最簡單的web單點登入(SSO)
Fay Sso
(單點登入如此的簡單,本示例支援IE9+,IE8也可以實現)
執行示例程式碼需要安裝node.js環境
Test
讓我們直接先來測試這個例子,然後看下我實現的想法,你會發現它是如此的簡單!
下載這個例子,你需要下載整個fay-sso資料夾,因為fay-uc中的lib被fay-admin中的main.js使用了(當然也可以單獨打包給fay-admin使用,因為我們專案中經常會涉及與服務端的對接程式碼,所以每次更換地址都要重新打包很麻煩,於是直接引用了),所以我需要新增package.json在fay-admin和fay-uc的父級目錄,當然我們需要再fay-sso目錄下執行npm install
進入fay-admin目錄下,然後npm start,進入fay-uc,然後npm start
fay-admin的服務預設埠8000,fay-uc的服務預設埠為8100,你也可以修改它。
啟動成功後,開啟瀏覽器,進入http://127.0.0.1:8000/ 如果你沒有登入,將跳轉到登入頁面,然後隨便輸入賬號密碼,點選回車將跳轉至主頁面,這時你可以在右上角看到你登入後的使用者名稱。
安全是相對的,session是基於cookie的,這樣我們為什麼使用session來實現sso,我們完全可以很簡單地使用cookie實現sso,請求服務端的時候帶入token(你可以使用jwt實現你的token)。
裝逼時刻
let us test this example,then see my idea,you will find it is so simple!
download this example,you need down all of fay-sso,because lib of fay-uc is used by main.js of fay-admin,so I need to add package.json in father of fay-admin and fay-uc,of course,we need npm install under fay-sso。
npm install under fay-sso and fay-admin and fay-uc
cd fay-admin and npm start,then cd fay-uc and npm start
The fay-admin’s server port default is 8000, the fay-uc’s server port default is 8100,you can also change it.
All ready,you could open the browser,look for 127.0.0.1:8000,if you not login,it returns to login page,then you input any word to login.You will find it returns to home page and look top right corner.
let’s change fay-admin’s server port to 8001,and open 127.0.0.1:8001 in your browser,you can find it has logined.Yeah,this is sso.
Safety is relative,session is based on cookie,so why we use session achieve sso?We use cookie completely,then request server with token(you can use jwt).
fay-uc/src/目錄下有一個config.json檔案
{
"location": "http://127.0.0.1:8100",
"postMessageDomain": "http://127.0.0.1:8100",
"cookieMaxAge": "604800",
"allowedDomain": [
"127.0.0.1:8000",
"*"
],
"secure": "false"
}
location是fay-uc的域,postMessageDomain是fay-admin利用postMessageDomain傳送給指定的域(也就是fay-uc啦),cookieMaxAge是記住密碼儲存的時間,allowedDomain是允許那麼域使用fay-uc進行sso,這裡的*就是通配。secure是實現https需要使用到的,程式碼裡暫時沒涉及。
How
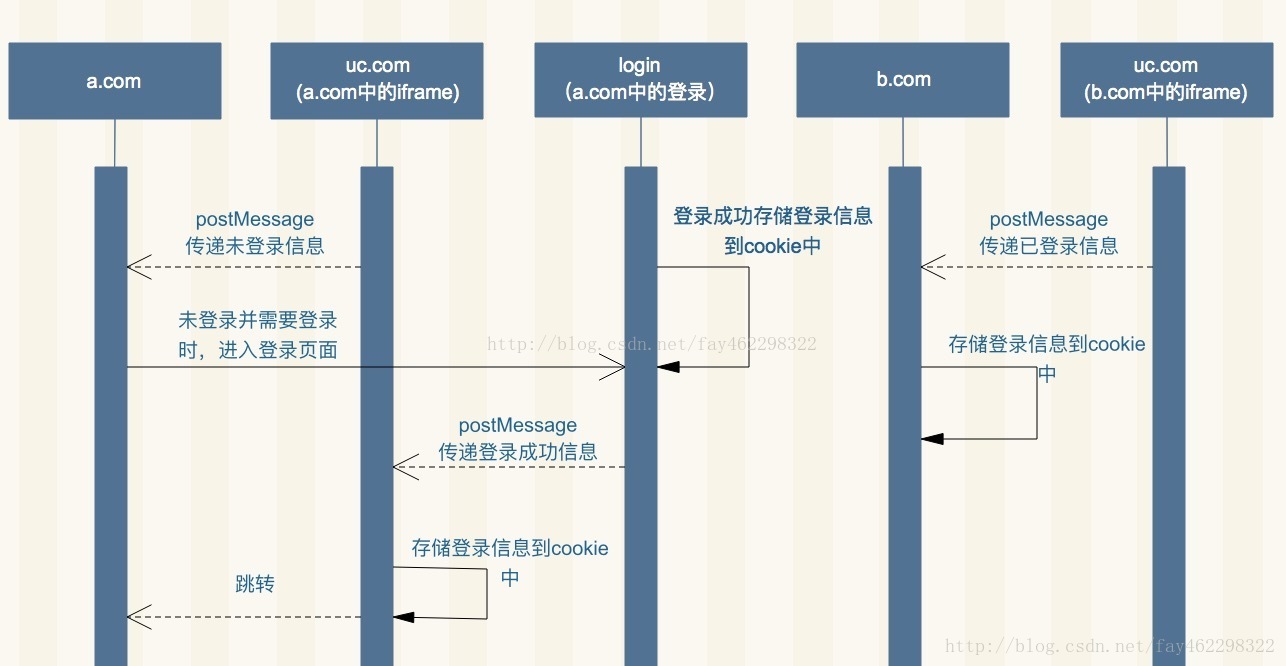
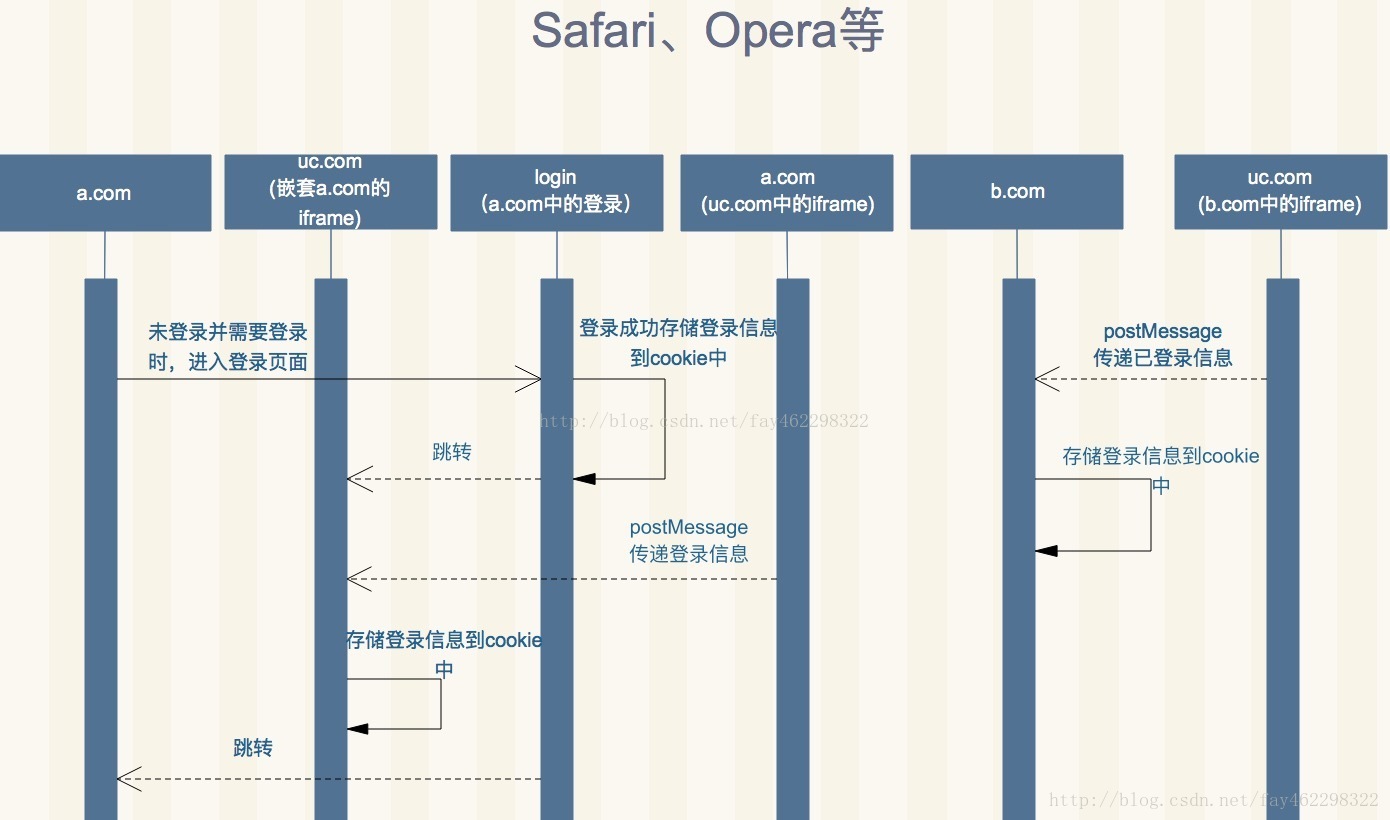
首先先上兩張圖,主要是根據這兩張圖實現,你會發現就是這麼簡單!
我簡單描述下:比如現在有a.com、b.com、uc.com;a.com和b.com中利用iframe巢狀uc.com,利用html5跨域通訊postMessage將在a.com中登入的資訊告知uc.com,然後uc.com將需要儲存的資訊存入cookie,a.com也將需要儲存的資訊存入cookie;此時訪問b.com時,b.com中的iframe中的uc.com會將cookie中的登入資訊通過postMessage告知b.com這些資訊,然後b.com將這些資訊存入cookie中,此時b.com就是已登入狀態了,無需再登入,這樣便實現了單點登入。以上反之則是未登入。
上一種方式對於安全性較高的Safari和Opera瀏覽器是不可行的,不同之處在於這些瀏覽器不允許iframe中跨域儲存cookie,此時解決方案是在a.com中登入後將資訊存入cookie,然後跳轉至利用iframe巢狀a.com的uc.com,a.com將cookie中的登入資訊傳遞給uc.com,這樣uc.com就獲取到了登入資訊,然後儲存進cookie,然後利用瀏覽器路徑替換方式進入a.com,這樣便實現了單點登入。
需要注意一點:postMessage只將資訊傳送給約定好的域,iframe只被約定好的域巢狀!
Why I do it
以前我專案凡是涉及到單點登入的時候都是基本需要用到cas等這些框架,繁瑣的很,改原始碼又很麻煩,主要是實現各種彈出框登入、指定跳轉、前後端分離等會難以控制。服務端控制前端使用者資訊基本就是session,而session又是基於cookie的,那為什麼我們不直接用cookie。以前沒有H5的年代,光有cookie很難實現單點登入,如今使用H5的postMessage很容易實現了。於是我決定在前端實現了單點登入。我的程式碼都很基礎,非常簡單,坦白了說沒什麼東西。但是從無到有的那段時間讓我很糾結。不要相信第三方實現單點登入的框架多安全,安全這東西很透明的,都是相對的,最好是自己內部定義一套安全的標準以防止被攻擊。
相關推薦
最簡單的web單點登入(SSO)
Fay Sso (單點登入如此的簡單,本示例支援IE9+,IE8也可以實現) 執行示例程式碼需要安裝node.js環境 Test 讓我們直接先來測試這個例子,然後看下我實現的想法,你會發現它是如此的簡單!
web api 單點登入(SSO) 許可權驗證
分站程式碼: using System;using System.Collections.Generic;using System.Linq;using System.Text.RegularExpressions;using System.Web;using System.Web.Mvc;usin
單點登入(SSO)的自己看資料的一點理解
主要是學習了這篇微博:https://www.cnblogs.com/EzrealLiu/p/5559255.html 這篇文章在方案3和方案4中講解的個人有點不理解,加了一點自己的理解 原文 1.U第一次訪問W,W驗證失敗,跳轉至SSO要求U進行登入驗證; 登入並使各不同Do
CAS實現單點登入(SSO)
什麼是單點登入 單點登入(Single Sign On),簡稱為 SSO,是目前比較流行的企業業務整合的解決方案之一。SSO的定義是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。 我們目前的系統存在諸多子系統,而這些子系統是分別部署在不
CAS實現單點登入(sso)搭建流程 伺服器端搭建
一、簡介 1、cas是有耶魯大學研發的單點登入伺服器 2、所用環境 · Linux系統 · To
漫談單點登入(SSO)
1. 摘要( 注意:請仔細看下摘要,留心此文是否是您的菜,若浪費寶貴時間,深感歉意!!!)SSO這一概念由來已久,網路上對應不同場景的成熟SSO解決方案比比皆是,從簡單到複雜,各式各樣應有盡有!開源的有OpenSSO、CAS ,微軟的AD SSO,及基於kerberos 的S
如何實現與Teamcenter PLM單點登入(SSO)
前言 結合青銅器RDM與西門子Teamcenter單點登入,詳細講解如何實現與C/S客戶端模式的Teamcenter單點登入。 需求 青銅器RDM作為統一登入平臺,使用者登入青銅器RDM以後,無需再次輸入賬號密碼,點選某一選單即可進入TeamCenter系統 約束條件 1
單點登入(SSO)實現方式(附原始碼)
原文地址:http://www.cnblogs.com/youring2/p/sso-practice.html SSO的基本概念 SSO英文全稱Single Sign On(單點登入)。SSO是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統
CAS單點登入(SSO)介紹及部署
介紹 CAS CAS 是Yale(耶魯)大學的一個開源的企業級單點登入系統,它的特點: Java (Spring Webflow/Spring Boot) 服務元件 可插拔身份驗證支援(LDAP,Database,X.509,MFA) 支援多種協議
深入淺出單點登入(SSO)
1. 摘要 ( 注意:請仔細看下摘要,留心此文是否是您的菜,若浪費寶貴時間,深感歉意!!!) SSO這一概念由來已久,也是相當普遍的一種身份驗證設計,網路上對應不同場景的SSO解決方案比比皆是,從簡單到複雜、安全等級的步步攀升,可謂百花爭豔!如:開源的有OpenSSO
手把手教你如何玩轉單點登入(SSO)
情景引入 小白:起床起床起床。。。。。。快起床 我:怎麼怎麼了。。。又怎麼了? 小白:最近,我發現了一個奇怪的事情~! 我:說收,什麼奇怪的事情了呢? 小白:我前些天,我逛了逛新浪部落格,然後看了看裡面的內容,感覺還挺不錯的。可是,關鍵讓我覺得不可思議
單點登入(sso)需求文件
前言 編寫此需求文件,一方面是對sso系統實現的明確,另一方面也作為進一步詳細設計軟體的基礎。 本文件包含以下幾個部分: 系統概要 Sso設計流程 系統概要 隨著時代的發展,公司的Server慢慢開始變多。如果每個server都要進行註冊登入,退出的
誰都能看懂的單點登入(SSO)實現方式(附原始碼)
SSO的基本概念 SSO英文全稱Single Sign On(單點登入)。SSO是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。它包括可以將這次主要的登入對映到其他應用中用於同一個使用者的登入的機制。它是目前比較流行的企業業務整合的解決方案之一
關於 WebSphere Portal, Domino 擴充套件產品以及Domino 單點登入(SSO)的疑難解答
索引: I. 每個產品的正確測試方法 II. 關於這三個產品的常規設定和配置 III. 對於 QuickPlace 伺服器的其他步驟 IV. 對於 Sametime 伺服器的其他步驟 V. 當 Portal 與 QuickPlace,Sametime 或 Domino 使用不同目錄時需要的其他步驟 VI. 其
單點登入(SSO)原理
一、單系統登入機制 1、http無狀態協議 web應用採用browser/server架構,http作為通訊協議。http是無狀態協議,瀏覽器的每一次請求,伺服器會獨立處理,不與之前或之後的請求產生關聯,這個過程用下圖說明,三次請求/響應對之間沒有任何聯絡
基於CAS實現單點登入(SSO):CAS+LDAP實現單點登入認證
[一]、概述 CAS是N個系統的中心認證入口,而貫穿多個系統的使用者資訊是共用的,應該被單獨維護,而這些資訊可能屬於不用的系統,不用的組織,不用的國家,從而形成了樹形結構,而使用關係型資料庫維護樹形結構資訊是它的弱點,這就是本文CAS和LDAP整合的初衷。 本來主要
SSO 基於Cookie+fliter實現單點登入(SSO):工作原理
SSO的概念: 單點登入SSO(Single Sign-On)是身份管理中的一部分。SSO的一種較為通俗的定義是:SSO是指訪問同一伺服器不同應用中的受保護資源的同一使用者,只需要登入
單點登入-基於Redis+MySQL實現單點登入(SSO)
1. 為什麼要用單獨登入? 主要便於公司內部多系統統一認證授權管理,一次登入可訪問多個跨域系統,也同時更加方便統一管理使用者登入
用 Authing 10分鐘實現單點登入(SSO)
單點登入(Single Sign On),簡稱為SSO,是目前比較流行的企業業務整合的解決方案之一。 SSO的定義是在多個應用系統
單點登入(SSO)解決方案介紹
一、單點登入的介紹 單點登入(Single Sign On),簡稱為 SSO,是目前比較流行的企業業務整合的解決方案之一。SSO的定義是在多個應用系統中,使用者只需要登入一次就可以訪問所有相互信任的應用系統。 例如:百度旗下有很多的產品,比如百度貼吧、百度知道、百度文庫等,只要登入百度賬號,在任何一個地方都是