react Select給後臺傳值的問題.
因為是初學者,所以將自己用的笨方法整理出來,如果有大神有好點的寫法,望指教! 學習使我進步.


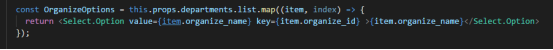
因為value只能傳一個值,所以這塊加了onchang事件.

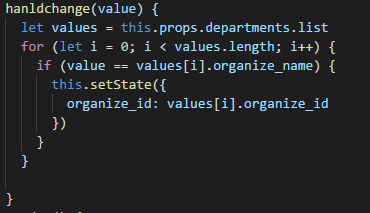
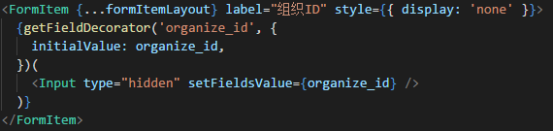
用的是笨辦法將id作為state傳入

常用的<setStorage方法要在初始化localStorage的方法中使用>
window.localStorage.setItem('username', payload.loginInformation_name);
然後在頁面呼叫
system_id:window.localStorage.getItem('username')
相關推薦
react Select給後臺傳值的問題.
因為是初學者,所以將自己用的笨方法整理出來,如果有大神有好點的寫法,望指教! 學習使我進步. 因為value只能傳一個值,所以這塊加了onchang事件. 用的是笨辦法將id作為state傳入 常用的<setStorage方法要在初始化localStor
SpringMVC前臺給後臺傳值的方式
lan prop 類型 weight 可能 return 註意 保持 tool 轉自:http://blog.csdn.net/flymoringbird/article/details/53126505 1. 基本數據類型(以int為例,其他類似): Controll
springmvc前臺給後臺傳值的幾種方式
1. 基本資料型別(以int為例,其他類似): Controller程式碼: @RequestMapping("saysth.do") public void test(int count) { }表單程式碼: <form action="saysth.do" me
React 元件之間的傳值--尤其子元件給父元件傳值
元件之間的傳值有三種情況, 1.父元件給子元件傳值 2.子元件給父元件傳值 3.兄弟元件相互傳值 1.父元件給子元件傳值 子元件中通過props 封裝屬性,當父控制元件用到子元件是 給屬性賦值 例: 子元件 import React from 'react
select 下拉框 傳值到後臺和從後臺傳值到前端顯示
1. select 下拉框,選擇值後傳值到後臺 <input type="hidden" id="state" name="state" id="state" class="projectfile" value="${model.state}" /> <select class
編輯的時候給select,radio傳值選中
<select id="selectType"> <option value="1">1</option> <option value="2">
Struts2中select標籤選項後臺傳值
多表關係通過外來鍵關聯時,常會使用id表示物件之間的關係,而在顯示時卻常常要顯示物件的名稱,如果每次用到都要從資料庫中查詢似乎很耗費資源,那麼我們可以id,name 組織成map集合,很
前臺向後臺傳值的兩種方法 以及 從後臺獲取數據的方法
list 獲取數據 data border asc req rip attr 訂單 1、前臺向後臺傳值方法一: 表單提交的方式: 1 <form action="${path }/manage/logon.do" method="post" id="logonFo
React 學習筆記 (八)(react-router 4. 頁面傳值)
動態路由傳值 1.配置(根元件載入元件,注意path寫法: /xxx/:id) <Route path='/product/:id' component={RouterProduct}></Route> 2.跳轉(注意寫法:es6 模板字串 鍵盤es
後臺傳值前臺,頁面中文亂碼
解決方法一:**.java @RequestMapping(value="/disasterPicBrowse.do", produces = {"text/html;charset=UTF-8;"})//解決:後臺傳值前臺,頁面中文亂碼 @RequestMapping(value="/get
解決jsp中後臺傳值中文到前臺亂碼的問題
臨時要在一個jsp頁面使用到後臺傳過來的一個引數,想到中文可能會亂碼,所以一開始是這樣寫的: 1. 後臺java程式碼傳值過程: this.setName(URLEncoder.encode("測試","UTF-8")); 2.前臺jsp頁面取值過程,測試一下: <% S
資料分析【前端分析後臺傳過來的資料以及向後臺傳值】
後臺傳值的兩種資料格式 json物件字元:var str= '{"name":"胡小威" , "age":20 , "male":true}' json陣列 :[{"name":"胡小威" , "age":20 , "male":true},{"n
在進行後臺傳值的時候注意----去空的處理
經常在實際的開發過程中,需要避免將空值傳遞給後臺.比如在實際開發過程中遇到的問題, eg:在進行查詢功能的處理的時候,需要將獲取到的各種查詢條件傳入後臺(vue實際專案) 所以這時候,會對頁面上獲取到的值進行去空的處理 //對傳入後臺的值進行去空的處理,這裡是
React父子組價傳值
父元件<News/>獲取子元件<Heder/>的值或方法: props 1:在子元件定義屬性 <Header msg='首頁'></Header> 子元件通過this.props.msg獲取值 <Header t
angularjs與後臺傳值接收值
<html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js"&
react元件之間的傳值
原著序 處理 React 元件之間的交流方式,主要取決於元件之間的關係,然而這些關係的約定人就是你。 我不會講太多關於 data-stores、data-adapters 或者 data-helpers 之類的話題。我下面只專注於 React 元件本身的交流方式的講解
關於eclipse解決java前臺往後臺傳值亂碼問題
這個問題其實很簡單,但有時不知道怎麼解決也很棘手. 解決步驟: 1.點選開啟eclipse左側導航欄中的Servers資料夾 2.雙擊開啟server.xml檔案 3.CTRL+F 搜尋 80
disabled屬性對form表單向後臺傳值的影響
在form表單裡,如果對input 或者 select 標籤 加入disabled="disabled"或disabled="true"等屬性,form表單提交的時候,就不會傳值到後臺。 原因:在HTML頁面的某元素加入了disable的屬性,那麼這個元素只是單單的去給使用者去顯示,當表單提交時
springmvc 頁面和後臺傳值亂碼問題
最近在做一個專案。用的springmvc框架,遇到了頁面傳值亂碼的問題。 web.xml中已經統一配置了編碼過濾器。 <filter> <filter-name>encodingFilter</filter-name>
java前臺向後臺傳值中文亂碼問題解決
1:從jsp頁面向後臺傳值 jsp:<a href="<%/path%>/kqbg?search<%= URLEncoder.encode("口腔","gb2312")%>"></a> java: String str=req
