JavaFX Scene Builder的使用
Eclipse開發JavaFX專案入門
一、下載與安裝
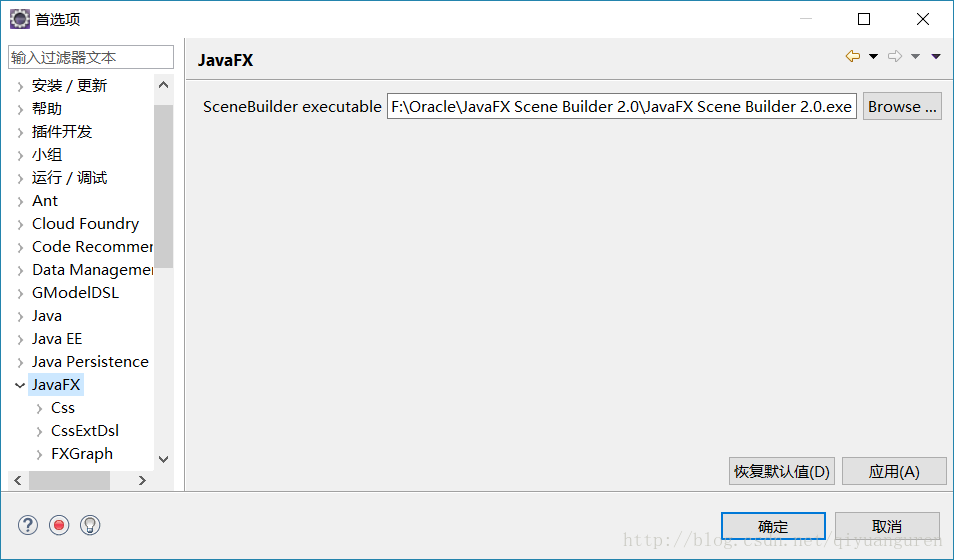
啟動eclipse:Window -> References->JavaFX

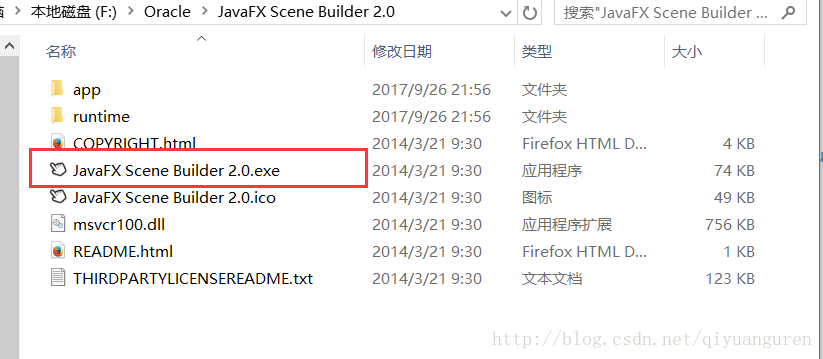
加入JavaFX Scene Builder 2.0.exe

第一步就完成了。
二、簡單JavaFX專案
1.建立專案
選擇javafx專案
輸入javafx名稱,(環境:JDK8以上)
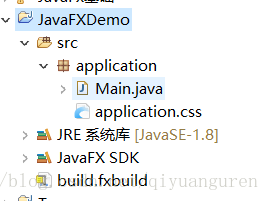
自動生成的專案結構
application包下建立fxml檔案
File -> New -> Other

輸入名稱。
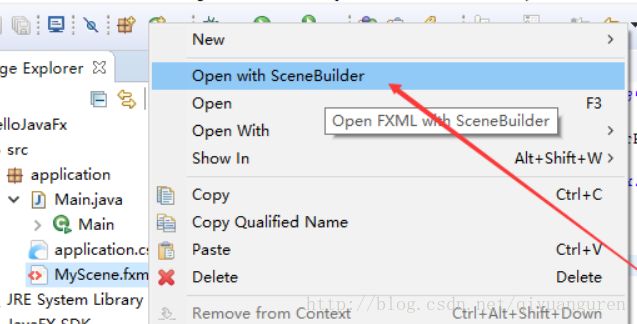
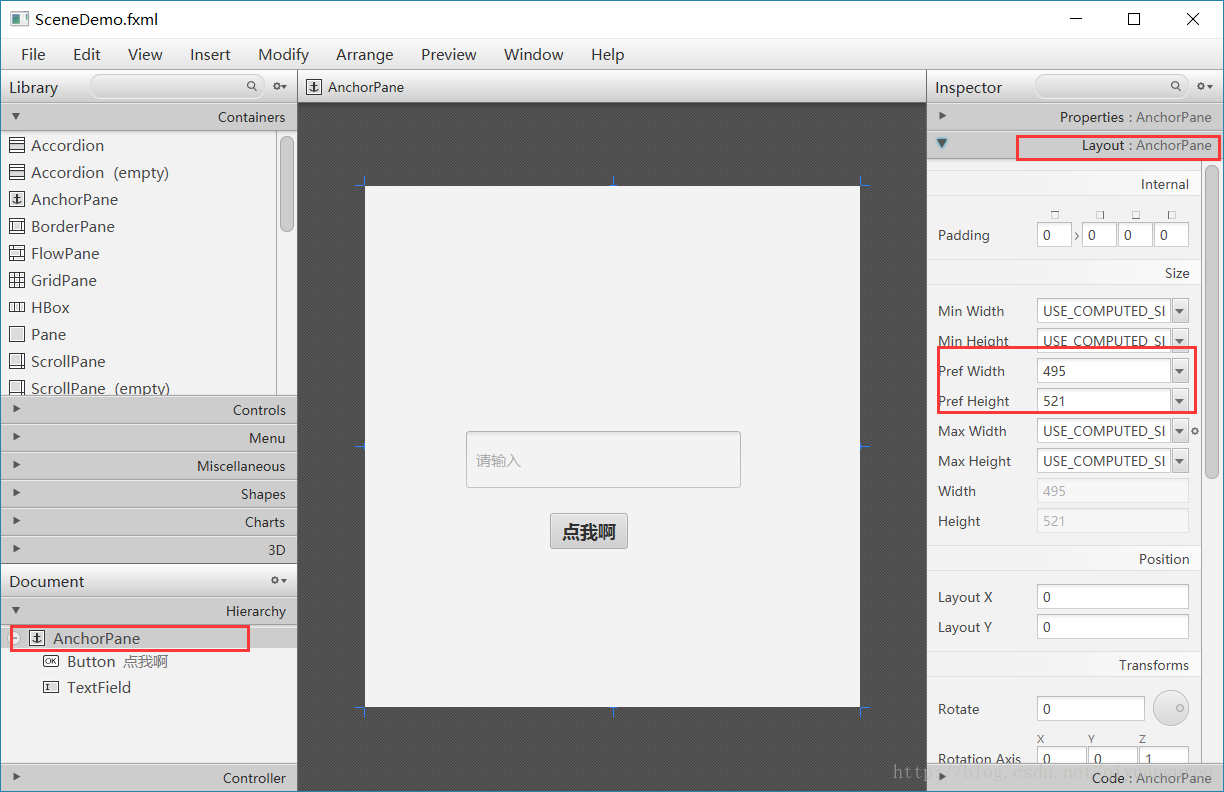
2.進入JavaFX Scene Builder
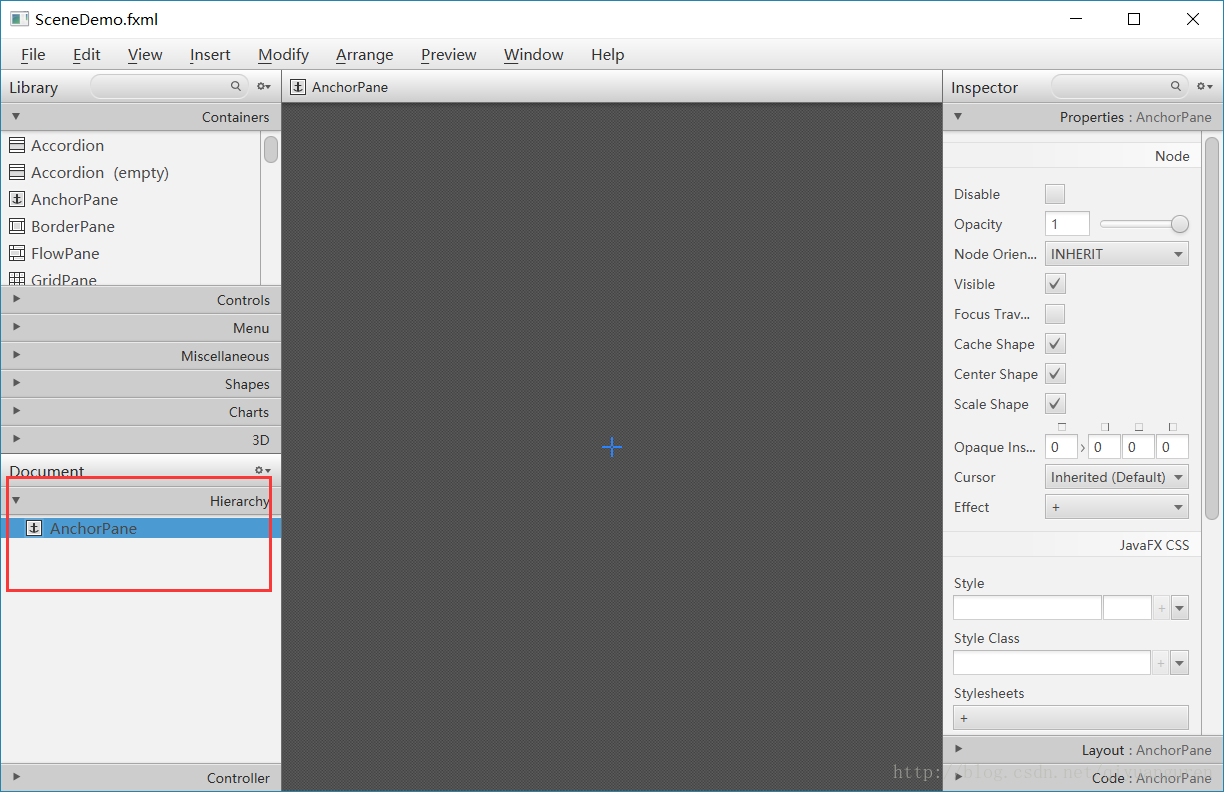
開啟JavaFX Scene Builder
點選AnchorPane
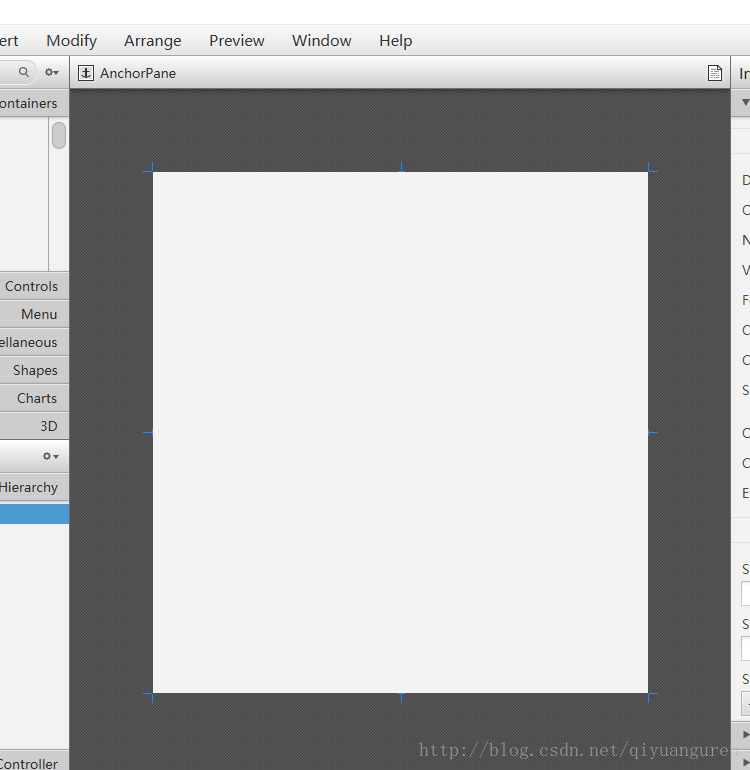
滑鼠放在+ 拉大
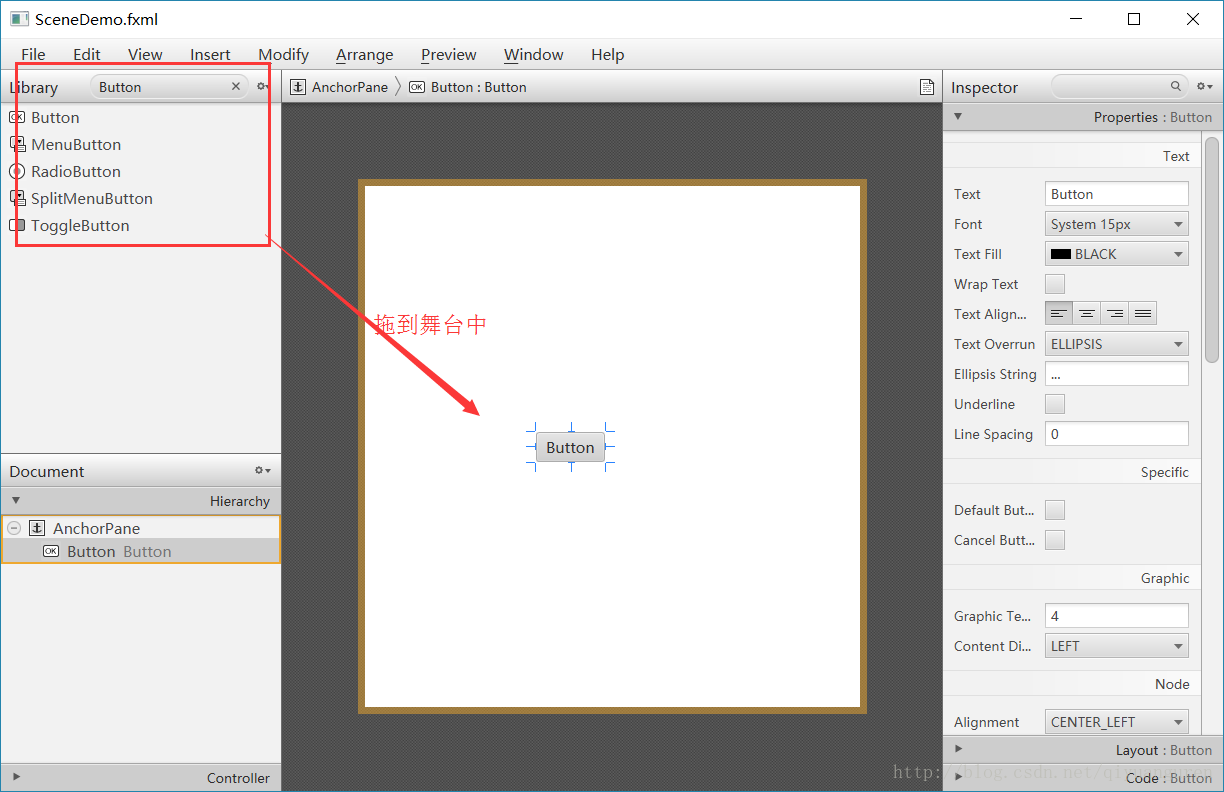
3.新增元件
Containers中選擇Button元件
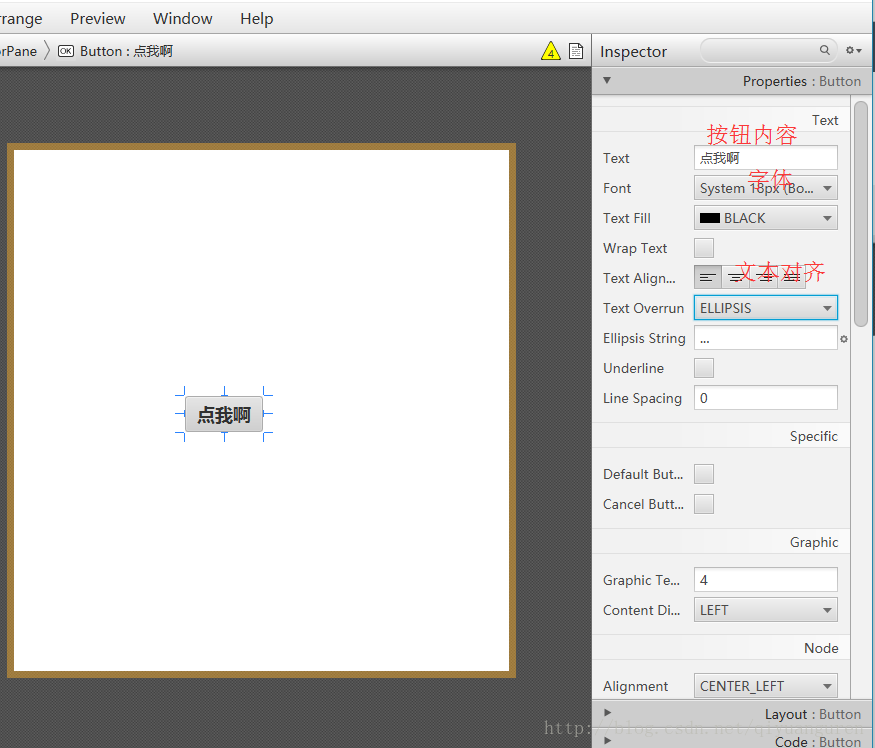
點選Button元件,在右邊設定其屬性(預設也行)

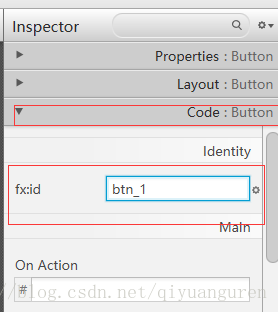
設定Button的fx:id (重點)
右邊->code->fx:id,輸入一個名稱
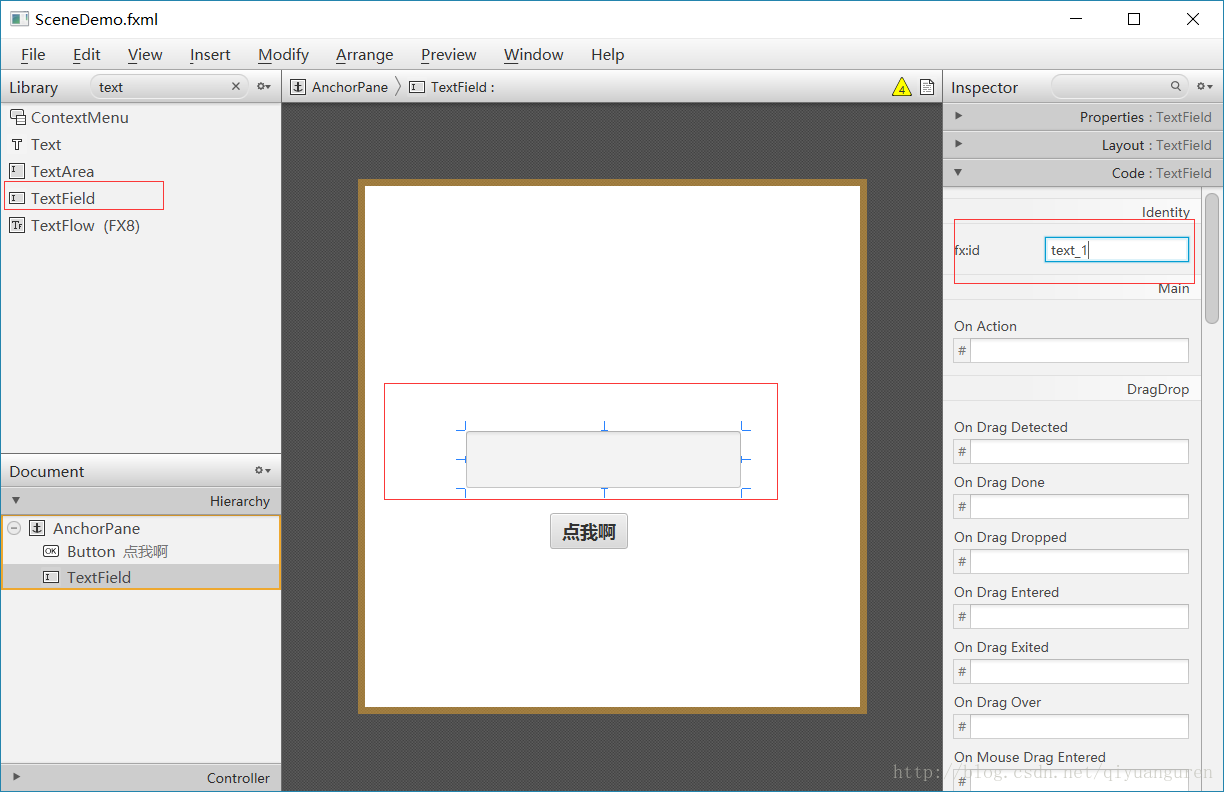
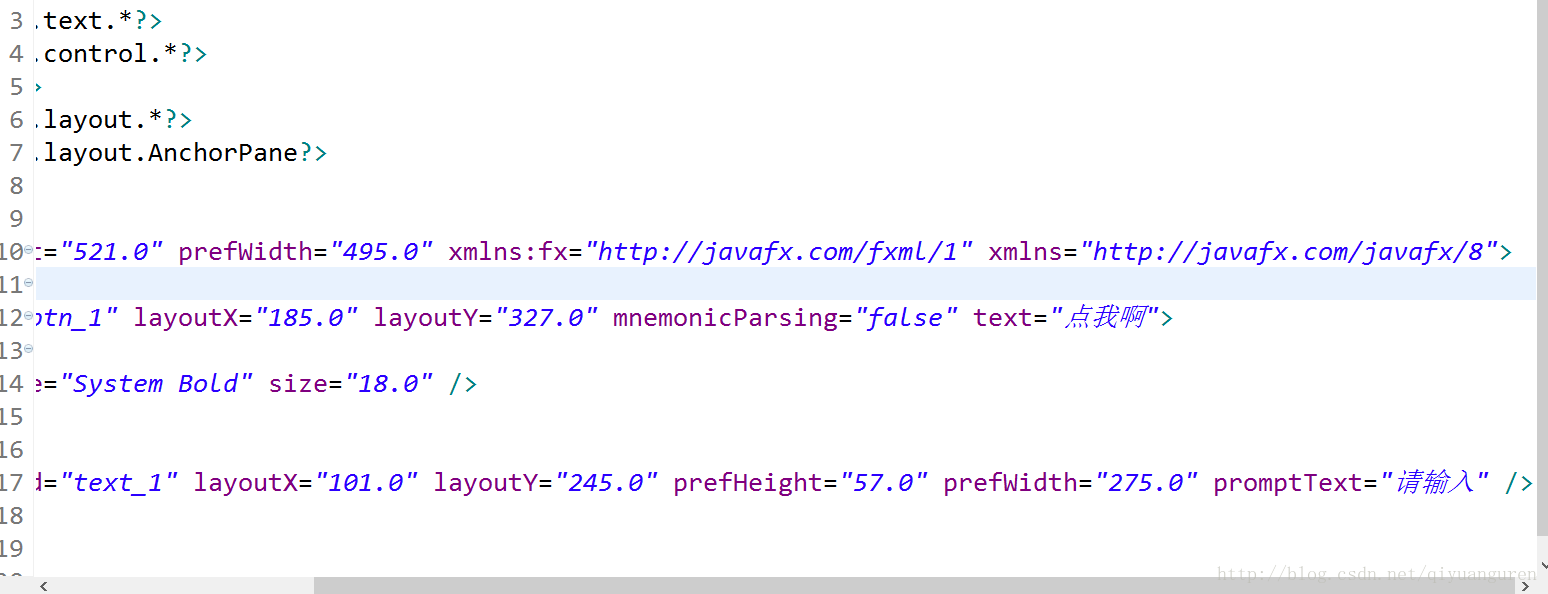
我們在新增一個文字框,設定fx:id
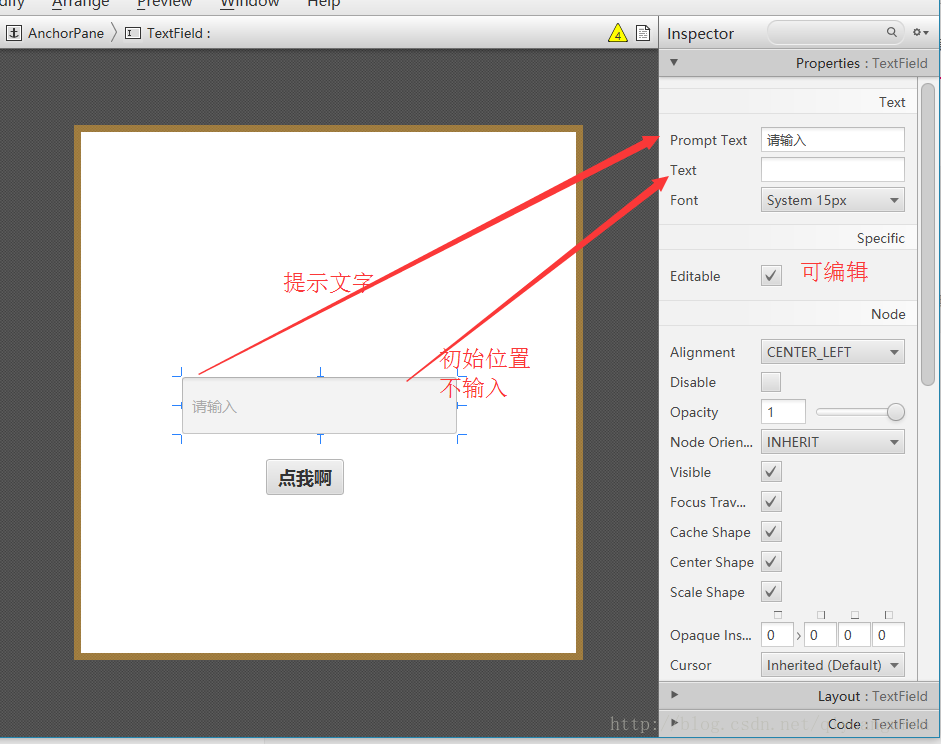
隨意拖動,縮放。也可以設定其屬性
儲存
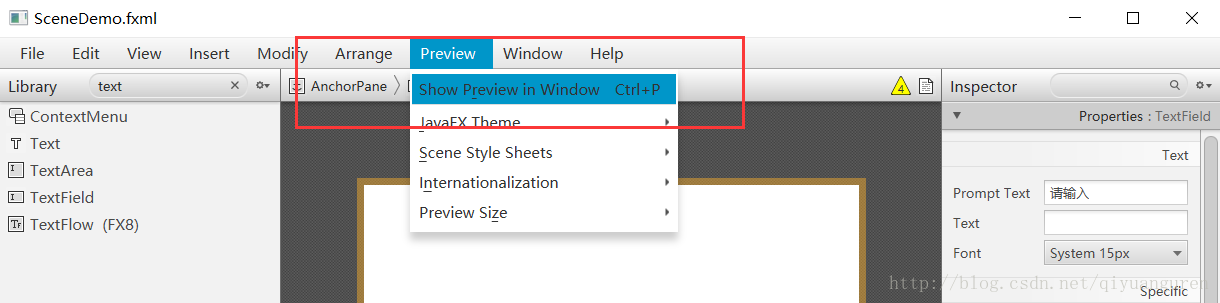
預覽

預覽結果:
關閉
三、引用fxml,編寫Java程式碼
1.建立application.MyController類
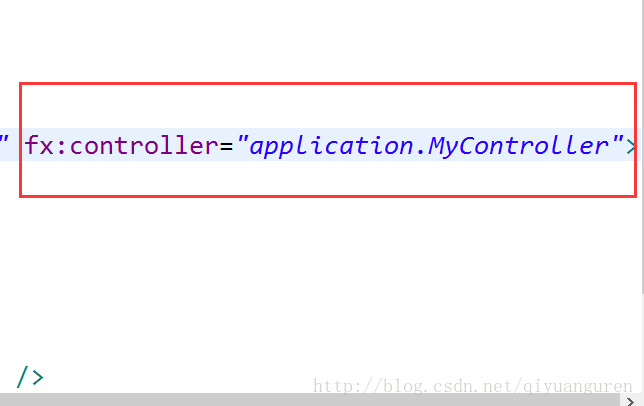
開啟fxml檔案

新增內容:fx:controller=”application.MyController”,儲存
預覽如下(MyController,可以自己命名)
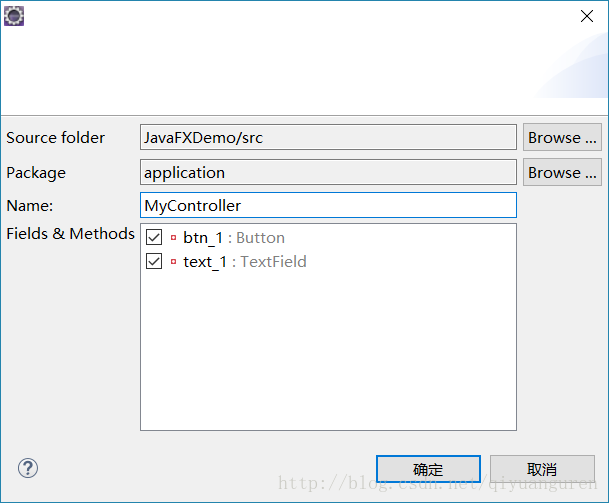
滑鼠放在追加的內容上,右鍵->source->GenerateController

然後自動生成MyController類和欄位
2.MyController類中編寫程式碼(事件)
例如給Button很簡單的一個事件,MyController類程式碼如下
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import 再進入JavaFX Scene Builder 2.0新增Button的事件
選擇Button,右邊框->code->OnAction,選擇eventButton
儲存
3.新增Main類中的程式碼
Main類中自動生成的程式碼如下
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
BorderPane root = new BorderPane();
Scene scene = new Scene(root,400,400);
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}Main類中修改如下
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.stage.Stage;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.layout.BorderPane;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
try {
Parent root = FXMLLoader.load(getClass().getResource("SceneDemo.fxml"));//修改了
//BorderPane root = new BorderPane();
//設定Scene的大小(SceneBuilder中點選AnchorPane右邊Layout中會顯示大小,不一樣的可以)
Scene scene = new Scene(root,500,522);//修改了
scene.getStylesheets().add(getClass().getResource("application.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.setResizable(false);//設定不能視窗改變大小
primaryStage.setTitle("一個簡單的JavaFX");//設定標題
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
}儲存,執行Main類
結束,如有錯誤,敬請指明。
相關推薦
intellij idea 配置JavaFX Scene Builder 快速設計JavaFx 介面
最近從eclipse切換到idea後,還真有點不習慣。 最近打算做個音樂播放器功能,最終能從其他第三方平臺介面獲取音樂線上聽的功能,但是考慮swing做時,介面可能會沒有吸引人的效果,之前瞭解過javafx,所以打算用javafx來開發。 javafx開發需要用到fxm
JavaFX Scene Builder的使用
Eclipse開發JavaFX專案入門 一、下載與安裝 啟動eclipse:Window -> References->JavaFX 加入JavaFX Scene Builder 2.0.exe 第一步就完成了。 二
【JavaFx教程】第一部分:Scene Builder
第一部分的主題 開始瞭解 JavaFX 。 建立並執行一個 JavaFX 專案。 使用 Scene Builder 來設計使用者介面。 使用 模型 - 檢視 - 控制器(MVC)模式 構造基礎的應用。 你需要準備 最新的 Java JDK 8 (包含 JavaF
javaFx教程 scene builder 加載第三方jar包
文件 type import exce 第三方 pat r.java 打開 javafx javafx:JavaFX Scene Builder 2.0打開含有第三方jar包的fxml文件報錯 Caused by: java.lang.ClassNotFoundExcept
javafx scene builider 使用總結
eclipse div 第一篇 使用 ade xml文件 安裝 element 版本 1. 一般的開發步驟:首先是在Javafx Scene Builder中設計好界面的布局,將界面中要做的事情做完,包括定義控制器類,定義簡單的style,定義事件方法,然後將整個FXML
關於Builder模式
bean back color strong 優勢 business 設置 private string builder模式是什麽? builder模式是設計模式的一種,從名詞方面來解析就是構建。 builder模式優勢在哪裏?它比javaBean模式具有更強的靈活性。
什麽是JavaFX
fst rod mcc hwm opengl omr ktv 啟動應用 cxf 什麽是JavaFX JavaFx平臺是一個富客戶端平臺解決方案,它能夠使用應用程序開發人員輕松的創建跨平臺的富客戶端應用程序。它構建在Java技術的基礎之上,JavaFX平臺提供了一組豐富的圖形
C#開發Unity遊戲教程之Scene視圖與腳本的使用
ont 展開 支持 查看 提示 microsoft etime font 一個 C#開發Unity遊戲教程之Scene視圖與腳本的使用 Unity中Scene視圖的快捷操作 Scene視圖是開發人員開發遊戲時,操作最頻繁的視圖。由於一旦一個遊戲對象被加入到遊戲的場
c++Builder debug DataSet Visualizer
table hand r報錯 可能 exce exc dsd dataset mta c++Builder debug DataSet Visualizer delphi 正常,c++builder報錯。 fdMemTable->SaveToFile("d:\\DSd
Victor 串口控件 1.5.0.6 VCL/FMX for C++ Builder 10.2 Tokyo, 10.1 Berlin, 10.0 Seattle, XE8, XE7, XE6 已經發布
blank sms mac 使用 模板 www 文本 clas stat Victor 串口控件 1.5.0.6 更新內容: ? 增加支持 FMX (Firemonkey) Win32/Win64,控件包含 VCL 和 FMX 兩個框架版本的,可以同時安裝 ? 增加
網站增加《C++ Builder 操作指南》欄目,歡迎拍磚
dal cell res cpp position tsp cli welcome page 網站增加《C++ Builder 操作指南》欄目 http://www.cppfans.com/cbknowledge/opguide/ 歡迎拍磚 文檔索引 IDE外
設計模式之建造者模式(Builder)
人的 做出 字體 存在 分享 定義 固定 也不會 抽象方法 一個人活到70歲以上,都會經歷這樣的幾個階段:嬰兒,少年,青年,中年,老年。並且每個人在各個階段肯定是不一樣的呀,我覺得可以說世界上不存在兩個人在人生的這5個階段的生活完全一樣,但是活到70歲以上的人,都經歷了這幾
C++ Builder 源碼:TTS 文字轉語音,可以朗讀文字,或者把文字轉為 wav 聲音文件
源碼 img 操作 sde lan 語音 skill http sta TTSDemo / TVictorTTS: 兼容 C++ Builder 2010 ~ C++ Builder 10 (CX) 版本 ? 包括 Win32 和 Win64 兩個版本。兼容的操作系統:W
C++ Builder 源碼:使用 LAV 解碼器的播放器
bsp filters mov 文件 nbsp 支持的格式 spl knowledge aac 這個程序理論上支持所有 LAV 解碼器 (LAVFilters/LAVSplitter) 支持的格式,支持 (不限於) 播放以下後綴的文件: ? 視頻 (*.mkv, *.ts
發布 Victor 串口控件 1.5.0.6 VCL for C++ Builder 6.0
引腳 amp ans dem mode 發的 結構 base 設計思路 Victor 串口控件 1.5.0.6 VCL BCB6/BCB5 版本更新的內容: ? 和新版 BCB 的控件同步更新,BCB6 版本和新版 C++ Builder 控件只是 UNICODE/AN
設計模式之Builder模式
builder tin -s close blog ati 可變對象 lap 如果 在平時的項目開發中,我們會通過構造方法傳參來實例化對象。 但在需要多個參數時,如果繼續使用構造方法實例,編寫代碼會非常麻煩,而且在其他項目成員傳參時特別容易出現傳參錯誤的情況,這時
【java設計模式】【創建模式Creational Pattern】建造模式Builder Pattern
part main ons rod over res {} retrieve [] 1 package com.tn.pattern; 2 3 public class Client { 4 public static void main(String[
JavaFX一點學習
矩形區域 非循環 @override die getch ans 循環 close div Java 中的 Canvas 組件表示屏幕上一個空白矩形區域,應用程序可以在該區域內繪圖,或者可以從該區域捕獲用戶的輸入事件。應用程序必須為 Canvas 類創建子類,以獲得有用的功
建造者模式-Builder
復雜 uil nbsp align text pan left 不同 代碼實現 建造者模式:將一個復雜的對象的構建過程與他的表示分離,使得同樣的創建過程可以創建不同的表示。 建造者模式結構圖: 代碼實現: 建造者模式-Builder
String String Buffer String Builder
body 線程安全 start idt oid 新的 收起 wid als Java參數傳遞 public class TEST{ float ptValue; public void changeStr(String value){ value = new Strin