微信小程式配置伺服器資訊
微信小程式伺服器配置資訊
背景
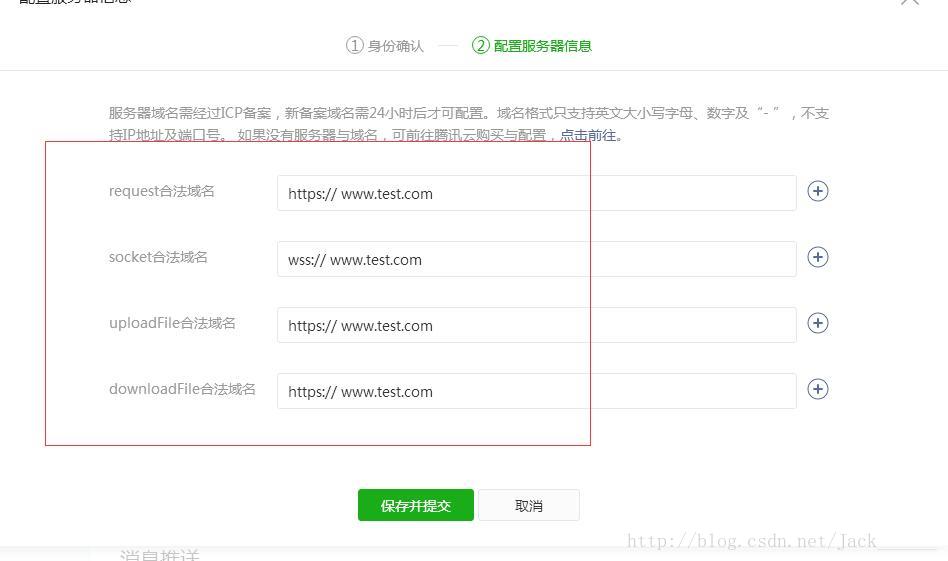
這幾天在寫微信小程式的通訊專案,裡面的文件讓我有時候蒙逼。。。協議個配置圖片,避免以後忘了
直接貼圖解釋
解釋
- 上面這四個都是要填有證書的域名的,不然你釋出不了
- 無論你socket通訊是怎麼代理還是什麼鬼,
例如你用nginx代理wss比如這個域名,https://www.test.com/wss
但是在你寫’socket合法域名‘的時候,只需要寫www.test.com,wss://www.test.com/wss,在你通訊的地址上再配(就是wx的連結通訊裡面配) - 如果是有一部分功能沒寫,例如上傳下載這個,那麼域名就不要寫上去了,不然他校驗的時候會出錯,我就是這樣(不知道你們會不會出現這個問題,我下次是選擇不會寫上去的,如果沒有做的話)
相關推薦
微信小程式配置伺服器資訊
微信小程式伺服器配置資訊 背景 這幾天在寫微信小程式的通訊專案,裡面的文件讓我有時候蒙逼。。。協議個配置圖片,避免以後忘了 直接貼圖解釋 解釋 上面這四個都是要填有證書的域名的,不然你釋出不了 無論你socket通訊是怎麼代理還是什麼鬼,
解決 微信小程式獲取使用者資訊時彈框不顯示的問題
在開發中碰到使用者點選按鈕獲取使用者資訊時,彈框出不來的情況 wxml: <button class='btn' bindgetuserinfo="loginClick" open-type="getUserInfo">請授權</button> js: l
微信小程式之使用者資訊授權 wx.getUserInfo
使用者授權 <button open-type="getUserInfo" bindgetuserinfo='getUser'>授權使用者資訊</button> getUser(e) { console.log(e); wx.getUserInfo({
微信小程式-獲取使用者資訊-前端寫法
開發微信小程式,前提是申請到一個 appId 並拿到 appSecret ,並在微信公眾平臺配置好小程式對應的伺服器域名。 小程式可以通過兩種方式獲取到使用者資訊,並且獲取到資訊之後,推薦直接存到小程式的全域性變數中,後續直接在全域性變數中讀取,無需在重新獲取。 方法一: 使用 appI
微信小程式-獲取使用者資訊-後端寫法
之前介紹了兩種小程式獲取使用者資訊的寫法,其中第二種需要後端配合完成。 後端我使用了一個第三方的 jar 包: 我使用的是 2.9.6.BETA 版本。 這個版本提供了通過微信引數解析使用者資訊的方法,只要在配置檔案中把微信小程式的資訊配置完成就可以直接使用,非常方便。
微信小程式位置座標資訊
微信小程式獲取位置資訊 wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude
微信小程式 獲取使用者資訊並儲存登入狀態
前言、 微信小程式的執行環境不是在瀏覽器下執行的。所以不能以cookie來維護登入態。下面我就來說說我根據官方給出的方法來寫出的維護登入態的方法吧。 一、登入態維護 官方的文件地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-l
Thinkphp5微信小程式獲取使用者資訊介面呼叫筆記
首先在官網下載示例程式碼, 選php的, 這裡有個坑 官方的php檔案,編碼是UTF-8+的, 所以要把檔案改為UTF-8 然後在Thinkphp5 extend資料夾下建立Wxxcx名稱空間,把官方的幾個類檔案放進去(這裡要注意資料夾名, 名稱空間名, 類名的, 大小
微信小程式(一):微信小程式與伺服器的簡單鏈接
生活無趣且不易,一起找點樂子吧。歡迎評論,和文章無關的東西也沒關係。 最近在寫小程式,有些問題,搜尋不到太有價值的東西(可能是我對關鍵字的理解不好),這裡總結下我遇到各種問題,可能看來會比較可笑,但對新手來說也許會有些幫助,我會盡量去注重具體的實現。 這篇文章來
微信小程式傳送模板資訊php開發例項
使用PHP開發語言開發微信小程式模板資訊傳送 微信小程式傳送模板資訊首先要在小程式後臺新增或者申請個人模板庫,來獲得相應的模板ID,詳情操作可看官方文件 第一步獲得access_t
微信小程式--獲取城市資訊
由於微信小程式沒有方法可以獲得當前使用者所在城市的資訊,所以需要呼叫方法來獲取城市資訊,用了兩個方法去傳送請求並返回城市資訊 1. @Controller public class WechatLocationManager { private L
【總結】微信小程式JAVA伺服器統一下單請求BODY欄位中文簽名錯誤總結
之前網上找了好久此問題都沒有解決,總結一下基本有一下幾種: 1.更改Tomcat配置 編碼改為UTF-8 2.String body = new String("body中文欄位值".toString().getBytes("ISO8859-1"),"UTF-8");更改欄位編碼 簽
微信小程式配置頂部導航條標題顏色
關於小程式導航頂部配置都寫在.json檔案中。 { "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black",
微信小程式獲取使用者資訊官方推薦方案
大部分微信小程式都會獲取微信使用者資料,分享一個官方的地址,詳細的給出瞭解決的方案: https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=zh_CN&token=1141
微信小程式提交input資訊到後臺
<!-- 使用者名稱事件繫結 --> <view class="fl_form"> <text>您的姓名</text> <input
微信小程式使用者未授權bug解決方法,微信小程式獲取使用者資訊失敗解決方法
有問題可以掃碼加我微信,有償解決問題。承接小程式開發。 微信小程式開發交流qq群 173683895 、 526474645 ; 正文: bug示例圖: 導致這個bug的原因是 wx
微信小程式———獲取使用者資訊 以及如何展示到wxml
wx.getUserInfo(OBJECT) 當用戶未授權過,呼叫該介面將直接報錯,當用戶授權過,可以使用該介面獲取使用者資訊 給第一個紅箭頭哪裡新增 open-type="getUserInfo" 之前是沒有的 截圖是我添加了的 第二個藍色箭頭是點選授權
微信小程式 獲取使用者資訊(包括openId等敏感資訊)
想來跟微信小程式也是有緣。 現在在公司主要負責起了小程式這塊。 獲取使用者的基本資訊 wx.getUserInfo(OBJECT)獲取使用者資訊 wx.getUserInfo({ success: function(res) { va
為微信小程式配置服務端,升級網站為https
小程式要求服務端的域名必須是https,並且TLS 必須支援 1.2 及以上版本;所以需要給網站安裝SLL證書。 本人環境: 阿里雲Linux伺服器 tomcat8 jdk1.8 一、申請阿里雲得免費CA證書: 二、安裝證書: Tomc
微信小程式之個人資訊顯示
頁面顯示圖:當點選我的選單時顯示我的個人資訊,同時有兩個功能一個是密碼的重置,另一個是退出當前賬號,當點選退出時 彈出一個模擬框,點選確定後跳到登入頁面,具體實現程式碼在js的exit中可以看到具體的前臺程式碼<!--pages/myinfo/myinfo.wxml--