C#各類控制元件的輸入輸出(思維導圖、知識點分析、案例解析)
第六週學習筆記—C#各類控制元件的輸入輸出
1.思維導圖

- 知識點彙總:
著重介紹幾個常用控制元件:
- 資料顯示控制元件
DataGridView控制元件
列設定
a)、列的寬度鋪滿這個控制元件
設定如下:把AutoSizeColumnsMode=Fill;//可以在屬性視窗中設定
b)、列名居中
程式碼如下:
this.dataGridView1.ColumnHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter; //設定表頭的格式(居中顯示)
c)、禁止編輯某列
程式碼如下:
//禁止某一些列編輯
dataGridView1.ReadOnly = false; foreach (DataGridViewColumn c in dataGridView1.Columns) { if (c.Index != 2) c.ReadOnly = true; }
d)、禁止列點選排序
程式碼如下:
foreach (DataGridViewColumn c in dataGridView1.Columns)
{
c.SortMode = DataGridViewColumnSortMode.NotSortable;
}
e)、設定列的字型
this.dataGridView1.RowsDefaultCellStyle.Font = new Font("宋體", 10);
f)、設定列寬
this.dataGridView1.Columns[1].Width = 80; this.dataGridView1.Columns[2].Width = 60;
g)、設定列顯示模式
需要將第一列的單元格的內容全部顯示出來,程式碼如下:
this.dataGridView1.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.AllCells ;
- 文字編輯控制元件
TextBox控制元件
1、常用方法:
(1)AppendText方法:把一個字串新增到檔案框中文字的後面,呼叫的一般格式如下:
文字框物件.AppendText(str) 引數 str是要新增的字串。
(2)Clear方法:從文字框控制元件中清除所有文字。呼叫的一般格式如下:
文字框物件.Clear()該方法無引數。
(3)Focus方法:是為文字框設定焦點。如果焦點設定成功,值為 true,否則為false。呼叫的一般格式如下:
文字框物件.Focus()該方法無引數。
(4)Copy方法:將文字框中的當前選定內容複製到剪貼簿上。呼叫的一般格式如下:
文字框物件.Copy()該方法無引數。
(5)Cut方法:將文字框中的當前選定內容移動到剪貼簿上。呼叫的一般格式如下:
文字框物件.Cut()該方法無引數。
(6)Paste方法:用剪貼簿的內容替換文字框中的當前選定內容。呼叫的一般格式如下:
文字框物件.Paste()該方法無引數。
(7)Undo 方法:撤銷文字框中的上一個編輯操作。呼叫的一般格式如下:
文字框物件.Undo()該方法無引數。
(8)ClearUndo方法:從該文字框的撤銷緩衝區中清除關於最近操作的資訊,根據應用 程式的狀態,可以使用此方法防止重複執行撤銷操作。呼叫的一般格式如下:
文字框物件.ClearUndo()該方法無引數。
(9)Select方法:用來在文字框中設定選定文字。呼叫的一般格式如下:
文字框物件.Select(start,length)
該方法有兩個引數,第一個引數start用來設定文字框中當前選定文字的第一個字元的位 置,第二個引數length用來設定要選擇的字元數。
(10)SelectAll方法:用來選定文字框中的所有文字。呼叫的一般格式如下:
文字框物件.SelectAll()該方法無引數。
3、常用事件:
(1)GotFocus事件:該事件在文字框接收焦點時發生。
(2)LostFocus事件:該事件在文字框失去焦點時發生。
(3)TextChanged事件:該事件在Text屬性值更改時發生。無論是通過程式設計修改還是使用者互動更改文字框
的 Text屬性值,均會引發此事件。
- RichTextBox控制元件
- 輸入:RichTextBox1.Text = ""
- 輸出:ev.Graphics.DrawString (richTextBox1.Text);
- MaskedTextBOX控制元件
-
輸入:MaskedTextBox.text= 輸出:...=MaskedTextBox.text
-
- 資料繫結和資料定位控制元件
- BindingSource元件
- 沒有執行時介面,無法在使用者介面上看到該控制元件。BindingSource控制元件通過Current屬性訪問當前記錄,通過List屬性訪問整個資料表。
- BindingNavigator控制元件
- 輸入:this.txtName.DataBindings.Add("Text",bs,"Name");
- 輸出:正常通過DataGridView顯示
- BindingSource元件
- 音訊控制元件
- SoundPlayer控制元件
- 使用者幫助控制元件
- HelpProvider控制元件
-
輸入:HP = new HelpProvider();string Source = "Help.txt"; 輸出:HP.HelpNamespace = Source;HP.SetShowHelp(this, true);
- ToolTip元件
- this.toolTip1.SetToolTip(this.textBox1, "請輸入學生姓名。");
-
- HelpProvider控制元件
- 命令控制元件
- Button控制元件
- LinkLabel控制元件
- 選單控制元件
- MenuStrip控制元件
- ContextMenuStrip控制元件
- 對話方塊控制元件
- ColorDialog控制元件
- OpenFileDialog控制元件
- PrintDialog控制元件
- 資料的設定控制元件
- DateTimePicker控制元件
- MonthCalendar控制元件
- 值的設定控制元件
- CheckBox控制元件
- ChecekListBox控制元件
- RadioButton控制元件
- TrackBar控制元件
- 圖形儲存控制元件
- ImageList控制元件
- 圖形顯示控制元件
- PictureBox控制元件
-
OpenFileDialog openPhotoDialog = new OpenFileDialog()Title = "開啟照片檔案(點陣圖格式)",Filter = "BMP Files (*.bmp)|*.bmp",InitialDirectory = @"C:\" this.PhotoFileName = openPhotoDialog.FileName;this.ptb_Photo.Image = Image.FromFile(this.PhotoFileName);
-
- PictureBox控制元件
- 從列表中選擇控制元件
- CheckedListBox控制元件
- ComboBox控制元件
-
輸出:
控制元件名.DataSource = 資料表; 控制元件名.DisplayMember = "列的名稱"; 資料表.ValueMember = "列的名稱";
select 我下拉列表選單標籤
Option為下拉列表資料標籤
Value 為Option的資料值(用於資料的傳值)select 元素可建立單選或多選選單。當提交表單時,會提交選定的專案,或者收集用逗號分隔的多個選項,將其合成一個單獨的引數列表,並且在將 表單資料提交給伺服器時包括 name 屬性.
其中最要的是獲取給select下拉列表元素繫結一個change()事件,就是當這個元素的值發生改變的時候會觸發此方法,
然後還有一個就是獲取當前選中的option索引: var index = selectObj.selectedIndex;
var value = selectObj.options[index].value;
var text = selectObj.options[index].text;
其他知識點:
Location物件:
Location物件是Window物件的一個部分,可通過window.location屬性來訪問。
location.reload()重新整理當前文件
location.href 設定或返回完整的 URL。
top:
該變更永遠指分割視窗最高層次的瀏覽器視窗。如果計劃從分割視窗的最高層次開始執行命令,就可以用top變數。
parent:
該變數指的是包含當前分割視窗的父視窗。如果在一個視窗內有分割視窗,而在其中一個分割視窗中又包含著分割視窗,則第2層的分割視窗可以用parent變數引用包含它的父分割視窗。 - DomainUpDown控制元件
- ListBox控制元件
- ListView控制元件
- NumericUpDown控制元件
- TreeView控制元件
- 網頁顯示控制元件
- WebBrowser控制元件
- 資訊顯示控制元件
- Label控制元件
- LinkLabel控制元件
- StatusStrip控制元件
- ProgressBar控制元件
DataGridView控制元件、DateTimePicker控制元件、PhotoBox控制元件、textbox控制元件,如下例子:
DataGridView控制元件
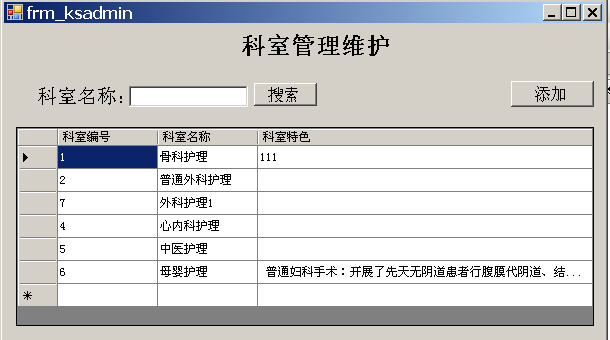
SqlConnection sqlConnection = new SqlConnection(); //宣告並例項化SQL連線; sqlConnection.ConnectionString = "Server=(local);Database=ZXYY;Integrated Security=sspi"; //在字串變數中,描述連線字串所需的伺服器地址、資料庫名稱、整合安全性(即是否使用Windows驗證); SqlCommand sqlCommand = new SqlCommand(); //宣告並例項化SQL命令; sqlCommand.Connection = sqlConnection; //將SQL命令的連線屬性指向SQL連線; sqlCommand.CommandText = "SELECT * FROM 科室;"; //指定SQL命令的命令文字;該命令查詢所有課程,以用作資料網格檢視資料來源; SqlDataAdapter sqlDataAdapter = new SqlDataAdapter(); //宣告並例項化SQL資料介面卡; sqlDataAdapter.SelectCommand = sqlCommand; //將SQL資料介面卡的查詢命令屬性指向SQL命令; sqlDataAdapter.MissingSchemaAction = MissingSchemaAction.AddWithKey; //設定SQL資料介面卡在缺少架構時的動作為追加主鍵,從而獲取資料庫中定義的主鍵; this.ksTable = new DataTable(); //例項化本窗體的科室表,用於儲存所有科室,以用作資料網格檢視資料來源; sqlConnection.Open(); //開啟SQL連線; sqlDataAdapter.Fill(this.ksTable); //SQL資料介面卡讀取資料,並填充課程資料表; sqlConnection.Close(); //關閉SQL連線; this.ksViewByName = new DataView(); this.ksViewByName.Table = this.ksTable; this.ksViewByName.Sort = "科室編號 ASC"; //設定課程資料檢視的排序條件,即查詢所覆蓋的列; this.dgv_ks.Columns.Clear(); //資料網格檢視的列集合清空; this.dgv_ks.DataSource = this.ksTable; this.dgv_ks.Columns[this.dgv_ks.Columns.Count - 1].AutoSizeMode = //資料網格檢視的最後一列的自動調整列寬模式設為填充(至資料網格檢視右側邊緣); DataGridViewAutoSizeColumnMode.Fill;
頁面截圖,執行效果:


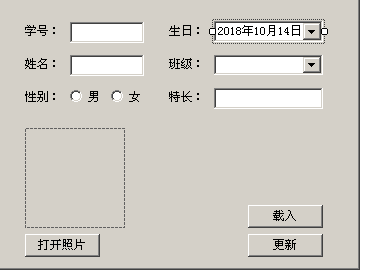
DateTimePicker控制元件、PhotoBox控制元件、textbox控制元件使用如圖:



OpenFileDialog openPhotoDialog = new OpenFileDialog() //宣告並例項化開啟檔案對話方塊; { //在初始化器中,設定開啟檔案對話方塊的各屬性; Title = "開啟照片檔案(點陣圖格式)" //對話方塊標題; , Filter = "BMP Files (*.bmp)|*.bmp" //檔案格式過濾器; , InitialDirectory = @"C:\" //初始目錄; }; if (openPhotoDialog.ShowDialog() == DialogResult.OK) //顯示開啟檔案對話方塊,若開啟檔案對話方塊的對話結果為點選OK鍵; { this.PhotoFileName = openPhotoDialog.FileName; //將對話方塊獲得的檔名,存入本窗體的私有欄位中; this.ptb_Photo.Image = Image.FromFile(this.PhotoFileName); //呼叫影象的靜態方法FromFile從指定檔案中讀取影象,並賦予影象框; }
SqlConnection sqlConnection = new SqlConnection(); //宣告並例項化SQL連線; sqlConnection.ConnectionString = "Server=(local);Database=EduBaseDemo;Integrated Security=sspi"; //在字串變數中,描述連線字串所需的伺服器地址、資料庫名稱、整合安全性(即是否使用Windows驗證); SqlCommand sqlCommand = new SqlCommand(); //宣告並例項化SQL命令; SqlCommand sqlCommand2 = new SqlCommand(); //宣告並例項化SQL命令; sqlCommand.Connection = sqlConnection; //將SQL命令的連線屬性指向SQL連線; sqlCommand2.Connection = sqlConnection; //將SQL命令的連線屬性指向SQL連線; sqlCommand.CommandText = "SELECT * FROM tb_Class;"; //指定SQL命令的命令文字;該命令查詢所有班級,以用作下拉框資料來源; sqlCommand2.CommandText = "SELECT * FROM tb_Student WHERE [email protected];"; //指定SQL命令的命令文字;該命令查詢指定學生; sqlCommand2.Parameters.AddWithValue("@No", "3120707001"); //向SQL命令的引數集合新增引數的名稱、值; SqlDataAdapter sqlDataAdapter = new SqlDataAdapter(); //宣告並例項化SQL資料介面卡,同時藉助建構函式,將其SelectCommand屬性設為先前建立的SQL命令; sqlDataAdapter.SelectCommand = sqlCommand; //將SQL資料介面卡的查詢命令屬性指向SQL命令; DataTable classTable = new DataTable(); //宣告並例項化資料表,用於儲存所有班級,以用作下拉框資料來源; sqlConnection.Open(); //開啟SQL連線; sqlDataAdapter.Fill(classTable); //SQL資料介面卡讀取資料,並填充班級資料表; this.cmb_Class.DataSource = classTable; //將班級下拉框的資料來源設為班級資料表; this.cmb_Class.DisplayMember = "Name"; //將班級下拉框的顯示成員設為班級資料表的名稱列; this.cmb_Class.ValueMember = "No"; //將班級下拉框的值成員設為班級資料表的編號列; SqlDataReader sqlDataReader = sqlCommand2.ExecuteReader(); //呼叫SQL命令的方法ExecuteReader來執行命令,並獲取資料閱讀器; if (sqlDataReader.Read()) //若資料閱讀器成功讀取到下一條記錄(首次查詢則表示第一條記錄); { this.txb_No.Text = sqlDataReader["No"].ToString(); //在資料閱讀器的索引器中指定列名,從而訪問當前記錄的指定列的值,並賦予相應控制元件; this.txb_Name.Text = sqlDataReader["Name"].ToString(); this.rdb_Male.Checked = (bool)sqlDataReader["Gender"]; this.rdb_Female.Checked = !(bool)sqlDataReader["Gender"]; this.dtp_BirthDate.Value = (DateTime)sqlDataReader["BirthDate"]; this.cmb_Class.SelectedValue = (int)sqlDataReader["ClassNo"]; this.txb_Speciality.Text = sqlDataReader["Speciality"].ToString(); } sqlDataReader.Close();

相關推薦
C#各類控制元件的輸入輸出(思維導圖、知識點分析、案例解析)
第六週學習筆記—C#各類控制元件的輸入輸出 1.思維導圖 知識點彙總: 著重介紹幾個常用控制元件: 資料顯示控制元件 DataGridView控制元件 列設定 a)、列的寬度鋪滿這個控制元件 設定如下:把AutoSizeColumnsMode=Fill;//可以在屬性視窗中設定 b)、列名居中
C# Combox控制元件問題小結 (學習日記2017-02-07)
問題描述: Combox控制元件預設選中第一項資料。 解決方法: 利用Combox的SelectedIndex屬性可以解決資料預設的選項的問題, eg: cmbProNO.SelectedIndex = 0; //設定下拉控制元件預設顯示第一項資料。還可以預設選中其他的選
C++第三章復習與總結(思維導圖分享)
自己的 使用 適用於 img 情況下 它的 space ali 默認 在完成了第三章的學習後,為了便於日後的復習整理,我制作了一張思維導圖,有需要的可以自取。 函數的定義與使用 帶默認值的函數 在C++中我們可以為函數添加默認的參數值,在調用時可不傳入或部分傳入參數,為傳
mysql中varchar和char區別(思維導圖整理)
var 但是 系統 mysql 由於 varchar .html nbsp 了解 由於mysql一直是我的弱項(其實各方面我都是很弱的),所以最近在看msyql,正好看到varchar和char區別,所以整理一下,便於以後遺忘。 0.0圖片已經說明一切,但是系
信息安全工程師教程學習筆記匯總(思維導圖及考試要點)
信息安全工程師信息安全工程師教程思維導圖https://www.moondream.cn/?p=178信息安全工程師教程思維導圖鏈接:https://pan.baidu.com/s/1CePwH94kIEAEN0ZDhZuTEQ 密碼:請進入備考群獲取信息安全工程師學習筆記匯總信息安全工程師學習筆記一之第一章
ADO.Net之SqlConnection、 Sqlcommand的應用學習心得(思維導圖,知識解析,案例分析)
ros statistic system 啟動 clone() 連接字符串 esp ans 用戶 ADO.Net之SqlConnection、 Sqlcommand的應用 一、思維導圖: ADO.NET與SQL連接: 二、知識點介紹: SqlConnecti
《鳥哥的linux私房菜》學習筆記2-檔案與目錄管理與查閱(思維導圖)
1、常見處理目錄的命令:cd,pwd,mkdir,rmdir 2、檔案與目錄的管理:ls(https://blog.csdn.net/weixin_42610712/article/details/83032052),cp,rm,mv,touch 3、檔案內容查閱——cat 4、檔案內容
蒂姆布朗《設計思維》- 學習筆記(思維導圖)
一、關於IDEO與設計思維 IDEO是一家世界頂級創意公司,而作者蒂姆布朗是IDEO的CEO。當然,在未閱讀本書之前,我都是不知道的,也不會主動去了解IDEO和蒂姆布朗的。那麼,我為什麼要去讀這樣一本看起來跟我的專業(軟體開發)不相關的書呢?因為我最近換了一家新公司,在新公司裡,數字
尋找最稱手的思維導圖軟體(思維導圖大比拼)
原創:夢幻軟體天堂 作者:心靈程式碼 注:未經博主允許禁止轉發,禁止馬克丁入內看博文! 網上的思維導圖軟體很多,究竟我們該鐘情於哪一款呢?下面請聽博主對此問題的看法和認識, 對於這個問題來說,對於一般人來說是非常糾結的,其實呢,樓主也不例外,使用了幾十款之後,終於得出了
web基礎知識梳理(思維導圖)
最近種草了思維導圖,發現這個東西好好用,然後剛好在準備秋招,花了兩天時間梳理了一下基礎知識,做了這個思維導圖,內容可能還不夠完善,後期會繼續改進~~ 加油!! 原檔案連結:
Web相容性測試(思維導圖)
web相容性測試真實測試思路(思維導圖) web相容性測試-作業系統 web相容性測試-瀏覽器 web相容性測試-解析度 web相容性測試-組合測試場景|相容性測試工具|網速 思維導圖原件下載地址:https://download.
02.Java面向物件(思維導圖)
面向物件是Java的一個重要的概念(萬物皆物件),是不是很抽象? @--圖片來源於網路---------------------------------------------------------------------------------- 學習面向物件前先了解下Java
01.Java基礎(思維導圖)
在學習的有一張思維導圖,來理清知識的關係是非常有益的。 @--思維導圖來自於網路---------------------- 以下為我對Java基礎語法總結的一些注意要點: 識別符號:Java語言中的類名、物件名、方法名、常量名、變數名名稱統稱為識別符號;
黑馬程式設計師_面向物件(思維導圖)
----------------------<ahref="http://edu.csdn.net"target="blank">ASP.Net+Android+IOS開發</a>、<ahref="http://edu.csdn.net"target="blank">.
【轉】軟件工程之需求分析(思維導圖)
軟件 導圖 程序員 編制 作者 軟工 學校 bubuko net 轉自:https://blog.csdn.net/Elsa15/article/details/83858342 最近軟工課程進行到需求分析部分,課程項目也進行到該階段,課本上的文字實在是太無聊了,在網上看
思維導圖趨勢大分析(MindMaster與百度腦圖)
思維導圖現在可以說是大流行期間,涉及學習、工作、生活方方面面的內容。 一、什麼是思維導圖 思維導圖的英文名稱是The Mind Map,也叫做心智導圖,腦圖,心智地圖,腦力激盪圖等。思維導圖應用圖文兼具的方法,把各個主題內容的關係用相互隸屬與相互層級圖呈現出來。 &
推薦幾款好用的思維導圖工具:MindManager、iMindMap、MindMapper等軟件
-o 好用 全部 研發 shadow 表達 體驗 watermark 中國移動 這個我超級有發言權啦,因為工作需要我接觸過很多不同的思維導圖軟件,綜合使用下來發現沒有一款可以讓我完全拋棄其他同類軟件的,因為不管這款軟件功能多豐富、操作體驗多好,但總會有一些不方便的地方,而恰
怎麼把思維導圖做的美觀、簡潔,這次用的不是國外軟體
思維導圖的特徵是在圖的中央有一個核心,大型的思維導圖也可以有多個核心,然後從核心向四周分枝,表示內容的主幹。各分枝再繼續分出樹狀小枝,表示每個主幹分枝的細節。用重點圖符表示內容的核心,圖的佈局沒有定式。從這點看,思維導圖結構清晰單一,邏輯性強,能精確地表達內容。思維導圖採用了時空凝固技術。它的佈局,常常虛構
如何在各類控制元件中輸入/輸出資料(學習筆記)
一、知識點描述 1、相關控制元件 ①下拉框(ComboBox) 顯示一個可編輯的文字框,其中包含一個允許值下拉列表。 ②日曆框(DateTimePick) 允許使用者選擇日期和時間,並以指定的格式顯示該日期和時間。 ③文字框(TextBox) 允許使用者輸入文字,並提供多行編輯和密碼字元掩碼功能
