Vue、Element-ui專案中如何使用Iconfont(阿里圖示庫)
我們使用element-ui、vue開發網站的時候,往往圖示是起著很重要的作用。
2018-11-9更新
1.傻瓜式引用:由於這種方法及其簡單 省去了很多繁瑣的步驟,
a.引入專案生成的,圖示地址。
2.笨拙式引用:
準備工作
1.
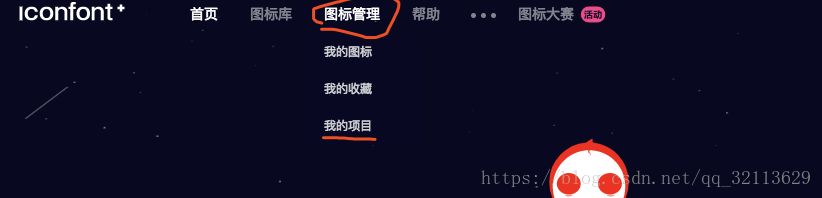
先註冊,再登入、找到圖示管理、我的專案
2.
點紫色的這個建立自己的專案
3.
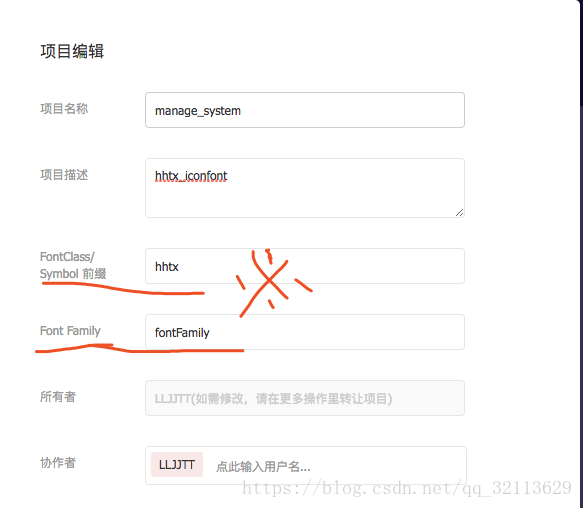
圖中畫紅線的地方很重要
1)、FontClass/Symbol字首這個很重要,一定不要寫成:el-icon-***這樣的形式。
如果你寫成這樣的字首,會和element-ui框架所帶的圖示(icon)衝突,導致你圖示顯示不出來
2)、FontFamily隨便起一個名字,你能記住就行
4.專案建立完了,你可以往專案裡面新增自己想要的圖示了
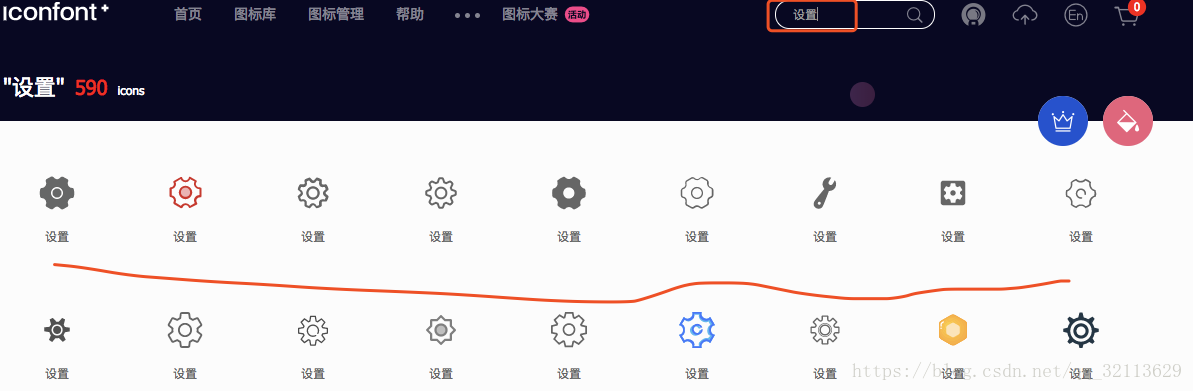
1)、比如我想要一個設定的圖示
搜尋之後能找出來好多不一樣的設定圖示,找到你想要的圖示,點選新增入庫,當你點選完之後,購物車會出現你剛才新增入庫的數量
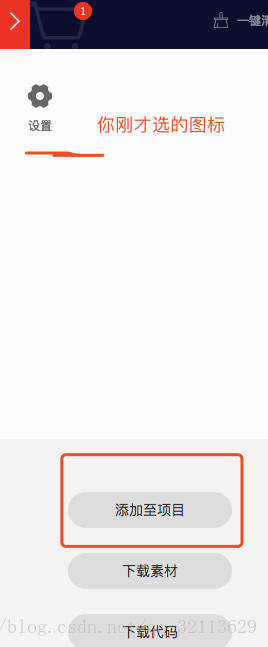
點這個購物車
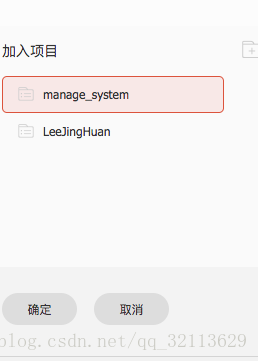
點新增至專案,這時候回彈出來你剛才建立好的專案,選中你剛建立好的專案,在點選下面的確定
5、OK!!! 圖示新增完畢!!
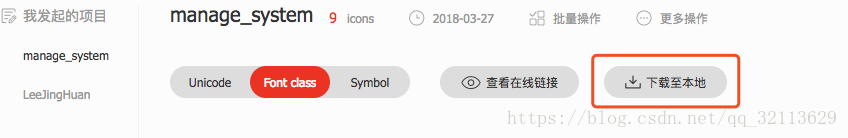
找到我的專案->你剛才建立的那個專案->點選下載到本地
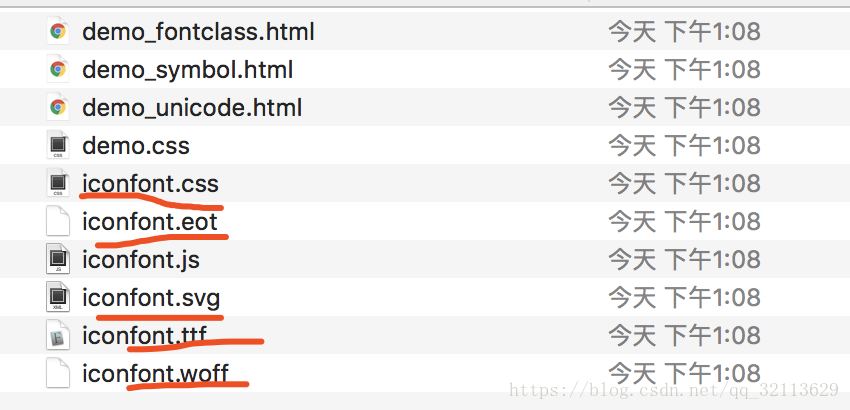
6、你會得到一個壓縮包,開啟這個壓縮包,裡面有一些檔案是沒用的。
畫紅線的留著,其他沒畫的可以刪除
搭建專案
1.在vue-cli、element-ui專案中,src資料夾->assets->資料夾下面建立名字為icon的資料夾
2.將上面第六步中畫紅線的檔案拷貝到icon資料夾中。
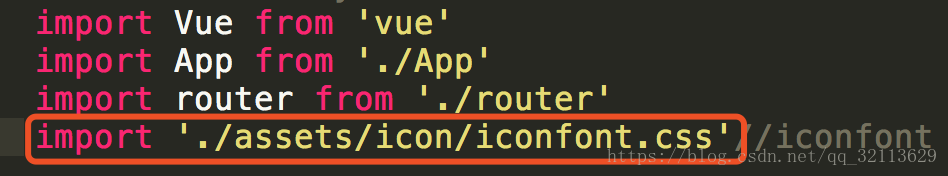
3.找到專案中的main.js檔案,匯入iconfont.css樣式
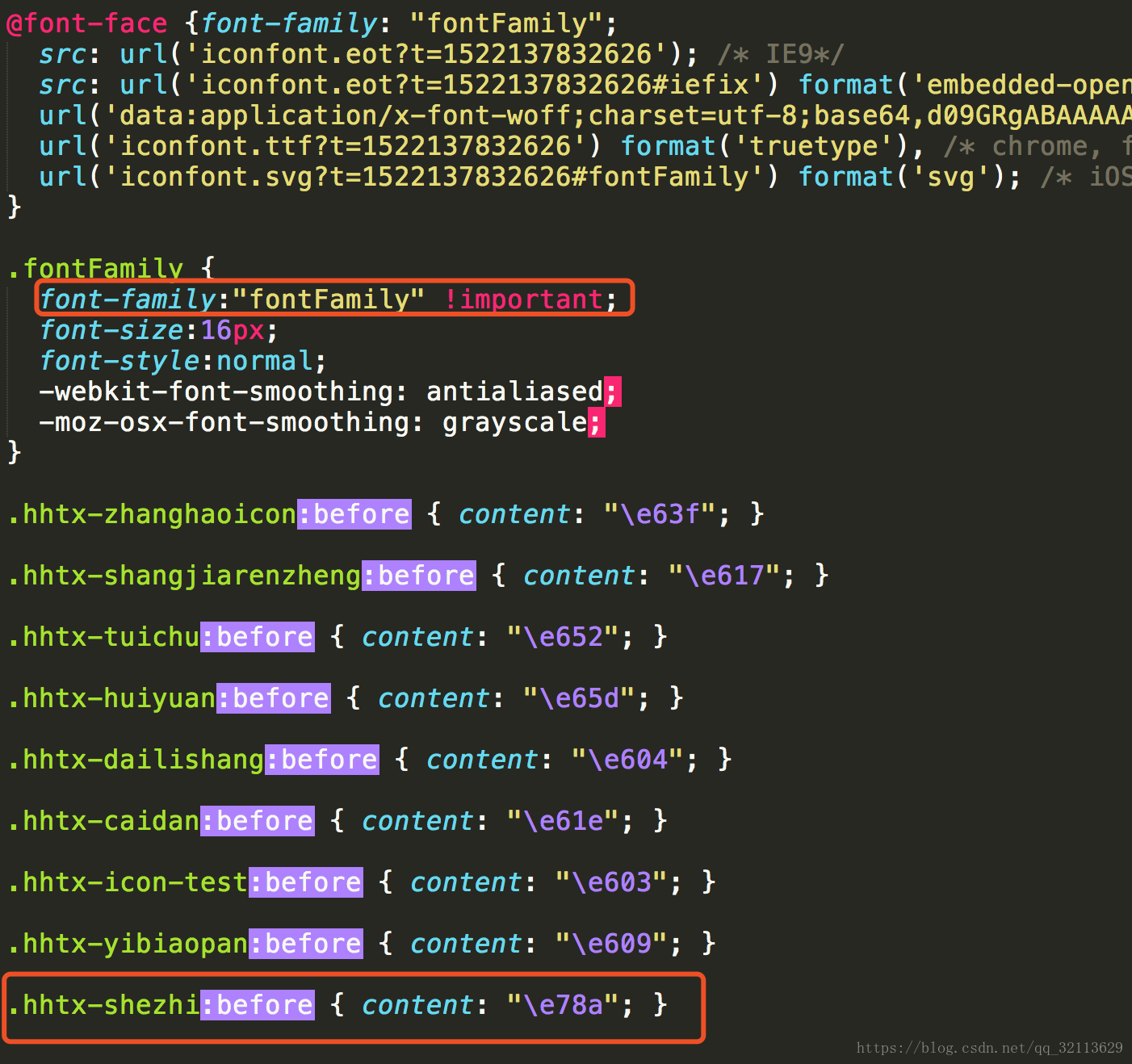
4.開啟iconfont.css檔案你會看到,
上面的是,你建立專案時候定義的字型,下面的是你一會要引入的樣式類名(就是你想要的圖示)
5.ok我們這回終於可以引用圖示了
<span class="fontFamily hhtx-shezhi"></span>//記住別寫錯!!在這裡可以根據這個類名改變這個圖示的字型大小、顏色、、、、

6.效果展示
7.假如你還想要其他圖示,那就繼續往裡面新增入庫,然後下載檔案,找到有用的檔案複製貼上到icon資料夾裡面來,一定要把之前的替換掉
總結
引入的圖示是不是比你平時引入的img高大尚很多,它還可以支援css的語法,檔案體積還小,還可以讓其不和element-ui圖示衝突,趕快入手吧!
這是我的微信公眾號:
不定期更新前端知識
相關推薦
Vue、Element-ui專案中使用阿里向量相簿
下面是簡單接收vue、element-ui專案,如何使用阿里iconfont圖示庫的方法(如何下載建立專案和下載在此處省略……) 首先將下載好的檔案解壓出來,裡面有一些檔案是沒用的,箭頭指向部分需要留著,其他可以直接刪掉 然後在src資料夾->asse
Vue、Element-ui專案中如何使用Iconfont(阿里圖示庫)
我們使用element-ui、vue開發網站的時候,往往圖示是起著很重要的作用。 2018-11-9更新 1.傻瓜式引用:由於這種方法及其簡單 省去了很多繁瑣的步驟, a.引入專案生成的,圖示地址。 2.笨拙式引用: 準備工作 1.
【Vue】element ui等 引入iconfont彩色圖示
一·背景估計我這文章也就是寫給後端的程式設計師看的,“不會寫前端的後端不是一個好測試” 是我在一些技術交流群的暱稱。。。前端程式設計師估計也不會遇到這些問題。這算是繼第一篇引入圖示相關的教程的續篇吧:【Vue】 element ui 引入第三方圖示http://blog.cs
在vue專案中引入阿里圖示庫小記
使用Vue技術棧開發不僅效率高,而且很友好,而且還有很多基於vue的UI框架,例如:element等,但是這類框架美中不足的是,圖示太少。為了解決這個問題,不得不引入第三方字型庫,今天以阿里圖示庫為例,如何在vue中使用。 1、首先找到合適圖示,然後點選新增入庫,接著點選右上角的購物車圖示。 2、你剛才選
Vue專案中使用element-ui,並引入第三方圖示庫iconfont
1、安裝 npm install element-ui --save-dev 2、在main.js檔案中引入 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.c
一步步教你搭建一個完整的前端專案(基於vue、element-ui、webpack)
準備工作 需要先安裝node環境,官方地址:https://nodejs.org 開始搭建 Windows下不要使用git自帶的mintty執行命令,切換選項時會失效的。覺得cmd難看的話用PowerShell會好一些,只是好一些,呵呵。 安裝vue npm instal
vue+element-ui專案中如何勾選表格資料匯出到excel表格
在專案中,我們會將查詢資料以table的形式顯示在頁面中,有時候需要匯出頁面資料或者勾選table的複選框來選擇要匯出的資料。element-ui的table元件本身提供了方法,當勾選每行前面的複選框時,獲得他的id。 當我們點選匯出按鈕時,
Element UI專案中的使用
Vue專案中Element UI的使用 1.Element UI下載及專案中的配置: (1).安裝 npm install element-ui --save (2).專案中引入,及配置。 在 專案的入口檔案 main.js 中 import ElementUI
用Vue、element-ui、axios實現省市區三級聯動
現在大部分電商的網站、app都需要使用者或者管理者去選擇設定地區等位置資訊。下面我就介紹一下前端開發者用vue,axios,element-ui開發一個省市區三級聯動的元件。 1.準備工作,首先我們需要全中國的省市區資源的json資料(科普一下:前六位數字是身份證前六位)
vue-cli構建的專案中使用svg圖示
1、安裝外掛: npm i -S svg-sprite-loader 2、更改build/webpack.base.conf.js配置檔案 { test: /\.svg$/, loader: 'sv
優秀工具介紹之——Iconfont 阿里圖示庫
阿里媽媽MUX傾力打造的向量圖示管理、交流平臺。 設計師將圖示上傳到Iconfont平臺,使用者可以自定義下載多種格式的icon,平臺也可將圖示轉換為字型,便於前端工程師自由調整與呼叫。 官網地址:
angular 專案中新增 font圖示庫
"apps": [ { "root": "src", "outDir": "dist", .... "styles": [ "styles.css
vue+element ui專案總結點(一)select、Cascader級聯選擇器、encodeURI、decodeURI轉碼解碼、一級mockjs用法、路由懶載入三種方式
不多說上程式碼: <template> <div class="hello"> <h1>{{ msg }}</h1> <p>Element UI簡單Cascader級聯選擇器使用</p> <
vue+element ui專案總結點(六)table編輯當前行、刪除當前行、新增、合計操作
具體屬性方法參考官方網站:http://element-cn.eleme.io/#/zh-CN/component/installation <template> <div class="table_box"> <div class="btn" style
【vue開發問題-解決方法】(四)vue Element UI使用中.$scopedSlots.default is not a function 報錯
判斷 元素 技術分享 error: class 解決 nbsp AR peer 當使用elementUI中v-if來判斷顯示元素時,會報錯。 vue.js:600 [Vue warn]: Error in render: "TypeError: l.$scopedSl
vue+element ui專案總結點(二)table合計欄目,按照起始年份--截止年份 插入資料並向後追加資料以最後一條年份+1
1.oninput 事件在使用者輸入時觸發; <template> <div class="test_box"> <p>hell,你好</p> <p>encodeURI編碼後轉碼的路由引數內容----<span
使用 vue-cli + element-ui 快速搭建專案
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下載官方提供的模板 (本地電腦沒有安裝 git 的可以進入 https://github.com/ElementUI/element-s
vue.js + element UI實現表格、列表的拖動 推拽效果
表格、列表的拖動、拖拽效果 在開發使用vue.js、elementUI開發專案時,客戶提出將表格中的內容可隨意拖動實現排序功能。 於是專案中採用sortablejs來實現該功能。 1.引入sortablejs $ npm install sortablejs --save
專案中使用阿里iconfont向量圖示
1::開啟 iconFont官網 選擇自己喜歡的圖示,並且新增購物車 2:點選購物車,新增至專案 3:選擇Font class 4:點選“暫無程式碼,點此生成” 5:接下來複制連結地址,在我們的vue專案中,找到index.html檔案,引入css樣式,記住這裡要放上
【vue】element-ui 中給el-table-column設定寬度百分比(%)以及插入自定義內容
<el-table :data="tableData" style="width: 100%" stripe= "true"> &