirstTouchTarget不為空,它就取出觸控連結串列,逐個遍歷判斷處理,如果前面比如Down事件處理過了,就不再處理了。
好文章共分享
轉載註明出處:好文章共分享為原作點贊
相關推薦
深入透析Android事件分發機制
一、 Android分發機制概述: Android如此受歡迎,就在於其優秀的互動性,這其中,Android優秀的事件分發機制功不可沒。那麼,作為一個優秀的程式設計師,要想做一個具有良好互動性的應用,必須透徹理解Android的事件分發機制。
站在大神肩膀上,深入理解 Android事件分發機制
Android事件分發,參考了網上的很多資料。基本基於android2.2的原始碼來分析,因為即使是新的版本,裡面的原理思想也沒有改變。 有了大神的肩膀,我在理解了其原理的基礎上,進行一個小總結。 先理解一個概念: 事件:在android中,點選螢幕是時,產生的長按,點選
android 事件分發機制
cnblogs instance 1.0 必須 div called tool per 測試環境 我們通過代碼來分析 package im.weiyuan.com.viewutils; import android.content.Intent; import
Android 事件分發機制 圖解
ack 理解 cnblogs png ont tor 自己的 block ans 在Android 開發中事件分發是比較重要的,也是比較難理解的,之前看過這方面的東西,以為自己弄懂了,也就沒太註意,最近面試呢,想著肯定要問到這一塊的東西,回顧的時候發現
從小白角度探索Android事件分發機制
https 事件 很好 tar 上班 bsp 備份 http nbsp 今早來上班時看到郭神這邊文章超贊,劇情很好引人入勝,特此備份! https://mp.weixin.qq.com/s?__biz=MzA5MzI3NjE2MA==&mid=2650244386&
論Android事件分發機制
前言 Android事件分發機制是Android開發者必須瞭解的基礎 網上有大量關於Android事件分發機制的文章,但存在一些問題:內容不全、思路不清晰、無原始碼分析、簡單問題複雜化等等 今天,我將全面總結Android的事件分
Android事件分發機制以及滑動衝突處理
轉載請註明出處:http://blog.csdn.net/u013038616/article/details/50733811 方便日後的檢視與交流,將學習與實踐總結如下。 一、Android事件傳遞分析 1、ViewGroup中事件分發機制相關的方法 a、dispatchTo
圖解 Android 事件分發機制 和 handler 機制
在Android開發中,事件分發機制是一塊Android比較重要的知識體系,瞭解並熟悉整套的分發機制有助於更好的分析各種點選滑動失效問題,更好去擴充套件控制元件的事件功能和開發自定義控制元件,同時事件分發機制也是Android面試必問考點之一,如果你能把下面的一些事件分發圖當場畫出來肯定加分不少。廢
進階必備-Android事件分發機制
一、簡介 或許你會問,“為什麼我一定要知道View的事件分發機制?”。因為我們在實際開發的過程中,經常會遇到多層的View互相巢狀以後,對某一個View進行滑動的時候,特別不靈敏,甚至於沒法滑動。這種滑動衝突的解決需要我們清楚的掌握View的事件分發機制。那下面我們詳細的講解下Vie
Android事件分發機制原始碼分析之Activity篇
在之前的事件分發分析中,曾提及到View的事件是由ViewGroup分發的,然而ViewGroup的事件我們只是稍微帶過是由Activity分發的。而我們知道,事件產生於使用者按下螢幕的一瞬間,事件生成後,經過一系列的過程來到我們的Activity層,那麼事件是怎樣從Activity傳遞
原始碼角度再看Android事件分發機制
基礎瞭解 MotionEvent 所謂點選事件分發,其實就是對MotionEvent分發。當一個MotionEvent產生了以後,系統需要把這個事件傳遞給一個具體的View,而這個傳遞的過程就是分發過程。 三種主要事件Action package andro
Android事件分發機制一 系統預設機制
1.為什麼要了解Android事件機制? 背景:我在做Android專案的時候遇到一個Activity->Fragment->ScrollView->Button這樣的巢狀關係,當一切都準備就緒,程式啟動後點擊Button的時候系統異常崩潰了,騰訊Bugl
Android事件分發機制2--自定義事件分發流
還記得第一篇文章我們要解決的問題嗎? java.lang.IllegalArgumentException Parameter specified as non-null is null: method kotlin.jvm.internal.Intrinsics.ch
android事件分發機制
View事件分發機制時間一久就容易忘記,趁著國慶把這個知識點捋一遍,加深印象。 android控制元件都繼承自View和ViewGroup,其實ViewGroup也是繼承自View,只是由於ViewGroup是View的集合,一些方法有自己的獨特實現而已。 一、View事
Android 事件分發機制總結篇
一、前言 事件分發是基礎的知識點,開發中會經常遇到,平時開發只是為了解決問題,片面的理解,不夠深入,不成體系。這兩天有點時間,從 View,ViewGroup 到 Activity 體系的學習總結一下。 二、View 事件 我們知道view事件處理順序是(Down,Mo
Android事件分發機制詳解
概述 眾所周知,Android事件分發機制是Android知識體系中的重點也是難點。說白了,要學好Android,事件分發機制是無論如何也繞不過去的。 也許你會問,Android事件分發機制那麼重要,我怎麼沒用過呢? 當你被不同item的側滑刪除衝突
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上)-郭霖
其實我一直準備寫一篇關於Android事件分發機制的文章,從我的第一篇部落格開始,就零零散散在好多地方使用到了Android事件分發的知識。也有好多朋友問過我各種問題,比如:onTouch和onTouchEvent有什麼區別,又該如何使用?為什麼給ListView引入了一
Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(下)-郭霖
記得在前面的文章中,我帶大家一起從原始碼的角度分析了Android中View的事件分發機制,相信閱讀過的朋友對View的事件分發已經有比較深刻的理解了。 還未閱讀過的朋友,請先參考 Android事件分發機制完全解析,帶你從原始碼的角度徹底理解(上) 。 那麼今天我們將繼
關於Android事件分發機制的巨集觀理解(簡單)
我儘量不打錯別字,用詞準確,不造成閱讀障礙。 之所以說是巨集觀,是因為我不會寫demo,一步步截圖給你看,我會拿原始碼然後剔除暫時用不到的部分,讓你從大脈絡上理解事件分發機制,這樣你會發現,很簡單。 首先在腦海中應該有一個例子,一個LinearLayout裡
Android事件分發機制:基礎篇:最全面、最易懂
如何提升安卓水平?安卓開發者必須瞭解的事件分發機制。 最全面、最易懂的形式來講解Android事件分發機制。 0. 前言 鑑於安卓分發機制較為複雜,故分為多個層次進行講解,分別為基礎篇、實踐篇與高階篇。 (一)基礎篇:從基本概念入手,介紹了分發機制中的核心方法,通過分析其核心邏輯,總結其事件分發機制。 (